
useQuery & useMutation
useQuery
: 데이터를 GET(조회)할 때 사용
- 페이지가 로드될 때, 바로 실행!
- get 메소드처럼 단순히 조회만 할 때
useMutation
: 데이터를 create, update, delete (수정)할 때 사용
- post, patch 메소드처럼 데이터 수정이 있을 때
const handleSubmit = (e: React.FormEvent<HTMLFormElement>) => {
e.preventDefault();
if (inputValue.occupation == '') {
alert('직업을 입력해 주세요!');
return;
}
mutate();
};
const setOptionInfo = () => {
return axios.post(
'http://localhost:8000/user/introduction',
{
introduction_tags: [
inputValue.style,
inputValue.family,
inputValue.occupation,
],
},
{
headers: { Authorization: `Bearer ${userInfo.access_token}` },
}
);
};
const { isLoading, isError, mutate } = useMutation(setOptionInfo, {
onSuccess: () => {
alert('뉴뉴에 오신 것을 환영합니다 (>_<)/');
navigate('/');
},
retry: false,
});- handleSubmit 함수가 실행될 때,
mutate()함수가 실행! - 원하는 타이밍에 함수를 실행시킬 수 있다.
useDispatch & useSelector
- react-redux에서 제공하는 hook
//reducer
export interface TokenType {
value: string;
}
const initialState: TokenType = {
value: '',
};
export const tokenSlice = createSlice({
name: 'tokenState',
initialState,
reducers: {
addToken: (state, action: PayloadAction<string>) => {
state.value = action.payload;
},
removeToken: state => {
state.value = '';
},
},
});
//store
export interface RootState {
tokenState: {
value: string;
};
}
export default configureStore({
reducer: {
tokenState: tokenReducer,
},
});
// login.tsx
// refresh token dispatch를 통해 store에 저장
const dispatch = useDispatch();
dispatch(addToken(kakao.data.refresh_token));
// store에 저장된 refresh token 불러오기
const refreshToken = useSelector(
(state: RootState) => state.tokenState.value
);useDispatch
: state를 저장, action을 전달할 때 사용
- reducer에 정의한 action 함수를 인자로 받는다.
useSelector
: state를 조회(참조)할 때 사용
- 콜백함수를 인자로 받으며, state(스토어)에서 필요한 필드를 가져오면 된다.
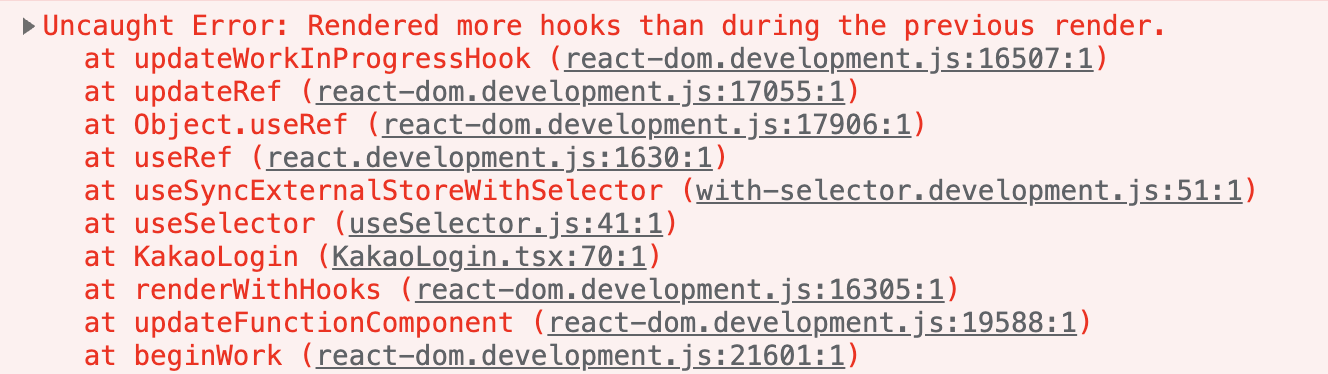
에러해결

- useSelector의 선언을 if문 하단에 했더니 에러가 났다.
- useSelector의 선언을 상단으로 올려주면 에러가 없어진다.
- 은근의 Hook의 규칙을 어겨서 에러가 많이 나는 것 같음. 주의할 것.
