
객체(object) 파트 정리
1. 객체란 무엇이며 필요한 이유
✅ 객체(Object)란
: 여러 속성을 하나의 변수에 저장할 수 있도록 해주는 데이터 타입. Javascript는 '객체지향(기반)언어'이기 때문에 객체는 Javascript의 모든 것이라고 여겨지기도 한다.
✅ 객체가 필요한 이유 (feat.배열)
- 배열 : 연관있는 데이터를 하나로 묶음
vs - 객체 : 하나의 대상에 대한 다양한 데이터를 하나로 묶음
- 배열은 순서(Index)로만 구분되는 데에 반해 객체의 Property는 Key와 Value로 구성되기 때문에 데이터가 더욱 직관적이다.
- 순서를 몰라도 Key값만 알면 원하는 정보에 접근할 수 있다.
- 객체는 Property(데이터)에 +Method(동작)도 포함되므로, 데이터와 동작을 하나의 단위로 구조화할 수 있다.
- 코드 유지•보수에 용이하다.
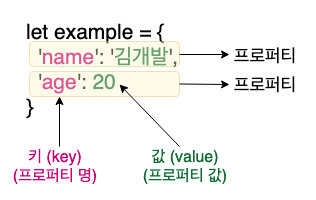
2. 객체의 property, key, value

객체 myself가 있다면,
let myself = {
name: 'Code Kim',
location: { country: 'South Korea', city: 'Seoul'},
age: 30,
cats: ['냥순', '냥돌']
}- property
= name: 'Code Kim' / location: { country: 'South Korea', city: 'Seoul'} / age: 30 / cats: ['냥순', '냥돌']
- key
= name / location / age / cats
'string' 형태
- value
= 'Code Kim' / { country: 'South Korea', city: 'Seoul'} / 30 / ['냥순', '냥돌']
모든 데이터 타입 가능
3. 객체에 접근하는 방법이 두 가지가 있는 이유
✅ 객체에 접근하는 방법
: key를 이용하여 value에 접근한다.
1) Dot(점) Notation
- object.property
- ' . '(점)을 이용해서 접근
myself.name // ='Code Kim'
myself.location // = { country: 'South Korea', city: 'Seoul'}2) Bracket(괄호) Notation
- object[property_name]
- ' [] '(대괄호)을 이용해서 접근
myself['cats'] // = ['냥순', '냥돌']
myself['age'] // =30✅ Dot Natation vs Bracket Notation
| Dot | Bracket | |
|---|---|---|
| ⭐️변수사용⭐️ | ❌ | ⭕️ |
| 띄어쓰기 | ❌ obj.prop name | ⭕️ obj["prop name"] |
| 숫자로 시작하는 | ❌ obj.1prop | ⭕️ obj["1prop"] |
| 특수 문자가 포함된 | ❌ obj.### | ⭕️ obj["###"] |
| _ 혹은 $가 포함, 시작 | ⭕️ obj.prop_1, obj.prop$ | ⭕️ obj["prop_1"], obj.["prop$"] |
두 방법의 가장 큰 차이점은 "변수의 활용 여부"이다.
let myself = {
name: 'Code Kim',
location: { country: 'South Korea', city: 'Seoul'},
age: 30,
cats: ['냥순', '냥돌'],
}
//변수 name에 key값 'cats'를 할당
let name = 'cats';
console.log(myself.name);// 'Code Kim'
//Dot notation에서는 name을 변수가 아닌 객체 myself의 key로만 인식하여
//name key의 value를 출력.
console.log(myself[name]);// ['냥순', '냥돌']
//Bracket notation에서는 name 변수 선언을 인식.
//∴ myself['cats']와 같으므로 cats key의 value를 출력.
console.log(myself['name']);// 'Code Kim'
//문자열 'name' ≠ 변수 name ∴ name key의 value를 출력.4. 객체의 값을 추가, 수정, 삭제하는 방법
1) 추가하기
let person = {
name: "Minjee Son"
};
console.log(person.name);// "Minjee Son"
console.log(person.age);// undefined(없음)
person.age = 20;
//or
person["age"] = 20;
console.log(person.age);// 202) 수정하기
let person = {
name: "Minjee Son",
age: 20
};
console.log(person.name);// "Minjee Son"
console.log(person.age);// 20
person.age = 25;
//or
person["age"] = 25;
console.log(person.age);// 253) 삭제하기
: delete 연산자 사용
let person = {
name: "Minjee Son",
age: 25
};
console.log(person.name);// "Minjee Son"
console.log(person.age);// 25
delete person.age;
console.log(person.age);// undefined5. 객체와 배열이 섞인 복잡한 객체 만들어서 접근하는 방법
✅ 배열은 [index_number] / 객체는 .(Dot Natation) or [](Bracket Notation)으로 접근한다.
let myPlants = [
{
type: "flowers",
list: [
"rose",
"tulip",
"dandelion"
]
},
{
type: "trees",
list: [
"fir",
"pine",
"birch"
]
}
];1) myPlants의 "pine" value에 접근하고 싶다면?
let foundValue = myPlants[1].list[1];2) myPlants의 "flowers" value에 접근하고 싶다면?
let foundValue = myPlants[0].type;6. 배열의 타입이 객체인 이유

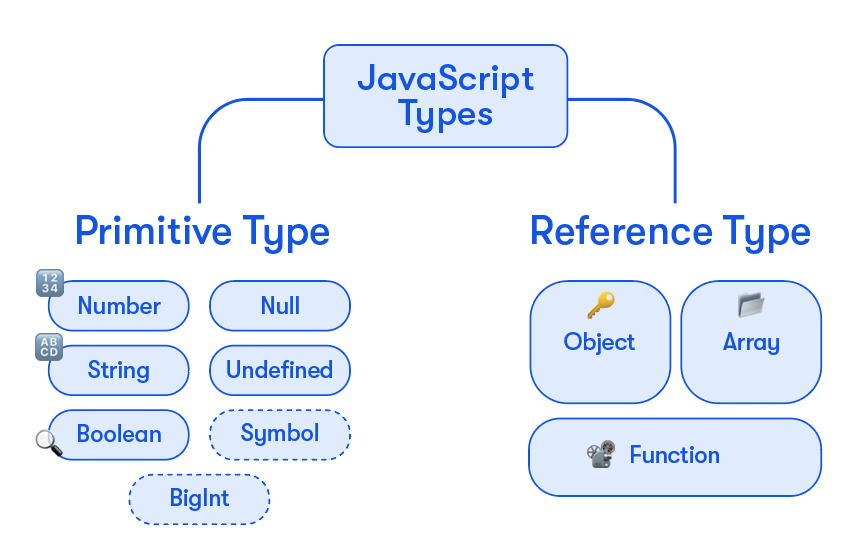
자바스크립트는 크게 원시형 타입(primitive type)과 참조형 타입(Reference Type) 으로 나눠지며, 참조형 타입은 객체의 번지를 참조하므로 그냥 전부 객체(Object) 라고 분류하기도 한다.
따라서 참조형 타입에 속하는 함수, 배열은 모두 객체처럼 동작한다.
✅ 순서가 있는 배열(Array)
객체는 key를 이용해 데이터를 지정할 수 있고 다양한 작업이 가능하지만, 순서가 없다는 특징이 있다.
개발을 하다보면 꼭 순서가 필요한 작업이 있는데, 이때 객체는 순서와 관련된 메서드가 없어 불편하고 새로운 데이터(Property)를 기존 데이터 사이에 끼워 넣는 것도 불가능하다.
따라서,
💡 순서가 있는 컬렉션이 필요할 때 사용하는 자료구조 = 배열
즉, 배열의 본질 = 객체 이며
배열은 key가 숫자(number)인 객체라고 볼 수 있다.
