
로그인 구현을 하다보니 Token관리 하는 개념이 너~~무 헷갈렸다.
Access Token은 얼추 알겠는데 Refresh Token은 또 뭐야 🤯
조금이나마 이해해보기 위해 쓰는 정리글.
Access Token & Refresh Token
- 실제로 인증에 필요한 Token :
Access Token→ 중요! - 하지만 localStorage, Cookie 어디에 저장해도 보안에 취약점이 있음
- 보안 강화 방법 : 계속 바꾸어 주자! → 이때 필요한
Refresh Token
Refresh Token은Access Token을 불러오기 위한 임시 Token 개념Refresh Token만을securehttpOnly쿠키에 저장(Set-Cookie 헤더에 설정)하고,Access Token이 필요할 때만 요청을 보내 새로운Refresh Token과 새로운Access Token을 받아와 사용한다.Access Token은 웹 어플리케이션 내 로컬 변수에만 저장해서 필요한 작동에만 사용한다.Access Token은 만료 기한이 지나거나 페이지가 리로드되면 사라진다.
필요한 API (2개)
/login: 이메일, 비밀번호를 보내면refreshToken과accessToken을 리턴하는 API./refresh: 쿠키에 담긴refreshToken이 자동으로 보내지면 새로운refreshToken과accessToken을 리턴하는 API.
두 API 모두 HTTP 응답 Set-Cookie 헤더에 refreshToken 값을 설정하고 accessToken 을 JSON payload에 담아 보내줘야 한다.
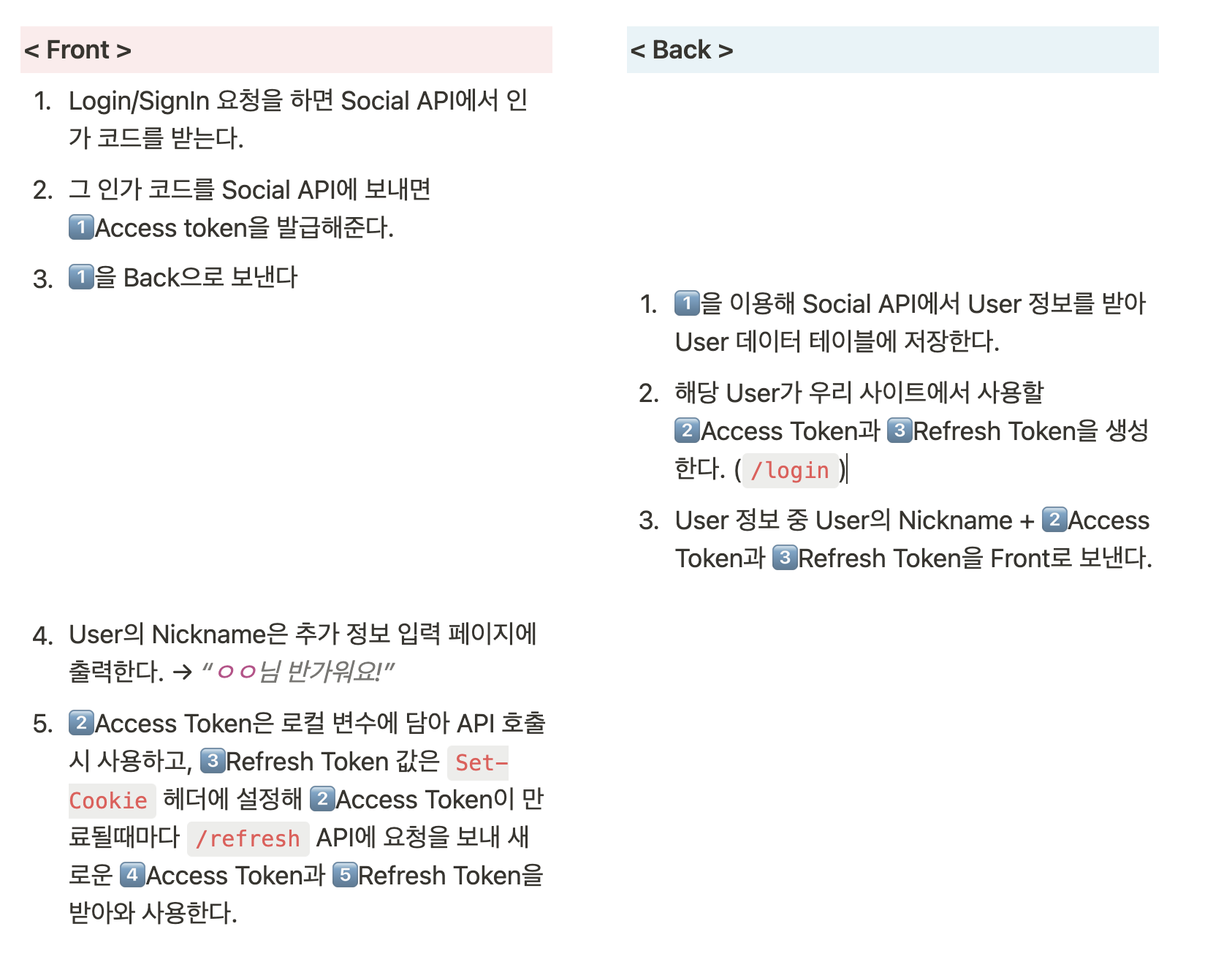
카카오/네이버 로그인 로직

참고 : 👩🏻💻내 노션ㅎㅎ
