
React에서 font-awesome 사용하기
1. npm 설치하기
npm i -S @fortawesome/fontawesome-svg-core @fortawesome/react-fontawesome @fortawesome/(필요한패키지)2. 필요한 파일에 연결하기
: 첫째줄은 공통, 둘째줄은 원하는 아이콘이름을 import 한다.
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { faSearch } from "@fortawesome/free-solid-svg-icons";3. 원하는 위치에 넣어주기
<FontAwesomeIcon icon={faSearch} />4. 스타일 적용
: 태그처럼 ClassName 부여하고 적용한다.
근데 해놓고 보니 그냥
index.html<head>안에 넣어서 쓰는 게 더 편한 것 같다 🫠
React-icons

FontAwesome을 쓰다보니 종류가 너무 적고 없는게 많아!!!
그리고 꼭 내가 쓰고 싶은 건 유료다 ^_^ 쩝;
그러다 알게 된 React-icons ✨
사용법은 FontAwesome과 크게 다른 건 없다
1. npm 설치하기
npm install react-icons --save // npm2. 원하는 icon 찾기
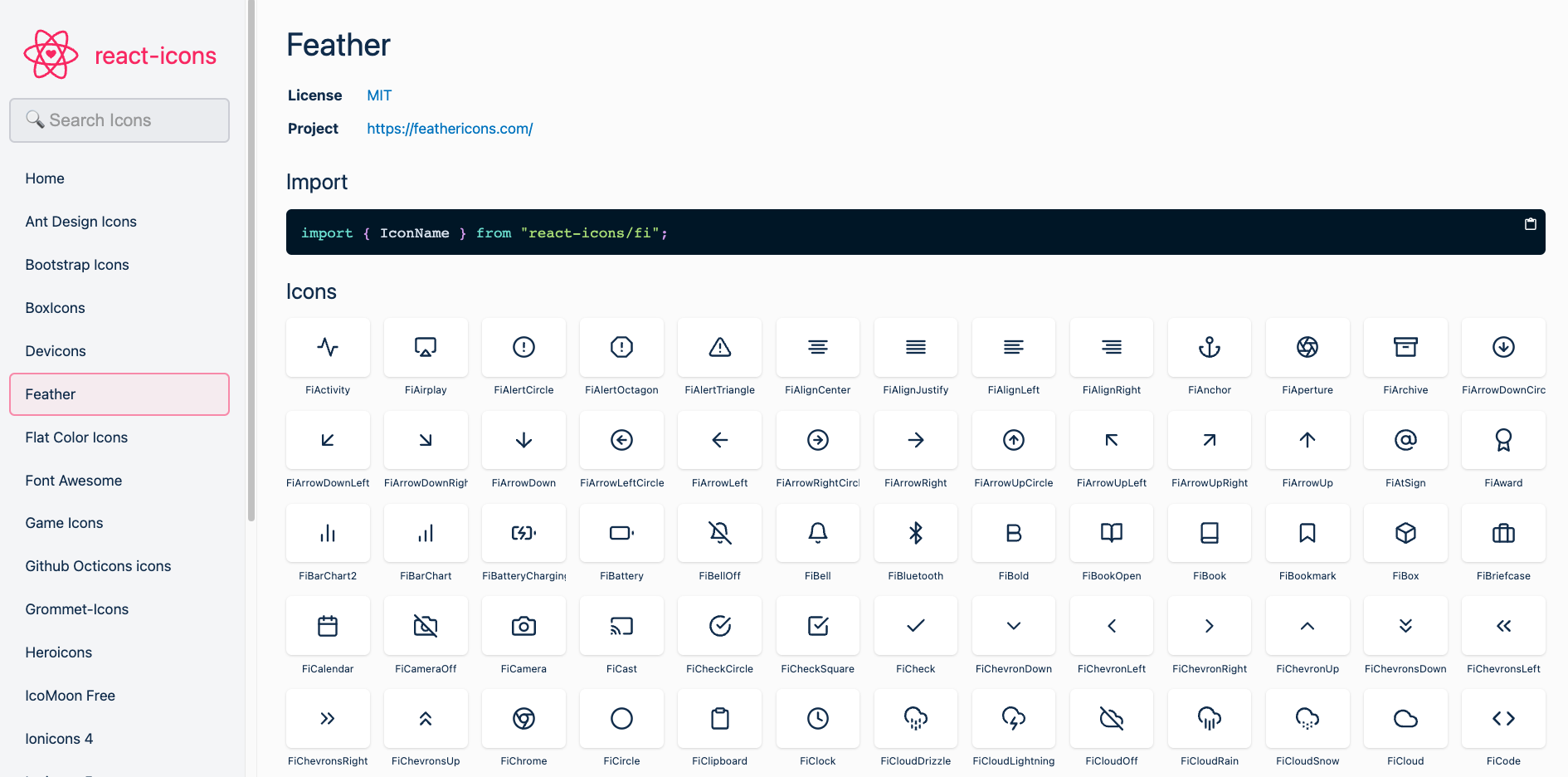
: 왼쪽 Nav에 검색 기능이 있다(검색은 영어로만 가능!)

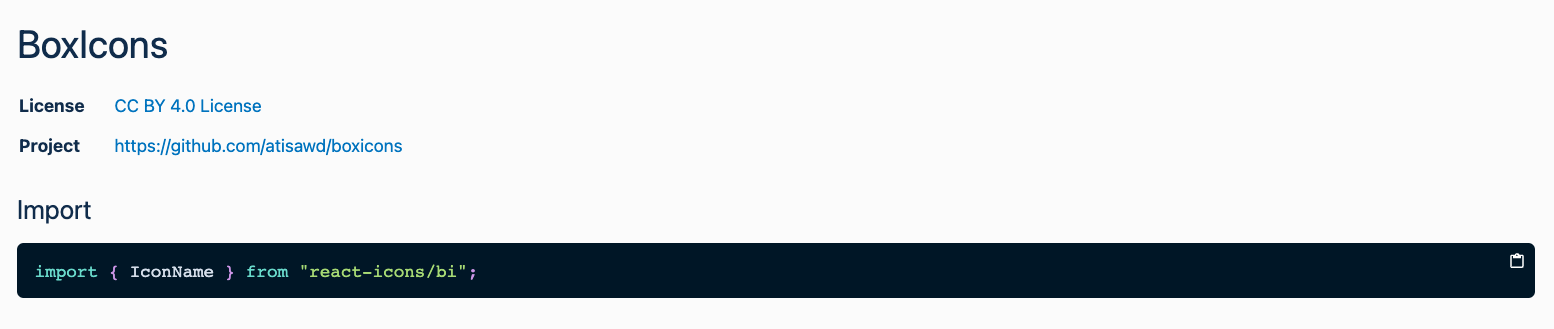
3. import 하기

- 원하는 icon을 고르면, 해당 icon이 있는 페이지 상단에 import하라는 걸 고대로 해주면 된다!
import { BiAdjust } from "react-icons/bi";- IconName에 원하는 아이콘의 이름을 넣어주기.
4. 원하는 위치에 icon 넣어주기
<BiAdjust />- 이게 끝..!
5. 스타일 적용
: svg로 인식되기 때문에 svg{} 안에 스타일을 적용해 준다.
나는 style-component를 사용해서 아래와 같이 적용해주었다.
const IconWrap = styled.div`
svg {
color: #aaa;
font-size: 30px;
}
`;👩🏻💻 My code
import { FiThumbsUp, FiBookmark } from 'react-icons/fi';
import { BsArrow90DegRight } from 'react-icons/bs';
import { HiOutlineShare } from 'react-icons/hi';
function Detail() {
return (
<IconWrap>
<div>
<BsArrow90DegRight />
<span>300</span>
</div>
<div>
<FiThumbsUp />
<span>500</span>
</div>
<div>
<FiBookmark />
<span>100</span>
</div>
<div>
<HiOutlineShare />
<span>50</span>
</div>
</IconWrap>
);
}결과 ⬇️

장점 : FontAwesome 보다 훠~얼씬 종류도 많고 사용법도 쉽다
단점 : import하는 상단이 조금 지저분해진다
