App.js
- App 컴포넌트는 특별한 컴포넌트이다.
- not regarding its code that will be the same code as I see it in all the other components, but regarding its role in the application, it will be our so-called root component, which means it's the main component being rendered here in out starting file in Index.js
- all other components will be App.js안에, 또는 다른 components 안에 중첩(nested)될 것이다.
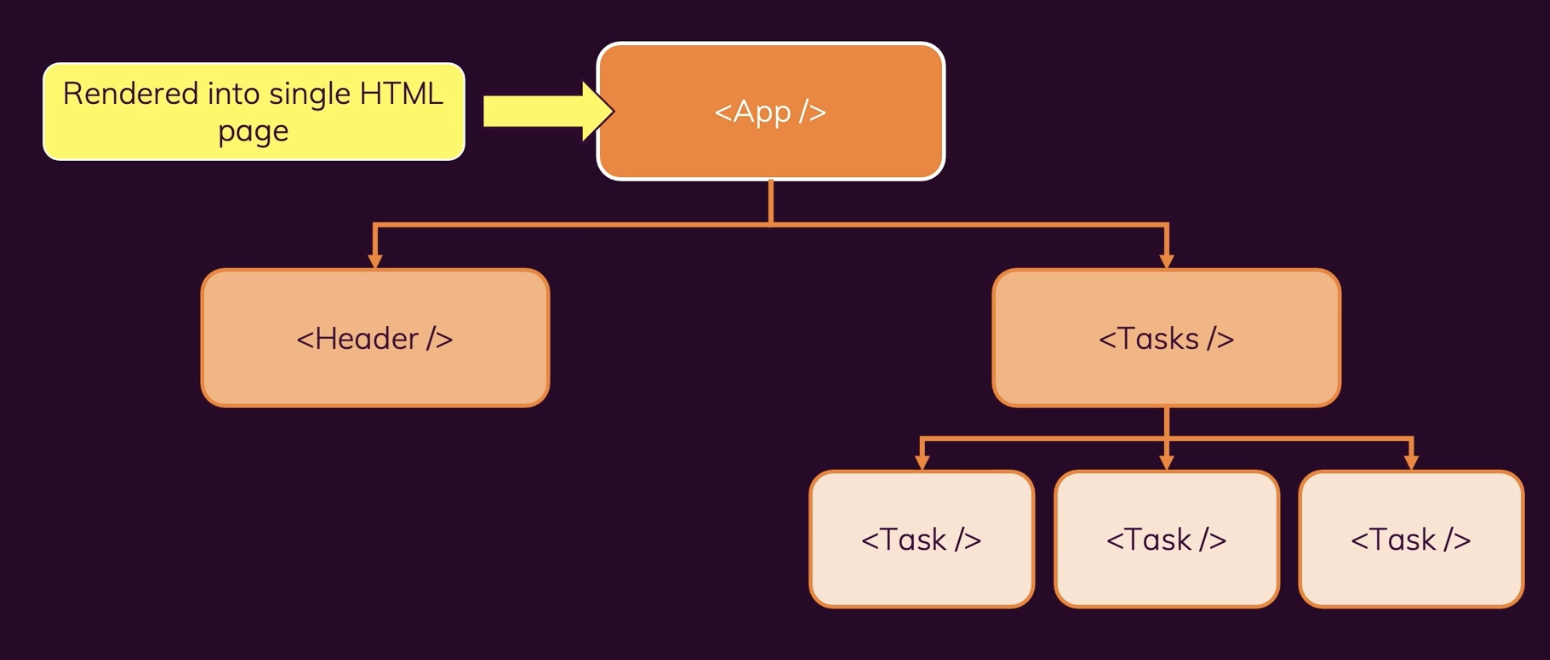
Components Tree

맨 위에 있는 컴포넌트만이 react dom render의 지시로 html페이지에 직접 rendering된다.
export / import component
Tip: 리액트 프로그램에서 이름을 만들 때에는 대문자로 시작하는 한 단어이고, 한 단어 안에 여러 단어를 결합하면 중간의 서브 단어는 camelCase로 작성한다.
ex) ExpenseItem.js
Tip: 리액트에 있는 component는 단지 JavaScript function일 뿐이다. 관습상 파일 이름을 사용한다.
ex) function ExpenseItem(){};
function ExpenseItem(){
return <h2>Expense Item!</h2>;
};
export default ExpenseItem;- 위의 컴포넌트를 사용하기 위해 export구문을 추가해 이 함수를 이 파일의 기본 함수로 내보낸다.
- App.js에서 import한다.
- ExpenseItem을 html요소처럼 사용할 수 있다! (주의: 내장된 html요소와 다른 점은 대문자로 시작한다는 것. 사용자 지정 컴포넌트는 반드시 대문자로 시작해야 한다.
기본 CSS 스타일 추가
import './ExpenseItem.css'- css file import 후, html 태그들에 className 주기.
