컴포넌트란?
-
React is a JavaScript library for building user interfaces.
리액트는 사용자 인터페이스를 구축하는 자바스크립트 라이브러리이다. -
React makes building complex, interactive and reactive user interfaces simpler.
-
React is all about "Components".
Because all user interfaces in the end are made up of components.
모든 사용자 인터페이스들은 결국 컴포넌트로 구성되기 때문이다 -
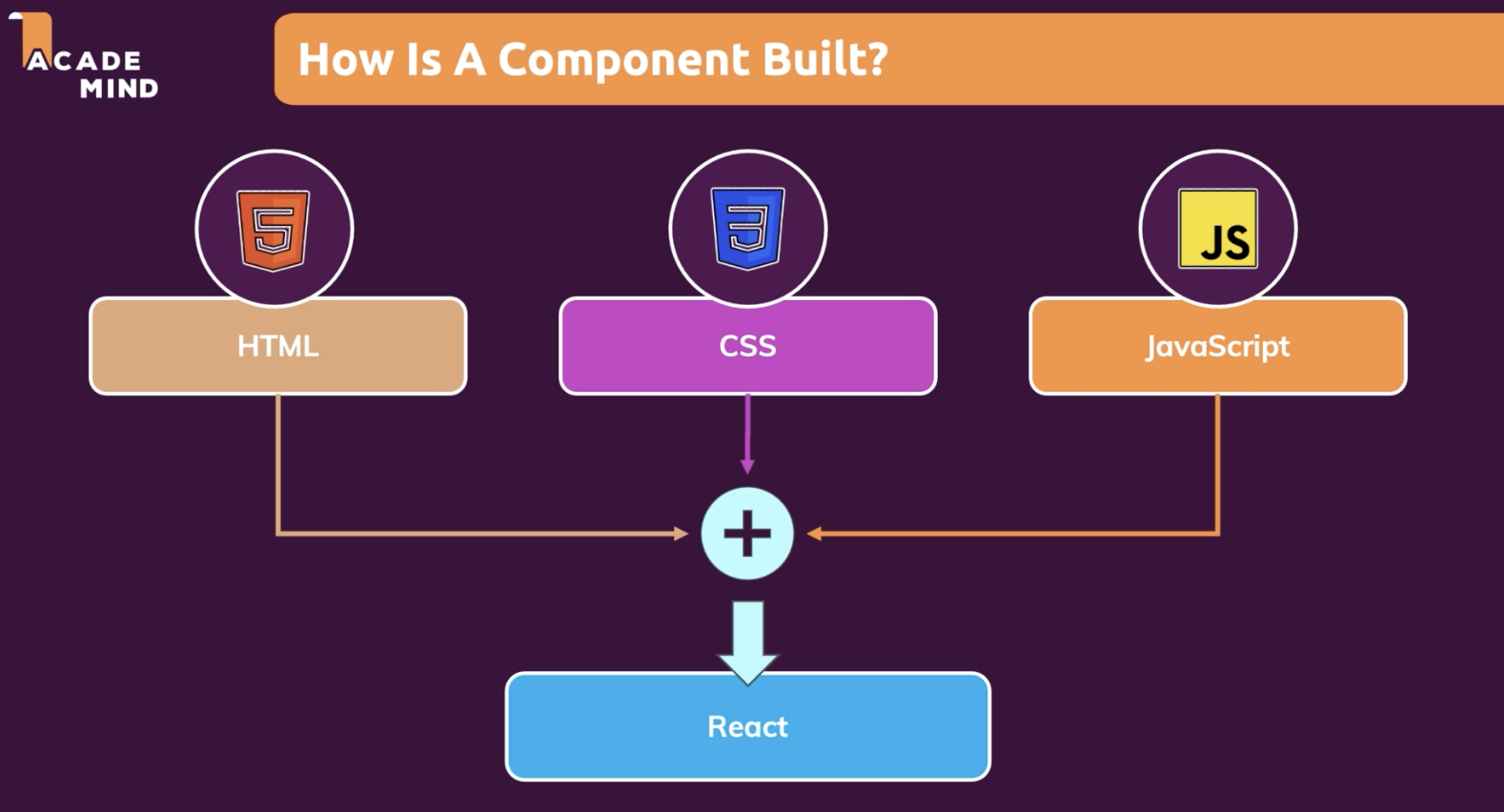
컴포넌트는 스타일을 만드는 html코드와 CSS코드, 그리고 어떤 로직을 위한 JavaScript의 결합니다.
-
각각의 컴포넌트를 구축하고, 리액트에게 최종 사용자 인터페이스에서 어떻게 구성할 것인지 명령할 수 있다.
-
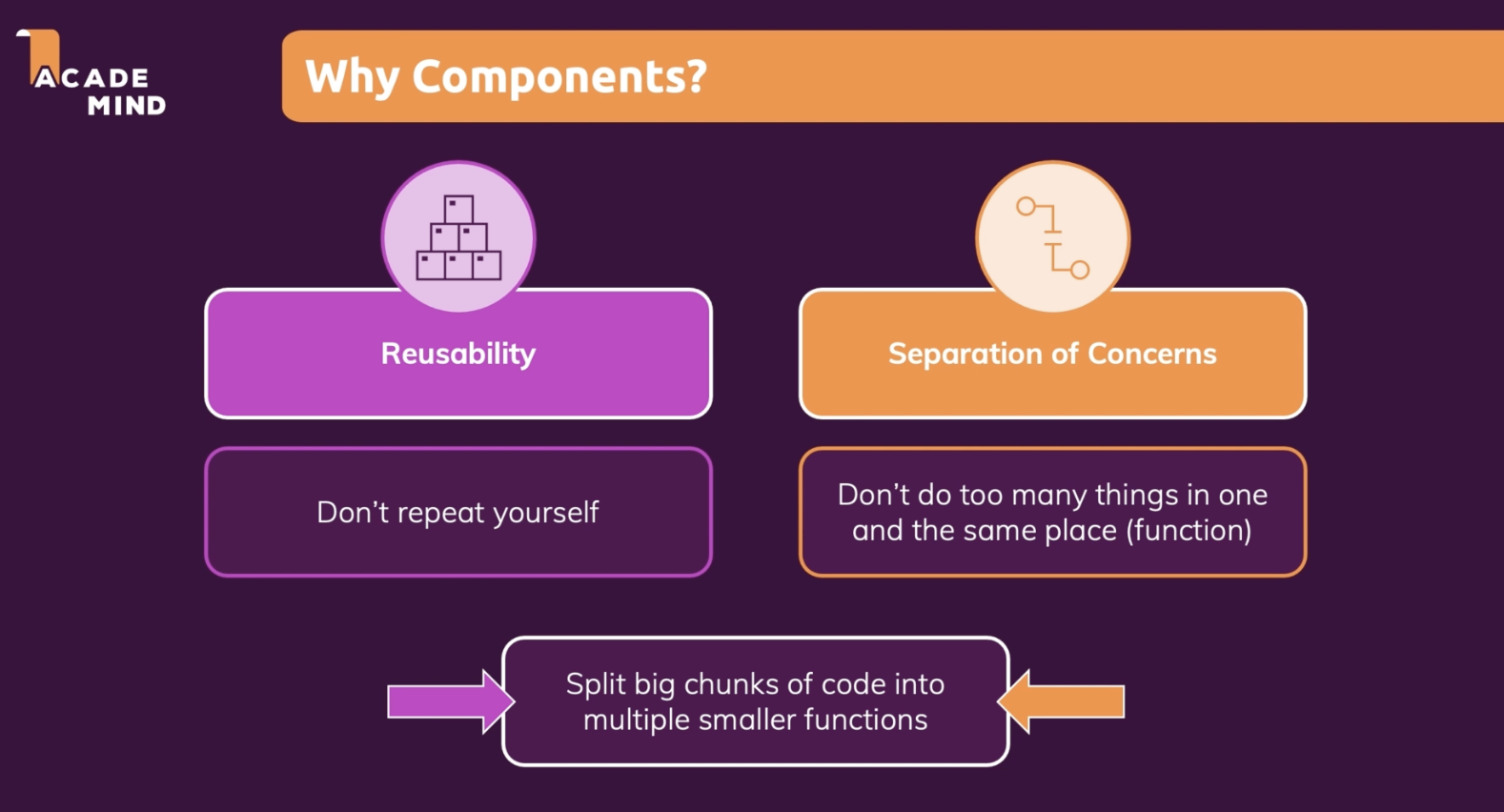
리액트가 컴포넌트의 개념을 도입한 것은 재사용 가능하다는 점뿐만 아니라 우려사항들을 분리할 수 있도록 해주기 때문이다.
- Reusability: 재사용가능한 빌딩 블록은 반복을 피할 수 있게 해준다.(프로그래밍에서 반복하지 않는 것은 아주 좋은 일)
- Separation of Concerns: 우려사항들을 분리하는 것은 코드베이스를 작고, 관리 가능한 단위로 유지할 수 있게 해준다.

How is a component built?

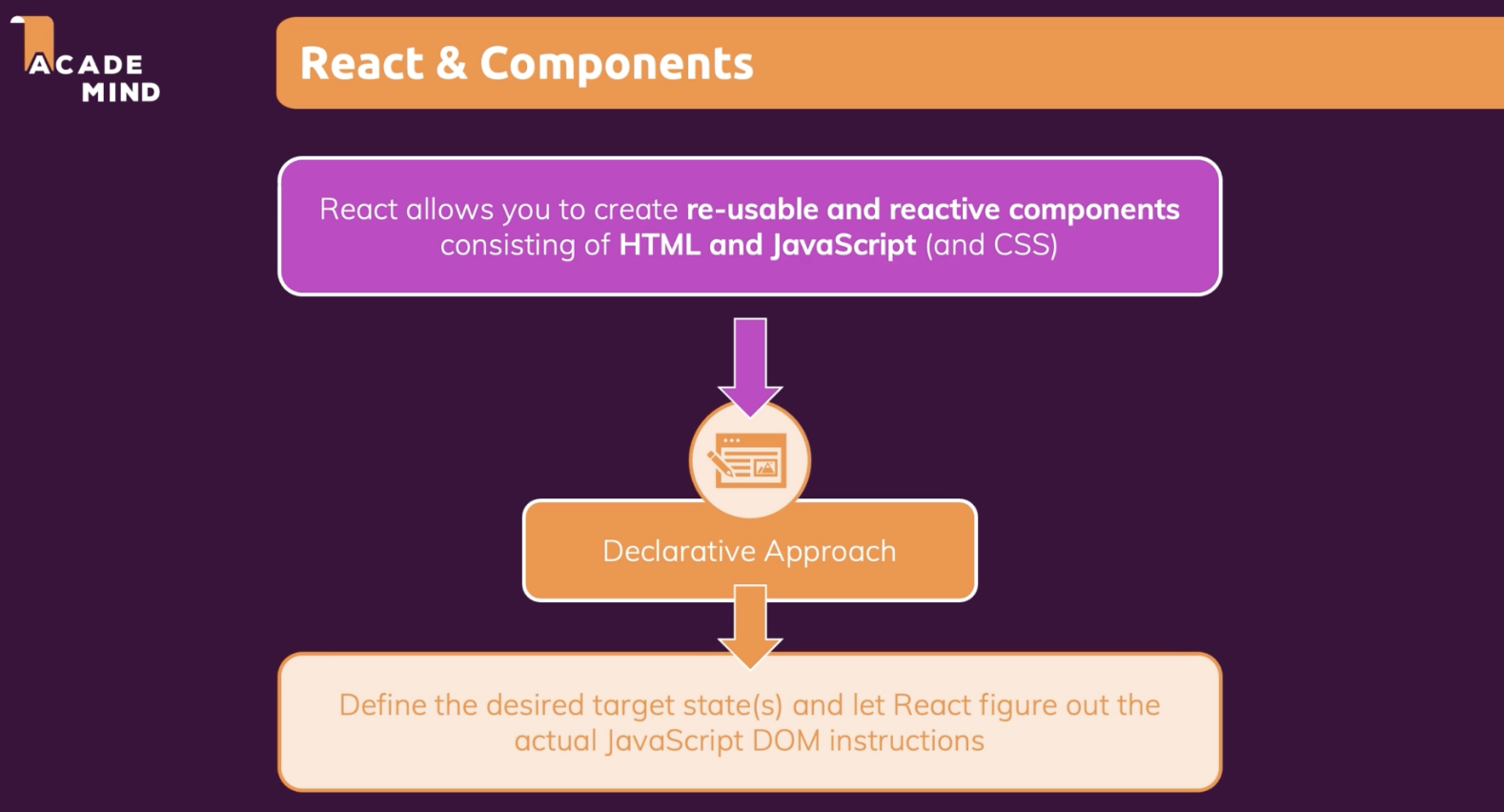
React & Components

-
React allows you to create re-usable and reactive components consisting of HTML and JavaScript (and CSS).
-
이런 컴포넌트들을 만들기 위해서 리액트는 '선언적 접근 방식(Declarative Approach)을 사용한다.
-
javascript에서 하는 것처럼 직접 구체적인 DOM을 업데이트하는 지침들을 작성할 필요가 없다.
대신, 리액트가 리액트 컴포넌트로 작업할 때는 최종 상태와 어떤 상황에서 어떤 상태가 사용되어야 하는지 정의하면 된다.
