🌐 웹 애플리케이션의 성능(optimization)
웹 어플리케이션의 성능은 크게 2가지로 분류할 수 있다.
1. 서버로부터 리소스를 다운로드 하는 로딩성능
2. 다운로드 후 브라우저 화면에 콘텐츠를 그리는 렌더링 성능
📶 로딩 성능
로딩 성능이란 페이지의 첫 렌더링에 필요한 리소스를 불러오는 성능을 말한다.
- Navigation Timing API의 이벤트로 페이지 탐색과 로드 이벤트와 관련한 타이밍을 얻어 측정할 수 있다.
- DOMContentLoaded 이벤트
- Dom 요소가 모두 준비된 시점(Dom Parsing 완료)
- Load 이벤트
- 페이지에 필요한 모든 리소스가 준비된 시점 (Javascript Parsing 완료)
- DOMContentLoaded 이벤트
로딩 성능이 중요한 이유
앱과 다르게 웹 애플리케이션은 사전 설치 과정 없이 URL로 접근 직후 필요한 리소스가 다운로드 된다. 이때 특히 SPA(Single Page Application)로 만들어진 페이지의 경우, 초기화에 필요한 모든 리소스가 로드되어야 사용자가 컨텐츠를 읽을 수 있다. 따라서 로드 되기 전까지 사용자는 빈 화면을 보게 되고, 이 시간이 길어질 수록 페이지 이탈률이 높아지게 된다. 따라서 이를 줄이기 위해서는 로딩 성능을 높이는 것이 중요하다.
📶 렌더링 성능
렌더링 성능이란 리소스(html, css, javascript 등)를 다운로드 후 브라우저 화면에 콘텐츠를 그리는 성능을 말한다. 페이지의 첫 렌더링이 끝나기까지 걸린 시간을 지표로 나타낸 것이다.
- 대표적인 렌더링 성능 측정 지표로 FCP, LCP, TTI 세 가지가 있다.

FCP (First Contentful Paint)
사용자가 페이지에 접속했을 때 브라우저가 DOM 컨텐츠의 첫 번째 부분을 렌더링하는 데 걸리는 시간
- 우수한 사용자 경험을 제공하려면 FCP가 1.8초 이하여야 한다.
LCP (Largest Contentful Paint)
주요 컨텐츠가 화면에 렌더링되는데 걸리는 시간
- 우수한 사용자 경험을 제공하려면 LCP가 2.5초 이하여야 한다.
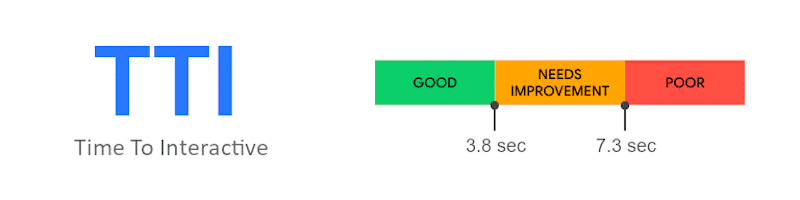
TTI(Time to Interactive)
페이지의 모든 부분이 사용자의 조작에 반응하는데 걸리는 시간
- 우수한 사용자 경험을 제공하려면 TTI가 3.8초 이하여야 한다.
TTI의 기준
- 페이지에 FCP로 측정된 컨텐츠가 표시되어야 한다.
- 이벤트 핸들러가 가장 잘 보이는 페이지의 엘리먼트에 등록되어야 한다.
- 페이지가 0.05초안에 사용자의 상호작용에 응답해야 한다.
렌더링 성능이 중요한 이유
로딩이 빠르더라도 렌더링이 느리면 역시 빈 화면이 지속된다.
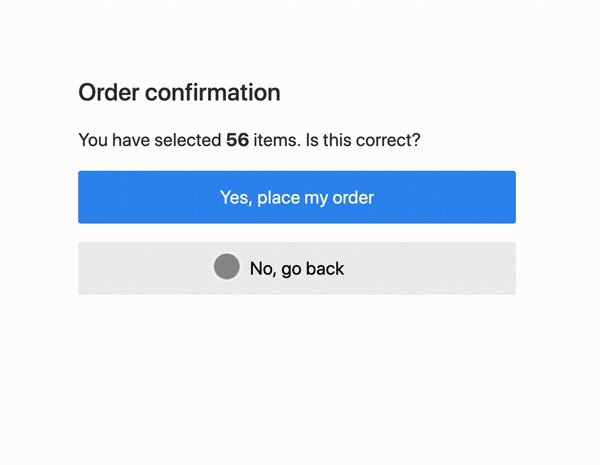
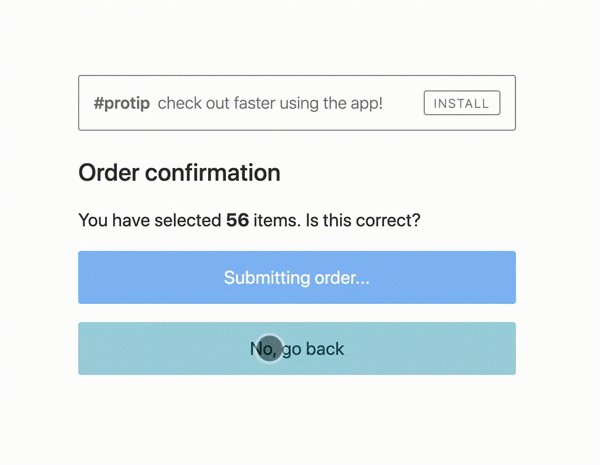
- [이미지]
No, go back을 눌렀는데Yes, place my order가 눌리는 예시레이아웃이 점진적으로 렌더링 되면 사용자는 의도하지 않은 영역을 잘 못 클릭 할 수도 있다. (Cumulative Layout Shift, CLS)
사용자의 상호작용(클릭, 입력)에 대한 반응이 느려진다.
🌐 웹 애플리케이션의 성능 측정 : Lighthouse CLI
“Lighthouse analyzes web apps and web pages, collecting modern performance metrics and insights on developer best practices.”
Lighthouse는 웹 앱과 웹 페이지를 분석해서 개발자의 Best Pratice를 위해 최신의 성능 지표와 통찰을 제공해주는 도구이다.
Lighthouse CLI는 구글에서 개발한 오픈소스로서 웹 페이지의 품질을 개선할 수 있는 자동화 툴이다. 성능, 접근성, PWA, SEO 등을 검사하며 이를 이용해 사용자는 어떤 웹페이지든 성능 검사를 할 수 있고, 그에 대한 개선책도 제공해준다.
☸️ 사용 방법
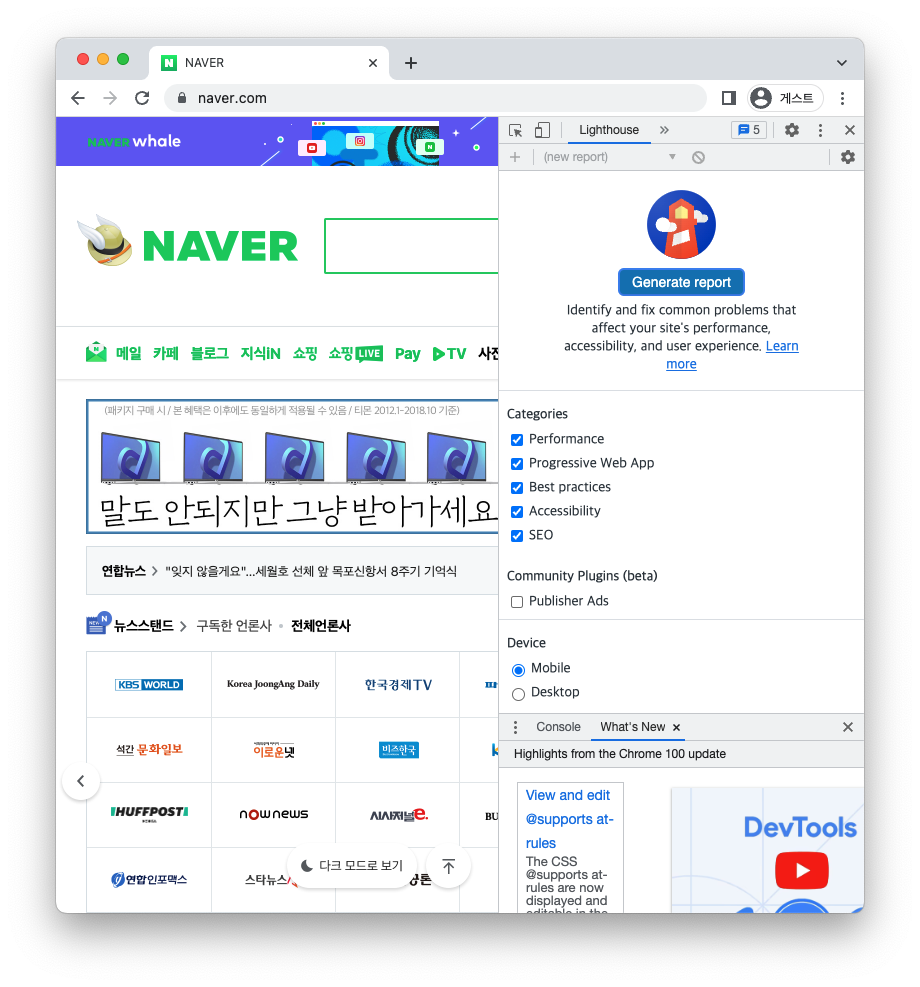
- Chrome 개발자 도구에서 실행하기

검사하고 싶은 페이지의 url을 크롬에 입력하고 접속해서 개발자 도구를 열고 lighthouse 탭을 클릭하여 사용할 수 있다.
Categories에서 원하는 지표를 선택하고 Generate report를 클릭하면, 30-60초 후 리포트가 해당 페이지의 개발자 도구내에 생성된다.
기본적으로 HTML로 제공되지만 JSON 데이터로 exporting 해서 받아올 수도 있다.
- Node CLI에서 실행하기
# 터미널에서 Lighthouse를 -g 옵션으로 전역 모듈로 설치하고,
npm install -g lighthouse
# 명령어로 실행시킨다.
lighthouse <url>
# 모든 옵션을 보려면 아래 명령어를 입력한다.
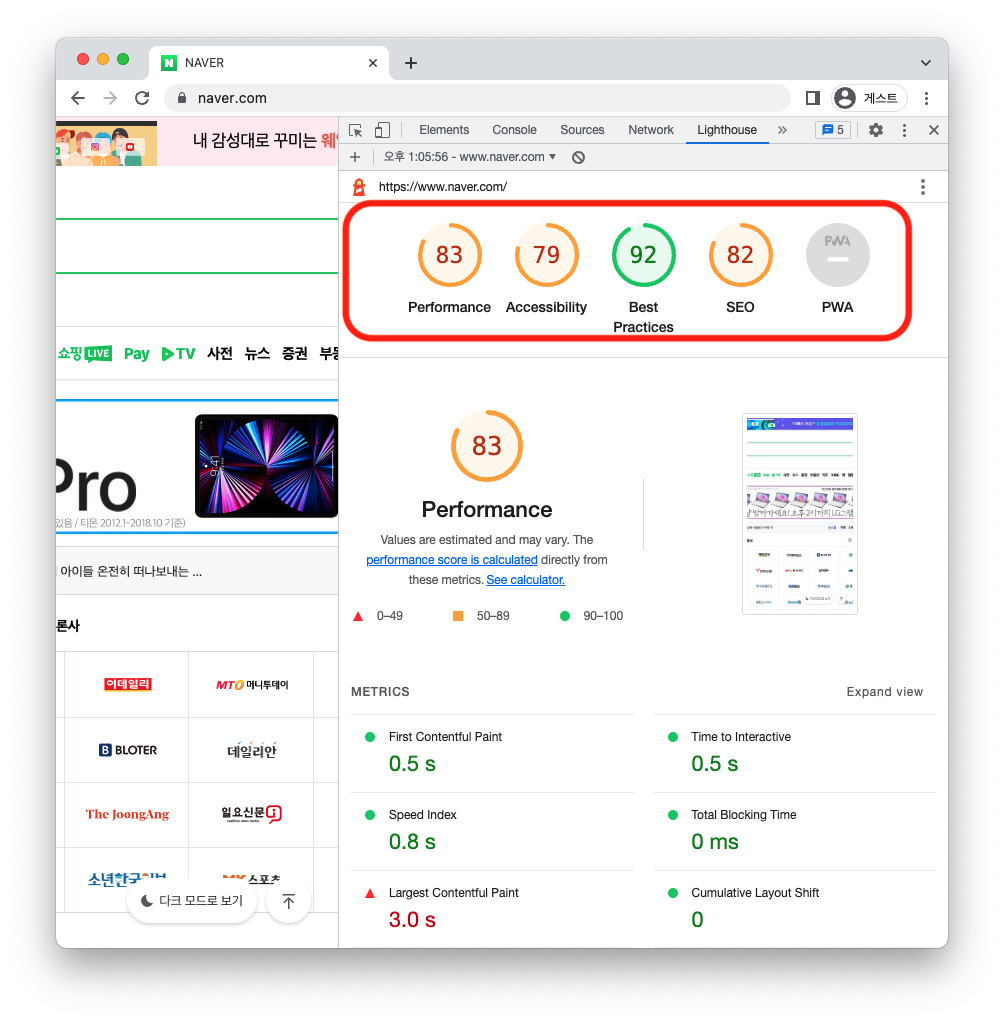
lighthouse --help ☸️ Lighthouse 분석 결과 항목

-
Performance
화면에 콘텐츠가 표시되는데 시간이 얼마나 걸리는지, 표시된 후 사용자와 상호작용하기 까진 얼마나 걸리는지, 화면에 불안정한 요소는 없는지 등을 확인한다. -
Accessibility
대체 텍스트를 잘 작성했는지, 배경색과 콘텐츠 색상의 대비가 충분한지, 적절한 WAI-ARIA 속성을 사용했는지 등, 웹 페이지가 웹 접근성을 잘 갖추고 있는지 확인한다. -
Best Practices
HTTPS 프로토콜을 사용하는지, 사용자가 확인할 확률은 높지 않지만 콘솔 창에 오류가 표시 되지는 않는지 등, 웹 페이지가 웹 표준 모범 사례를 잘 따르고 있는지를 확인한다. -
SEO
애플리케이션의 robots.txt가 유효한지,<meta>요소는 잘 작성되어 있는지, 텍스트 크기가 읽기에 무리가 없는지 등, 웹 페이지가 검색 엔진 최적화가 잘 되어있는지 확인한다. -
PWA (Progressive Web App)
웹 사이트가 모바일 애플리케이션으로서도 잘 작동하는지 확인한다.
앱 아이콘을 제공하는지, 스플래시 화면이 있는지, 화면 크기에 맞게 콘텐츠를 적절하게 배치했는지 등을 점수가 아닌 체크리스트로 확인한다.
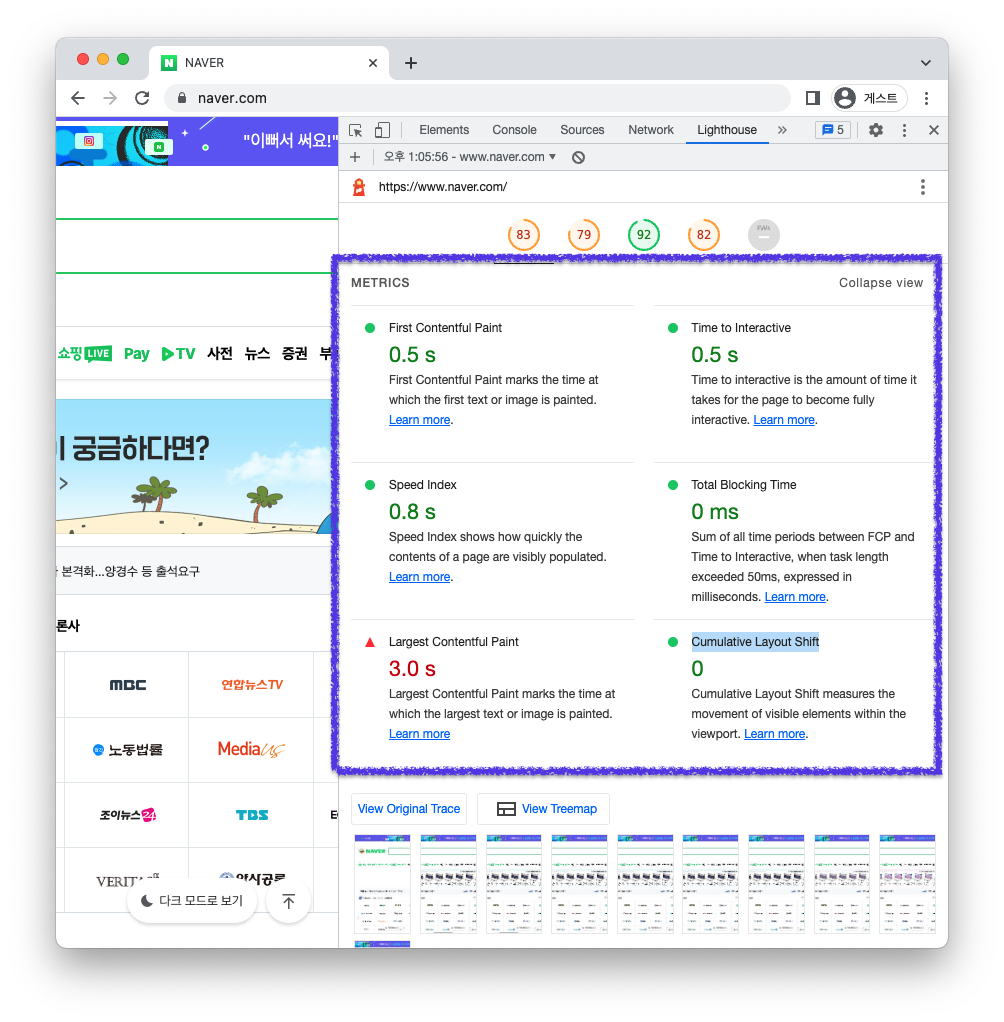
☸️ Lighthouse의 Performance 측정 메트릭들

-
First Contentful Paint , Largest Contentful Paint , Time to interactive
렌더링 성능(Performance) 지표를 추적하는 메트릭이다.
위의 렌더링 성능에 작성한 내용으로 갈음

-
Cumulative Layout Shift
사용자에게 컨텐츠가 화면에서 얼마나 많이 움직이는지(불안정한 지)를 수치화한 지표이다.
위 렌더링 성능이 중요한 이유에 작성한 내용으로 갈음 -
Speed Index
페이지를 로드하는 동안 얼마나 빨리 컨텐츠가 시각적으로 표시되는 지를 측정한다.

Lighthouse CLI는 브라우저의 페이지 로딩과정을 각 프레임마다 캡쳐하고 프레임 간 화면에 보이는 요소들을 계산한 후 Speedline Node.js module을 이용하여 Speed Index 점수를 그래프의 형태로 나타낸다. -
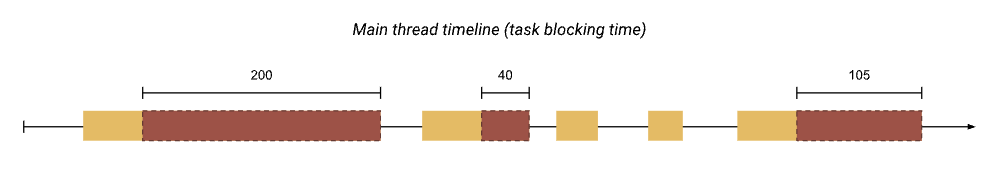
Total Blocking Time
페이지가 유저와 상호작용하기까지의 막혀있는 시간을 말한다. Lighthouse에서는 FCP와 TTI 사이에 긴 시간이 걸리는 작업들을 모두 기록하여 TBT를 측정한다.

대부분의 사용자는 0.05초가 넘는 작업에는 페이지가 느리다고 인식한다.
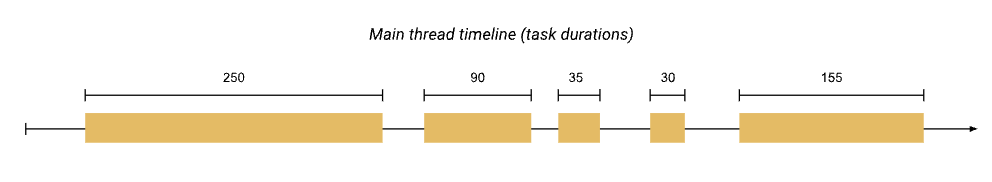
위 타임라인에는 5개의 작업이 있고 그 중 50ms(0.05초)를 초과하는 3개는 긴 작업으로 간주된다.

메인스레드에서 작업을 실행하는 데 소요된 총 시간은 560ms(0.56)초이지만 TBT로 측정되는 것은 345ms(0.345초)이다.
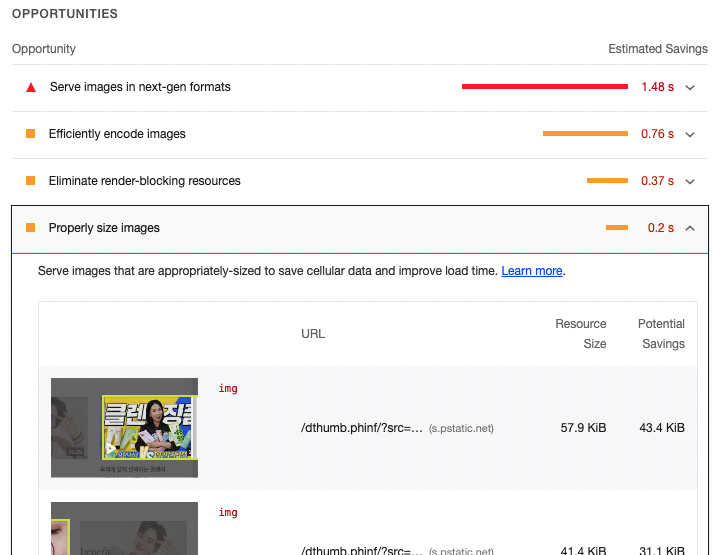
☸️ Lighthouse의 OPPORTUNITES
Opportunities 항목을 확인하면 무엇이 시간을 많이 소모하는지 메트릭별 문제를 확인할 수 있고, 어떻게 개선하여 최적화를 할 수 있을지 해결책도 제시해준다.

☸️ Lighthouse의 한계점
- 웹 앱 URL로 접근하려면 로그인이 필요한 웹 애플리케이션의 경우 → 서비스 인증 과정을 통과하도록 조치가 필요하다.
- 브라우저에서 실행하는 Lighthouse는 인증정보가 쿠키에 남아 있어 테스트할 수 있지만, node에서 실행하는 Lighthouse CLI는 인증정보 없는 새로운 브라우저 인스턴스에서 실행된다. 따라서 아무리 웹 애플리케이션의 여러 URL을 넘기더라도 로그인 화면의 성능만 측정하게 된다.
- Lighthouse CLI는 단일 URL에 대해서만 측정을 수행한다.
다양한 서브 서비스들(URL Path들)이 있는 경우, 각각의 성능을 측정하기 위해서는 웹페이지 성능 측정을 서브 서비스들의 Path 수만큼 반복시켜줘야 한다.
Chrome 브라우저를 조작하는 Node.js 라이브러리 Puppeteer 를 활용해 이를 보완할 수 있다.
참고 : 코드스테이츠 유어클래스
[NHN FORWARD 2021] Lighthouse 성능 지표를 사용한, '웹 애플리케이션 성능 측정 자동화 모듈' 개발기
Navigation Timing
웹사이트 성능 메트릭