본 포스트는 Udemy 의 리액트 강좌를 정리한 글입니다.
Redux란?
Redux는 자바스크립트 상태 관리 라이브러이다.
( React, Node.js 에서 모두 사용 가능하다.)
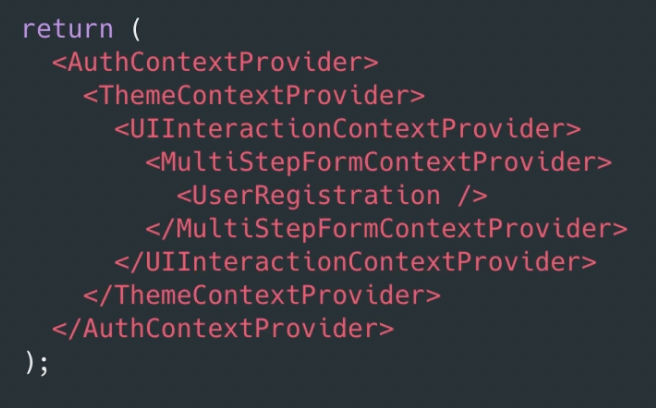
웬만한 개인 리액트 프로젝트에서는 비슷한 상태 관리 라이브러리인 useContext 를 사용해도 상관없지만 프로젝트가 커질수록 코드가 더러워질 수 있다.
(예시 코드)

이때 우리는 Redux가 필요해질 것이다.
Redux Toolkit 이란?
이번 강의에서는 Redux 대신 Redux Toolkit 으로 프로젝트를 진행했다.
Redux Toolkit (리덕스 툴킷)은 Redux 를 위한 도구모음이다.
기존 리덕스의 복잡한 환경 설정에 대한 해결책으로 리덕스 툴킷이 나왔다.
Redux Toolkit 에 대해 좋은 포스트를 발견해서 공유한다.
화해 블로그 [Redux Toolkit]
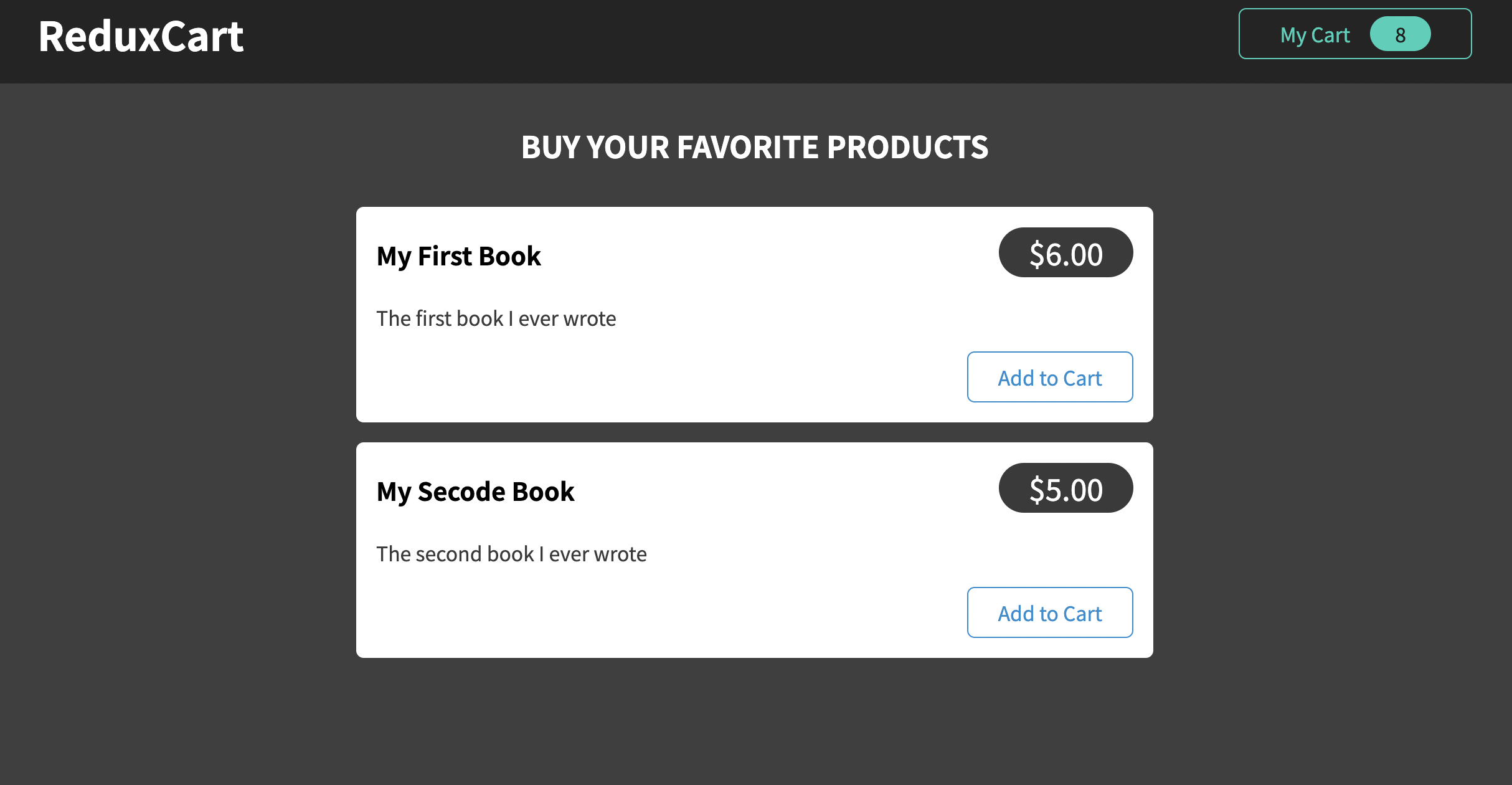
강의에서 진행한 프로젝트
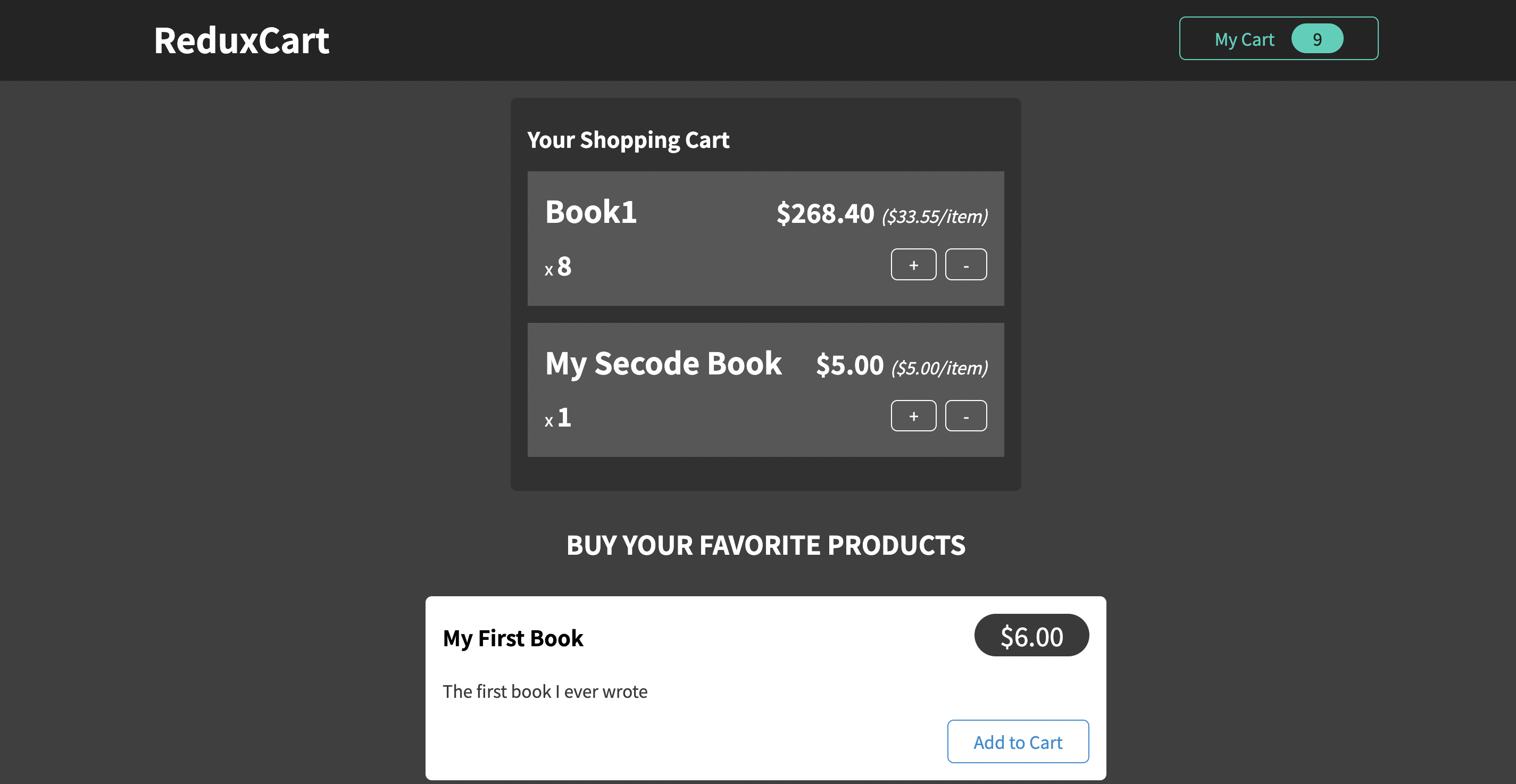
제품 목록과 장바구니 기능을 구현했다.
앱을 실행하면 Firebase 에 저장해 놓은 장바구니 데이터를 불러온다.

오른쪽 위의 My Cart 버튼을 누르면 아래처럼 장바구니 목록을 볼 수 있고

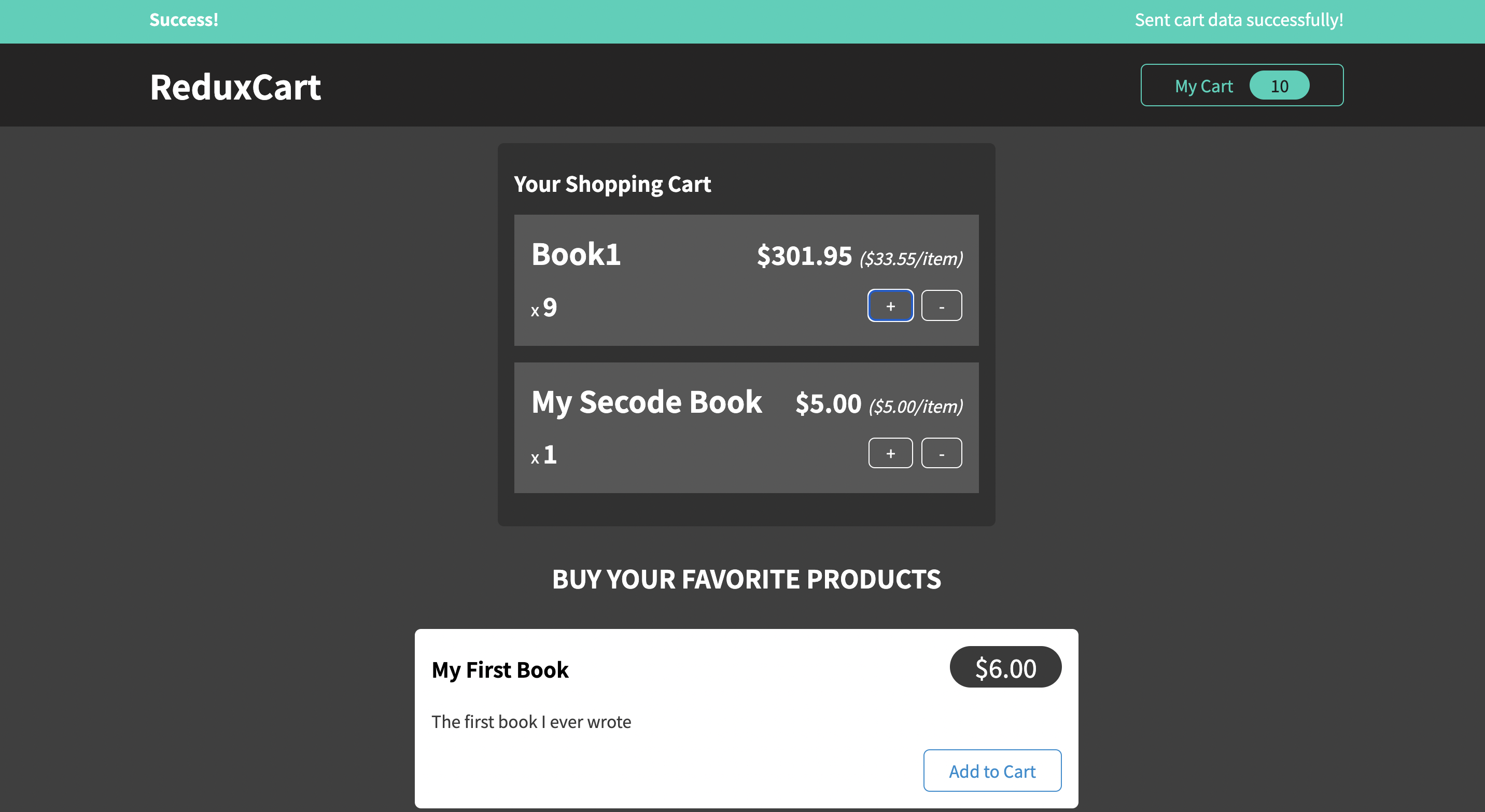
장바구니의 + / - 버튼을 누르면 제품 수량을 업데이트하는 동시에 Firebase 의 데이터도 업데이트한다. 성공적으로 진행되면 Success 표시를 띄운다.

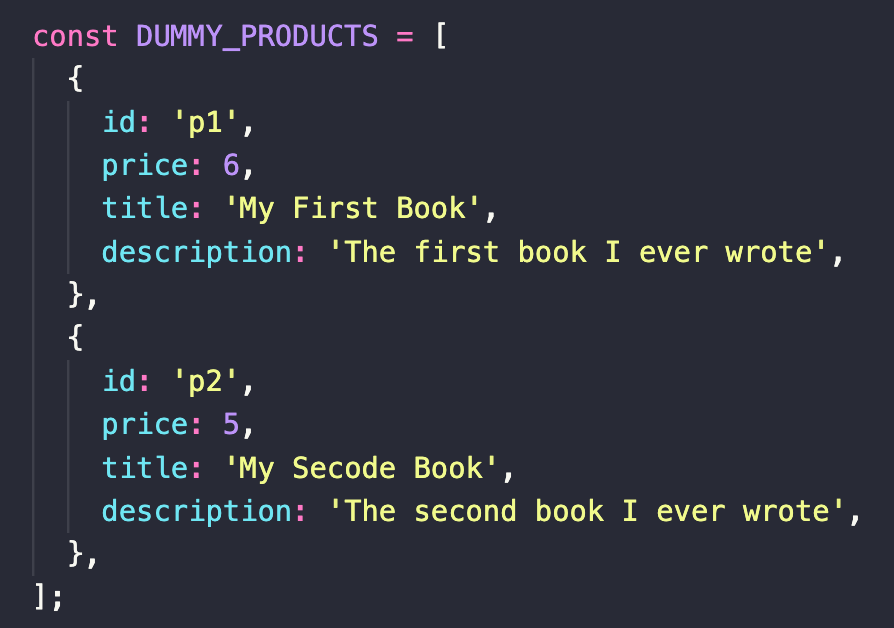
지금까지 상품 목록을 코드로 직접 작성해서 Redux에 저장했지만 이제 사용자가 직접 상품을 추가할 수 있게 변경할 것이다.