HTML
1.HTML 많이 쓰이는 유용한 태그 1. 기본 태그

기본 틀 이미지 삽입
2.HTML 많이 쓰이는 유용한 태그 2. input 태그

< input type ="입력받을 타입">value="기본 셋팅된 미리보기 문구"placeholder="흐린 색상 미리보기 문구, 사용자 입력시 자동 지워짐"checked 체크 되어 있도록 기본 세팅autofocus 자동 커서, 입력창에 마우스를 클릭하지 않아
3.HTML <label> 태그 사용

label 을 클릭해도 input 내용이 작동한다.label 로 묶여 있는 내용도 input과 한 그룹으로 인식하므로, 화면리더기 등 보조기술 사용 시 input을 인식할 때 label도 함께 읽어준다.✔️ label의 for = " " 와 input의 id = "
4.[사용자 친화 웹] UI / UX

UI (User Interface)란?사람들이 컴퓨터와 상호 작용하는 시스템을 말한다. 화면상의 그래픽 요소 외에도 키보드, 마우스 등 물리적인 요소도 컴퓨터와 상호 작용하기 위한 시스템이므로 UI라고 볼 수 있다.GUI(Graphical User Interface)란
5.SEO 검색 엔진 최적화

SEO(Search Engine Optimization, 검색 엔진 최적화)란? 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화하는 것을 말한다. 이를 통해 검색 엔진에서 웹 페이지를 보다 더 상위에 노출될 수 있게끔 만들 수 있다.포털사이트의 검색엔진에서 검색했을
6.웹 접근성

웹 접근성 웹 접근성(Web Accessibility)이란 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 뜻한다. 뿐만아니라 비장애인이 운전 중 검색, 모니터 고장과 같은 접근에 제한을 받는 상황에서 웹
7.WAI-ARIA

WAI-ARIA는 WAI와 ARIA를 합친 단어이다.WAI (Web Accessibility Initiative) : 웹 표준을 정하는 W3C에서 웹 접근성을 담당하는 기관ARIA (Accessible Rich Internet Applications) : 장애가 있는
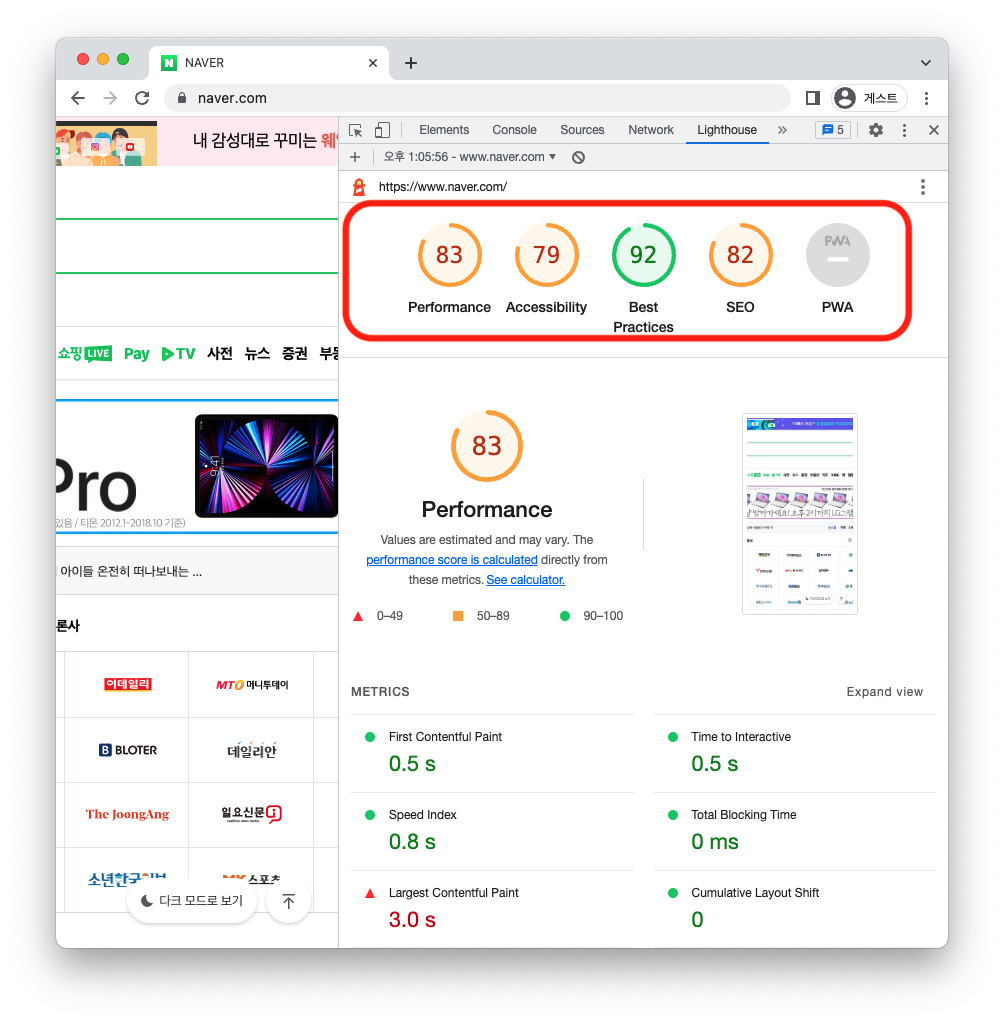
8.[웹 최적화] Lighthouse CLI 성능 지표

웹 어플리케이션의 성능은 크게 2가지로 분류할 수 있다.1\. 서버로부터 리소스를 다운로드 하는 로딩성능2\. 다운로드 후 브라우저 화면에 콘텐츠를 그리는 렌더링 성능로딩 성능이란 페이지의 첫 렌더링에 필요한 리소스를 불러오는 성능을 말한다.Navigation Timi