🧩 Clean-Up 함수란?
useEffect() 함수의 return 값으로 콜백 함수를 설정하면 Component가 unmount or update 되기 직전에 이 함수가 실행된다.
사용 예
버튼을 누르면 숫자가 1씩 올라가는 코드이다.
import { useEffect, useState } from 'react';
function App() {
const [number, setNumber] = useState(0);
const onClick = () => setNumber((prev) => prev + 1);
useEffect(() => {
console.log('effect: ' + number);
return () => {
console.log('clean-up: ' + number);
};
}, [number]);
return (
<div>
<h1>{number}</h1>
<button onClick={onClick}>Click</button>
</div>
);
}
export default App;
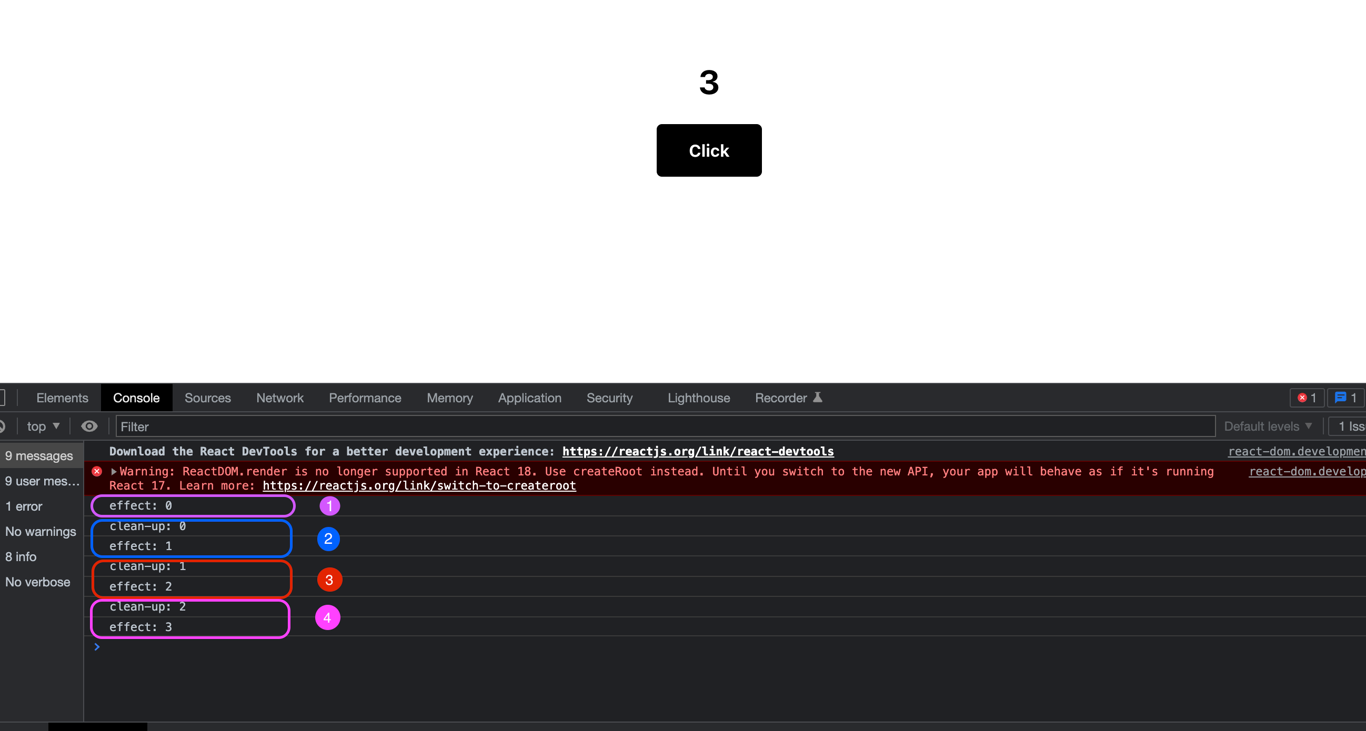
위의 그림은 버튼을 세번 눌렀을 때 출력되는 결과인데 useEffect() 함수가 실행되기 직전에 이전 Clean-Up 함수가 실행되는 것을 확인할 수 있다.
순서를 정리해보면
- 버튼을 누른다
useState()로 정의한 number 변수의 값이 1 증가한다.- 이전
useEffect()함수의 Clean-Up 함수가 실행된다. useEffect()함수가 실행된다.
응용하기
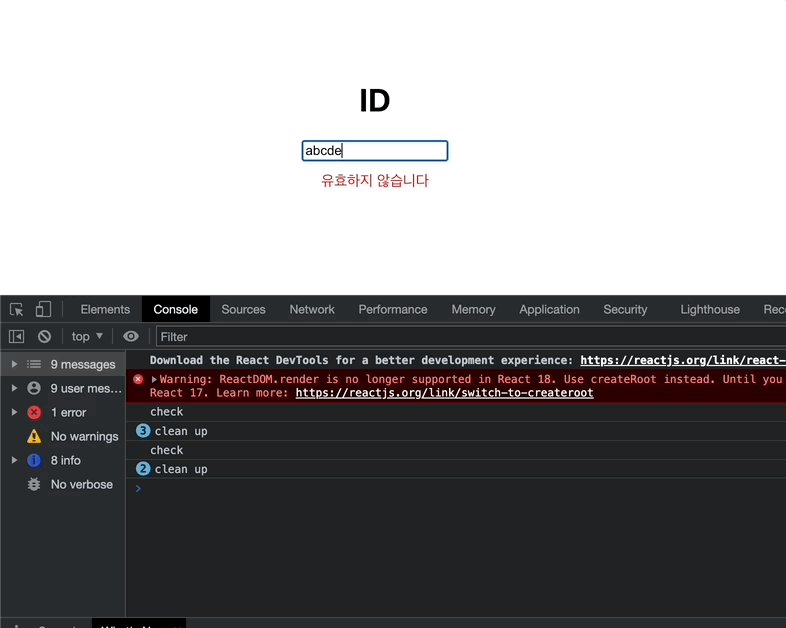
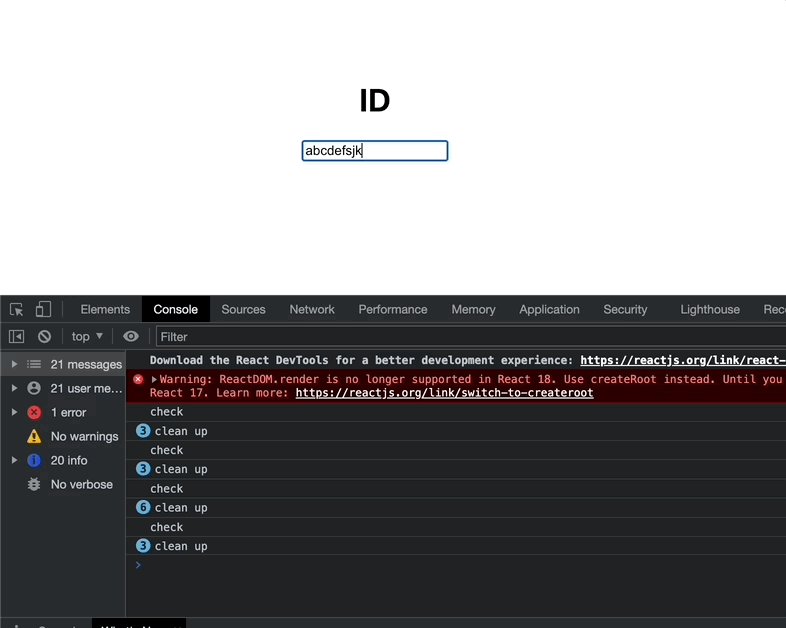
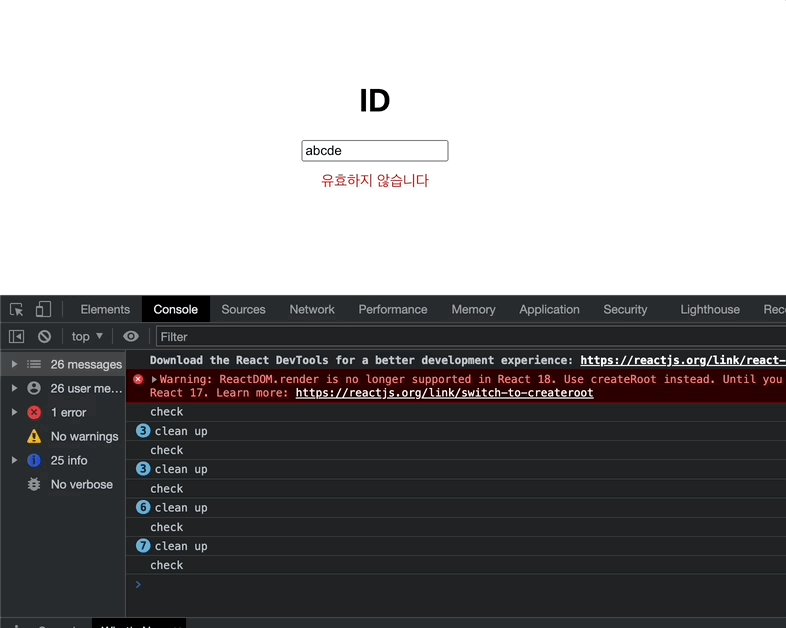
강의에서는 로그인 폼에서의 유효성 검사에서 Clean-Up 함수를 사용했다.
사용자가 글자를 입력할 때마다 useEffect() 에서 유효성 검사를 돌리면 부담이 될 수 있다. (form 이 여러개면 더욱 그럴 것이다)
그래서 사용자가 입력을 멈추고 일정 시간 후에 유효성 검사를 하는 방식을 사용했다.
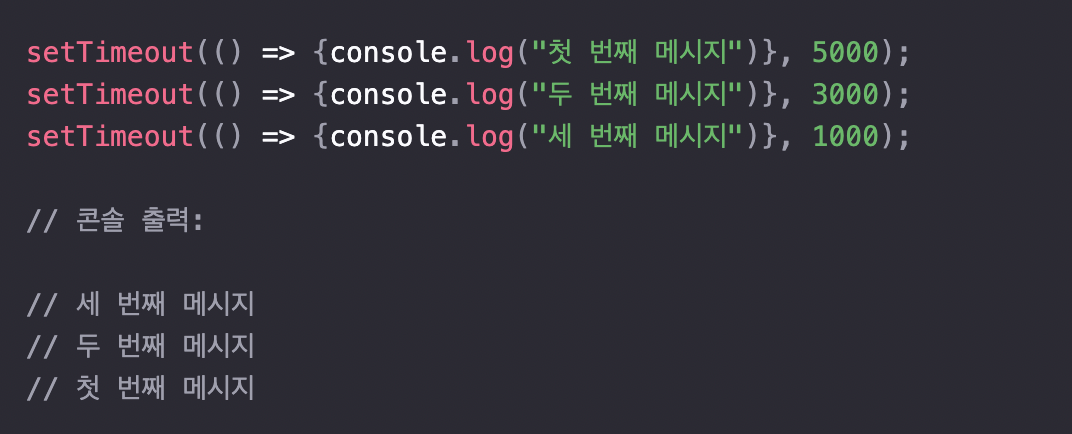
setTimeOut() 함수는 일정 시간 후에 지정된 함수를 호출하는 역할을 한다.
이 함수를 이용해서 기능을 구현할 수 있다.
이때 중요한 점이 setTimeOut() 함수가 실행되는 중 다음 입력이 발생하면 이전에 호출된 setTimeOut() 함수를 반환해야 한다는 것이다.
setTimeOut() 함수의 다음과 같은 특징을 이용하면 된다.

setTimeOut() 함수는 비동기 함수이기 때문에 시간이 지연되는 동안 다음 함수의 호출을 막지 않는다. Clean-Up 함수가 호출될 때 ClearTimeOut() (setTimeOut() 을 반환하는 함수) 를 호출한다.
import { useEffect, useState } from 'react';
function App() {
const [id, setId] = useState('');
const [isValid, setIsValid] = useState(false);
const onChangeHandler = (event) => {
const text = event.target.value;
setId(text);
};
useEffect(() => {
const checkValid = setTimeout(() => {
console.log('check');
setIsValid(id.length > 6);
}, 1000);
# Clean Up 함수로 이전에 호출된 setTimeOut() 제거
return () => {
console.log('clean up');
clearTimeout(checkValid);
};
}, [id]);
return (
<div>
<h1>ID</h1>
<input type='text' onChange={onChangeHandler} />
{!isValid && <span>유효하지 않습니다</span>}
</div>
);
}
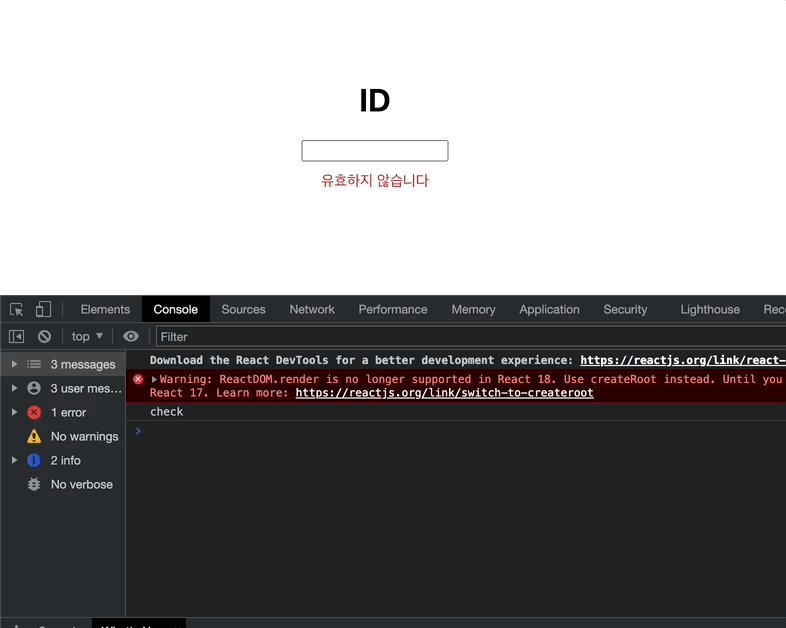
export default App;입력을 멈추고 1초 뒤에 유효성 검사를 하는 코드이다.
길이가 6 이하일 때 경고 문구를 출력하도록 만들었다.

▲ 결과 화면