목차
-
서론
-
프로젝트 구조 개편
-
프로젝트 구조도
-
회고
0. 서론
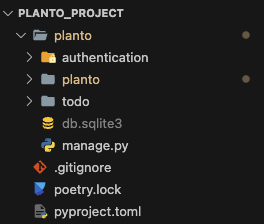
해당 프로젝트의 구조는 아래 사진과 같이 사용자 인증을 위한 authentication, 플래너 기능 구현을 위한 todo, 그리고 프로젝트를 관리하기 위한 planto 총 세 개의 django app으로 이루어져있습니다.

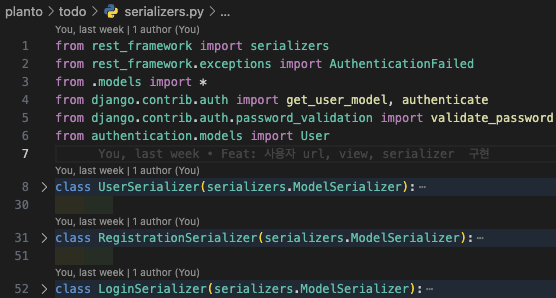
Django와 DRF를 사용해 REST API를 만들기 위해 serializer.py를 구현했는데, 기존에는 아래 사진과 같이 todo app의 serializer.py에 사용자 관련 기능을 포함해 해당 프로젝트의 모든 기능을 구현하고자 했습니다.

이 경우 정상적으로 동작은 하겠지만, 관심사를 분리하기 위해 여러 개의 django app으로 프로젝트를 분리해놓고, 하나의 app에 모든 serializer를 구현하는 것이 상반된다는 것을 뒤늦게 깨달았습니다. 또한, app 간의 결합도가 높아지기 때문에 유지보수성이 떨어진다는 단점이 존재합니다.
따라서 이번 글에서는 각각의 app에서 serializer를 구현하는 방식으로 프로젝트 구조를 개편해보겠습니다.
1. 프로젝트 구조 개편
우선, 사용자 인증 관련 로직을 authentication/serializers.py 로 옮겨보겠습니다. 각 모듈을 import할 때, 라이브러리의 경우 문제가 없겠지만 각 app의 models.py, serializers.py, views.py는 경로가 꼬일 수도 있으므로 이 부분을 신경써서 수정했습니다.
-
authentication/serializers.py
from rest_framework import serializers from rest_framework.exceptions import AuthenticationFailed from django.contrib.auth import get_user_model, authenticate from django.contrib.auth.password_validation import validate_password from .models import User from todo.models import Task class UserSerializer(serializers.ModelSerializer): ... class RegistrationSerializer(serializers.ModelSerializer): ... class LoginSerializer(serializers.ModelSerializer): ...
serializer를 app별로 분리한 것과 마찬가지로, 사용자와 관련된 뷰도 authentication app에서 처리하도록 views.py도 옮겨주었습니다.
-
authentication/views.py
from rest_framework import generics, status from rest_framework.views import APIView from rest_framework.permissions import IsAuthenticated, AllowAny from rest_framework.response import Response from .models import User from .serializers import * from .renderers import UserJsonRenderer class UserList(generics.ListAPIView): ... class UserDetail(generics.RetrieveUpdateAPIView): ... class Registration(generics.CreateAPIView): ... class Login(APIView): ...
이제 views.py를 옮겨주었으니 url을 제대로 매핑하기 위해 urls.py를 수정해보겠습니다.
-
authentication/urls.py
from django.urls import path from .views import * urlpatterns = [ path('', UserList.as_view()), path('/<int:pk>', UserDetail.as_view()), path('register', Registration.as_view()), path('login', Login.as_view()), ]
-
projectname/urls.py
... urlpatterns = [ ... path('users', include('authentication.urls')), ]
URL 접속 테스트
이제 postman을 사용해 수정된 각각의 뷰에 접속이 가능한지 테스트해보겠습니다.
-
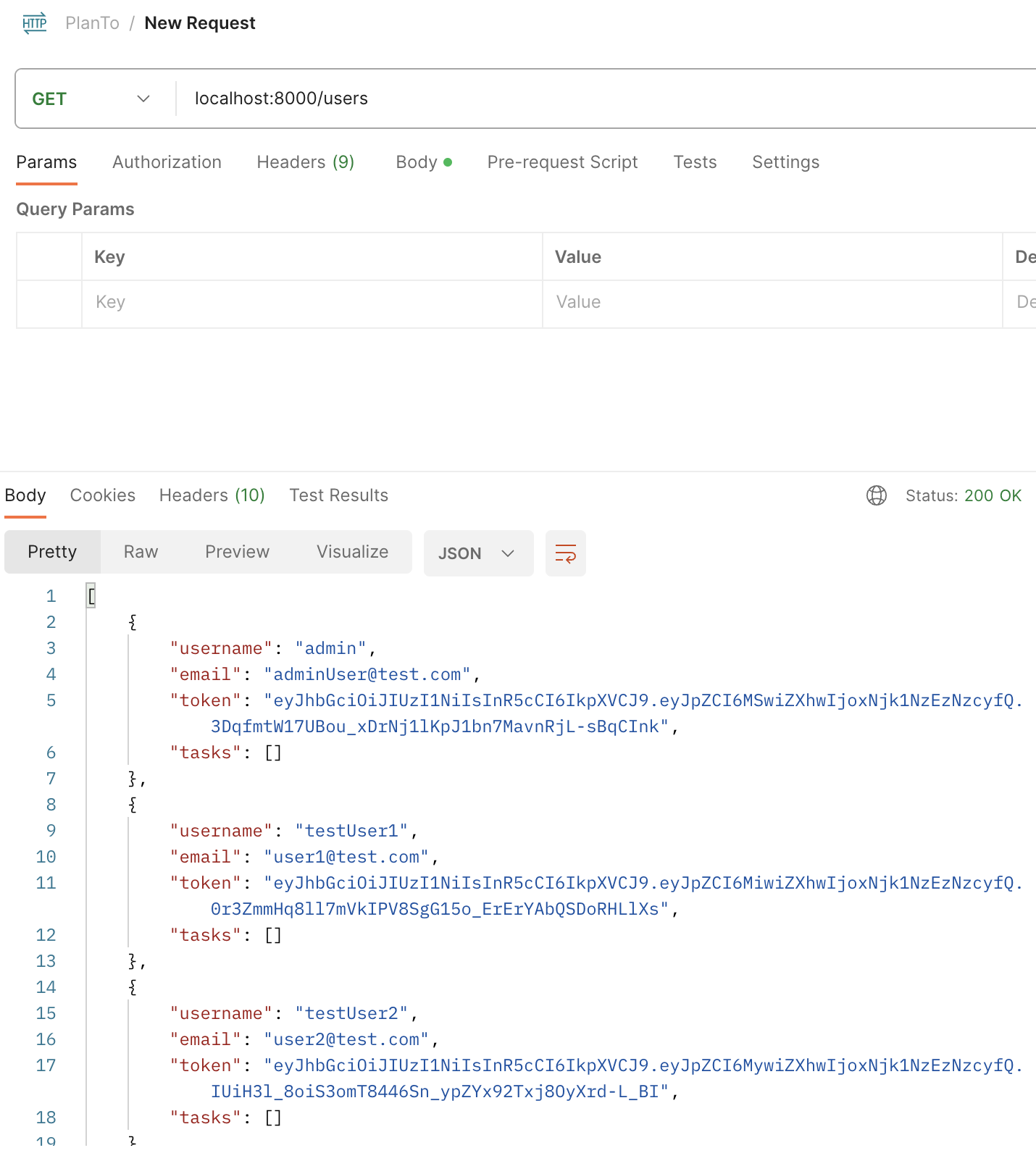
UserList(/users)

-
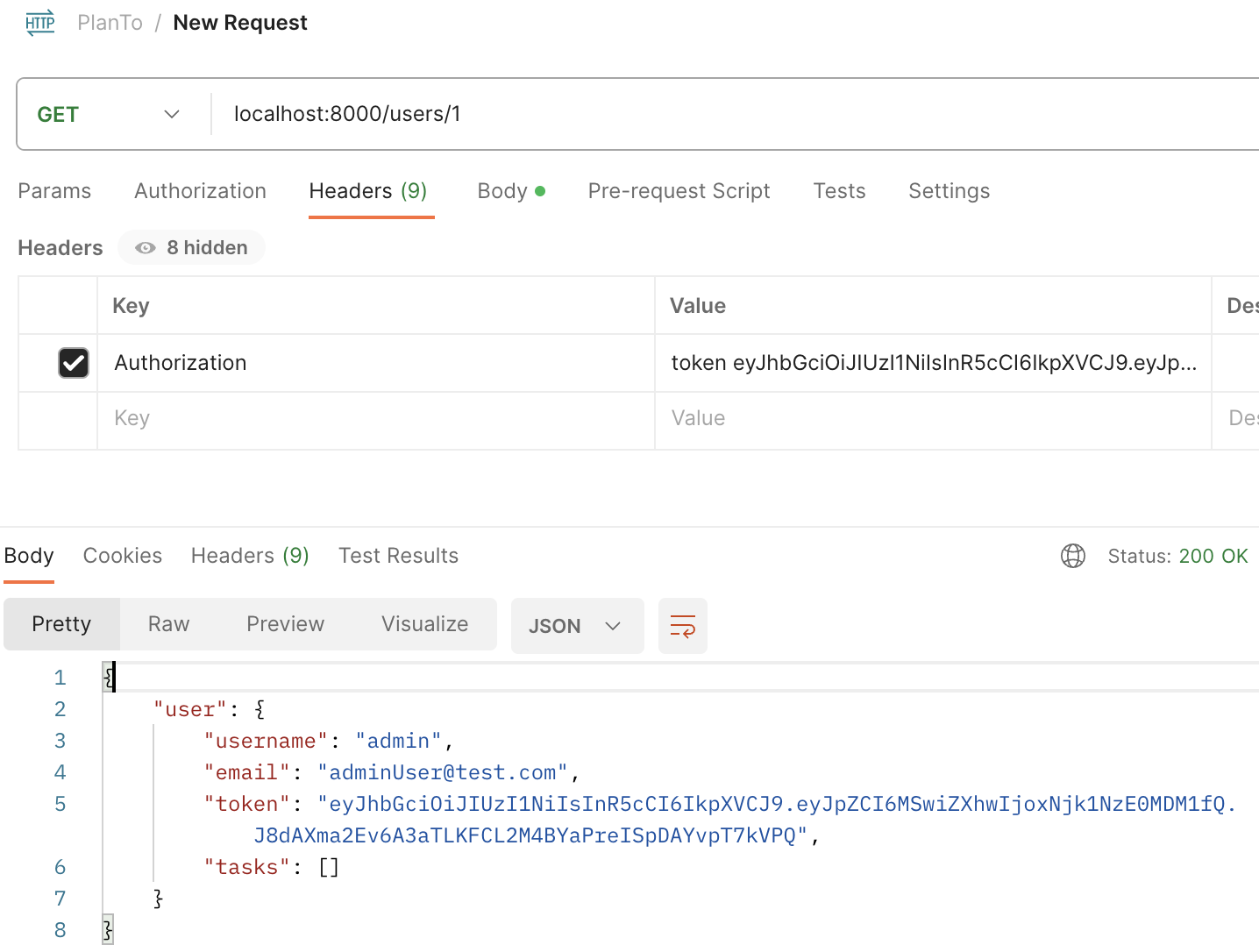
UserDetail(/users/<int:pk>)

-
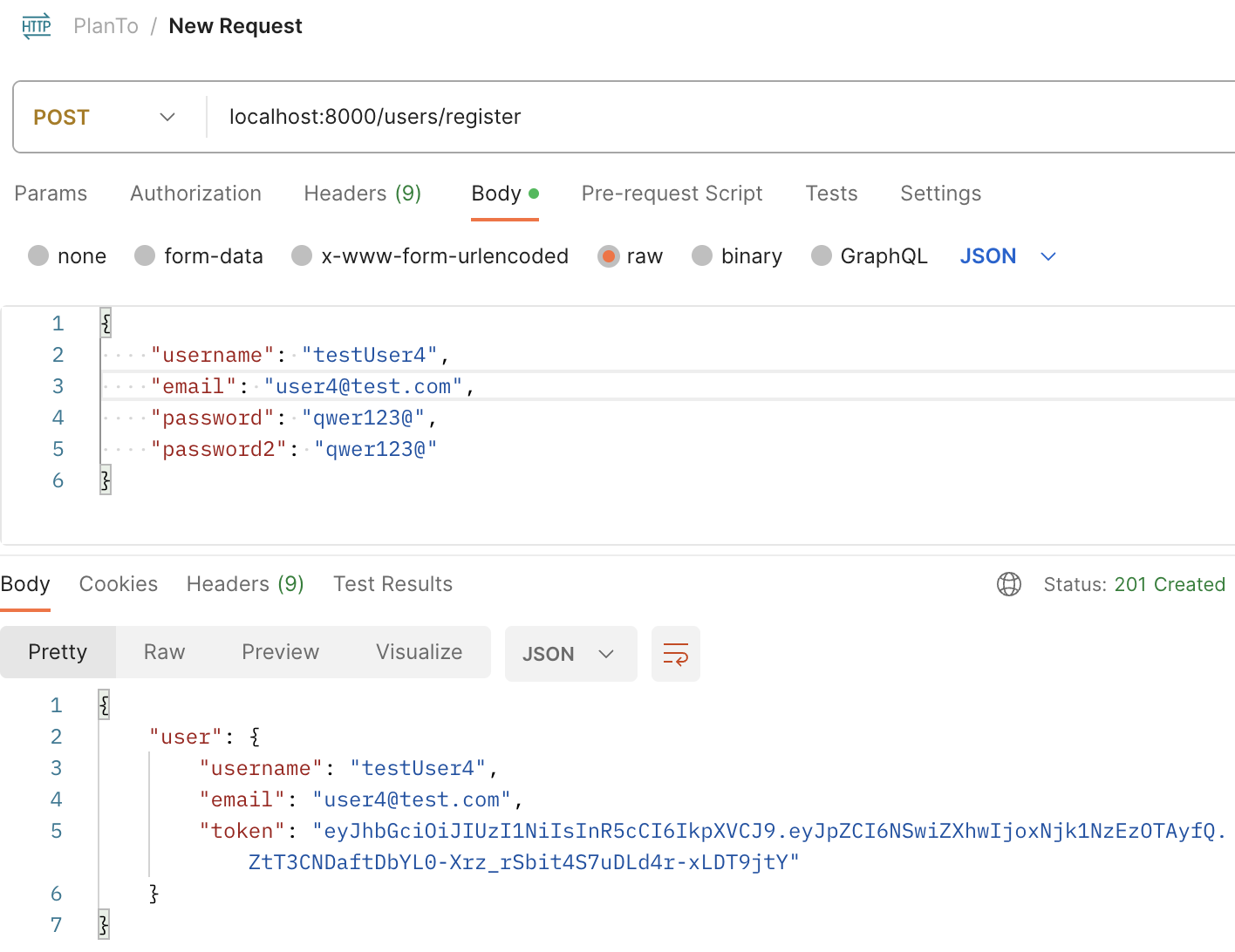
Registration(/users/register)

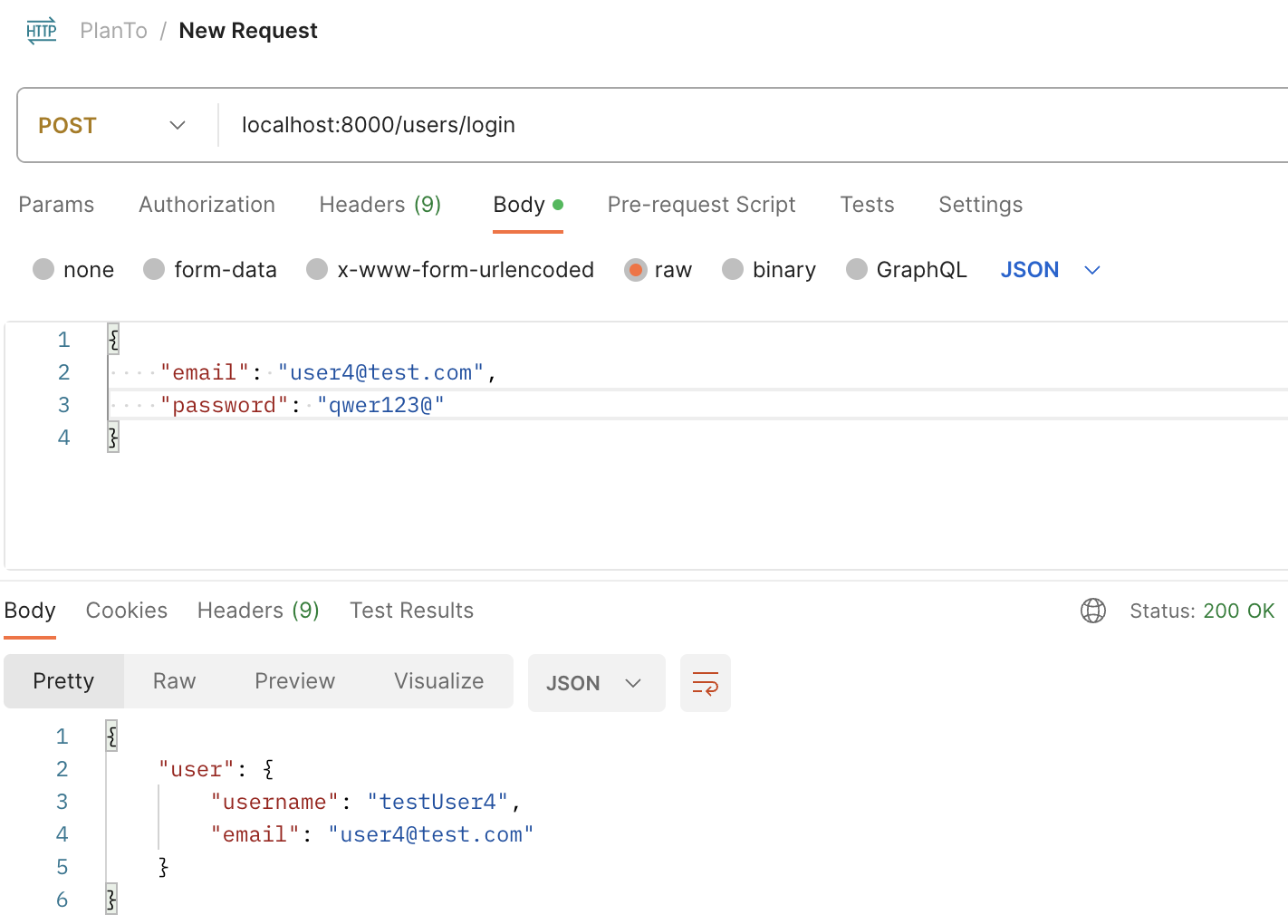
- Login(/users/login)

위의 4장의 사진과 같이 각각의 뷰에 접속이 잘 되는 것을 확인할 수 있습니다.
2. 프로젝트 구조도
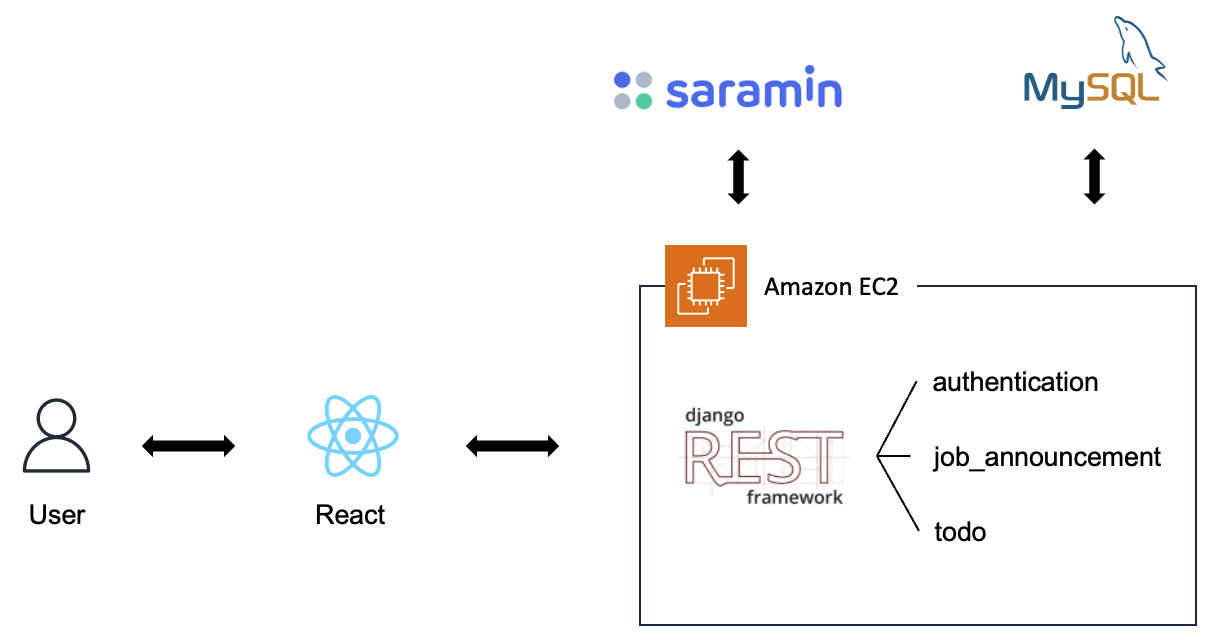
향후에 구조 관련 문제를 방지하기 위해, 프로젝트의 구조를 명확하게 파악할 필요성을 느껴 아래와 같이 구조도를 작성했습니다.

React로 프런트엔드 서버를, Amazon EC2로 authentication, job_announcement, todo 세 개의 django app으로 구성된 REST API 서버를 구동할 예정이며 , 사람인 open API를 사용하고 MySQL에 데이터를 저장할 예정입니다.
프로젝트를 진행하며 추가적인 기능 구현 혹은 Docker, AWS 서비스 도입에 따라 구조도가 변경될 수 있습니다.
3. 회고
이번 글에서 진행한 구조 개편의 경우, 다행히 프로젝트 초기이기 때문에 수정사항이 많지 않아서 시간이 오래 걸리거나 크게 어렵지 않았습니다. 만약 기능을 많이 구현한 뒤에 진행했으면 훨씬 어렵고 복잡했을 것 같습니다.
기존에는 아키텍처와 성능에 대해 크게 고려하지 않은 채 배운 내용이나 검색을 통해 찾은 내용을 따라하거나 개선하는 방식으로 개발했습니다. 이후부터는 이와 같은 경험을 바탕으로 아키텍처와 더 좋은 성능을 염두에 두고 개발하는 습관을 들이려고 노력해보겠습니다.

