
자바스크립트의 데이터 타입 💾

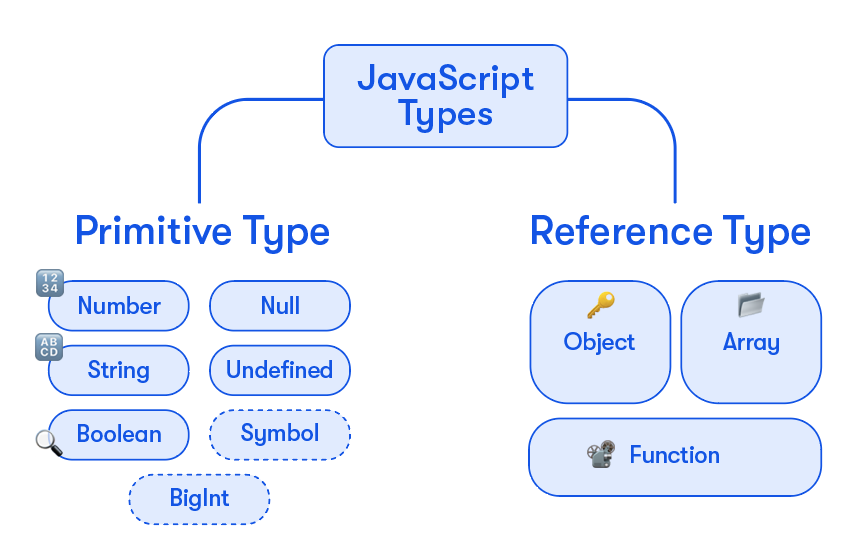
자바스크립트의 자료형은 원시 타입(Primitive Type)과 참조 타입(Reference Type)으로 나뉜다.
원시 타입 데이터는 변수에 값이 할당되어 선언, 덮어쓰기 등을 수행할 때 메모리 영역에 직접적으로 접근하게 된다.
반면 참조 타입 데이터는 값이 변수에 직접 저장되는 것은 아니며,힙(Heap)이라는 저장소에 해당 데이터가 들어있는 주소값을 저장하게 된다.
1. 원시타입 (Primitive Types)
ES2020 기준, 총 7개의 원시타입 데이터를 살펴본다
1-1. 숫자 (number) 🔢
let numbers = 31;
console.log(numbers); // 31
console.log(23 + 19 - 4 / 2); // 4064비트 형식으로 숫자를 표현한다. 산술 연산이 가능하며 소수(Decimal)와 정수(Integer)를 모두 포함한다.
1-2. 문자 (string) 🔤
const myName = "Wonkook Lee";
console.log(myName); // "Wonkook Lee"
console.log('Hello, World!'); // "Hello, World!"UTF-16 (16비트 유니코드) 문자들을 표현한다. 큰 따옴표("") 또는 작은 따옴표('') 안에 넣어서 사용한다. 문자가 여러개 합쳐진 것을 '문자열'이라고 한다.
템플릿 리터럴 (Template Literals)
// 템플릿 리터럴
console.log(`My name is ${myName}`); // "My name is Wonkook Lee"
// 일반 문자열 + 변수이름
console.log('My name is ' + myName); // "My name is Wonkook Lee"
// 문자열 내부 따옴표 표현
// 템플릿 리터럴
console.log(`You're so beautiful`); // "You're so beautiful"
// 일반 문자열
console.log('You\'re so beautiful'); // "You're so beautiful"템플릿 리터럴을 사용할 때는 따옴표 대신 백틱(``) 안에 문자열을 넣는다. 그리고 ${} 부호 안에 표현식이나 연산을 넣을 수 있다. ${expression}동적으로 값이 변하는 표현식을 문자열과 합쳐 반환할 때 유용하다.
앞 뒤로 따옴표를 사용하는 문자열 안에 따옴표(e.g. apostrophe)를 넣을 때도 템플릿 리터럴은 유용하다.
기존 문자열은 추가 따옴표 앞에 백슬래시(\)를 사용해야 하는 번거로움이 있었다.
1-3. 불리언 (boolean) ✅🚫
const amIKorean = true;
console.log(amIKorean); // true
const amIFemale = false;
console.log(amIfemale); // false참(true)과 거짓(false)을 가지는 논리 데이터이며 논리 연산, 검증을 수행하는 용도로 사용한다. 숫자, 문자, 불리언 타입은 가장 많이 사용되는 데이터 타입이다.
1-4. undefined ❓
let wifesName;
console.log(wifesName); // undefined
let whenWillIDie;
console.log(whenWillIDie); // undefinedundefined는 값이 아직 할당되지 않았음을 나타낸다. 미래의 아내 이름을, 내가 죽을 날은 아직 모르는 것 처럼 아직 할당되지 않음을 표현할 때 undefined가 사용된다.
1-5. null ❔
let nothing = null;
console.log(nothing); // null
console.log(typeof nothing); // object참조할 값이 없음을 나타낸다. undefined는 값이 아직 할당되지 않은 상태를 나타내는 것과 차이가 있다. 그러나 typeof 연산하면 객체(object)로 나타난다.
1-6. symbol (ES2015)
변경되지 않는 유일한 값이 필요할때 사용된다. ES2015 버전부터 신규 추가된 원시타입 값이지만 잘 사용되진 않는다고 한다.
1-7. bigint (ES2020)
// 자바스크립트에서 Number로서 연산할 수 있는 가장 큰 수
console.log(2 ** 53 - 1); // 9007199254740991
// 자바스크립트에서 제대로 계산될 수 있는 숫자의 범위 (Safe number)
console.log(Number.MAX_SAFE_INTEGER);
console.log(Number.MIN_SAFE_INTEGER);
console.log(2 ** 53 + 0); // 9007199254740991
// longnumber + n -> BigInt
console.log(135829358235982351983501935820935892070720357n);
console.log(BigInt(135829358235982351983501935820935892070720357));
// 135829358235982351983501935820935892070720357n자바스크립트에서 다룰 수 있는 숫자의 임계치(2의 53승 -1)를 넘어선 큰 숫자를 다룰때 사용한다. ES2020에 새로 추가되었다.
2. 참조타입 (Reference Types)
2-1. 배열 (Array) 📂
const fruits = ["apple", "banana", "kiwi", "watermelon"];
const divisors = [2, 3, 5, 7, 11];
const airline = ["비행기", 320, "airbus", ["V1", true]];
const alphabet = new Array("A", "B", "C");배열은 인덱스를 가지는 복수의 자료를 저장할 수 있는 자료 구조를 말한다. 다양한 타입의 값을 저장할 수 있으며 이중, 삼중으로 배열 안에 배열을 넣을 수도 있다.
배열 만들기
변수 선언시 브라켓을 [] 열어 배열을 만드는 것을 리터럴 (Literal Notation)이라고 하며, 생성자 함수(new Array)로 만들 수도 있다.
배열 값에 접근
브라켓 노테이션(array[index])으로 해당 순서의 값에 접근할 수 있다.
만약 다차원 배열(Multi-Dimensional Array) 안의 값에 접근한다면 array[outerIndex][innerIndex]로 접근하면 된다.
console.log(airline[3][0]); // "V1"배열의 인덱스는 0부터 시작한다.
2-2. 객체 (Object) 🗃
// 객체 리터럴 (Object Literal)
const person = {
firstName: "Wonkook",
lastName: "Lee",
birthYear: 1990,
educated: true,
phoneNumber: 01012345678,
calcAge: function() {
console.log(2021 - this.birthYear);
},
};
// 생성자 방식 (Constructor)
const cat = new Object();
cat.name = "Kiwi";
cat.birthYear = 2016;
cat.color = "Grey";
console.log(cat);
// {name: "Kiwi", birthYear: 2016, color: "Grey"}key와 value 한 쌍의 데이터들을 저장하는 자료 구조를 말한다. 부가 설명 없어도 비슷한 성격의 자료들을 보관하는 배열과 달리 값을 설명하는 key가 존재하는 점이 특징이다.
배열과 객체 등 각 데이터 타입은 사용할 수 있는 메소드(내장 함수)와 프로퍼티가 각각 다르기 때문에 용도에 맞게 사용해야 한다.
객체 만들기
- 컬리 브라켓
{}을 열어 직접key와value를 할당하는 객체 리터럴 new생성자를 통해 Object의instance를 생성하는 방법Object.create()
객체 프로퍼티, 메소드 접근
// 프로퍼티 접근
console.log(person.firstName); // "Wonkook"
console.log(person["phoneNumber"]); // 01012345678
// 메소드 실행
person.calcAge(); // 31객체의 값 또는 메소드에 접근하는 방법은 Dot Notation과 Bracket Notation이 있다.
2-3. Function
자바스크립트에선 함수도 객체로 취급한다(일급 객체).
마찬가지로 함수 또한 참조 타입이며 언젠가 포스트할 예정이다.
3. 데이터 타입을 확인하는 typeof 연산자
console.log(typeof "JavaScript");
// expected output: "string"
console.log(typeof 2021);
// expected output: "number"
console.log(typeof true);
// expected output: "boolean"
console.log(typeof undefined);
// expected output: "undefined"
console.log(typeof null);
// expected output: "object"
console.log(typeof 135829358235982351983501930357n);
// expected output: "bigint"typeof연산자로 값의 데이터 타입을 확인할 수 있다.
3-1. Syntax
// operand = 피연산자
typeof operand
typeof(operand)피연산자의 데이터 타입이 문자열로 반환된다.

🙏🏻 잘못된 정보가 있다면 지적해주세요

안녕하세요. 좋은글 잘 읽었습니다 :)
혹시, 실례가 안된다면 javscript types 이미지 만드실때 어떤 툴을 사용하셨는지 알 수 있을까요?