HTTP request
- XMLHttpRequest(XHR)
- JavasCript를 이용하여 HTTP request를 만들기 위해서는 그에 맞는 기능을 제공하는 Object의 인스턴스가 필요함
- XMLHttpRequest는 웹 브라우저,서버간의 메소드가 데이터를 전송하는 객체 폼 API이다.
- XML,csv,json도 받으며, http, file, ftp도 사용할수 있다.
- IE8이상버전에서는 XMLHttpRequest(XHR) 객체 사용
- IE7이하에서는 ActiveXObject를 사용했었다
- Request, Response를 위한 API제공
- API요청 결과를 대한 처리를 위한 callback 제공
- 간단한 예제로 Javascript에서 XMLHttpRequest로 Request에 대한 코드를 볼수 있다.
button id="ajaxButton" type="button">Make a request</button>
<script>
(function() {
var httpRequest;
document.getElementById("ajaxButton").addEventListener('click', makeRequest);
function makeRequest() {
httpRequest = new XMLHttpRequest();
if(!httpRequest) {
alert('XMLHTTP 인스턴스를 만들 수가 없어요 ㅠㅠ');
return false;
}
httpRequest.onreadystatechange = alertContents;
httpRequest.open('GET', 'test.html');
httpRequest.send();
}
function alertContents() {
try {
if (httpRequest.readyState === XMLHttpRequest.DONE) {
if (httpRequest.status === 200) {
alert(httpRequest.responseText);
} else {
alert('There was a problem with the request.');
}
}
}
catch( e ) {
alert('Caught Exception: ' + e.description);
}
}
})();
</script>- 간단한 예제로 Javascript에서 responseXML로 Response에 대한 코드를 볼수 있다.
- XMLDocument객체에서 responseXML을가져오는 부분이다.
var xmldoc = httpRequest.responseXML;
var root_node = xmldoc.getElementsByTagName('root').item(0);
alert(root_node.firstChild.data);Ajax
- jquery 라이브러리
- XMLHttpRequest를 사용하여 통신
- Asynchronous Javascript and Xml로 비동기시 자바스크립트와 xml
- 데이터 이동, 화면구성시 화면갱신없이 데이터를 서버로 보내고 응답
- Post, Get, Put, Patch, Delete 함수가 있음
- Put은 모든 데이터를 바꾸고 싶을때
- Patch는 일부만 수정하고 싶을때
- Get에는 url에 정보가 보이기에 민감한정보에는 사용하지 않음
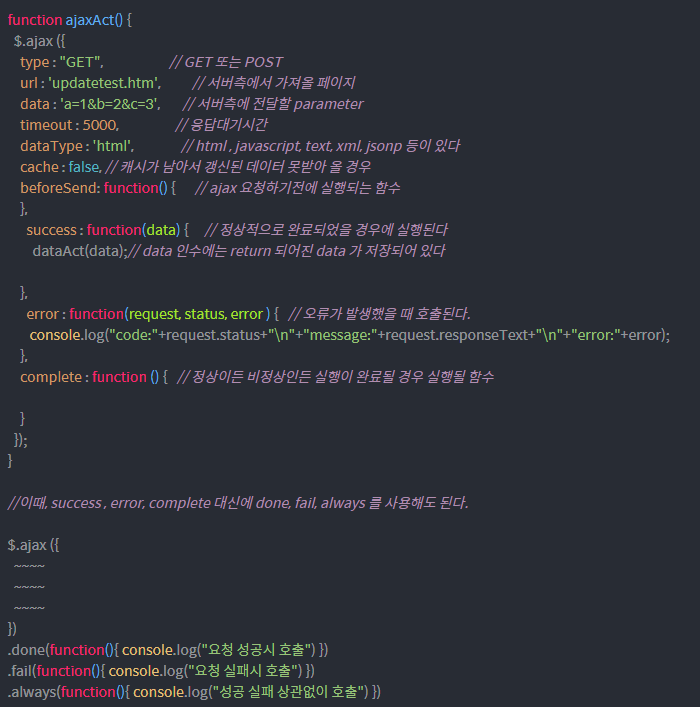
- 위에 설명한, XMLHttpRequest로 API요청 결과를 대한 처리를 위한 callback 제공

요청
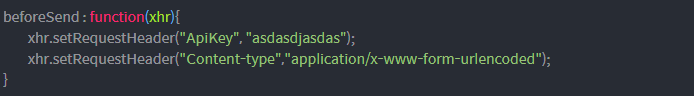
-
beforeSend 부분에서 header 추가할 수 있음

-
결과시 Flow
- 성공
- success > complete > done > always
- 실패
- error > complete > fail > always
- 성공
-
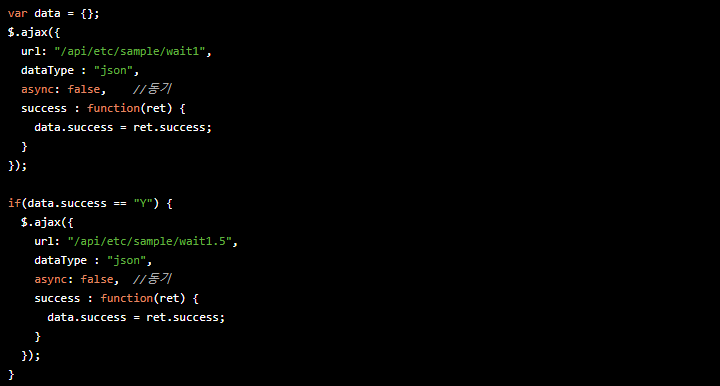
Sync 동작 Callback 예제

-
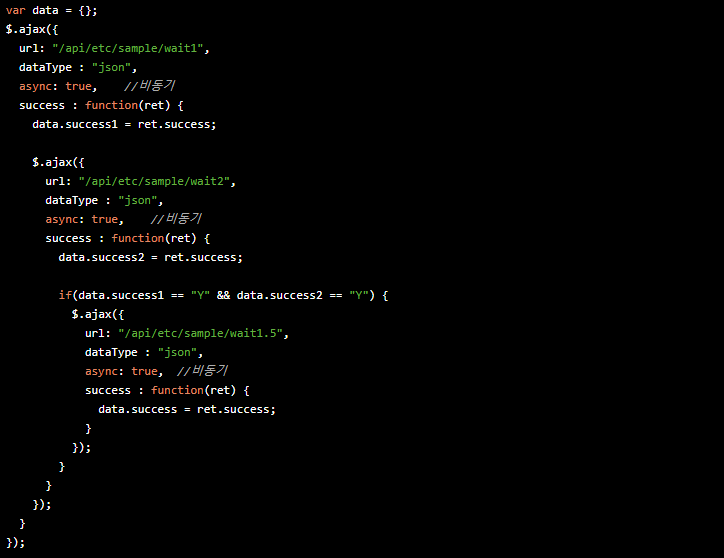
Async 동작 Callback 예제 (default)

axios
- node.js와 브라우저를 위한 http통신 라이브러리
- IE11까지 호환성됨
- promise를 지원
- ECMA6에 공식적으로 추가됨
- Promise는 비동기통신의 결과를 핸들링하는 기법
- 참고, Ajax는 결과에 대한처리가 Callback으로 핸들링하는 기법

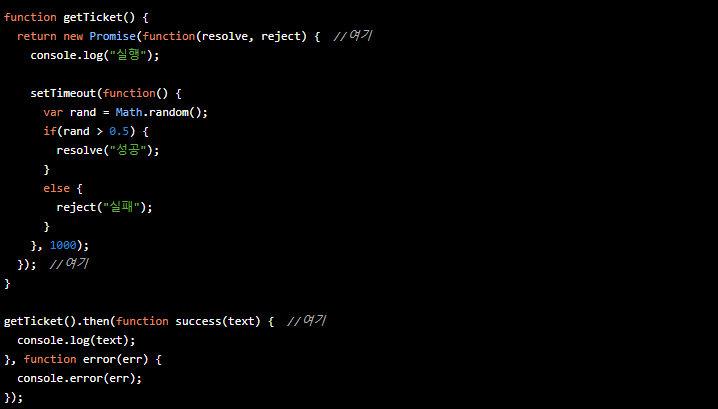
- Promise사용으로 함수를 감싸고, 비동기 처리를 then을 사용하여 함수 체인을 호출할 수 있는 구조를 만들수 있음
- return new Promise(function(resolve,reject)) 이 부분이 promise생성 부분
- getTicket().then(success(), fail()) 이 부분이 promise함수 결과로 resolve가 호출되면 success()가 호출되고, reject가 호출되면 fail()이 호출됨 - npm으로 설치하는 구조
- 구형 브라우저도 지원
- 요청 중단 가능
- 응답시간 초과 설정 가능
- node.js에서 사용 가능
- return 값은 Promise 객체
- 사용 방법
- 그냥 사용

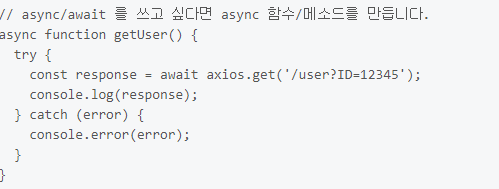
- async / await

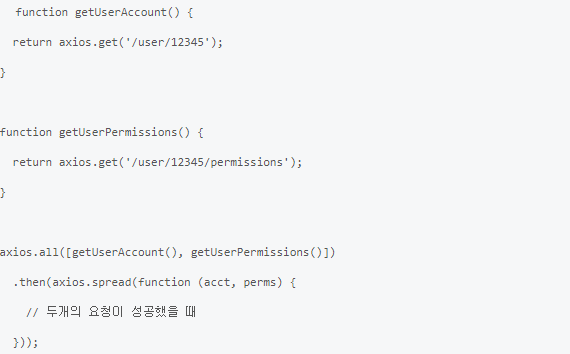
- 2개 이상 동시 요청시

- Request Config
url: '/user',
method: 'get',
baseURL: 'https://www.domain.com/api/',
transformRequest: [function (data, headers) {
//header, data 변경
return data;
}],
transformResponse: [function (data, headers) {
//header, data 변경
return data;
}],
headers: {'X-Requested-With': 'XMLHttpRequest'}
params: {
//Query params
user-id:111
},
paramsSerializer: function (params) {
//param 직렬화
return Qs.stringify(params, {arrayFormat: 'brackets'})
},
data: {
// POST, PUT, PATCH에 사용
// common : string, plain Object, ArrayBuffer, ArrayBufferView, URLSearchParams
// brower : FormData, File, Blob
// Node : Stream, Buffer
//data
firstName: 'Test'
},
//Post에만 보내는 data사용법이 있음, bdody 포함하지않는 문법
data: 'Country=Seoul&City=Gangnam',
timeout: 1000,
withCredentials: false, // default: false, cross-site access-control 요청 유뮤
adapter: function(config) {
//테스트를 쉽게하는 사용자 정의 요청을 허용
//유효한 응답값을 제공, promise를 반환
},
auth: {
username: 'test',
pasword: 'test',
},
responseTye: 'json', // arraybuffer, document, json, text, stream, blob
responseEncoding: 'utf8', //defualt
xsrfCookieName: 'XSRF-TOKEN', //default
xsrfHeaderName: 'XSRF-TOKEN', //default
onUploadProgress: function (progressEvent) {
//progress event를 허용하는 옵션
},
onDownloadProgress: function (progressEvent) {
//progress event를 허용하는 옵션
},
maxContentLength: 2000, //응답 내용 사이즈
validateStatus: function (status) {
// promise의 resolve, reject로 보낼수 있음
return status >= 200 && staus < 300; //default
},
maxRedirects: 5, //default
socketPath: null, //node.js에서 사용하는 UNIX소켓, 예) /var/run/docker.sock
httpAgent: new http.Agent({ keepAlive: true }), //node.js에서 http요청시
httsAgent: new https.Agent({ keepAlive: true }), //node.js에서 https요청시
proxy: {
host: '127.0.0.1',
port: 9000,
auth: {
username: 'min',
password: 'pss',
}
},
cancelToken: new CancelToken(function (cancel) {
//요청을 취소하는데 사용되는 취소토큰
})- Response Schema
data: {
//응답하는 값
},
status: 200, // http 상태코드
statusText: 'OK' // http 상태 메시지
headers: {
// 응답에 대한 header , 소문자로 들어온다.
},
config: {
// axiom요청에 대해 제공되는 config
},
request: {
//요청했던값으로 node.js에서 마지막 ClientRequest, 브라우저의 XMLHttpRequest 값
},- Config Defaults
- Grobal default값 설정
axios.defaults.baseURL = 'https://api.domain.com';
axios.defaults.headers.common = ['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'
- Custom defaults값 설정
const instance = axios.create({
baseURL: 'https://api.domain.com'
})
instance.defaults.heaers = ['Authorization'] = AUTH_TOKEN;- Interceptors
//
axios.interceptors.request.use(function (config) {
// before request interceptor
//요청을 보내기 전에 응답을 가로 챌 수 있음
return config
}, function(error) {
// request error interceptor
//request error 일때
return Promise.reject(error)
}
axios.interceptors.response.use(function (config) {
// 2xx response interceptor
// 응답의 결과가 성공일때
return response;
}, function(error) {
// 2xx response가 아닐때, interceptor
// 응답의 결과가 성공이 아닐때,
return Promise.reject(error)
}
// interceptors 제거시
const myInterceptor = axios.interceptors.request.use(function () {/*...*/});
axios.interceptors.request.eject(myInterceptor);
//Custom 추가시
const instance = axios.create();
instance.interceptors.request.us(function() {/*...*/});- Handling Errors
axios.get('/user/).catch(function (error) {
let errorJson = error.toJson() //사용시 http error에 관한 많은 정보가 있음
if (error.response) {
// response error
} else if(error.request) {
// request error
} else {
//error
}
}- Cancellation
const CancelToken = axios.CancelToken;
const source = CancelToken.source();
axio.get('/user/', {
cancelToken: source.token
}).catch(function (thrown) {
if (axios.isCancel(thrown)) {
} else {
}
}
- Using application/x-www-form-urlencoded format
//기본적으로 json을 직렬화하지만, application/x-www-form-urlencoded format를사용하기위해서는
const params = new URLSearchParams();
params.append('param1', 'value1')
params.append('param2', 'value2')
axios.post('/foo', params)
-----
node.js사용시
const querystring = require('querystring');
axios.post('http://domaon.com/', querystring.stringify({foo : 'bar'});
