
이전에 작성했던 게시글에서 이어진다.
연락처를 불러왔던 리스트이다. 이 리스트에 클릭 리스너를 추가한다.
navigation.navigate('ContactDetail',{contact:item});
<TouchableOpacity
style={styles.contactItem}
onPress={() => {
navigation.navigate('ContactDetail', {contact: item});
}}>
<Text style={styles.contactName}>{item.givenName}</Text>
{item.phoneNumbers &&
item.phoneNumbers.map(phoneNumber => (
<Text key={phoneNumber.id} style={styles.phoneNumber}>
{phoneNumber.number}
</Text>
))}
<View style={styles.separator} />
</TouchableOpacity>ContactDetail.tsx
import React, {useState} from 'react';
import {
View,
Text,
StyleSheet,
TouchableOpacity,
Alert,
Platform,
Linking,
} from 'react-native';
import DeleteContact from './DeleteContact';
import Contacts from 'react-native-contacts';
function ContactDetail({route, navigation}: any) {
const {contact} = route.params;
const [isAlertVisible, setAlertVisible] = useState(false);
const handleDeleteContact = () => {
setAlertVisible(true);
};
const closeAlert = () => {
setAlertVisible(false);
};
const makeCall = () => {
//map을 이용해서 contact object를 사용함
const data = contact.phoneNumbers;
const numbers = data.map(item => item.number);
if (Platform.OS === 'android') {
Linking.openURL(`tel:${numbers}`);
} else {
// iOS에서 전화 걸기
Linking.openURL(`tel://${numbers}`);
}
};
const handleConfirm = () => {
Contacts.deleteContact(contact).then(recordId => {
if (recordId) {
Alert.alert('연락처가 삭제되었습니다.');
navigation.navigate('Contact');
} else {
Alert.alert('연락처 삭제에 실패했습니다.');
}
closeAlert();
});
};
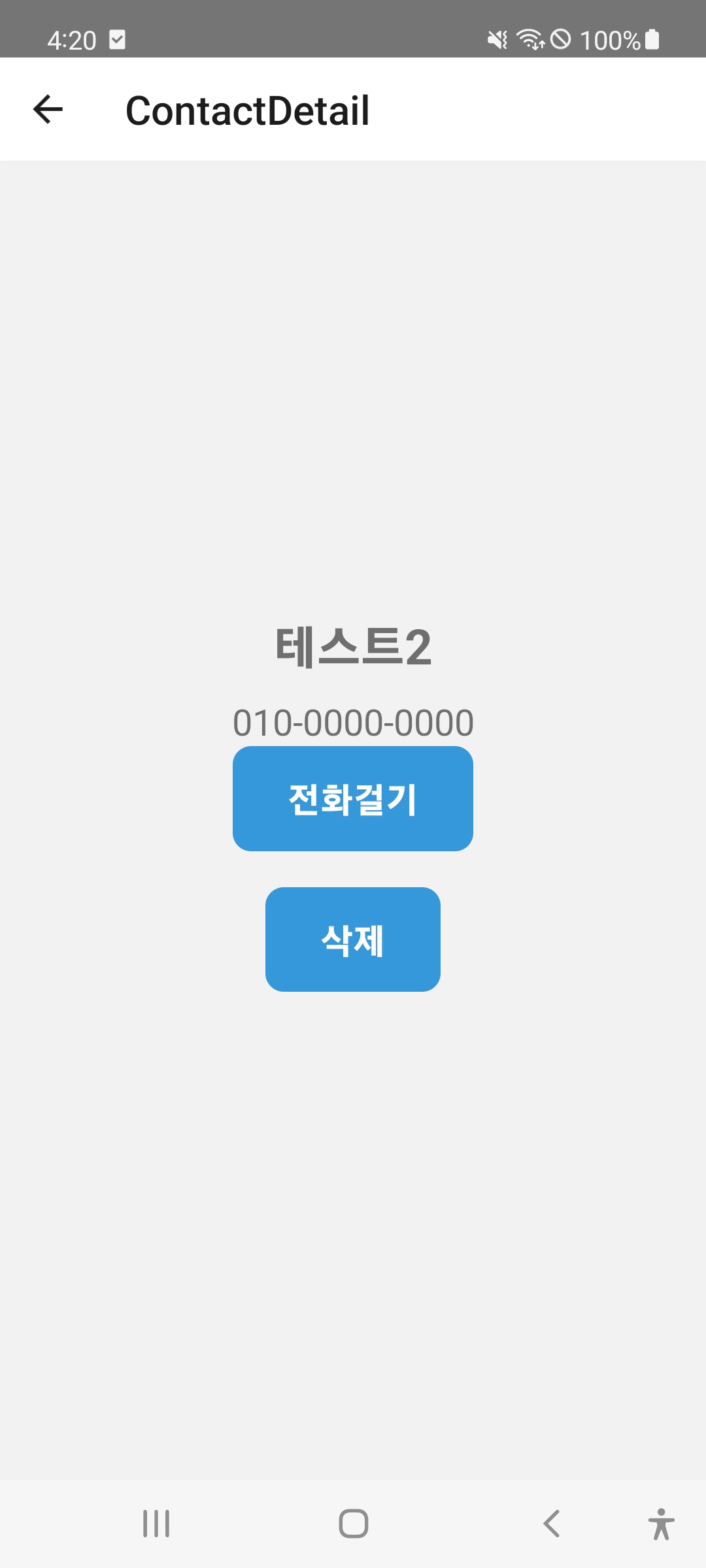
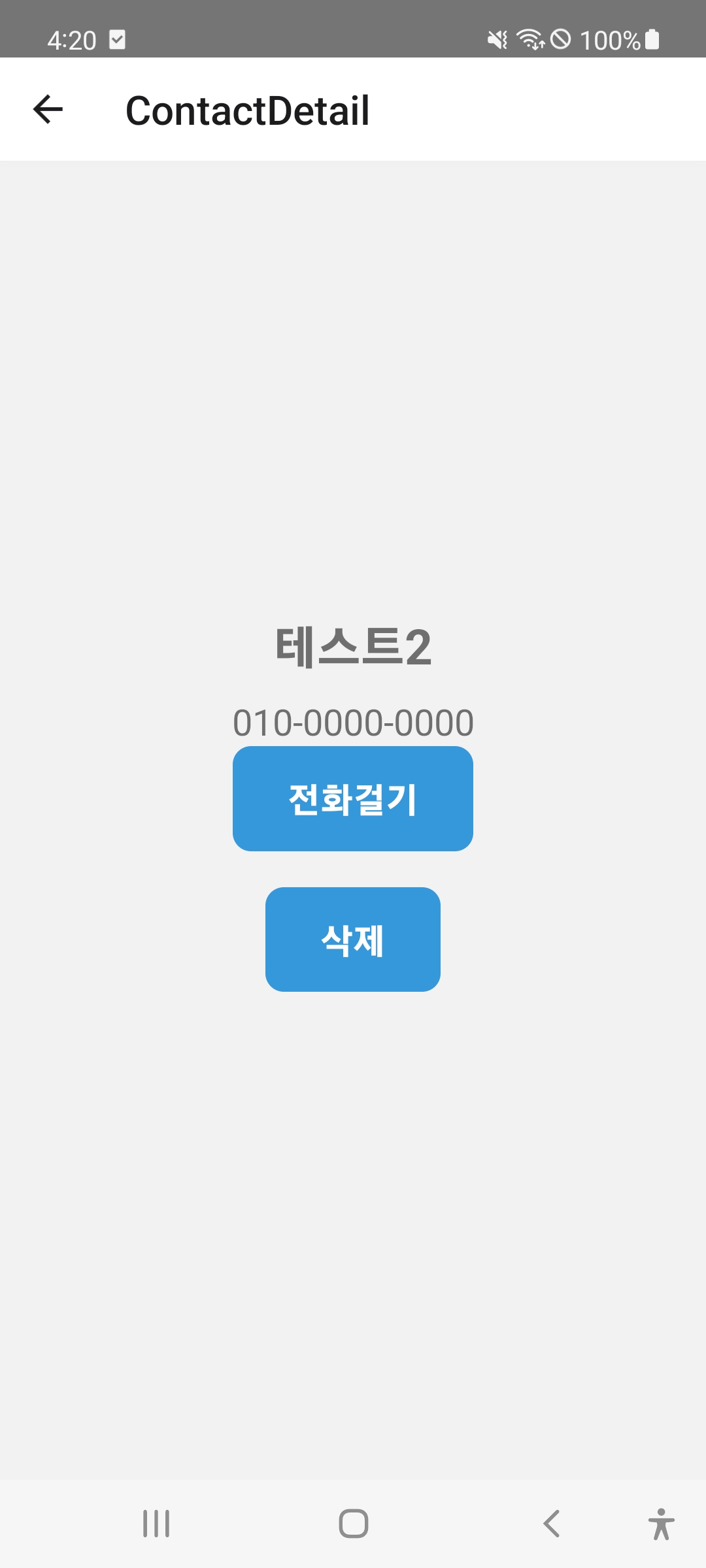
return (
<View style={styles.container}>
<Text style={styles.name}>{contact.givenName}</Text>
{contact.phoneNumbers &&
contact.phoneNumbers.map(phoneNumber => (
<Text key={phoneNumber.id} style={styles.phoneNumber}>
{phoneNumber.number}
</Text>
))}
<TouchableOpacity style={styles.button} onPress={makeCall}>
<Text style={styles.buttonText}>전화걸기</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.button} onPress={handleDeleteContact}>
<Text style={styles.buttonText}>삭제</Text>
</TouchableOpacity>
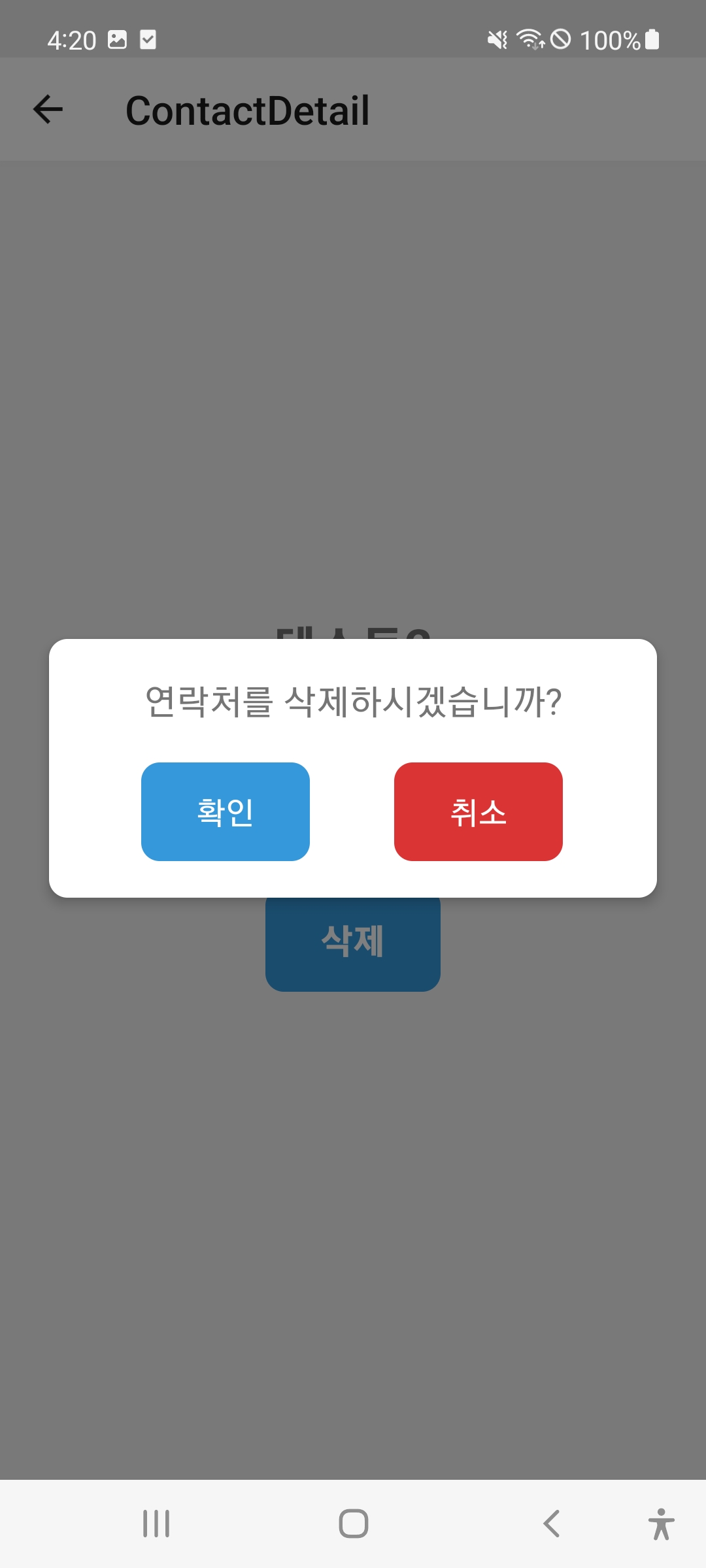
<DeleteContact
visible={isAlertVisible}
message="연락처를 삭제하시겠습니까?"
onClose={closeAlert}
handleConfirm={handleConfirm}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
name: {
fontSize: 24,
fontWeight: 'bold',
marginBottom: 10,
},
phoneNumber: {
fontSize: 18,
},
button: {
backgroundColor: '#3498db',
paddingVertical: 15,
paddingHorizontal: 30,
borderRadius: 10,
marginBottom: 20,
},
buttonText: {
color: '#fff',
fontSize: 18,
fontWeight: 'bold',
},
});
export default ContactDetail;으로 작성하였다.
DeleteContact.tsx
import React from 'react';
import {View, Text, Modal, StyleSheet, TouchableOpacity} from 'react-native';
interface CustomAlertProps {
visible: boolean;
message: string;
onClose: () => void;
handleConfirm: () => void;
}
const DeleteContact = ({
visible,
message,
onClose,
handleConfirm,
}: CustomAlertProps) => {
return (
<Modal animationType="slide" transparent visible={visible}>
<View style={styles.modalContainer}>
<View style={styles.modalContent}>
<Text style={styles.messageText}>{message}</Text>
<View style={styles.buttonContainer}>
<TouchableOpacity onPress={handleConfirm} style={styles.button}>
<Text style={styles.buttonText}>확인</Text>
</TouchableOpacity>
<TouchableOpacity
onPress={onClose}
style={[styles.button, {backgroundColor: '#db3434'}]}>
<Text style={styles.buttonText}>취소</Text>
</TouchableOpacity>
</View>
</View>
</View>
</Modal>
);
};
const styles = StyleSheet.create({
modalContainer: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'rgba(0, 0, 0, 0.5)',
},
modalContent: {
backgroundColor: '#fff',
padding: 20,
borderRadius: 10,
alignItems: 'center',
elevation: 5, // 안드로이드에서 그림자 효과를 주기 위한 속성
},
messageText: {
fontSize: 18,
marginBottom: 20,
textAlign: 'center',
},
buttonContainer: {
flexDirection: 'row',
justifyContent: 'space-around',
width: '80%',
},
button: {
marginLeft: 15,
backgroundColor: '#3498db',
paddingVertical: 15,
paddingHorizontal: 30,
borderRadius: 10,
},
buttonText: {
color: 'white',
fontSize: 16,
textAlign: 'center',
},
});
export default DeleteContact;전화걸기는 Linking 라이브러리를 사용하였다.
완성된 화면