공식문서로 공부하기
카카오 로그인은 어느정도 대충이라도 알고 있는 거였는데도 막상 공식문서만 보고 구현하려니 막막하고… 또 막막했당…..
네이버는 정말 처음 접하는 거니까 진짜 공식문서만 보고 해봐야지! 하고 접근했는데 음….
모 르 겠 다 ~ ...
이해하기 쉽게 풀어서 설명해 준 블로그... 너무 보고 싶어..... 🥺
쉽게 쉽게 설명해주는 친절한 블로그에 익숙해지면 블로그 정리가 안 되어 있는 개념은 이해하지 못할 것 같아서 공식문서와 친해지려고 하는데 왤케 벽이 느껴질까~
하지만 공식문서에 가장 정확한 답이 나와있고, 블로그 글은 잘못된 설명도 많으니까(2차 프로젝트 때 뼈저리게 느꼈다) 블로그를 보더라도 마지막 확인이라도 꼭꼭 공식문서로 하자💪🏻
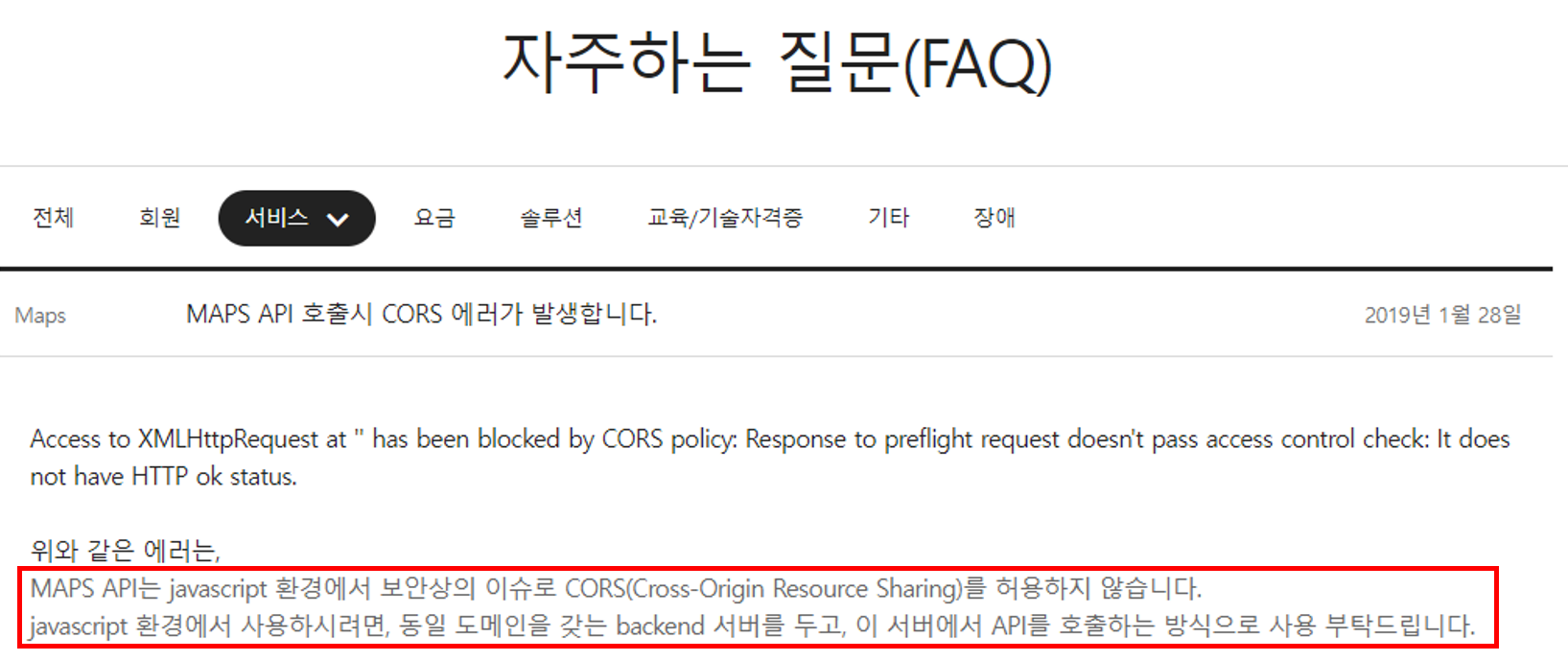
네이버 로그인 - CORS 에러

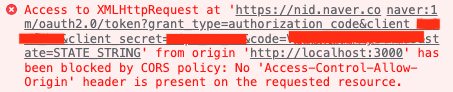
- 네이버 로그인 구현 중, access token을 요청할 때 CROS 에러가 났다 ⚠️ 띠용...!
- CORS : Cross-Origin Resource Sharing로, 직역하면 교차 출처 리소스 공유

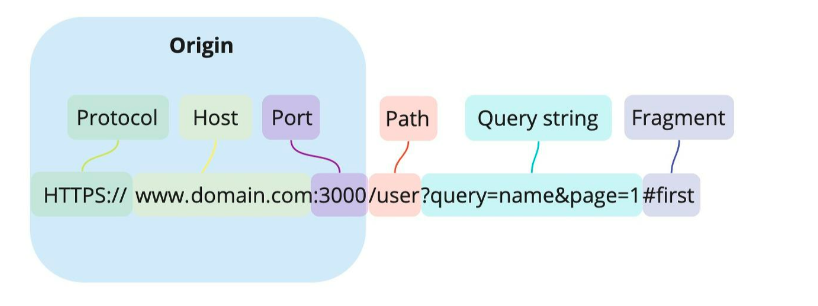
- 서로 다른 출처(Origin; Domain + Protocol + Port)간에 리소스를 전달하는 방식을 제어하는 정책
- 네이버 API는 Javascript 환경에서 보안상의 이슈로 CORS를 허용하지 않는다고 한다.
➡️ 프론트에서 외부 API 서버로 직접 요청을 보내서 생기는 문제인 것!
👩🏻💻 내가 선택한 CORS 해결방법
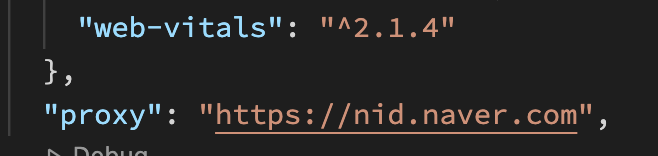
- 가장 간단한 해결 방법은 Proxy를 설정하는 방법이다.
package.json파일에 “proxy”: “(출처; Origin)”를 추가

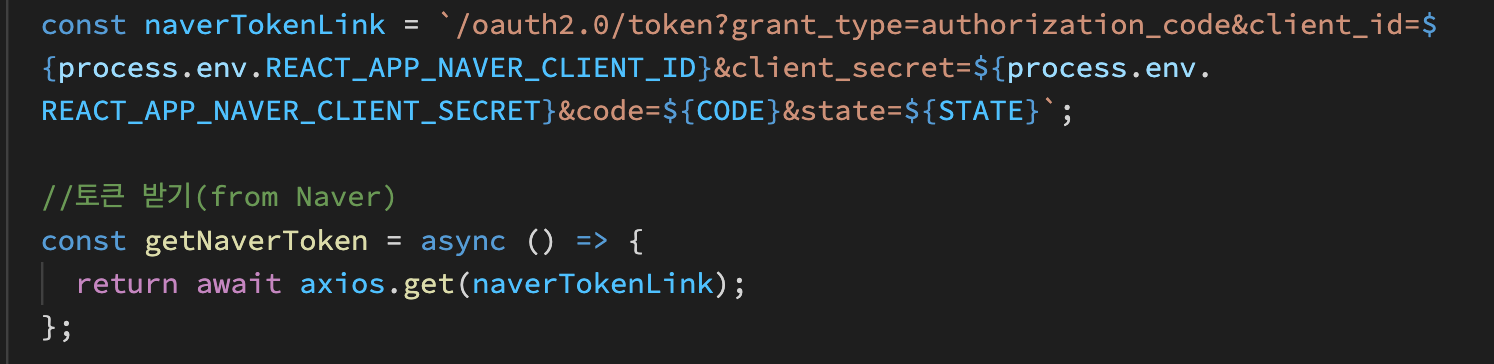
axiosurl 변경

- proxy에 적어 준 origin 부분을 제외한 주소를 적어주면 해결 🚀
💡 문제점?
- 이 방법으로는 배포시에는 CORS 오류를 해결할 수 없다
- 개발환경(Local)에서만 적용됨
- 이외에도 middleware를 설치하여 Proxy server를 생성해 해결하는 방법이 있지만, 이 역시도 완전한 해결이 되지 않음.....🤯
🚀 네이버 권장 해결 방법

- 네이버에서 권장하는 방식은 동일한 도메인을 갖는 Backend 서버에서 API를 호출하는 것이다.
- 프론트에서는 지금 내가 한 대처가 일단은 최선인 듯 ㅠ_ㅠ 백엔드랑 얘기해보자…!

