
해결 방법 미리보기
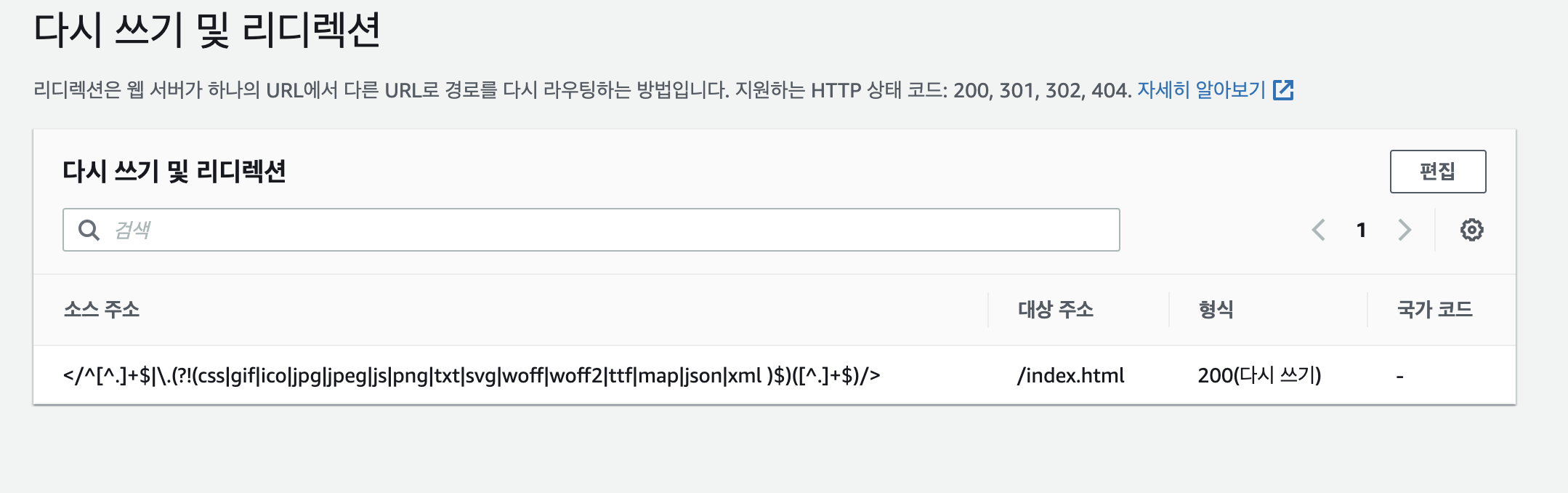
AWS Amplify > 앱 설정 > 다시 쓰기 및 리디렉션 에서 아래 규칙으로 수정하면 된다.
- 소스 주소: </^[^.]+|\.(?!(css|gif|ico|jpg|jpeg|js|png|txt|svg|woff|woff2|ttf|map|json|xml ))([^.]+$)/>
- 대상 주소 : /index.html
- 형식: 200(Rewrite)
문제 상황
화면은 정상적으로 불러와서 보여지지만, 몇몇 페이지에서 콘솔창에 해당 페이지를 찾을 수 없다는 404 에러가 떴다.
또 메인 페이지 외 다른 페이지에서 새로고침을 할 경우에도 404 에러가 발생했다.
- 개발자 도구 > 네트워크 > 문서 탭에서 확인시 해당 페이지를 불러올 수 없다는 404 에러 발생
원인
React App에는 SPA(Single Page App) 자체 라우팅이 있으며 AWS 측에서는 기본 경로를 제외한 다른 모든 경로가 서버 측에 없기 때문에 404를 반환합니다.
amplify에서 index.html로 리다이렉트 설정을 해두면, react router가 라우팅을 처리합니다.
참고 : https://ahnanne.tistory.com/97
해결과정 중 발생했던 에러 사항
다시 쓰기 및 리디렉션에 접속해보니 아래와 같이 설정되어 있었다.
- 소스 주소
/<*> - 대상 주소
/index.html - 형식
404(다시 쓰기)
여기서 형식만 200(다시 쓰기) 로 변경했더니 아래와 같은 에러가 발생했다
Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "text/html". Strict MIME type checking is enforced for module scripts per HTML spec
원인
200(재작성)을 /index.html로 인해 MIME 유형 문제가 발생한다. 이 설정은 AWS Amplify가 SPA의 라우팅이 클라이언트 측에서 처리되도록 시도하면서 모든 경로에 대해 index.html을 제공하도록 지시한다. 그러나 이러한 무분별한 재작성에는 JavaScript 모듈에 대한 요청이 포함되어 있으며, 이 모듈은 실제 JavaScript 모듈(MIME 유형 application/javascript가 있어야 함) 대신 index.html 콘텐츠(따라서 MIME 유형 text/html)로 잘못 응답한다. 이로 인해 브라우저는 JavaScript 모듈을 기대했지만 text/html을 얻는 것에 대한 오류를 발생시킨다. 따라서 asset 또는 API 요청을 제외하면서 탐색 요청을 보다 선택적으로 대상으로 지정하도록 AWS Amplify 재작성 및 리디렉션 규칙을 조정해야한다.
- 소스 주소에서 asset 및 API 요청 제외: asset(예: .js, .css, 이미지) 및 API 호출(있는 경우)에 대한 요청이 index.html에 다시 작성되지 않도록 구체적으로 제외하는 규칙 추가
- 일반적인 파일 확장자로 asset 요청을 식별하고 경로(예: /api/)로 API 호출을 식별할 수 있다.
- 탐색 요청 재작성: 자산 및 API 요청을 제외한 후 다른 모든 요청을 'index.html'에 200 상태로 다시 작성하는 규칙을 추가하면 SPA의 클라이언트측 라우터가 경로를 처리할 수 있다.