이슈가 왜 일어났을까?
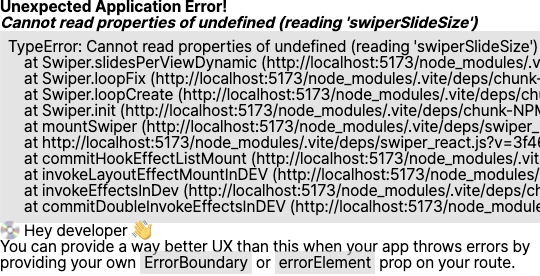
이전에 mock data로 연동했을 때 정상적으로 작동하던 것이 실제 API로 연동하여 데이터를 받아오자마자 아래와 같은 에러가 발생하게 되었다. Swiper 관련 이슈였다.

해결하기 위해 찾아본 방법들
1. React.Stricmode 삭제하기
React.Stricmode를 삭제해보라는 의견이 있어 아래와 같은 코드를
ReactDOM.createRoot(document.getElementById('root') as HTMLElement).render(
<React.StrictMode>
<Global styles={global} />
<RouterProvider router={router} />
</React.StrictMode>
);삭제해봤지만,
ReactDOM.createRoot(document.getElementById('root') as HTMLElement).render(
<>
<Global styles={global} />
<RouterProvider router={router} />
</>
);같은 에러가 발생하는 걸 알 수 있었다.
💡 strict mode 란 무엇인가?
[React]<React.StrictMode>에 대해서
2. swiper의 버전을 다운그레이드 하기

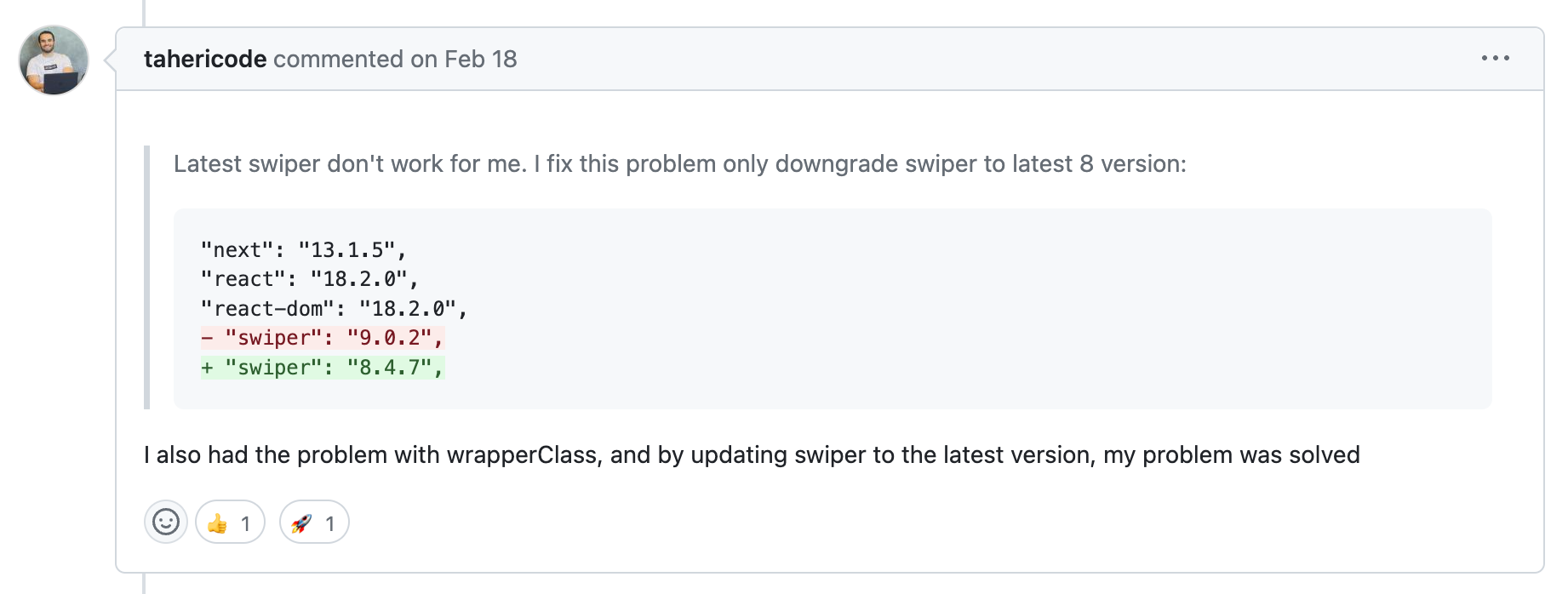
React.Stricmode를 삭제하라는 정보가 있던 같은 페이지에서 Swiper의 버전을 8.4.7로 다운그레이드 해보라는 의견이 있었기에 시도해봤다. 그리고 버전을 다운그레이드 하여 설치했으나,
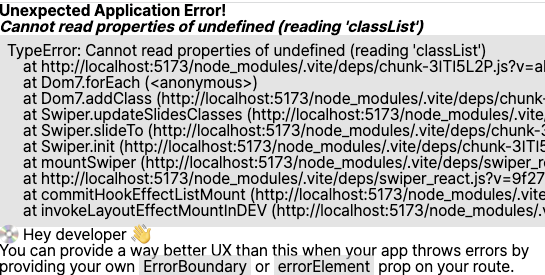
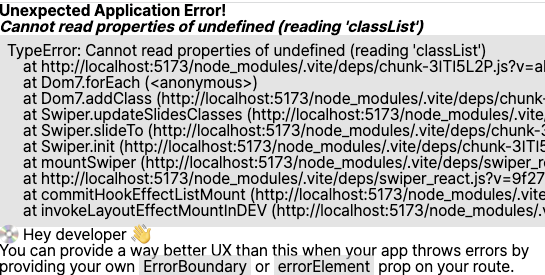
yarn add swiper@8.4.7이번엔 다른 종류의 에러.. 가 발생하고 말았다.

그리고 여러 의견 중에 Swiper 속성 중 slidesPerview를 'auto'로 설정했을 시 나는 에러이기에 이 부분을 수정해보라는 부분이 있었다. 다시 도전!
3. slidesPerView 속성 값을 auto가 아닌 1로 설정하기
<Swiper
modules={[EffectCoverflow, Autoplay]}
effect={'coverflow'}
**~~slidesPerView={'auto'}~~
slidesPerView={1}**
autoplay={{ delay: 2000 }}
speed={700}
loop={true}
centeredSlides={true}
slidesPerGroup={1}
coverflowEffect={competitionCoverflowEffectConfig}
>앞서 에러가 났던 속성인 slidesPerView 속성 값을 auto가 아닌 1로 설정했더니,

에러는 나지 않았으나, auto 값이 아니기에 중앙정렬이 되지 않았고 또한 데이터가 들쑥날쑥하게 업데이트 되는 걸 알 수 있었다. 여러 키워드로 검색을 해봐도 제대로 된 답변이 나오지 않던 찰나에,

이번엔 해당 에러(Swiper를 다운그레이드 했을 시에 발생했던 또 다른 에러)에 관련된 검색을 해보았고, 아래와 같은 인터넷 현자님의 글을 발견하게 되었다.
📌 출처 : swiper 여러가지
4. Swiper 적용 전에 받아오는 데이터 값이 있는지 먼저 체크하기
현자님의 말에 따르면, 해결 방법은 아주 간단했다.. 기존에 Swiper 내부에서 데이터 존재 여부를 체크하여 map을 돌려 SwiperSlide를 돌렸었는데, 애초에 데이터가 있는지 없는지를 먼저 체크한 뒤에 Swiper 를 돌렸어야 됐던 것이다.
이전 코드
<Swiper
modules={[EffectCoverflow, Autoplay]}
effect={'coverflow'}
slidesPerView={'auto'}
autoplay={{ delay: 2000 }}
speed={700}
loop={true}
centeredSlides={true}
slidesPerGroup={1}
coverflowEffect={competitionCoverflowEffectConfig}>
{bannerData && bannerData.map((item: getRecordInAirtableData) => (
<SwiperSlide
key={item.id}
className="banner-swiper-slide">
<EventMainBannerStyle src={item.fields.imageUrl}>
</EventMainBannerStyle>
</SwiperSlide>
))}
</Swiper>수정 코드
{bannerData && (
<Swiper
modules={[EffectCoverflow, Autoplay]}
effect={'coverflow'}
slidesPerView={'auto'}
autoplay={{ delay: 2000 }}
speed={700}
loop={true}
centeredSlides={true}
slidesPerGroup={1}
coverflowEffect={competitionCoverflowEffectConfig}>
{bannerData.map((item: getRecordInAirtableData) => (
<SwiperSlide
key={item.id}
className="banner-swiper-slide">
<EventMainBannerStyle src={item.fields.imageUrl}>
</EventMainBannerStyle>
</SwiperSlide>
))}
</Swiper>
)}단순히 Swiper 바깥에서 데이터 존재 여부를 체크해주었을 뿐인데 slidesPerView={'auto'} 속성이 오류 없이 제대로 작동되었다! 그리고 다운그레이드 했던 Swiper를 다시 최신 버전으로 업데이트를 했는데 이전과 같은 오류도 발생하지 않았다. 세시간 삽질을 했던 터라 생각보다 너무 간단한 해결 방법에 기운이 빠졌지만 그래도 스스로 해결했다는 것에 의의를 두고자 한다! ㅋ 아잣잣
출처
https://github.com/nolimits4web/swiper/issues/5613
[React]<React.StrictMode>에 대해서
swiper 여러가지