
0. Intro
- Chrome 기준.
- Why “Chrome”? 가장 많이 사용하는 브라우저
1. Elements
1) Elements 패널의 기능은?
: html / css 코드를 분석, 수정할 수 있는 panel.
DOM과 style 요소(css)를 조작하여 사이트의 레이아웃, 디자인을 분석할 수 있다.
➪ viewing and changing the DOM / CSS(공식문서)
- html / css 가 잘 작동되고 있는지 확인.
- 디버깅을 위해 기능을 테스트하거나 속성을 변경해 볼 때 사용.
- 해당 사이트의 style 요소 조작결과값을 출력해볼 수 있음.
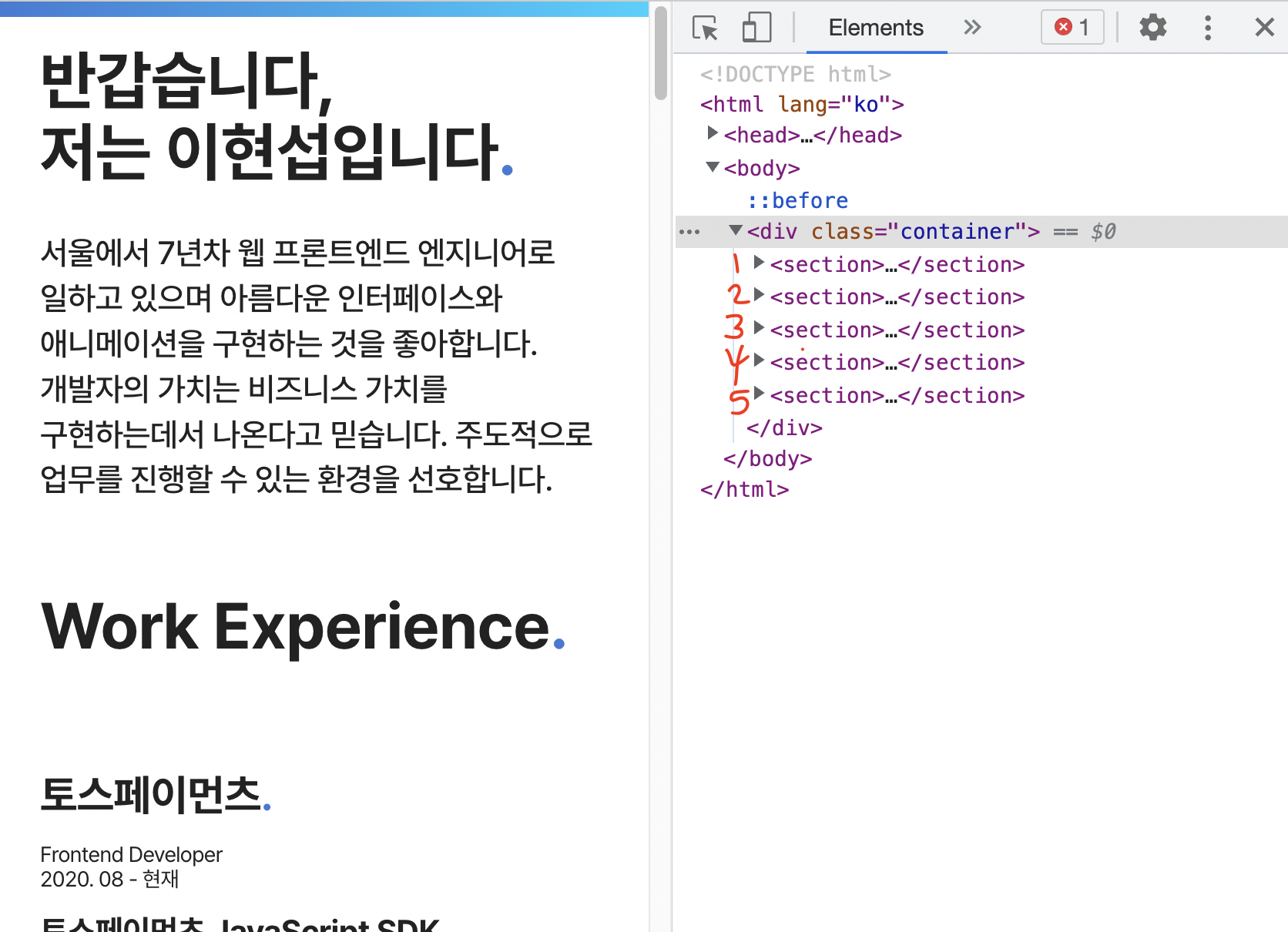
2) 해당 페이지는 몇 개의 section 으로 이루어져있나요?
 ✅ 5개의 section
✅ 5개의 section
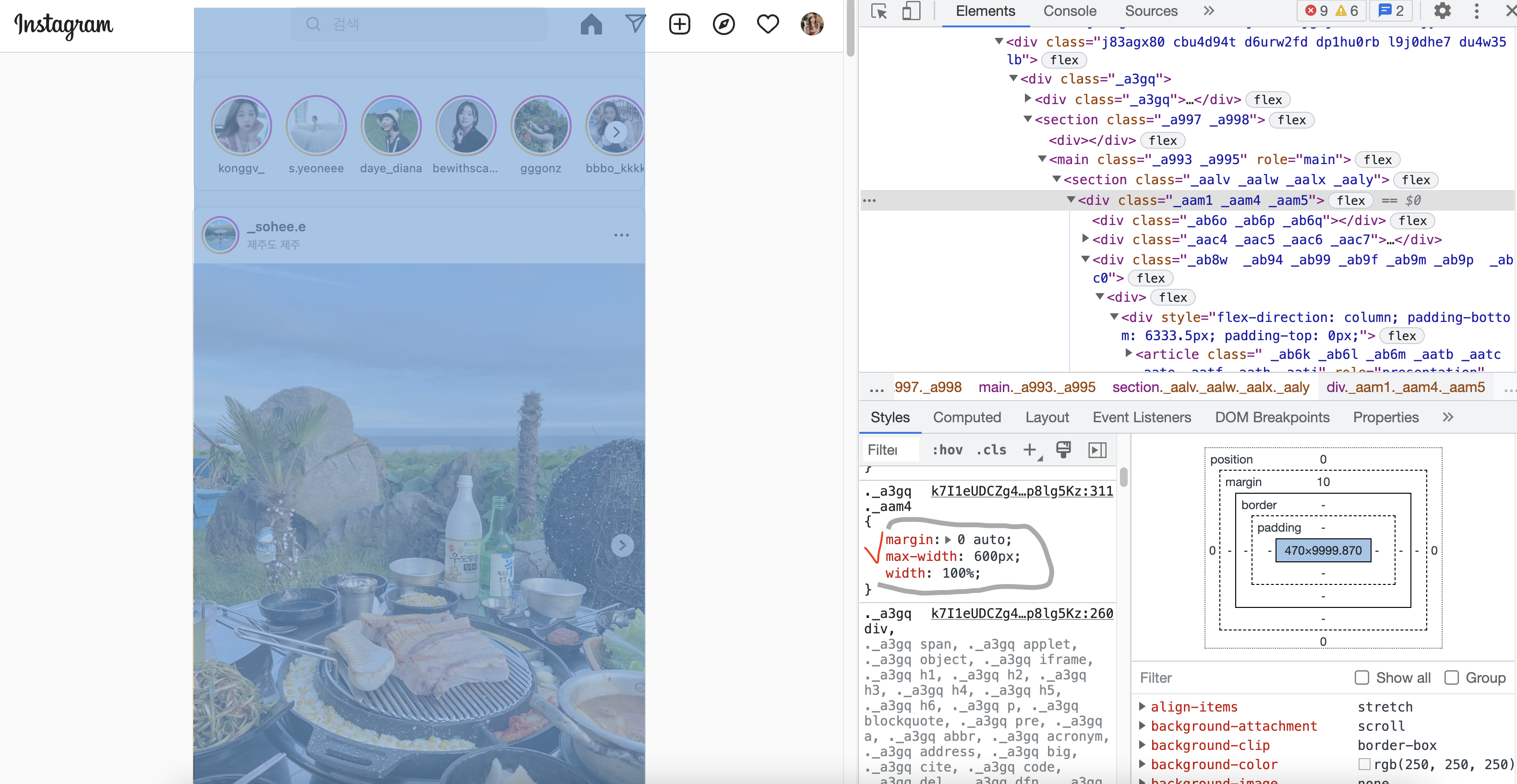
3) Instagram 피드의 가로 길이는?
 ✅ max-width(최대너비) : 470px
✅ max-width(최대너비) : 470px
반응형으로 되어있음.
4) Styles 부분의 순서가 의미하는 것은?
 ✅ 위에서부터 우선순위가 높다
✅ 위에서부터 우선순위가 높다
우선순위는 기본적으로 Cascading에 따라 CSS의 위에서 아래로 적용되지만, 중복 적용되는 경우에는
inline style > id > class > tag 순으로 우선순위를 갖는다.
✅ 밑줄이 그어진 속성 : 우선순위가 밀려 적용받지 못한 속성
5) user agent stylesheet 란?
✅ 사용자가 적용하지 않은 브라우저 자체의 기본 Default CSS값
- 브라우저마다 임의대로 설정한 값이 모두 다를 수 있음.
- 이 값에 의해 개발자가 의도하지 않은 결과를 막기위해 일반적으로 초기화를 해줌.
ex)* { margin : 0; padding: 0; } reset.css,nomalize.css등 리셋 라이브러리 적용.
2. Console
1) Console 패널의 기능은?
: Web site 상에서 JS를 조작하여 결과를 미리보기 할 수 있는 panel.
console.log(); 처럼 개발자가 원하는대로 작동하는지 확인할 수 있다.
2) 화면을 새로고침 해도 console 내용이 지워지지 않고 남게 하는 방법은?
 ✅ Console > 톱니바퀴 > Preserve log ✔️
✅ Console > 톱니바퀴 > Preserve log ✔️
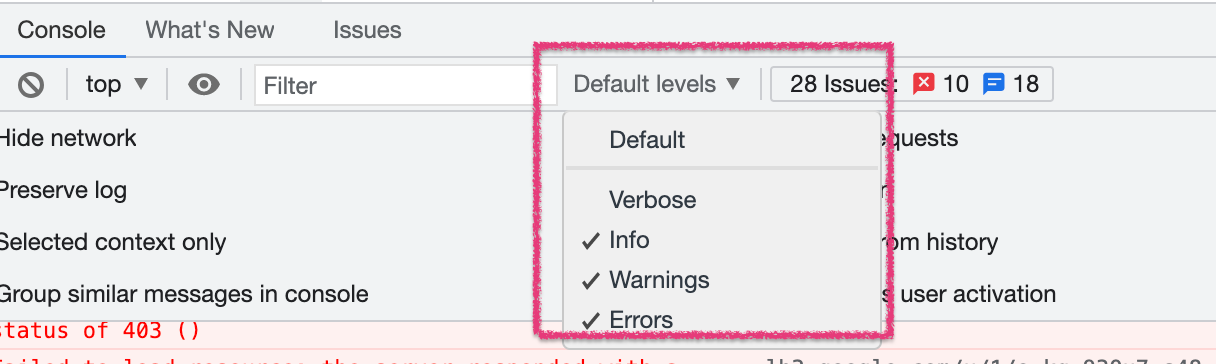
3) 콘솔에 기록된 로그를 모두 지울 때 사용하는 메소드는?
console.clear();4) 콘솔에서 Warnings , Errors 내용을 제외하고 보는 방법은?
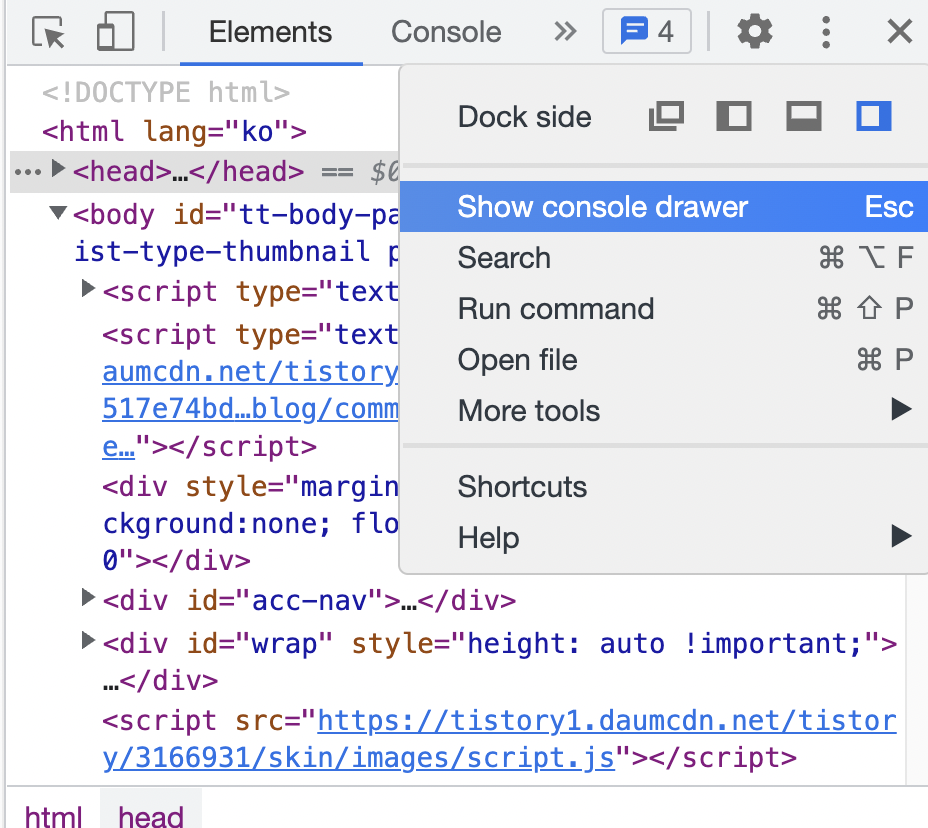
5) 다른 패널(ex. Elements panel)에서 Console Panel 같이 보는 방법은?
✅ ESC

3. Network
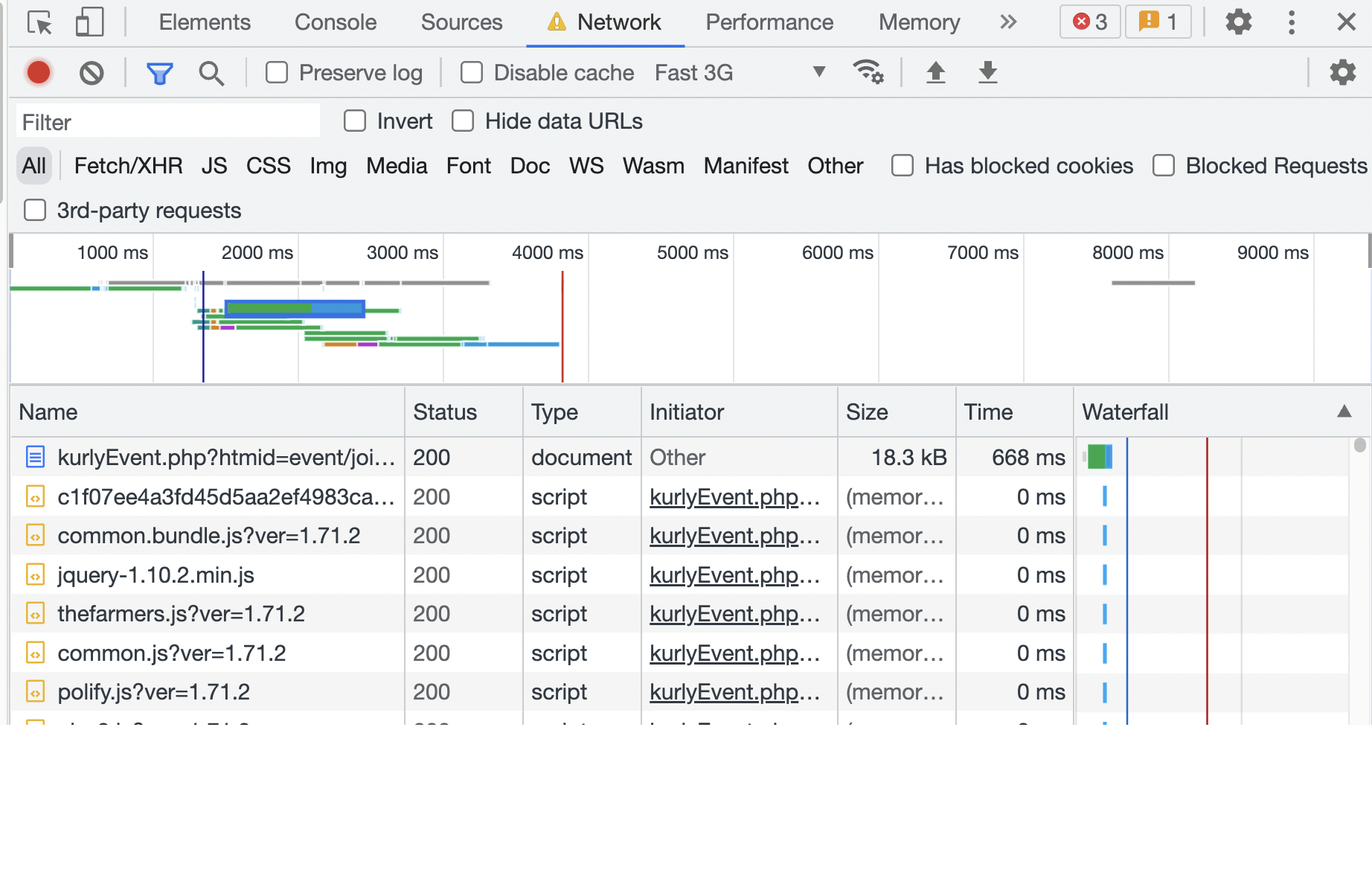
1) Network 패널의 기능은?
: 웹 페이지의 통신 결과를 확인할 수 있는 panel
2) Network 패널의 여러 가지 탭의 종류와 기능 살펴보기

- Name : 파일 이름
- Status : 200-정상 / 404-로딩실패 등 현재 상태표기
- Initiator : 파일의 출처? 어떤 파일에서 로딩된건지
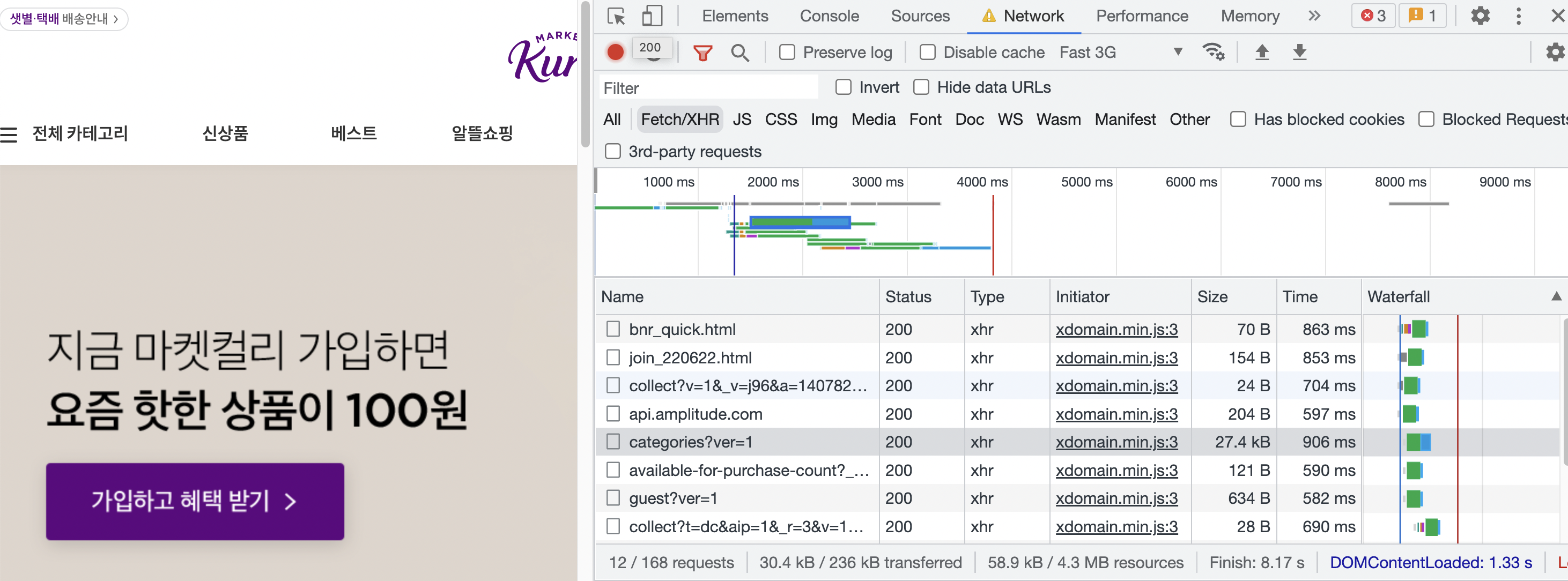
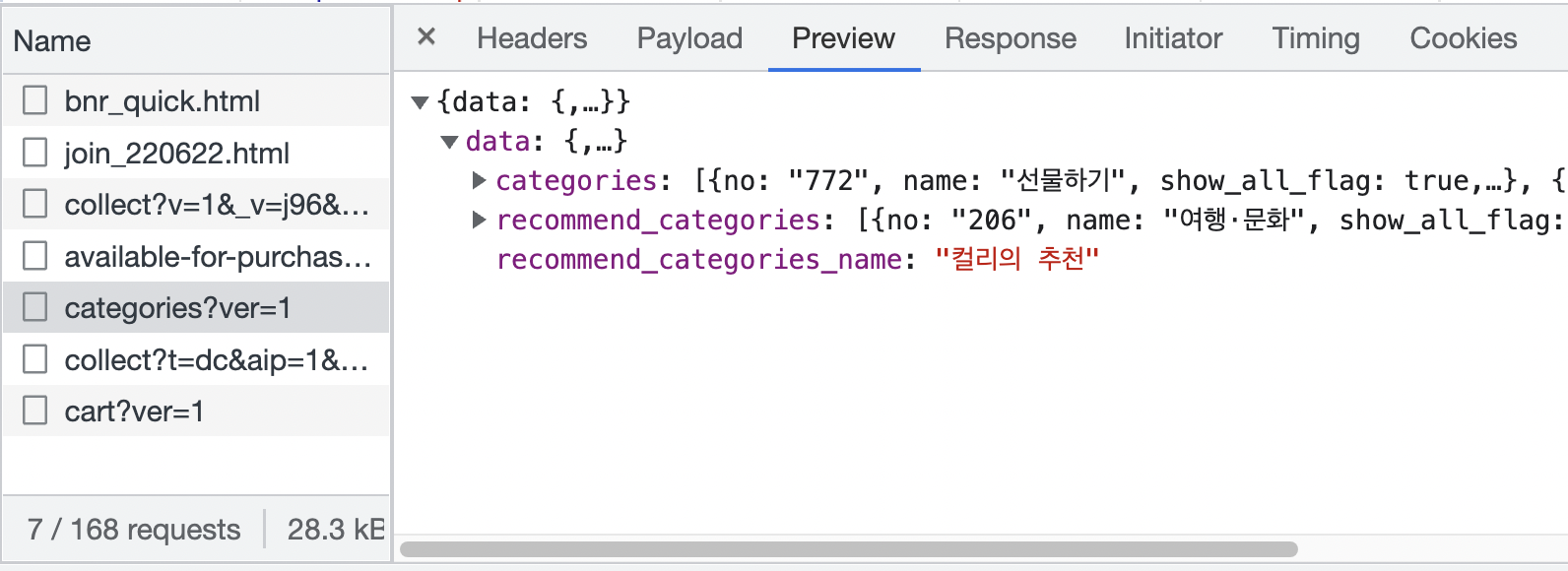
3) Market Kurly(마켓컬리) 카테고리 정보 가져오는 API 찾아보기

 Fetch / XHR > categories.. 파일을 찾으면 > Preview 확인
Fetch / XHR > categories.. 파일을 찾으면 > Preview 확인
4) Tesla 홈페이지에서 신나게 달리는 자동차 동영상 url 가져오기
 Media > Copy > Copy link address 에서 url을 얻을 수 있음!
Media > Copy > Copy link address 에서 url을 얻을 수 있음!
4. Application
1) Application 패널의 기능은?
: 브라우저 데이터 저장소 panel.
로딩된 웹 페이지에 사용된 모든 리소스를 검사할 수 있음.
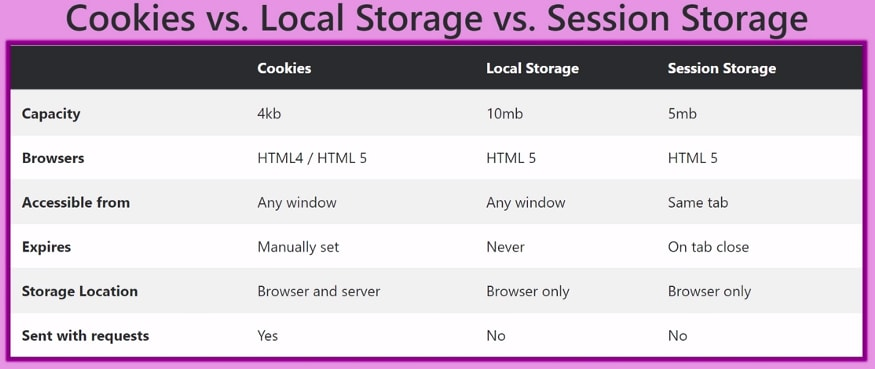
2) Local Storage, Session Storage, Cookie 차이점은?

-
Local : 영구적으로 사용
-
Session : 해당 탭에서만 사용
-
Cookie : 일정 기간 동안만 사용. 4KB 용량제한이 있다.
💡 비밀번호 같은 중요한 개인정보는 Storage에 저장하면 안됩니다 ❌
3) Local Storage, Session Storage, Cookie 사용 예시 - 어떤 데이터를 어디에 저장하면 좋을까?
Local Storage
: ex) 자동 로그인 정보 / 장바구니
Session Storage
: ex) 비회원 장바구니 / 일회성 로그인 / 잠깐 동안 필요한 정보Cookie
: ex) 3일간 다시 보지 않음 팝업 창
4) Local Storage 에 특정 데이터를 저장하고 가져오는 방법
setItem메서드를 이용해key값과value값을 지정.getItem메서드를 이용해key값을 호출.//데이터지정.선언 localStorage.setItem("key", "value"); sessionStorage.setItem("key", "value"); setcookie("key", "value", "지속시간 (초단위)"); //데이터호출 localStorage.getItem("key"); sessionStorage.getItem("key"); document.cookie;
