문제 발생
프로젝트를 진행하며 환경변수를 설정해야 했기에, 기존에 사용하던 방식대로 환경변수를 설정했었다. 가장 최상위 단에 아래와 같은 환경 변수 파일을 만든 뒤(당연히 .gitignore에 추가 처리를 해주고!)

AIRTABLE_API_KEY=키값각각의 .env 파일에 해당 값을 넣어주었다. 그리고 사용하고자 하는 곳에
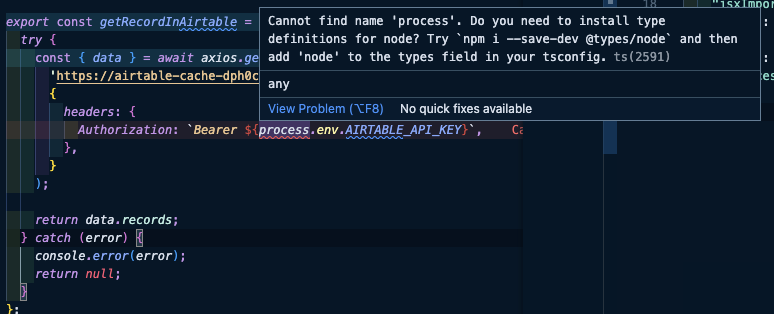
export const getRecordInAirtable = async () => {
try {
const { data } = await axios.get<getRecordInAirtable>(
'https://airtable-주소',
{
headers: {
Authorization: `Bearer ${process.env.AIRTABLE_API_KEY}`,
},
}
);
return data.records;
} catch (error) {
console.error(error);
return null;
}
};해당 코드처럼 넣어주었는데 아래와 같이 process 에러가 발생했다.

구글링을 통해 여러 방법을 찾아보았는데,
@types/node를 설치하고,tsconfig.json의types배열 안에"node"를 넣어주면 해결이 된다고 하였다. 두가지 방법을 모두 사용하니, 타입 에러는 사라졌지만, 애초에 데이터 API 요청을 하지 않는 문제가 생겼다. 연동이 안된 것이다.
{
"compilerOptions": {
...
"types": ["@emotion/react/types/css-prop", **"node"**]
},
...
}해결 방법
해결은 상당히 간단했다. 역시 이번에도 Vite + React 프로젝트 였을 시에 CRA + React와는 또 다르게 환경변수를 처리해야 했던 것이다. Vite의 공식문서에도 환경변수 설정에 대한 내용이 자세하게 설명이 되어있었다.
📌
https://vitejs.dev/guide/env-and-mode.html
[09/29]Uncaught ReferenceError: process is not definederror
VIte 리액트 프로젝트 에서는 process가 아니라, import.meta 를 사용하라고 되어있었다. 그래서 이 부분을 아래와 같이 수정했더니,
export const getRecordInAirtable = async () => {
try {
const { data } = await axios.get<getRecordInAirtable>(
'https://airtable-주소',
{
headers: {
Authorization: `Bearer ${import.meta.env.AIRTABLE_API_KEY}`,
},
}
);
return data.records;
} catch (error) {
console.error(error);
return null;
}
};정상적으로 API를 연동할 수 있었다.
⚡️ 참고
https://stackoverflow.com/questions/53529521/typescript-error-cannot-find-name-process
https://vitejs.dev/guide/env-and-mode.html
[09/29] Uncaught ReferenceError: process is not defined error