고민(게시물 작성 이유)
JS로 웹을 구현하고 코딩테스트를 준비하려면 기본문법을 알아야한다
JS기본 문법
📌프로그래밍 기본
프로그래밍 언어를 위해 프로그램을 만드는 행위
- 프로그래밍 언어: 소프트웨어 작성하기 위한 언어
https://velog.io/@ibosio/TIL-%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%B0%8D-%EA%B8%B0%EC%B4%88
전 글 참고
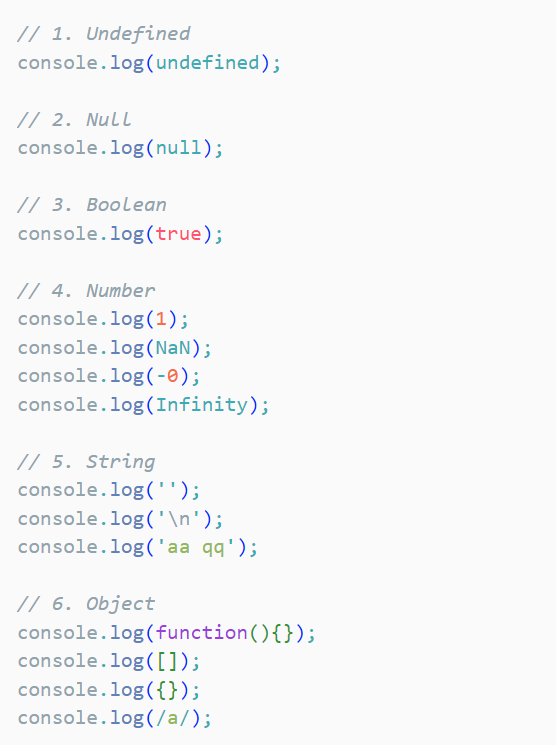
🖥️ 자료형
데이터의 종류에 따른 형태
- 숫자형: 1, 2, 3, 4..
- 문자형: 'A', 'D', 'y', 'm'..
- 문자열:'CD', 'array', 'number'..
- Boolean: True/False
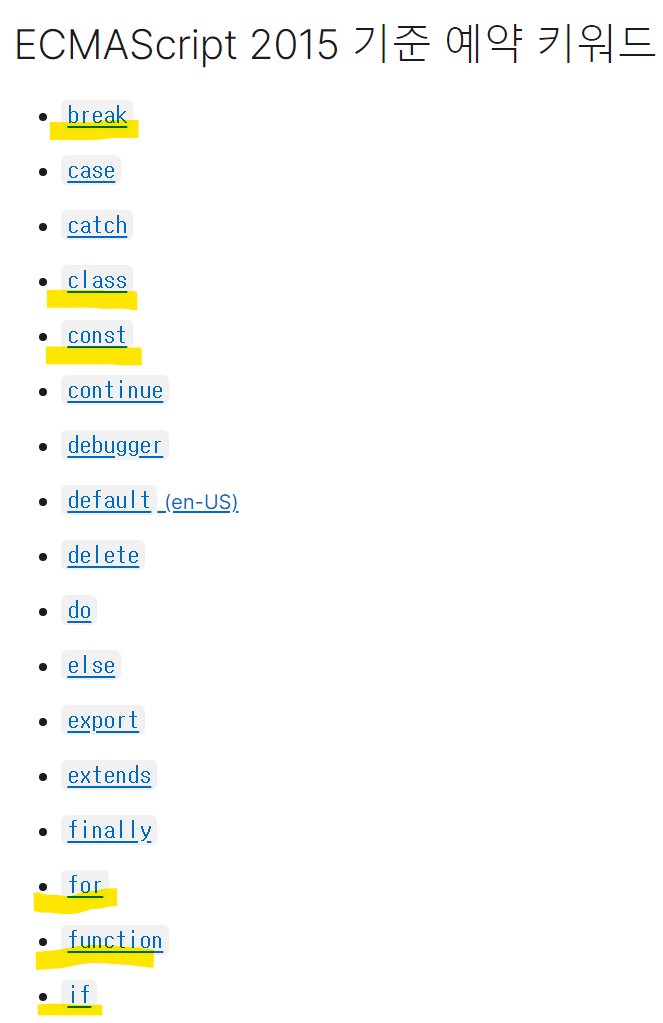
🖥️ 기본문법, 키워드
일종의 실행할 액션이다.
많지만 다 외울 필요는 없다.
외울 정도로 많이 쓰면 된다.

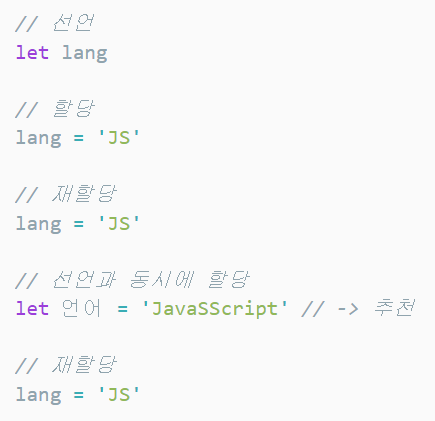
🖥️ 변수
데이터를 저장하는 메모리 공간, 일종의 상자

🖥️ 값, 식, 문
✨ 값 value
조작할 수 있는 어떠한 표현. 어떠한 데이터 형식도 가질 수 있다

✨ 식 expression
값을 결정짓기 위해 평가될 수 있는 구문. 상수, 변수, 함수, 연산자들의
조합으로 이루어진다.
✨ 문 statement
수행할 액션의 구문단위. 세미콜론이 있으면 문이라고 보면 된다.
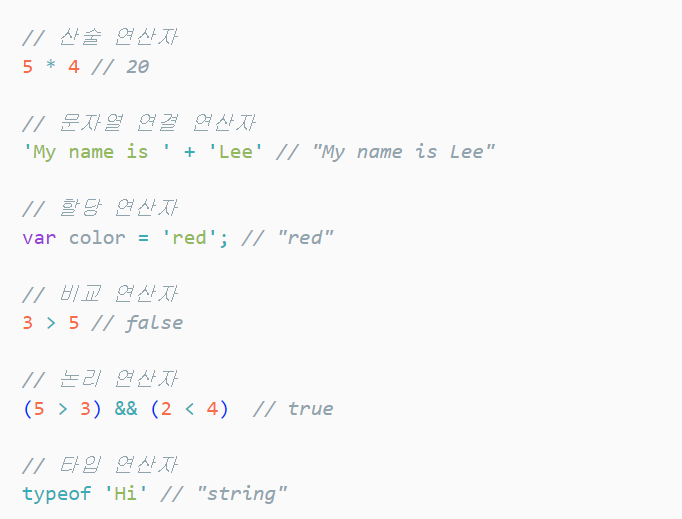
🖥️ 연산자 Operator
하나 이상의 표현식을 대상으로 산술, 할당, 논리, 타입, 연산 등을 수행하여 하나의 값을 만든다. 연산의 대상은 피연산자(Operand)라 한다.

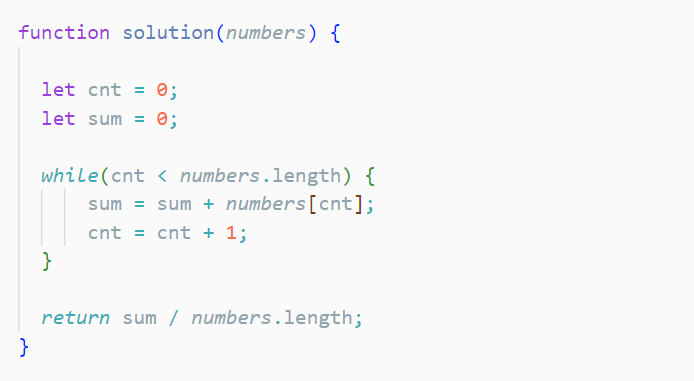
🖥️ 함수
어떤 작업을 수행하기 위해 필요한 문(statement)들의 집합을 정의한 코드 블록.
이름(매개변수) {문}의 형태로 이루어져있다.

🙂참고 자료
MDN문서
생활코딩
https://opentutorials.org/module/3921/23515
<모던 자바스크립트 Deep Dive>
