
어려운 단어들이 늠나 많이 때려 박아서 어질어질하다.
그래도 하나씩 정리해보자.🥲
3. Node & NPM
Node?
: JS를 읽고 해석할 수 있는 도구, 실행 환경.
- 자바스크립트의
탈웹을 가능하게 함 - 웹(브라우저) 이외의 공간에서도 자바스크립트를 사용할 수 있게 한다.
↪️ Node를 알아야하는 이유?
- React 등 프로젝트를 진행하기 위한 다양한 Package가 존재함
- 이는 항상 브라우저에서만 이뤄질 수 없으며 주로, 내 컴퓨터에서 이뤄짐
- 따라서, 브라우저 이외의 공간에서 자바스크립트를 사용해야 하므로 Node가 필요하다.
NPM?
: Node Package Manager
노드 / 실행할 수 있는 하나하나의 프로그램 / 관리자
⇒ 노드를 실행할 수 있는 여러 패키지를 다운받고 업데이트, 삭제 등을 할 수 있는 관리자
💡 Node가
Phone이라면 NPM은App store
4. CRA
: Create React App = React 앱을 만든다
리액트 프로젝트에 필요한 개발 환경을 세팅해주는 도구
- React는 UI기능만 있어 개발자가 직접 구축해야할 것이 많음
- CRA는 toolchain(필요한 도구를 모아둔 것)이므로 명령어 하나로 가능!
- 따라서, 초심자에게 React 개발 환경의 세팅을 도와주는 것 ⇒ CRA

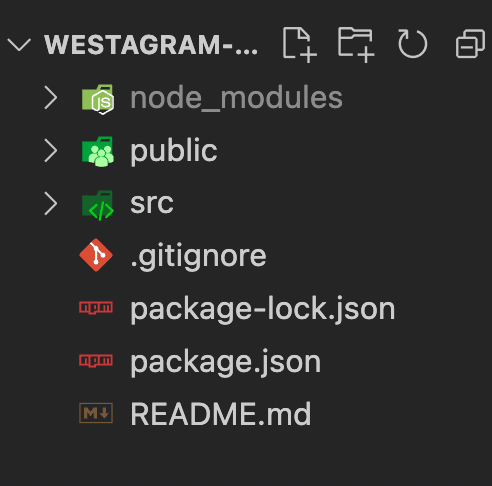
CRA 설치만 따라하면 이게 다 자동으로 알아서 생성되어 있음~!!!ㅇ0ㅇ👍🏻
node_modules
: 프로젝트에 필요한 Package File List
package.json
: 프로젝트의 상세 내용을 기록해 둔 명세서
.gitignore
: git으로 관리하지 않을 파일들
- node_modules의 package들은 용량이 너무 크고, 각자 컴퓨터에서
npm install로 쉽게 설치할 수 있기 때문에, gitignore에 넣어둔다.
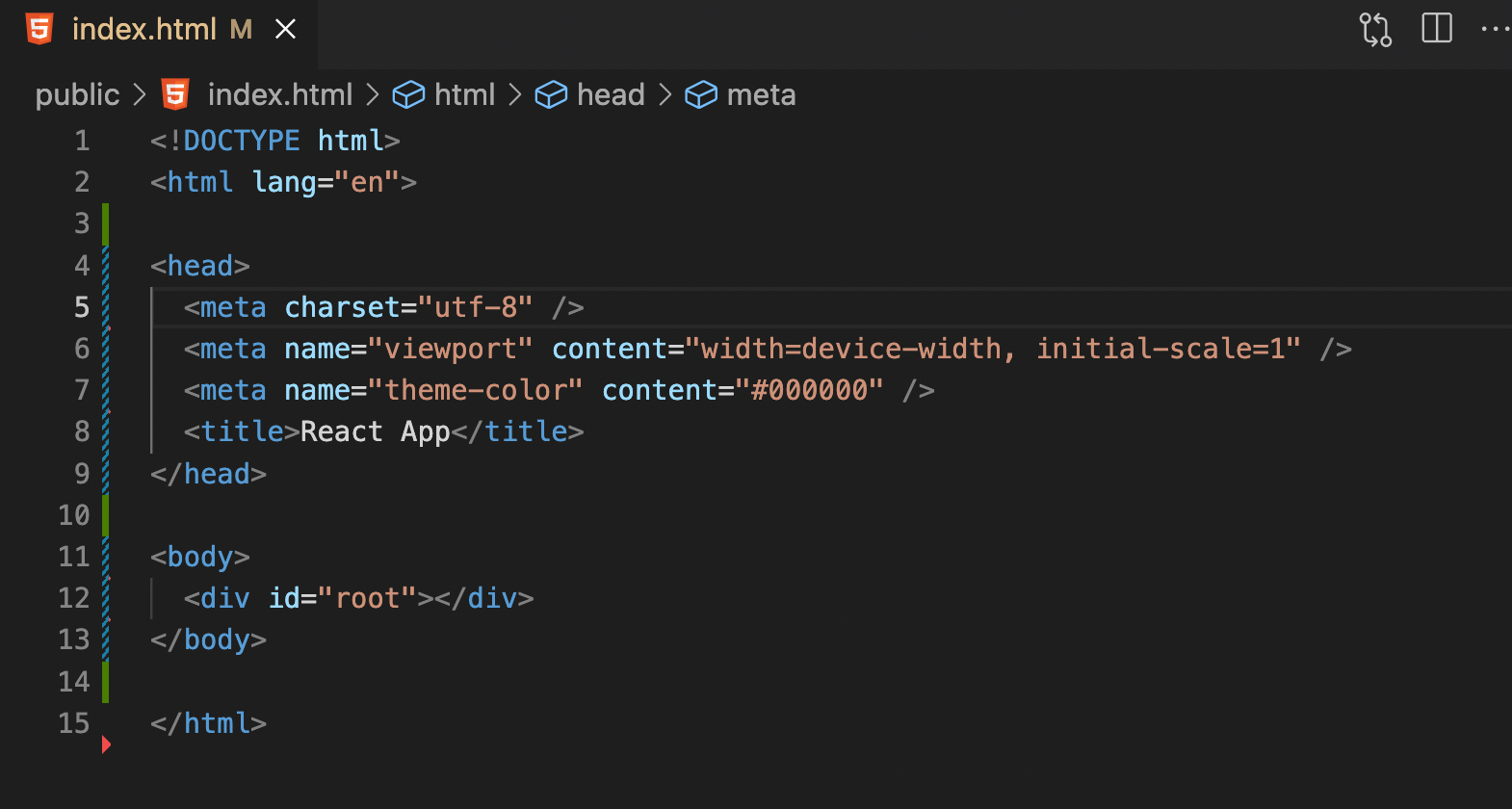
index.html
: 프로젝트의 첫 페이지
사용자가 보게되는 html의 Entrypoint

→ 기본 틀만 잡아두고 body에는 root div 1개만 둔다.
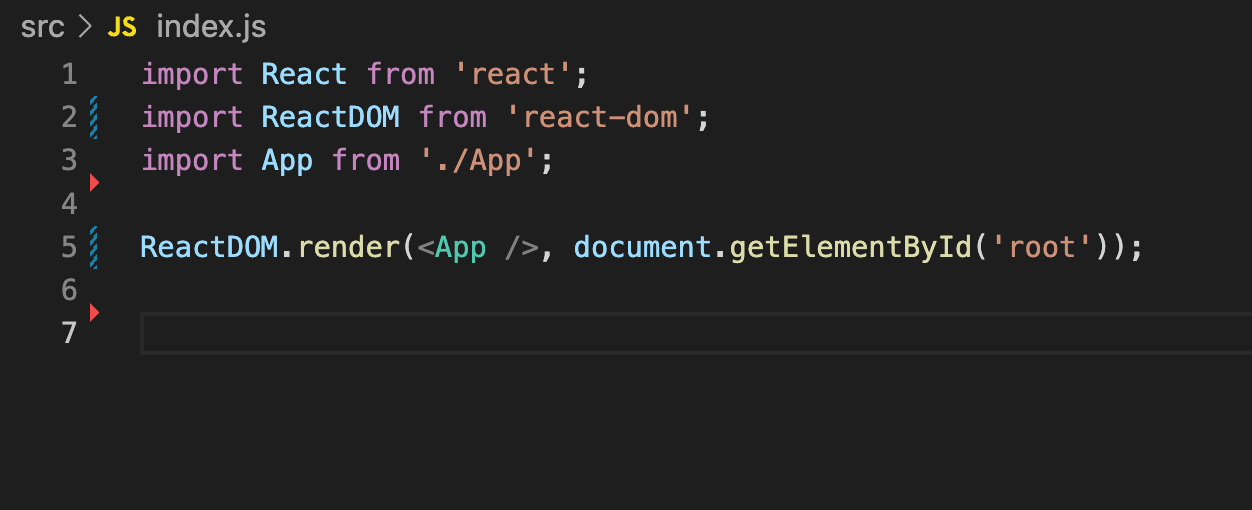
index.js
: html과 React Component를 연결해주는 중간다리
JS의 Entrypoint

→ index.html에 App.js 의 내용을 그려주기 위해
필요한 파일들을 import하고 ReactDOM.render()함수로 index.html의 root에 App.js의 내용을 랜더링한다
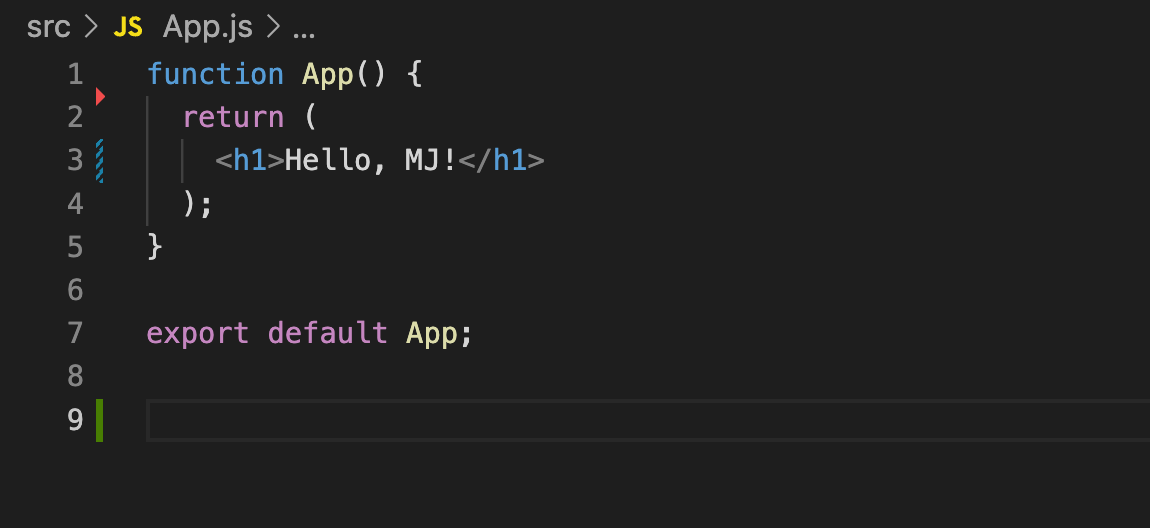
App.js
: 실제 화면에 보여지는 내용을 작성하는 Component 파일

→ function or class 방식으로 컴포넌트를 생성.
return 안에 필요한 내용을 작성한다.
- 가져올 파일은 import를 해준다
- 내보내기 위한 ⭐️export⭐️를 꼭 해줘야 한다
- 파일명, 컴포넌트명은 일치시키고, 대문자로 시작한다.
