학습 주제
-
맥 환경 실습
-
HTML/CSS/JS
-
HTML
-
HEAD
-
BODY
-
레이아웃
-
콘텐츠
-
양식 태그
-
HTML 주의사항
0. 맥 환경 실습
-
설정 단축키: Command + ,
- Compact Folders 옵션 체크 해제하면 빈 폴더 중첩되지 않게 설정 가능
- Compact Folders 옵션 체크 해제하면 빈 폴더 중첩되지 않게 설정 가능
-
Material Icon Theme Extension: 파일, 폴더 아이콘 표시 가능
-
Live Server Extension: 정적 파일 변경 시 브라우저에 실시간 반영
- Localhost만이 아닌, 다른 IP로도 설정 가능해 다른 기기에서도 해당 페이지 접근 가능
- Localhost만이 아닌, 다른 IP로도 설정 가능해 다른 기기에서도 해당 페이지 접근 가능
-
indent-rainbow Extension: 들여쓰기(indentation)를 색으로 구분
1. HTML/CSS/JS
- HTML(HyperText Markup Language)
- 웹 브라우저가 이해할 수 있는 언어
- 웹 브라우저가 이해할 수 있는 언어
- CSS(Cascading Style Sheets)
- 문서를 예쁘게 꾸미는 언어
- 문서를 예쁘게 꾸미는 언어
- Javascript
- 문서에 기능을 만들어주는 언어
2. HTML
Section 01. HTML 기본 문법
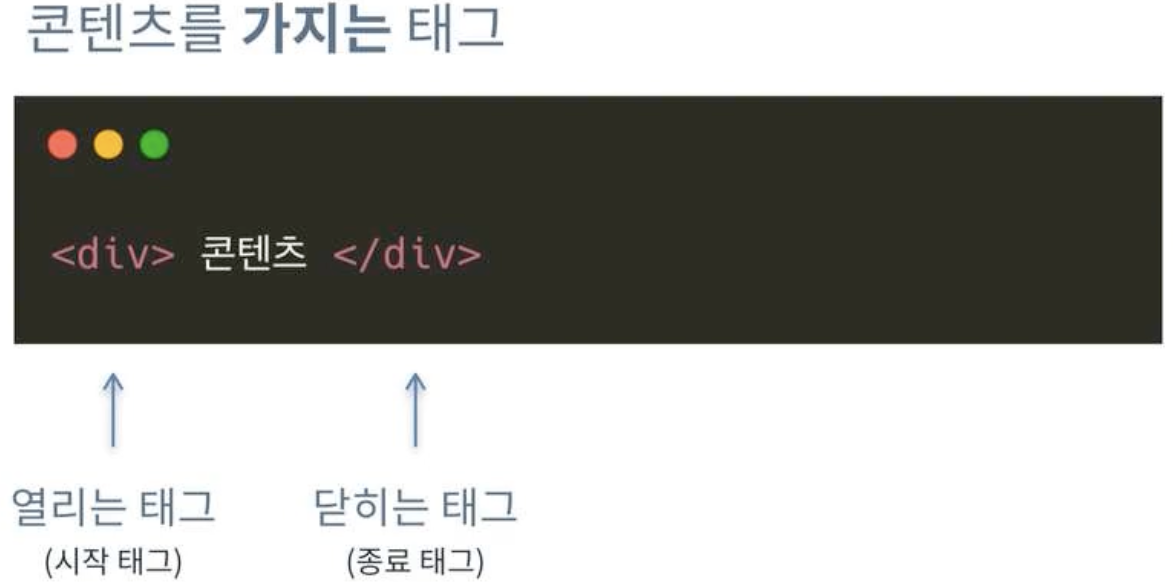
- HTML 태그는 콘텐츠를 갖는 태그와 갖지 않는 태그로 구분

Section 02. 속성과 값
-
태그마다 적용 가능한 속성과 값이 다름
-
전역 속성은 모든 태그에서 사용 가능

-
-
<a>: 링크 기능을 제공하는 태그

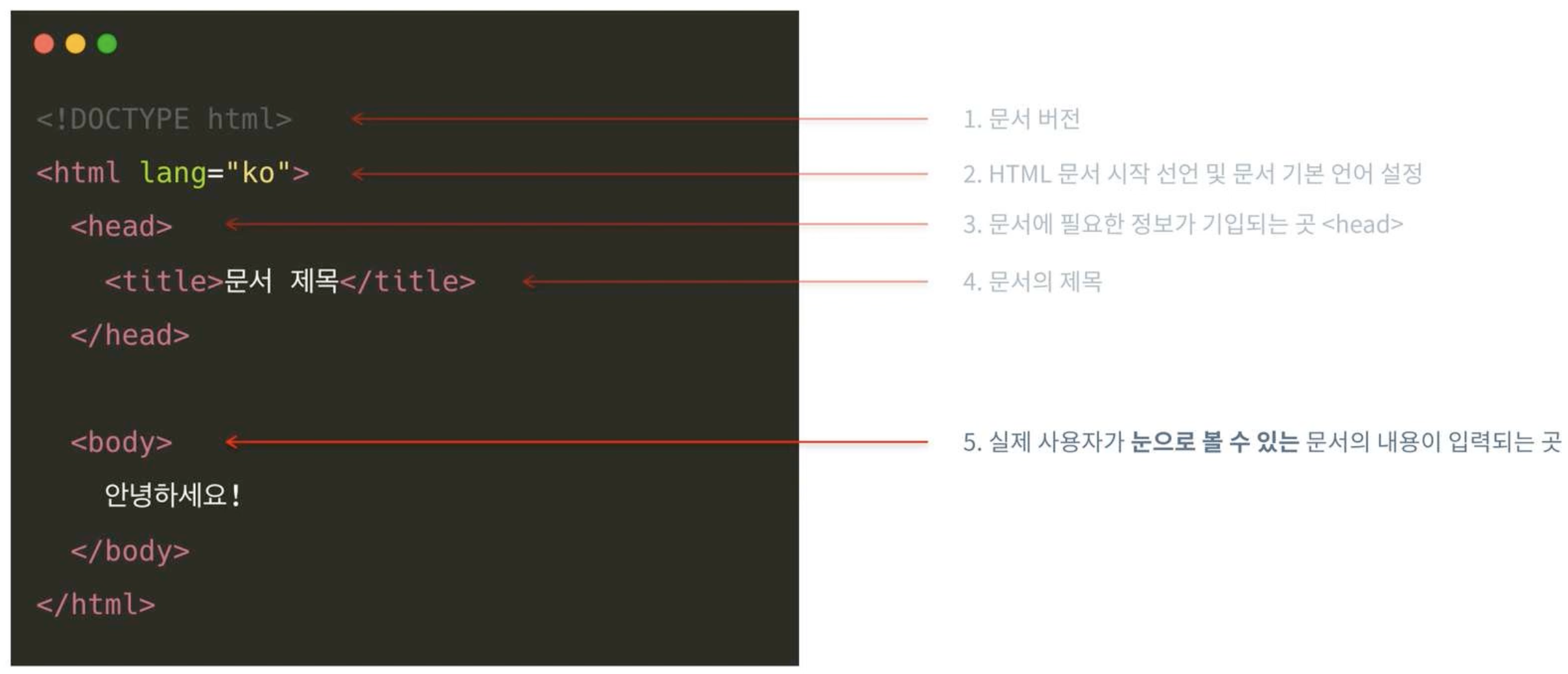
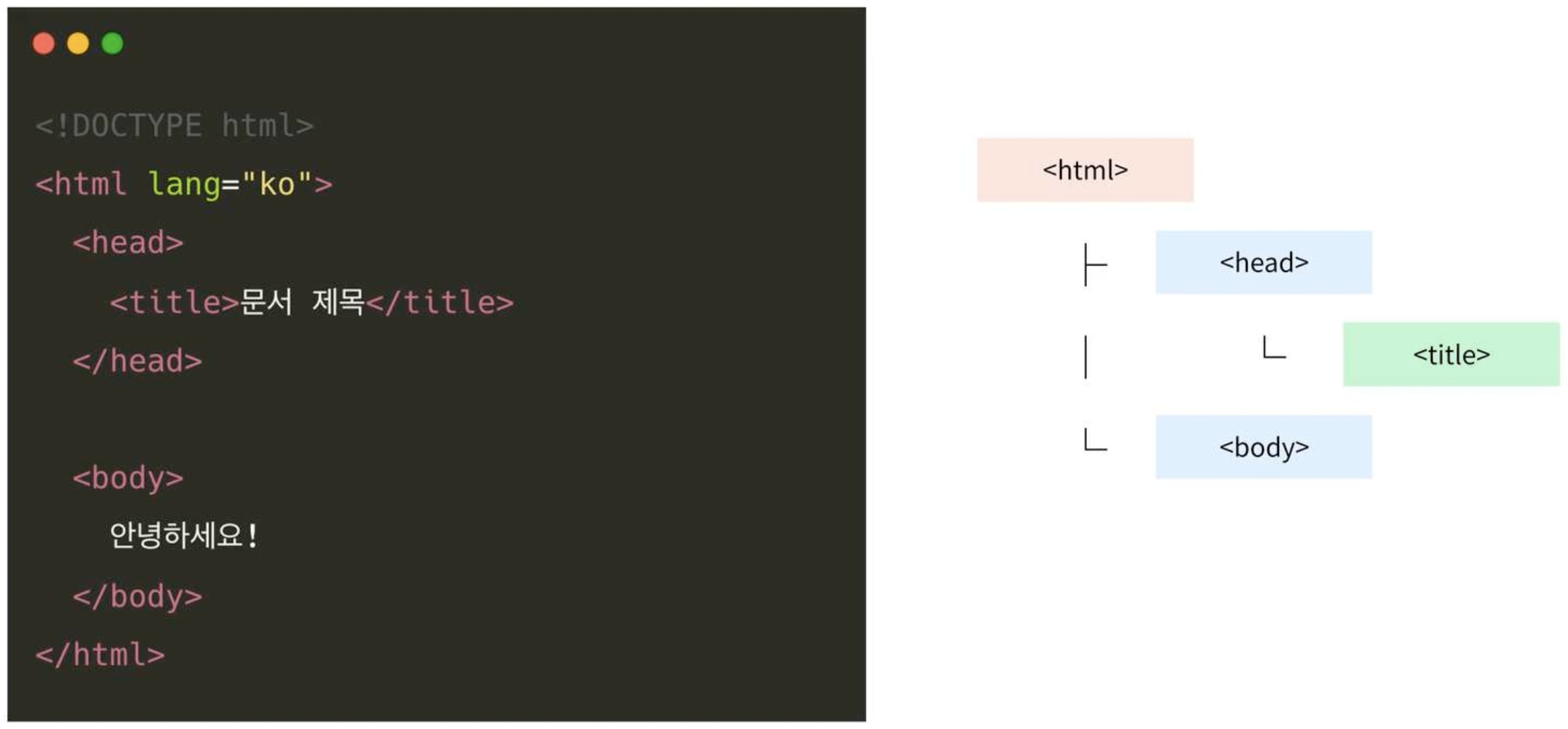
Section 03. HTML 기본 문서

Section 04. 부모요소 자식요소
- 들여쓰기에 주의해야 함

- 위 그림에서
<head>는<html>의 자식요소이면서<title>의 부모요소
Section 05. HTML 주석
-
개발자가 코드 내에 입력한 메모
-
시작 태그(
<!--)와 종료 태그(-->) 내에 텍스트 입력- 시작 태그에만 ! 있는 것 주의
- 시작 태그에만 ! 있는 것 주의
-
주석 내에 주석을 넣을 수 없음
-
민감한 정보 작성 금지
3. HEAD
Section 01. <head>
-
사람 눈에 보이지 않는 문서의 정보가 담기는 영역
-
<head>가 가질 수 있는 정보의 종류-
<title>
-
메타 데이터
-
인코딩 정보: charset은 문서에서 허용하는 정보의 집합
-
문서 설명
-
문서 작성자
-
-
CSS, Script
-
Section 02. <style>, <link>, <script>
- 문서 내용의 외형에 영향을 주는 태그들
-
<style><head>내에서 스타일 설정

-
<link>- css 파일을 불러와 문서의 스타일 설정

- css 파일을 불러와 문서의 스타일 설정
-
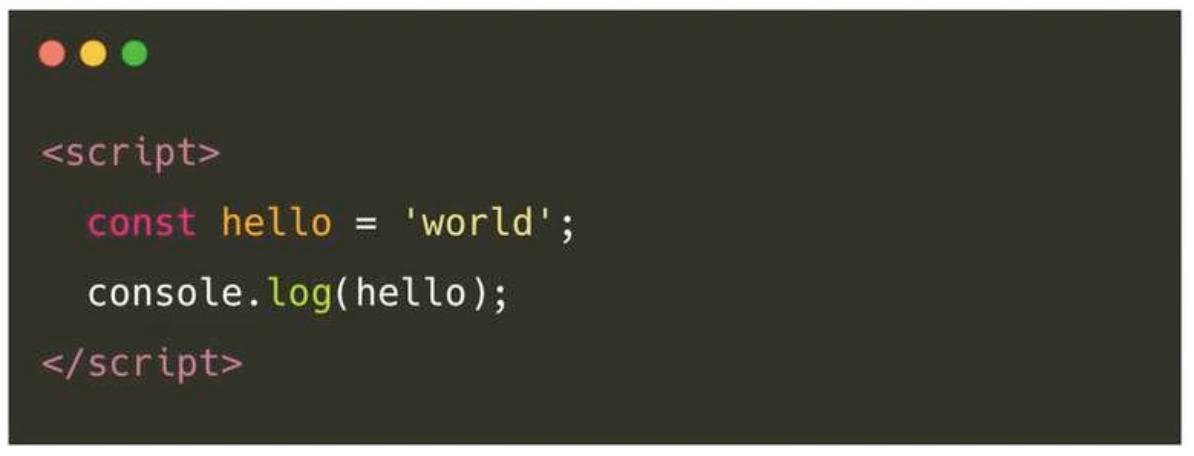
<script>-
Javascript 명령어를 입력하거나 파일을 불러옴
-
콘텐츠 방식

- 링크 방식

-
4. BODY
Section 01. <body>
- 사람 눈에 실제로 보이는 콘텐츠 영역
Section 02. block, inline, inline-block
-
block(블록 레벨)
-
블록처럼 차곡차곡 쌓이고 화면 너비가 꽉 차는 요소
-
블록의 크기와 내/외부에 여백을 지정할 수 있고 일반적으로 페이지의 구조적 요소를 나타냄
<div>. <article>. <section>
-
-
inline(인라인 레벨 요소)
-
블록 요소 내에 포함되는 요소
-
주로 문장, 단어 같은 작은 부분에 사용되며 한 줄로 나열
-
좌/우 여백만 허용
<span>. <a>. <strong>
-
-
inline-block
-
글자처럼 취급되지만, block 태그의 성질을 가지는 요소
-
block과 마찬가지로 크기와 내/외부 여백 지정 가능
-
CSS로 성질을 바꾼 것이기 때문에 인라인 레벨 요소에 속함
-
5. 레이아웃
Section 01. 콘텐츠 분할 요소 (<div>)
- 가장 흔히 사용되는 레이아웃 태그로 단순히 구역을 나누기 위한 태그
Section 02. 레이아웃 태그 #1 (<header>, <footer>, <main>)
-
<header>- 블로그 글 제목, 작성일 등의 주요 정보를 담는 태그
- 블로그 글 제목, 작성일 등의 주요 정보를 담는 태그
-
<footer>- 페이지의 최하단에 사용되며 저작권 정보, 연락처 등 부가적인 정보를 담는 태그
- 페이지의 최하단에 사용되며 저작권 정보, 연락처 등 부가적인 정보를 담는 태그
-
<main>-
페이지의 가장 큰 부분으로 사이트의 내용 즉, 주요 콘텐츠를 담는 태그
-> 한 페이지에 한 번만 사용
-
Section 03. 레이아웃 태그 #2 (<section>, <article>, <aside>)
-
<section>- 콘텐츠의 구역을 나누는 태그로, 신문지에서 여러 기사가 각자의 구역에서 각자의 정보를 전달하는 의미와 비슷한 역할을 하는 태그
- 콘텐츠의 구역을 나누는 태그로, 신문지에서 여러 기사가 각자의 구역에서 각자의 정보를 전달하는 의미와 비슷한 역할을 하는 태그
-
<article>- 블로그 포스트, 뉴스 기사와 같은 독립적인 문서를 전달하는 태그
- 블로그 포스트, 뉴스 기사와 같은 독립적인 문서를 전달하는 태그
-
<aside>- 문서의 주요 내용에 간접적인 정보를 전달하는 태그로 쇼핑몰의 오른쪽에 따라다니는 "오늘 본 상품" 같은 것으로도 사용 가능
- 문서의 주요 내용에 간접적인 정보를 전달하는 태그로 쇼핑몰의 오른쪽에 따라다니는 "오늘 본 상품" 같은 것으로도 사용 가능
Section 04. 레이아웃 태그
-
HTML5부터 태그를 의미있게 쓰기 위해 Sementic 태그를 사용해 문서 구조 작성
-
단순히 의미 구분자인
<div>를 남발하지 않고 적절한 태그를 사용해 웹 문서가 담은 정보와 구조를 의미있게 전달 -
시멘틱하게 마크업함으로써 검색엔지의 검색 순위에 가산점을 얻거나 홈페이지의 로딩 속도 상승
6. 콘텐츠
Section 01. 제목 태그 (<h1> ~ <h6>)
-
문서 구획 제목을 나타내는 태그로 Heading 태그라고 부름
-
<h1>부터<h6>까지 사용 가능 -
<h1>은 페이지 내에서 한 번만 사용해야 하고, 구획의 순서를 지켜야 함
Section 02. 문단 태그 (<p>)
-
문서에서 하나의 문단(Paragraph)을 나타내는 태그
-
제목 태그와 함께 사용되기도 하고 단독으로 사용되기도 함
-
레이아웃 태그처럼 사용하면 안 됨을 주의
Section 03. 서식 태그 (<b>/<strong>, <i>/<em>, <u>, <s>/<del>)
-
<b>/<strong>-
글씨의 두께 조절
-
<b>: 의미를 갖지 않고 단순히 굵은 글씨로 변경 -
<strong>: 굵은 글씨로 변경 후 강조의 의미 부여
-
-
<i>/<em>-
글씨의 기울기 조절
-
<i>: 기울임과 동시에 텍스트가 문단의 내용과 구분되어야 하는 경우 사용 -
<em>: 기울임과 내용 강조
-
-
<u>- 글씨에 밑줄을 넣고 주석을 갖는 단어임을 나타냄
- 글씨에 밑줄을 넣고 주석을 갖는 단어임을 나타냄
-
<s>/<del>-
글씨에 취소선 추가
-
<s>: 단순히 시각적인 취소선만 추가되고 접근성 기기에 취소에 대한 안내는 하지 않음 -
<del>: 제거된 텍스트를 나타내고,<ins>를 함께 사용하면 제거된 텍스트 옆에 추가된 텍스트 표현 가능
-
Section 04. 링크 이동 (<a>)
-
클릭하면 페이지를 이동할 수 있는 링크 요소
-
href 속성을 사용해 이동하고자 하는 파일 혹은 URL 작성
-
target 속성을 사용해 이동해야 할 링크를 새 창(_blank), 현재 창(_self) 등 원하는 타겟으로 지정 가능

Section 05. 멀티미디어 (<img>, <figure>/<figcaption>, <video>, <audio>, <svg>)
-
<img>-
문서 내에 이미지를 넣을 수 있는 태그
-
src 속성을 사용해 이미지의 경로 설정
-
alt 속성을 사용해 이미지 로딩에 문제가 발생할 경우 대체 텍스트 출력
- 구글 이미지 검색할 때 키워드로 쓰이기 때문에 반드시 사용해야 함
-
-
<figure>/<figcaption>-
하나의 독립적인 콘텐츠로 분리하고 그에 대한 설명을 넣을 수 있는 태그
-
<figcaption>을 사용해 콘텐츠의 설명 혹은 범례를 추가할 수 있고 최상단에 최하단에 추가해서 사용 가능 -
보통 이미지를 넣는데 인용문, 비디오/오디오 등 문서의 흐름에 참조는 되지만 독립적으로 분리되어도 되는 내용을 담을 수 있음
-
-
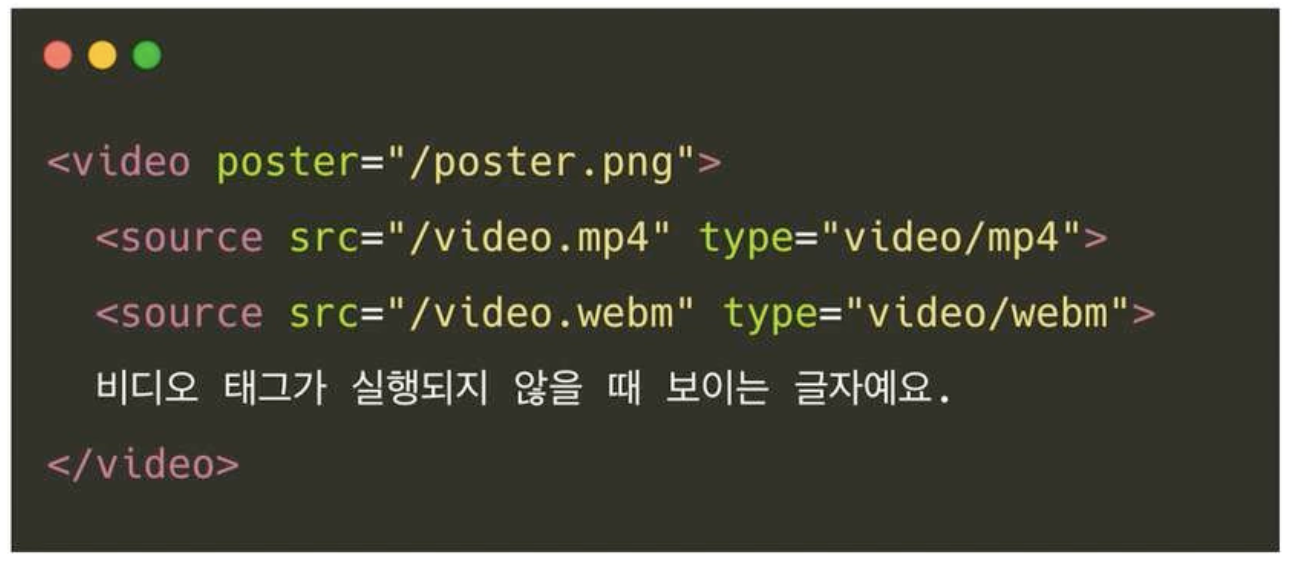
<video>-
문서 내에 영상을 첨부하는 태그
-
src 속성을 사용해 비디오의 경로 설정
-
poster 속성을 사용해 비디오가 로드되기 전 포스터 출력 가능
-
<source>사용해 여러 타입의 비디오 제공 가능
-
-
<audio>-
문서 내에 소리를 첨부하는 태그
-
src 속성을 사용해 오디오 파일의 경로 설정
-
<source>사용해 여러 타입의 오디오 제공 가능 -
controls 속성을 사용해 재생/정지 버튼 등이 있는 컨트롤러 출력 가능

-
-
<svg>(Scalable Vector Graphics)-
그래픽으로 만들어진 이미지
-
일반적인 이미지와 다르게 수학 공식을 사용해 그려지기 때문에 해상도의 영향을 받지 않아 확대/축소가 자유로움
-
아이콘/로고 등 크기를 자주 바꿔야하거나 깨지면 안 되는 이미지에 사용
-
코드로 이루어져있기 때문에 스타일을 변경하거나 Javasrcipt를 사용해 간단한 기능 추가 가능
-
<img>로도 src 파일 사용 가능
-
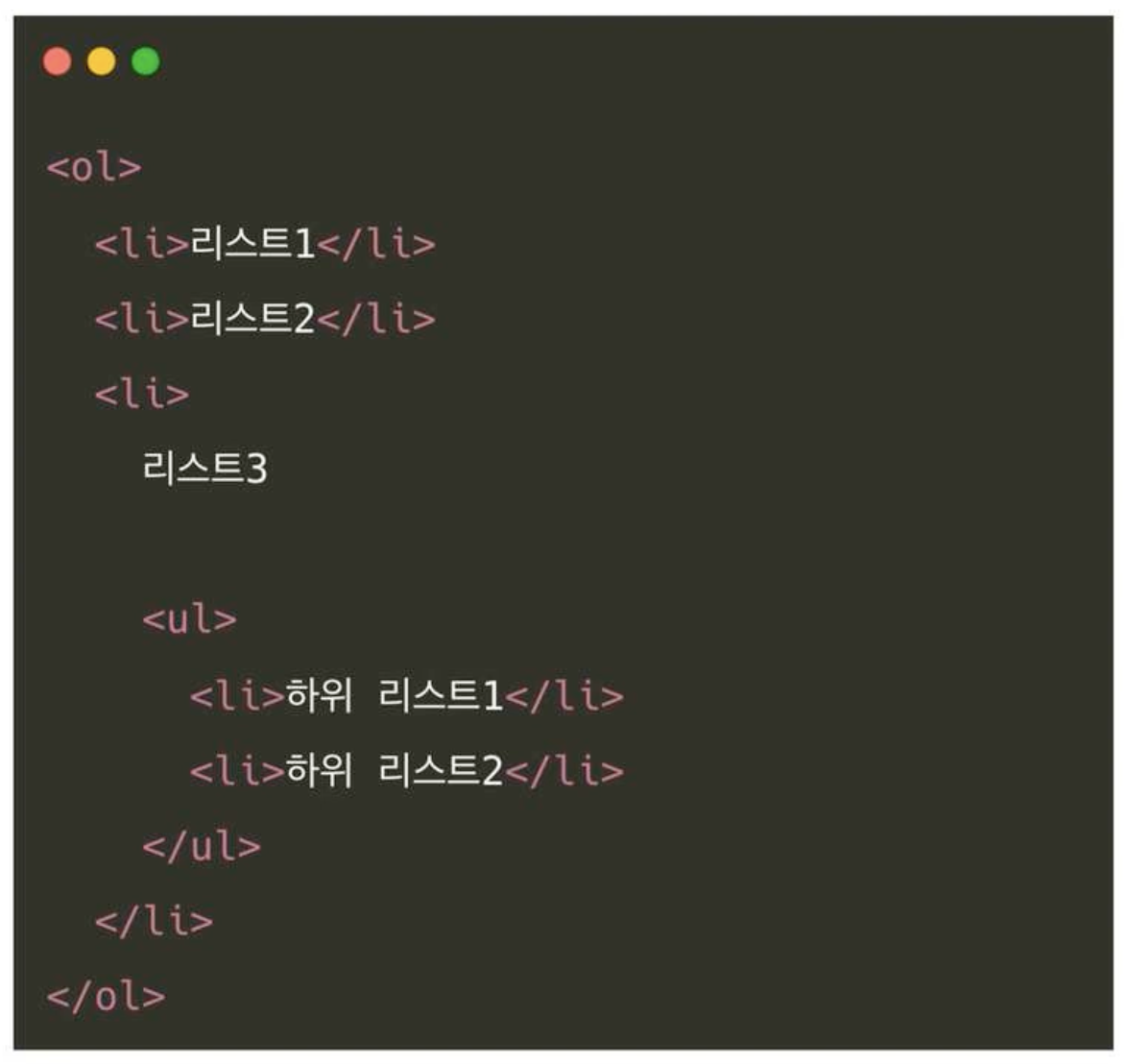
Section 06. 리스트 (<ul>/<ol>, <dl>/<dt>/<dd>)
-
<ul>/<ol>-
순서가 없는(있는) 목록 태그
-
<li>를 사용해 목록 구성 및 다양한 태그 포함 가능 -
<ul>(<ol>) 의 자식요소로는<li>만 사용해야 하며, 하위 리스트를 만들려면<li>안에<ul>,<ol>을 사용

-
-
<dl>/<dt>/<dd>-
설명 목록 태그
-
<dt>에 사용된 단어 혹은 내용의 설명을<dd>에 작성 -
주로 용어사전이나 "키-값" 쌍이 있는 목록을 나타낼 때 사용
-
<dt>여러 개에<dd>하나를 사용할 수도,<dt>하나에<dd>여러 개를 사용할 수도 있음

-
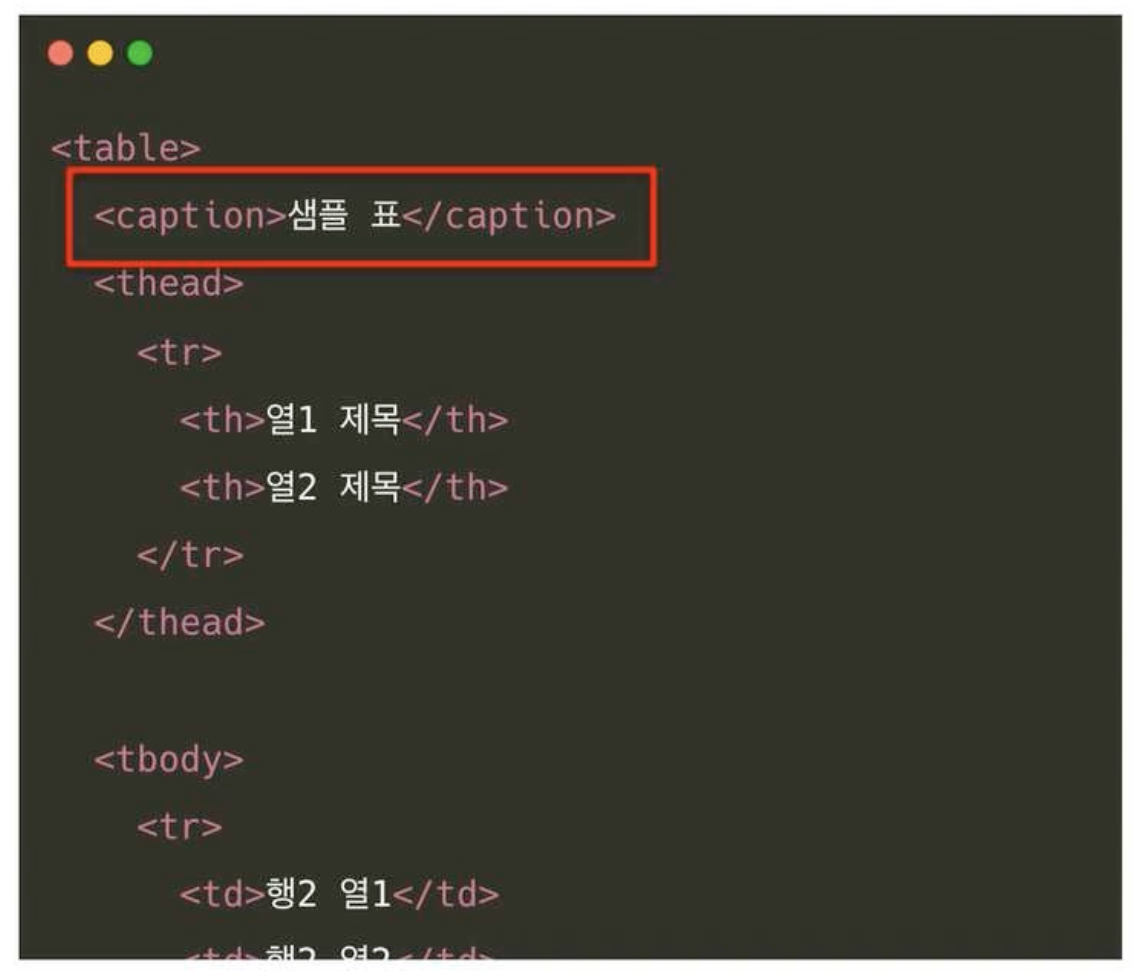
Section 07. 표 (<table>)
-
표를 만드는 태그
-
<tr>로 행 구분 -
<td>로 열 생성 -
<th>로 열 제목 설정
-
<thead>-
제목 그룹 태그
-
열 제목의 행을 넣어 그룹 지정
-
하나의 표에서 한 번만 사용

-
-
<tbody>-
표 본문 요소 태그
-
열의 행을 넣어 본문 요소의 그룹 지정
-
하나의 표에서 한 번만 사용

-
-
<tfoot>-
표 바닥글 요소 태그
-
여러 열의 행을 넣어 사용 가능

-
-
<caption>-
표 설명 태그

-
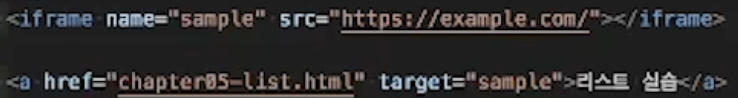
Section 08. 외부 콘텐츠 (<iframe>)
-
현재 문서 안에 다른 HTML 페이지를 삽입할 수 있는 태그
-
src 속성에 원하는 HTML 문서 혹은 URL 입력
-
외부 페이지를 불러오기 때문에 외부 페이지의 영향을 받을 수 있음
-
모든 페이지를 불러올 수 있는 것은 아님
-
name 속성으로 지정한 값을
<a>의 타겟으로 사용하면 링크 클릭 시<iframe>에서 문서 or URL 출력 가능

7. 양식 태그
Section 01. <form>
-
정보를 제출하기 위한 태그
-
action 속성으로 정보가 제출되었을 때 페이지 이동 가능
-
method 속성으로 정보가 제출되었을 때 처리 방식 결정 가능

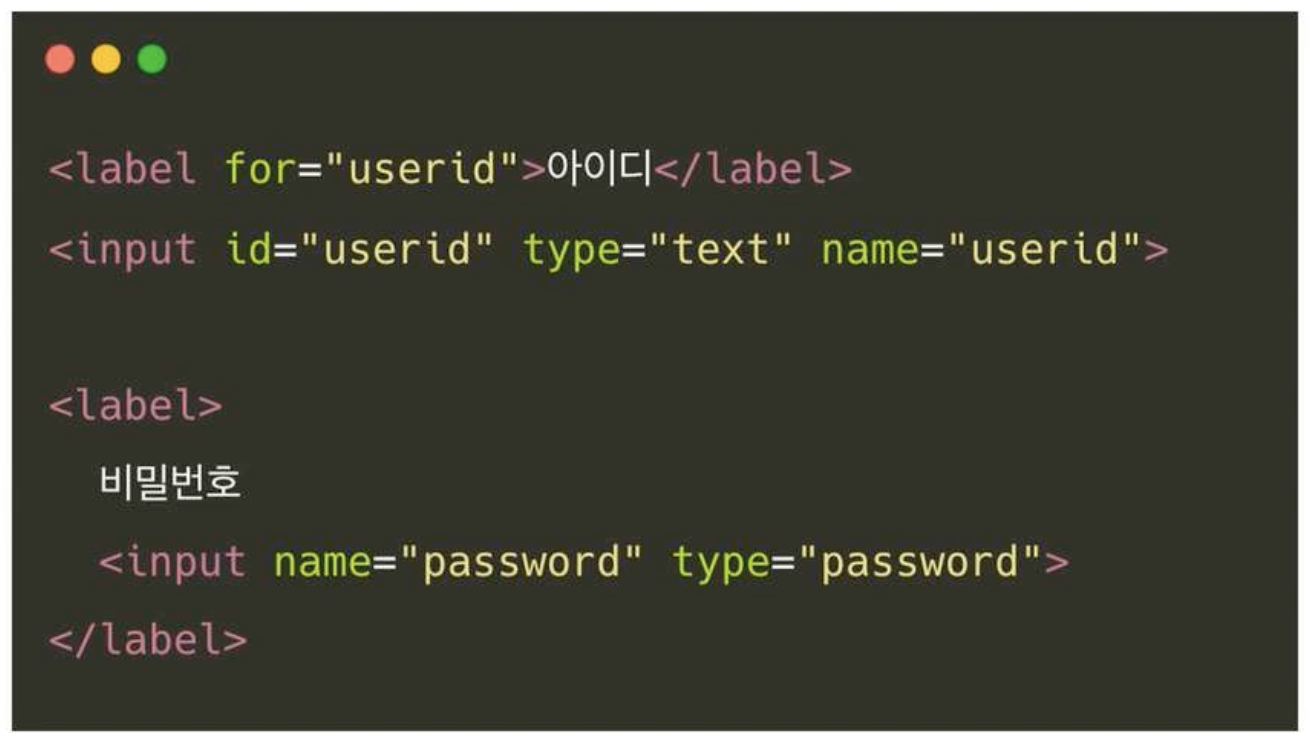
Section 02. 설명과 입력 (<label>, <input>, <select>, <textarea>, <button>)
-
<label>-
<input>,<select>,<textarea>의 설명을 작성할 수 있는 태그 -
for 속성에 연결하고자 하는 태그의 id 속성값을 사용
-
<label>안에<input>을 넣으면 자동으로 연결

-
-
<input>-
사용자에게 데이터를 입력받을 수 있는 대화형 태그
-
type 속성의 값에 따라 입력 유형이 달라짐
- default: text
- default: text
-
value 속성을 사용해 기본 내용 입력 가능
-
name 속성을 사용해 이름 지정 가능
-
자주 사용되는
<input>타입- checkbox
- radio
- file
- button
- hidden
-
-
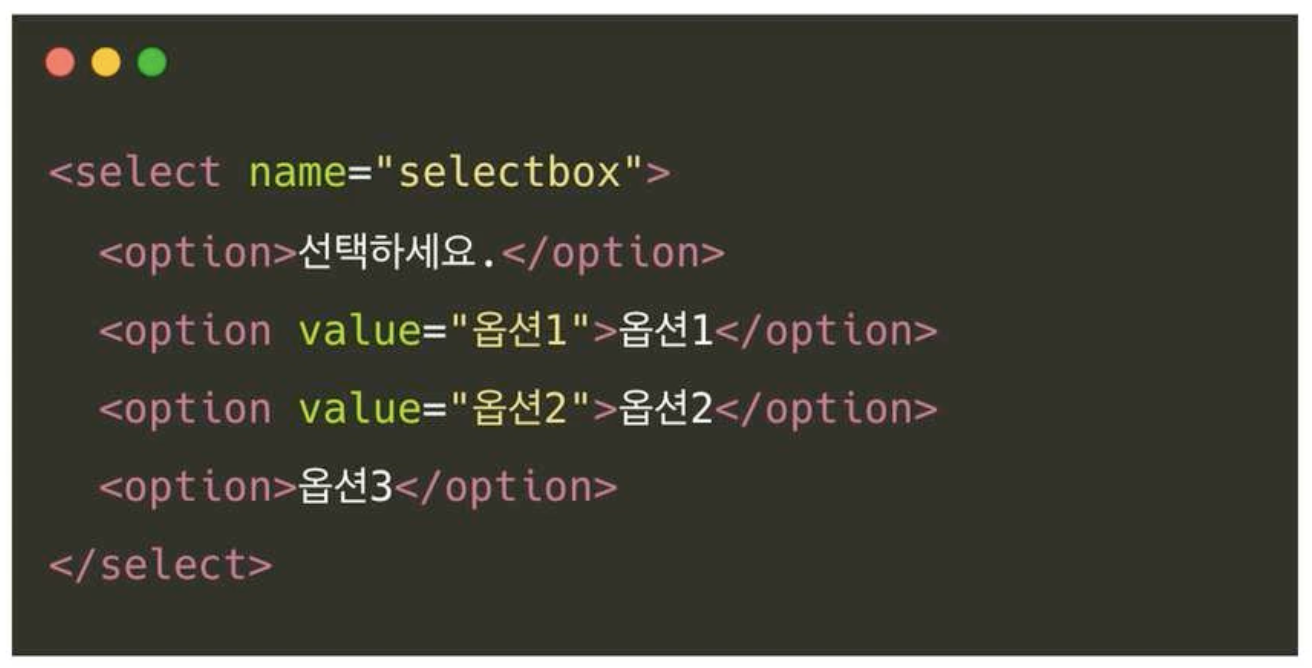
<select>-
옵션 메뉴를 제공하는 태그
-
첫 번째 옵션이 이름이 됨
-
value 속성이 선언되지 않은 경우,
<option>의 콘텐츠가 기본값 -
흔히 select box라고 부름

-
-
<textarea>-
여러 줄을 입력할 수 있는 대화형 태그
-
너비와 높이는 글자 크기 기준으로 정의됨
-
-
알아두면 좋은 속성
-
readonly: 읽기 전용으로 설정
-
required: 필수 입력사항으로 설정
-
placeholder: 부가 설명 입력
-
disabled: 요소가 비활성화되며 정보가 노출되지 않음
-
-
<button>-
<form>내에 어디서든 사용 가능 -
type 속성을 reset으로 지정하면 초기화 기능
-
type 속성을 submit으로 지정하면
<form>양식 제출 -
disabled 가능
-
8. HTML 주의사항
-
대소문자 주의
- 특수한 상황이 아니라면 소문자 사용
- 특수한 상황이 아니라면 소문자 사용
-
닫는 태그 반드시 사용
-
웬만하면 한글 대신 영어로 사용
-
id는 유일한 값 사용
-
계층 구조 준수
-
같은 의미를 갖는 태그 중첩 사용하지 않기
- 추천 사이트
메모
-
같은 문자 동시에 편집: Command + D
-
개발자 도구 단축키: Command + Shift + C