React 리액트
1.[리액트] useRef 사용법

리액트에서 DOM 엘리먼트의 주소값을 활용해야 하는 예외적인 경우 useRef 로 DOM 노드, 엘리먼트, 그리고 React 컴포넌트 주소값을 참조할 수 있다.useRef를 사용하는 예외적인 경우focustext selectionmedia playback애니메이션 적용
2.[리액트] 모달 창 만들기

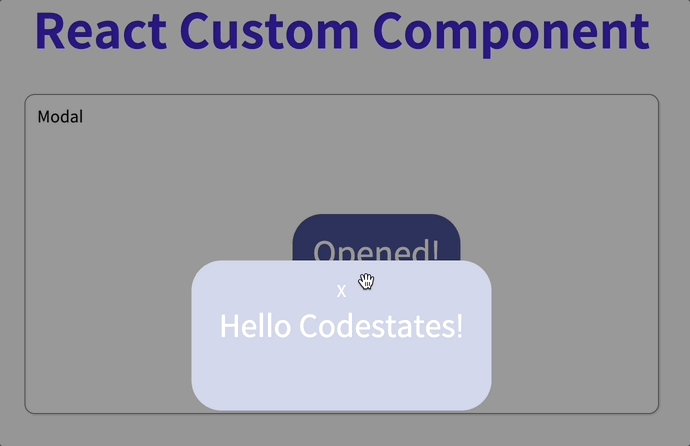
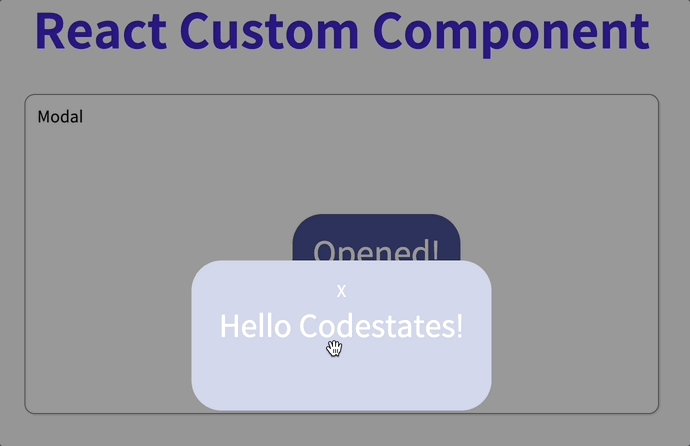
모달(Modal)모달은 기존에 이용하던 화면 위에 오버레이 되는 창을 뜻합니다. 닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며, 모달을 닫기 전에는 기존 화면과 상호작용할 수 없습니다.또 다른 브라우저 페이지를 여는 팝업창과는 구분되는 개념입
3.[리액트] React Twittler intro 과제 의사코드

import { export되어 있는 변수명 } from 위치 로 다른 js 파일에 위치 더미 데이터(객체가 요소인 배열)를 가지고 와서 리액트용 js 파일에 활용했다하나의 기능 구현을 위한 여러 종류의 코드 묶음이다.포털 사이트 화면을 예로 들면 가장 상위에 roo
4.[리액트] 전역상태관리 라이브러리 Redux

useReducer Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐른다. Reducer Dispatch Action 화면에서 수량 변경은 되는데, 이 부분이 테스트를 통과가 안됐다. 문제 원인 : i
5.[리액트 라이브러리] shortid - 랜덤 id 생성

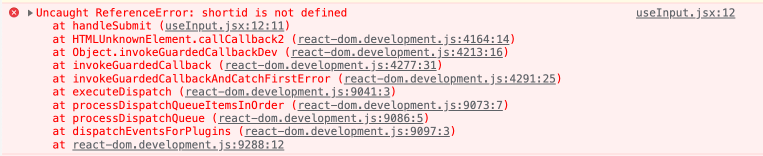
리액트 Custom Hook 만들기 과제를 하는데, useInput 커스텀 훅에 집어 넣은 handleSubmit() 함수가 동작 하지 않는 문제가 발생했다.분명 codespan에서 개인학습할 때 다 풀고 정상 작동 하는 것을 확인했는데, 똑같은 과제인데 repl.it
6.Unit4. [React] 심화 - React Hooks 과제에서 기억할 것

코드스테이츠 과제 깃헙 - fe-sprint-react-hooks 중복되지 않는 author 모음 더미 데이터가 있을 때, 중복되지 않는 author가 들어있는 객체만 모으는 코드 fetch 사용시 주의 fetch 쓸 때, POST, PATCH, PUT과 같은 bo
7.nodemon 설치/실행 오류 잡기

nodemon을 이용하면 재시작 없이 수정되는 코드를 자동 반영 할수 있다 Node.js 개발 시 자바 스크립트 파일들을 수정 할때마다 매번 ctrl+c 로 node를 종료 후 다시 실행해야하는 번거로움이 있다. nodemon 은 이러한 번거로움을 해결해주는 아주
8.[리액트] .env 환경 변수 추가하기

https://create-react-app.dev/docs/adding-custom-environment-variables/중요한 부분Note: You must create custom environment variables beginning with REA
9.React Proxy

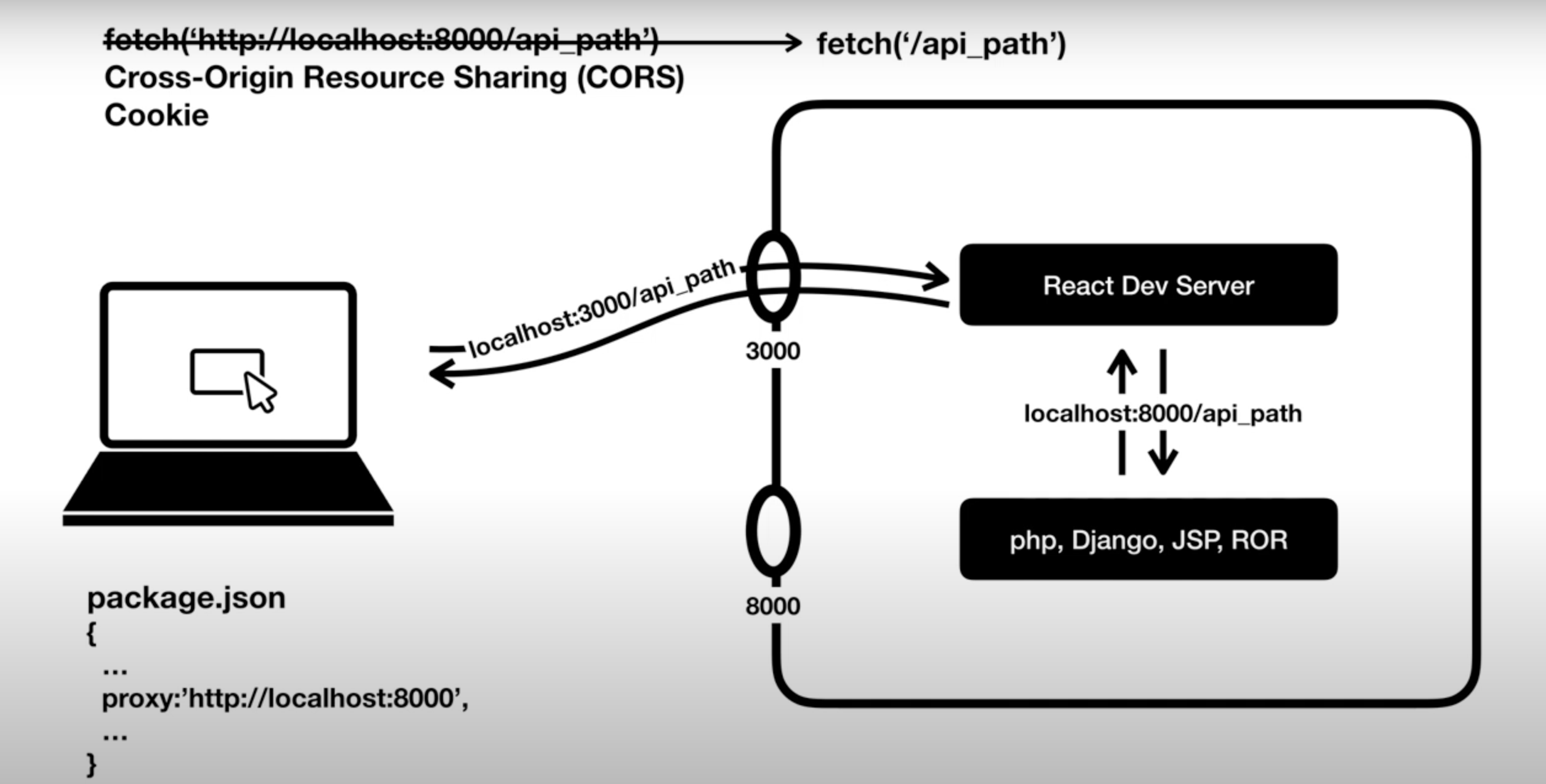
학습 목표React Proxy에 대해 학습합니다.CORS Error가 어떤 상황에서 발생하는지 다시 한 번 되짚고, 실제로 React 클라이언트에서는 어떤 방식으로 서버와 소통하는지에 대해 학습합니다.Webpack dev server에서 제공하는 proxy 기능을 사용
10.[코드잇]리액트 라우터 - 1. Router, Routes, Link, 잘 못된 경로의 페이지

ReactRouter 리액트 컴포넌트로 페이지를 나누는 라이브러리 핵심 컴포넌트 : Router, Routes, Route, Link Router 리액트 라우터에서 사용하는 모든 데이터들(현재주소, 페이지 기록 등)을 가지고 있다. 라우터에서 제공하는 기능을 사용하
11.[코드잇] 리액트 라우터 - 2. 하위 페이지(index, outlet), 동적경로(useParams)

/courses 의 하위 페이지로 /courses/react-frontend-development 등 여러 페이지가 있을 때 해당 페이지들을 따로 묶어줄 수 있다.<Route path ="courses"> </Route> 사이에 관련 페이지를 모두 넣고,기준
12.[코드잇] 리액트 라우터 - 3. Navigate, useNavigate, redirect

사용자가 클릭해서 페이지를 이동하도록 할 때 사용대부분의 경우 Link 만으로도 충분하다.하이퍼링크 텍스트 페이지를 이동하는 버튼이미지 등특정 경로에서 렌더링 시점에 다른 페이지로 이동시키고 싶을 때 사용쇼핑몰의 회원 전용 페이지에 로그인없이 들어와서 로그인 페이지로
13.[코드잇] 리액트 라우터 - 4. Query에 따라 데이터 보여주기 useSearchParams

URL(Uniform Resource Locator) 웹에 존재하는 특정 데이터를 나타내는 문자열https://www.shoping.com/men/shirts?color=blue&size=mHost : 전 세계 서버 중 하나의 서버를 특정www.shoping.
14.[코드잇] 리액트 라우터 - 5. 타이틀 바꾸기 <Helmet>

각 페이지에 들어갔을 때 페이지 제목<title>을 바꿔주는 라이브러리이다.🔗 npm 공식 홈페이지 : react-helmet터미널에서 설치 후 원하는 페이지에서 import 하여 사용하면 된다.<Helmet><title> 변경할 타이틀 </ti
15.[코드잇] 리액트 - 하나의 state로 여러 입력 from 구성하기

title, calorie, content 3가지 입력 input을 받아서 상태관리를 하려면 3가지 useState를 만들고 상태를 관리하게 된다. 3가지 속성에 대해 한 번에 제출되는 이벤트를 만들고 싶을 때,이벤트 객체의 event.target.value 와 eve
16.[코드잇] 제어컴포넌츠 / 비제어 컴포넌츠 - 파일 < input > 하기

<input>의 value 를 리액트에서 지정함!codesandboxnostalgic-silence-8uw3wg?fontsize=14&hidenavigation=1&theme=light리액트에서 사용하는 값과 실제 <input>의 값이 항상 일치한다.동작을
17.[코드잇] ObjectURL

파일 객체를 ObjectURL로 만들면 파일에 대한 주소를 만들 수 있다. 이렇게 만들어진 파일 주소는, 사용자 컴퓨터에 있는 파일을 (인터넷에 올린 파일 링크와 같이) 사용할 수 있도록 한다. ObjectURL을 만들면 웹 브라우저는 메모리를 할당하고 파일에 해당하는
18.상태관리 라이브러리 비교: Redux vs Recoil vs Zustand vs Jotai

새 프로젝트 웹소켓을 활용한 여행 플래너 개발을 위한 상태관리 라이브러리로 어떤 걸 사용할 지, 대표적인 4가지 Redux, Recoil, Zustand, Jotai 의 각 장단점을 조사해봤다서버 데이터 상태 관리 : react query 사용클라이언트 데이터 상태 관
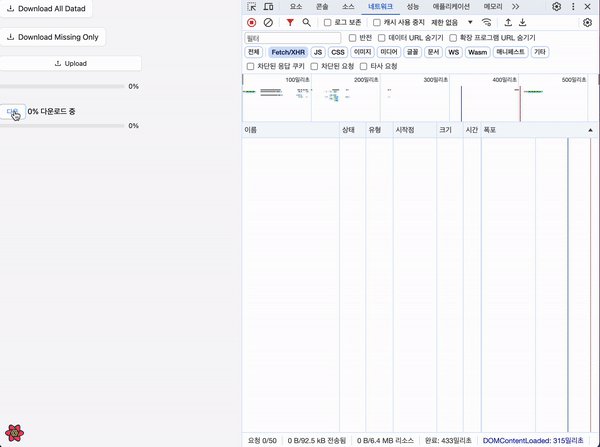
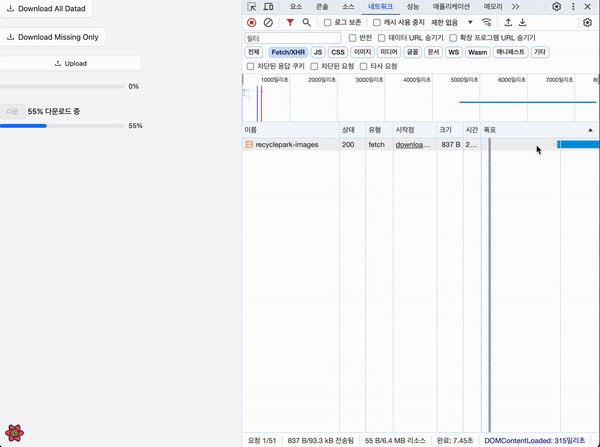
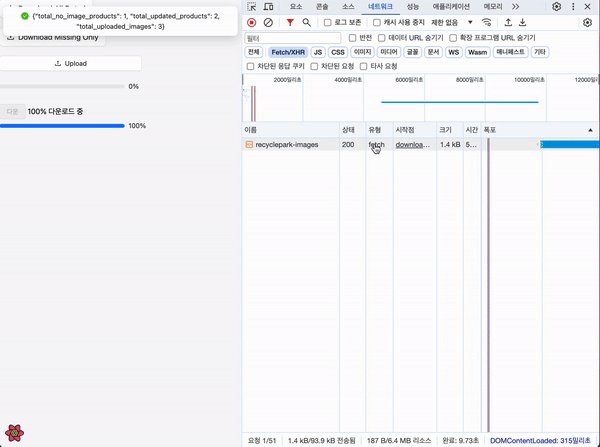
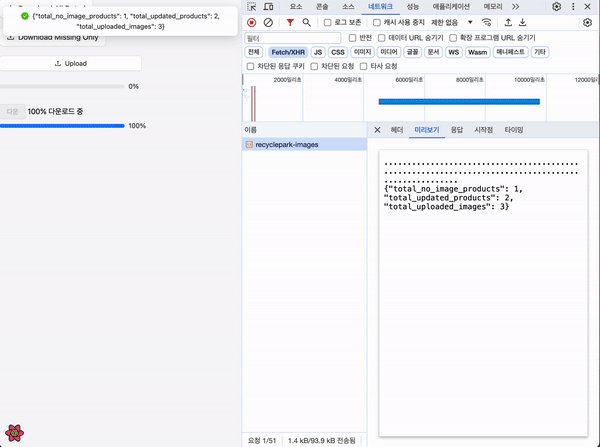
19.[React] Progress Bar (일반 / streaming)

사용 라이브러리 : react, axios, fetch, antd 1. 일반적인 파일 업로드 / 다운로드 시 content-length 가 있을 때 !codesandbox[wizardly-babbage-xygdfw?fontsize=14&hidenavigation=1
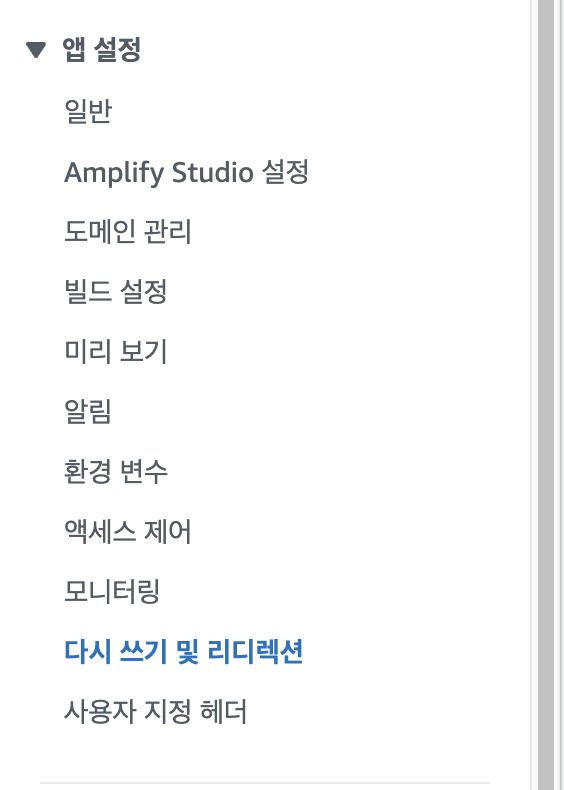
20.AWS Amplify 배포 시 404 에러 (+ vite, react, yarn 개발환경)

AWS Amplify > 앱 설정 > 다시 쓰기 및 리디렉션 에서 아래 규칙으로 수정하면 된다.소스 주소: </^^.+$|.(?!(css|gif|ico|jpg|jpeg|js|png|txt|svg|woff|woff2|ttf|map|json|xml )$)(^.+$)/
21.초기화 코드는 한 번만 실행돼야 한다: useState Lazy Initialization 사용기

리액트에서 useState를 사용할 때, 우리는 종종 다음과 같은 코드를 작성하곤 합니다.문제는 이 코드가 리렌더링마다 불필요한 계산을 반복한다는 것입니다.이러한 낭비를 막기 위해 React가 제공하는 기능이 바로 Lazy Initialization(지연 초기화) 입니
22.Google Sheet로 관리하는 i18n 번역 자동화: React + i18n + 구글 스프레드 시트

(실시간 fetch 방식 + 빌드 시 Node script 방식 모두 포함)대규모 서비스에서 다국어(i18n) 환경을 구축하다 보면 다음과 같은 어려움이 계속 반복됩니다:번역어가 바뀔 때마다 개발자가 JSON 파일을 직접 수정해야 함PM/기획자/고객사가 내용을 바꾸고