
React와 만난 지 2주차....!
아직도 내가 제대로 공부하고 있는 게 맞는지, 어떤걸 모르는지도 모르겠고 안갯속에 있는 기분이지만
그래도 배워서 알고 있는 개념이라도 더 확실히 하고 가자! 하는 마음에 적는 리액트 개념 정리✨
🚀 Monster 과제 목표
- Monster Card Component 반복으로 CardList 출력하기
- Monster 이름으로 검색하기
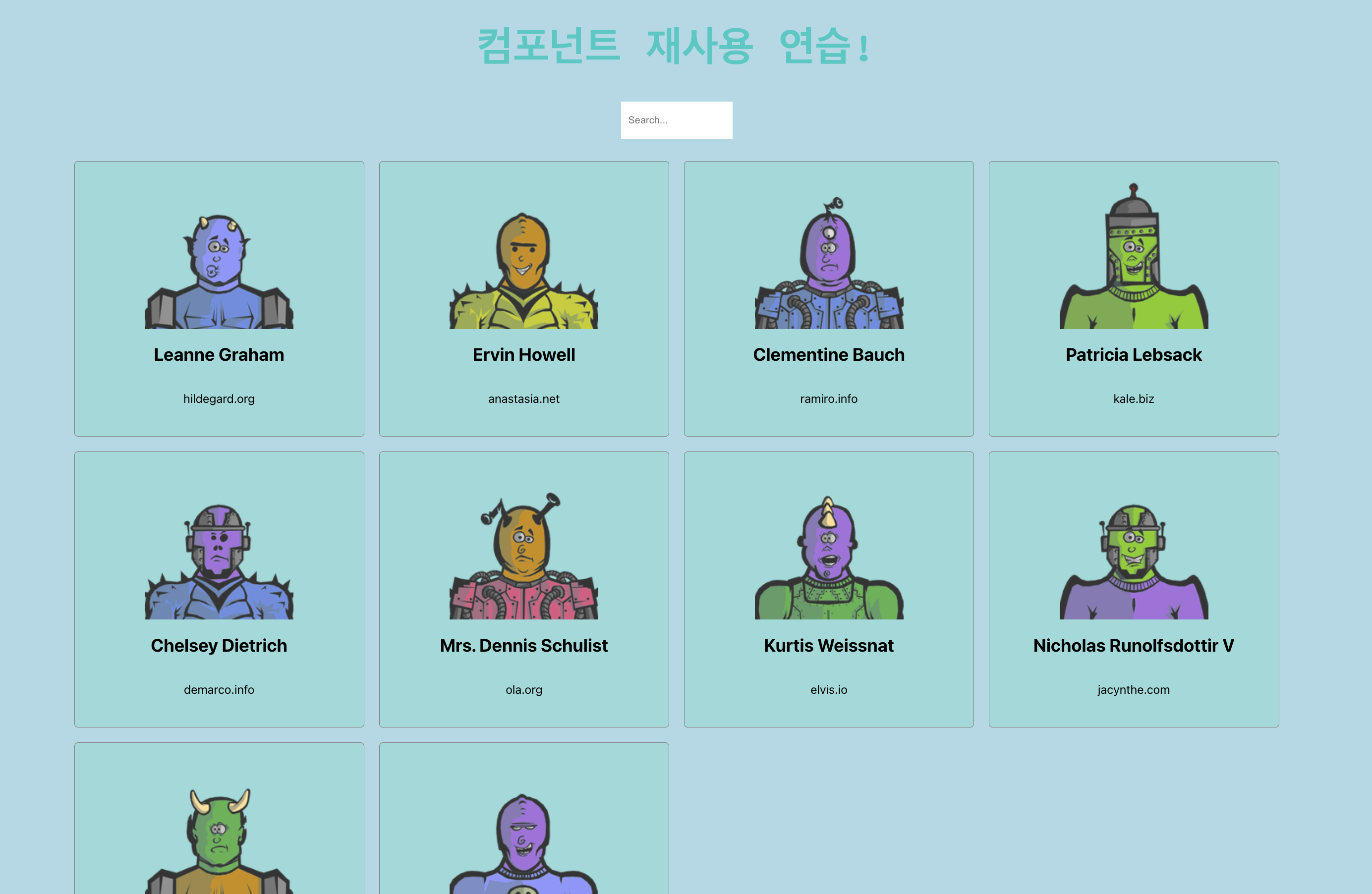
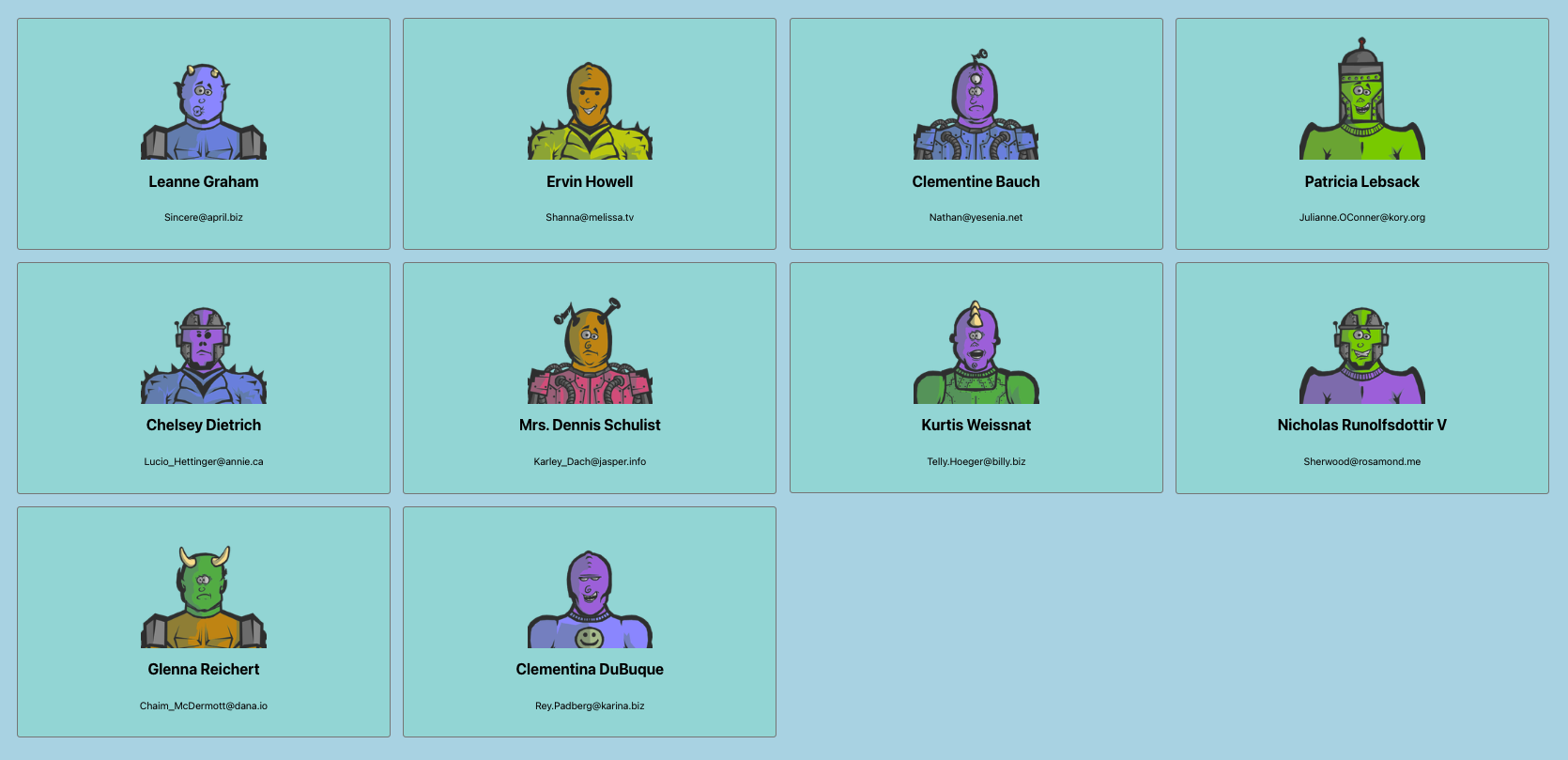
< 최종 구현 화면 >

🤔 해결 순서
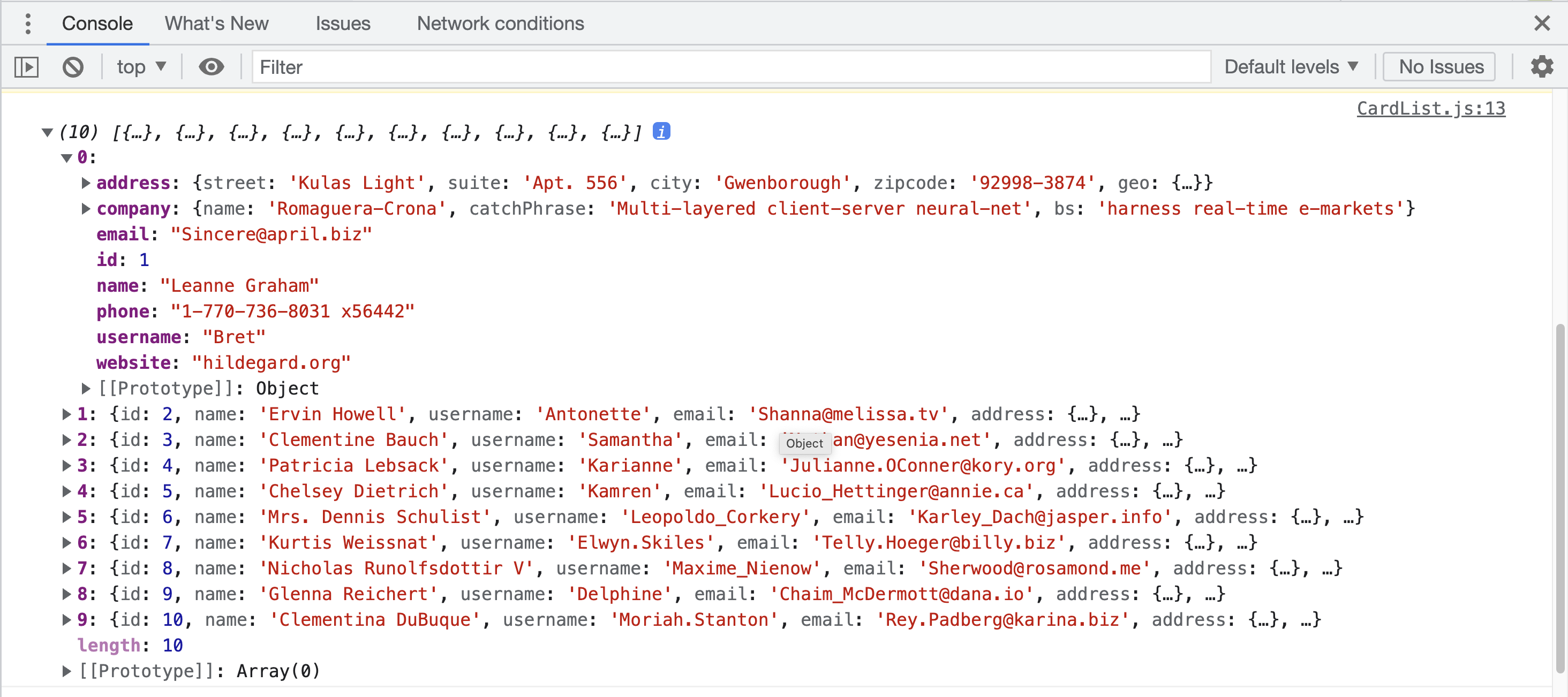
1. API에서 Monster들의 데이터 호출
1) API에서 데이터 호출 ➪ fetch().then().then()
2) 불러온 데이터를 저장 ➪ setState 에 저장
3) 렌더링 후 데이터 호출을 1번만 수행 ➪ useEffect(()=> {},[빈배열]) 활용
const [monsters, setMonsters] = useState([]);
useEffect(() => {
fetch('https://jsonplaceholder.typicode.com/users')
.then((res) => res.json())
.then((data) => setMonsters(data));
}, []);

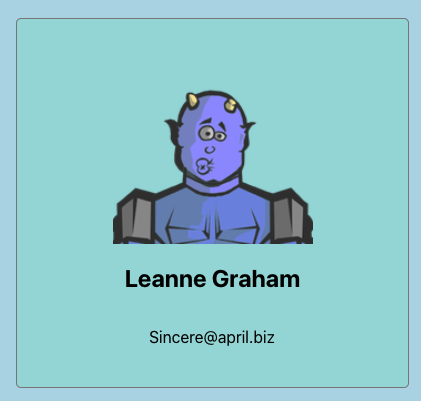
2. Monster Card 하나를 Component로 만들기
1) Card 1개 구조 잡기
2) 달라지는 데이터 : id, name, email ➪ props
3) id에 따라 다른 이미지 url ➪ 백틱(`)과 ${id} 이용
function Card({ id, name, email }) {
return (
<div className='cardContainer'>
<img src={`https://robohash.org/${id}?set=set2&size=180x180`} alt='' />
<h2>{name}</h2>
<p>{email}</p>
</div>
);
}
3. Component를 반복하여 Monster들의 CardList 만들기
1) Array.map()으로 컴포넌트 반복 ➪ 데이터를 저장한 monsters 배열에서 수행
2) Card component에 전달할 props 연결
function CardList({ monsters }) {
return (
<div className='cardList'>
{monsters.map(({ id, name, email }) => {
return <Card key={id} id={id} name={name} email={email} />;
})}
</div>
);
}
4. SearchBox에 Monster의 name으로 검색하기
1) SearchBox에 props로 넘겨줄 handleChange 메소드 정의
const [userInput, setUserInput] = useState('');
const handleChange = (e) => {
setUserInput(e.target.value);
};2) 이름 검색 기능 ➪ Array.filter() 활용
- monsters 데이터 중 각 monster의 name과 searchbox의 input값 비교
- 대, 소문자 구분 없이 비교하기 위해
.toUpperCase()또는.toLowerCase()활용
const filteredMonster = monsters.filter((monster) => {
return monster.name.toUpperCase().includes(userInput.toUpperCase());
});최상위 컴포넌트 Monster.js 전체 코드
function Monsters() {
const [monsters, setMonsters] = useState([]);
// 1. 데이터 로딩
useEffect(() => {
fetch('https://jsonplaceholder.typicode.com/users')
.then((res) => res.json())
.then((data) => setMonsters(data));
}, []);
// 4-1. SearchBox 에 props로 넘겨줄 handleChange 메소드 정의
const [userInput, setUserInput] = useState('');
const handleChange = (e) => {
setUserInput(e.target.value);
};
// 4-2. 검색기능
const filteredMonster = monsters.filter((monster) => {
return monster.name.toUpperCase().includes(userInput.toUpperCase());
});
return (
<div className='monsters'>
<h1>컴포넌트 재사용 연습!</h1>
<SearchBox handleChange={handleChange} />
<CardList monsters={filteredMonster} />
</div>
);
}SearchBox 컴포넌트
function SearchBox({ handleChange }) {
return (
<input
className='search'
type='search'
placeholder='Search...'
onChange={handleChange}
/>
);
}✅ 과제 키워드
Component
: 재사용 가능한 UI 단위useEffect()
- 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 하는 Hook.
- 렌더링 된 이후에 side effect가 비동기로 처리될 수 있도록 한다.
- 보통 사용자 경험을 위해 API 호출을 useEffect 안에 넣어준다.
- API 호출 전 렌더링을 먼저 수행하여, 연동하는 API가 응답이 늦어지거나 응답이 없을 경우에도 영향을 최소화 시킨다.
-
fetch(): API 호출하는 함수→ fetch().then().then()의 형태 fetch('API 주소', { method : GET/POST 등, body : JSON.stringify({ //요청내용 "email" : "minjee1234@gmail.com", "password" : 1234 }) })// API 요청 보내기 .then(res => res.json())// 응답받은 json 데이터 번역. 응답 데이터 body가 있을 때만 사용. .then(data => setState(data)// data를 응답 받은 후 로직 -
Array.map()
: 배열의 각 요소를 순회하며 콜백 함수를 호출한 결과로 새로운 배열을 만드는 함수.
→ component 재활용 시, 반복 출력에 활용할 수 있다. -
props
: 단방향(부모 컴포넌트 > 자식 컴포넌트)데이터 전달 -
Array.filter()
: 콜백 함수의 조건을 만족하는 요소를 모아 새로운 배열을 만드는 함수.
→ 검색기능에 활용할 수 있다.
Westagram 과제를 얼추 마치고 애매하게 React 위에 떠있는 기분이었는데
Monster과제를 하고 나니 개념이 조금 더 정리되었다.
가이드가 있어서 수월히 진행했지만 프로젝트 전에 혼자서 가이드 없이, 동기들 없이도 다시 한 번 해봐야지🙃