
1. Why React?
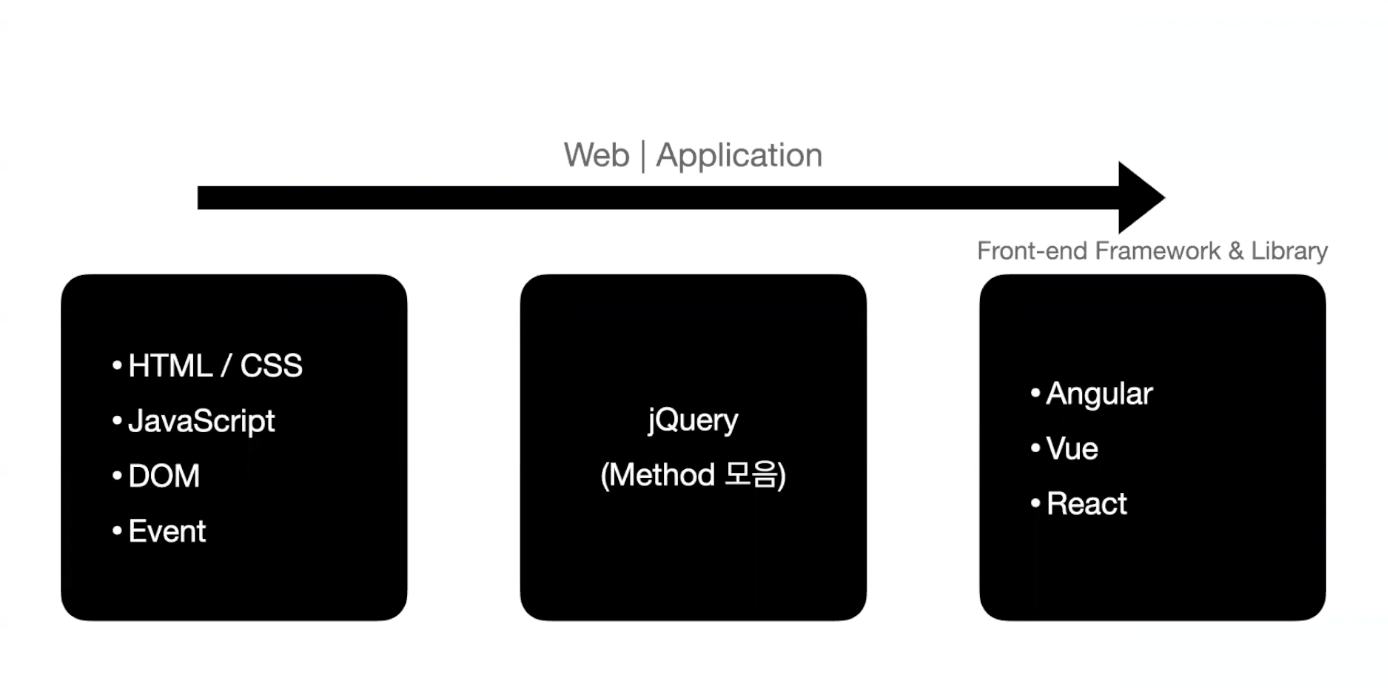
- 웹이 발전하면서 그에 발 맞추기 위해 Framework가 필요해졌다.

- ⭐️DOM 조작⭐️이 빈번해지면서 먼저 등장한 것이 jQuery
- jQuery가 한계를 느껴 등장한 것 → Framework / Library
- Angular / Vue / React
Framework vs Library
: 공통점 - 다른 사람이 만들어 놓은 코드를 활용한다.
- Framework : 다른 사람이 만들어 놓은 Frame안으로 들어가 작업하는 것
- Angular
- Google 개발
- TypeScript 기반 → 안정적
- 어렵고 무겁다
- Vue
- 러닝커브가 낮다 = 배우기 쉽다
- 가장 최신 개발로, Angular와 React의 단점을 보완하였다
- Angular
- Library : 다른 사람의 코드를 내 작업으로 불러와 작업하는 것.
- React
- facebook 개발
- Framework들과 달리, View(보여지는 것)만 담당하는 Library
- 그만큼 기능이 부족하므로 Third-party Library(React를 만든 facebook이 아닌 다른회사에서 만든 보조..수단?)를 함께 사용한다
- Third-party Library : react-router-dom, redux 등
- React
근데, 더 배우기 쉽고 안정적인 다른 Framework를 놔두고 Why React ???
✅ Javascript 문법을 그대로 사용
→ JS만 알면 누구나 접근이 쉽다.
✅ Facebook이라는 큰 기업에서 지속적으로 관리 되고 있다.
✅ 오픈 소스로서, 많은 개발자들이 사용하고 개선하며 생태계가 활성화 되어 있다.
✅ Component를 비교적 간단하게 정의 가능
✅ React Navtive 등 웹이 아닌 플랫폼에서도 활용 → 확장가능성
2. What is React?
: UI를 만들기 위한 Javascript 라이브러리
- 선언적
- Virtual DOM
선언적?
- 절차적 방식(How) : 목표를 따라 순차적으로 진행
- 선언적 방식(What) : 원하는 최종 결과를 선언하고 전달하면 끝. → 훨씬 간단!!
💡 전달하는 곳 ⇒ React
Virtual DOM?
- 가상의 DOM
- DOM에 매번 접근해 조작하는 것은 비효율 적
- 따라서, Virtual DOM을 만들어 중간에서 취합해서 한 번만 조작하면 되도록 함 → 훨씬 효율적!!!
