
🤔 Display 란?
: 웹 페이지 상에서 요소들을 어떻게 보여줄지 결정하는 속성.
➪ 레이아웃을 결정하는 중요한 CSS 속성⭐️
- <display-inside>
: 안쪽 요소들 display를 결정- flow
- flow-root
- table
- flex
- grid
- ruby
- <display-outside>
: 바깥쪽의 다른 요소들과의 display를 결정- inline
- inline-block
- block
💡 오늘은 <display-outside>만 알아봅시다

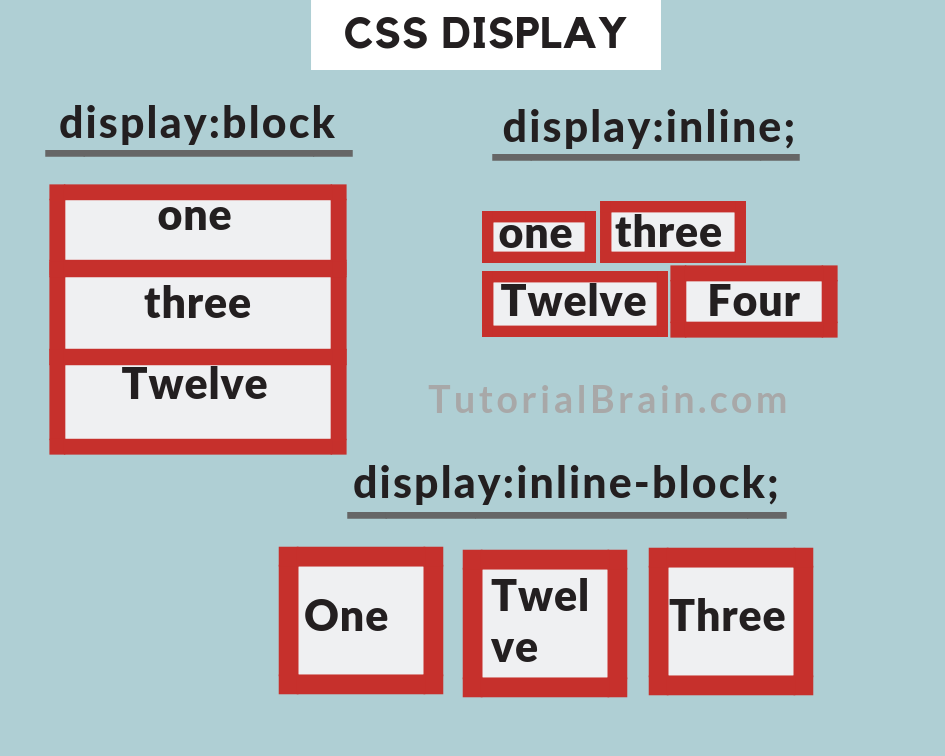
1. inline
: 해당 내용(html요소의 content)의 영역 만큼을 차지하는 속성
- 요소들이 줄바꿈 없이 한 줄에 나란히 배치된다.
- width, height 등을 지정해도 무시된다. ➪ 🚨 content의 크기 만큼만 공간을 차지하기 때문
<span>,<a>,<img>
2. block
: 해당 줄의 모든 너비를 차지하는 속성
- 요소들이 언제나 새로운 줄로 줄바꿈된다.
- 기본적으로
width = 100%속성을 가져 줄바꿈이 되는 것. - width, height, margin, padding 등이 모두 지정된다.
- 모양을 쉽게 제어할 수 있어 화면 구성, 레이아웃에 많이 사용한다.
<h1>-<h6>,<form>,<p>,<li>,<table>,<div>
3. inline-block
: inline + block 하이브리드 속성
- 기본적으로
inline처럼 줄바꿈 없이 배치된다. - but!
block처럼 width, height 등의 지정이 가능하다.💡 내부적으로는 block의 규칙을, 외부적으로는 inline의 규칙을 따름
<input>,<button>
span {
display: inline-block; 📌
background: yellow;
width: 200px;
height: 50px;
margin: 20px;
padding: 10px;
} - 위의 예시처럼 명시적으로 css에
display: inline-block;을 지정한다. - 주로,
<span>과 같은 inline 태그의 너비, 길이를 지정하거나 원하는 위치에 배치하고 싶을 때 사용한다.
4. none
: 해당 요소를 화면에서 보이지 않게 해준다.
📍참고사이트
HTML, CSS 관련 내용 개인 정리(CSS display, float)
CSS 레이아웃을 배웁시다
