💡고민(게시물 작성 이유)
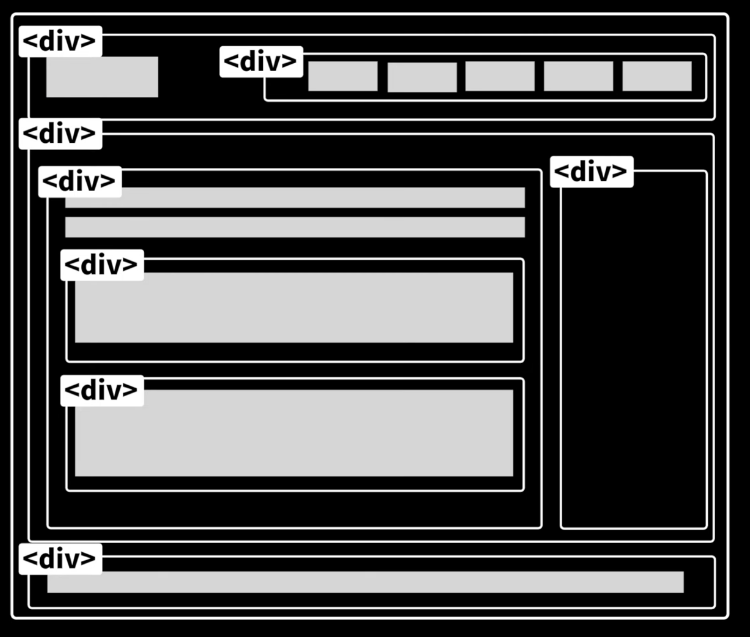
- 웹 페이지 만들기 과제를 하며 div를 남발하는 나를 발견했다
- 웹 페이지 구현을 해도 과제 주의사항을 보니 고쳐야 할 부분이 많았다
- 다른 개발자, 스크린 리더를 고려해서 만들어야 한다
📌시맨틱 태그 Semantic Tags
🖥️ 의미
- 의미의, 의미가 있는
- html태그에 저마다의 의미가 있어서 적절한 곳에 써야한다는 뜻
글자를 키울 때
<h1>Top level heading</h1> ///추천 <b>Top level heading</b> ```
🖥️ 중요한 이유
1) SEO(Search Engine Optimazation): 검색 최적화
2) Accessibility: 웹페이지를 읽을 때 키보드만 쓰거나 스크린 리더를 쓸 때도
적절하게 작동할 수 있어야한다
3) Maintainability: 다른 개발자들도 알기 편하고 유지보수가 용이하다
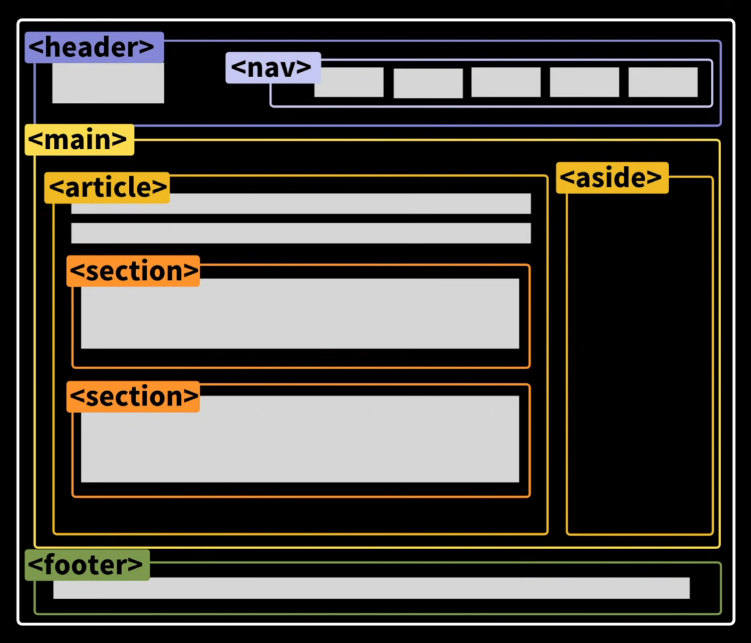
🖥️ 웹사이트 구조를 이루는 태그들

위처럼 div만 적는다면 나와 다른 개발자 모두를 헷갈리게 할 것이다!

<header>: 웹사이트의 브랜드를 나타내거나, 사용자를 위한 메뉴 아이템이 들어있는 경우
<nav>:<header>안에 여러 메뉴가 모여있는 경우
<main>: 중요한 내용이 들어가는 주 부분
<aside>: 컨텐츠와 직접적으로 상관이 없는 부가적인 부분
<article>: 기사, 포스트 하나를 묶음. 독립적으로 고유한 정보를 나타냄
<section>:<article>안이나 밖에서 서로 연관있는 내용을 묶어줌
<footer>: 부가 정보, 링크, 저작권 정보, 연락처 등을 넣는 경우
🖥️ 어떤 태그를 쓰지?
✨<i> vs <em>
<i>: 시각적으로만 이탤릭체
<em>: 강조하는 이탤릭체
✨<b> vs <strong>
<b>: 시각적으로만 볼드체
<strong>: 정말 중요한 볼드체
✨<ul> vs <ol> vs <dl>
<ul>: 순서가 없는 목록 나타냄
<ol>: 순서가 중요할 때
<dl>: 한 문장, 단어의 정의와 설명 목록을 만들 때
✨<img> vs background
<img>: 이미지가 웹페이지 내 하나의 중요 요소일 때 문서 내 자체적으로 포함되게
(css)background-image: 문서의 배경 이미지로 표현되거나 문서 일부분 아닐 때
✨<button> vs <a>
<button>: login, review, quiz버튼처럼 특정 액션이 일어나는 경우
<a>: home버튼처럼 어딘가로 이동하는 링크가 걸린 경우
✨<table> vs css
<table> : 정말 행과 열로 이루어진 데이터가 필요할 때
css : flex,grid등 스타일링
✨ <div>는 언제?
아무 목적 없이 단순한 그룹화. 시맨틱 태그를 최대한 적용하고 남은 영역에 쓴다
참고
https://youtu.be/T7h8O7dpJIg: 유튜브 드림코딩
https://www.daleseo.com/html-semantic-markup/
https://developer.mozilla.org/en-US/docs/Web/HTML/Element
