기술면접스터디
1.topic1. 브라우저 작동원리?

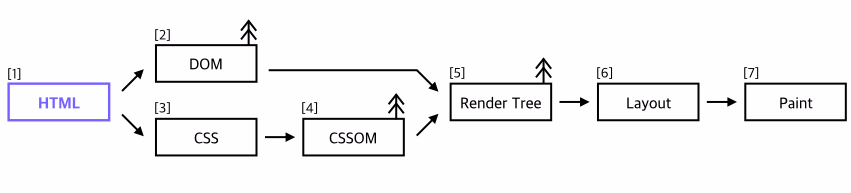
브라우저의 작동원리는 7단계라고 볼 수 있습니다. 서버에서 응답으로 받은 HTML 데이터를 파싱한다.HTML을 파싱한 결과로 DOM Tree를 만든다.CSS파일을 요청해 받아온다.CSS 파일을 읽어 CSSOM(CSS Object Model)을 만든다.DOM Tree와
2.서버사이드 렌더링vs 클라이언트 사이드 렌더링

CSR:서버한테서 받아온 정보들을 갖고 사용자의 브라우저가 셀프로 페이지 내용들을 나타내는 방식이다.마치 직접 불판을가져다가 손님들이 직접 원하는 종류의 고기를 굽는 방식에 비유할 수 있습니다.기존 동적 웹사이트처럼 링크를 클릭할때마다 다른 페이지로 이동하는 것이 아
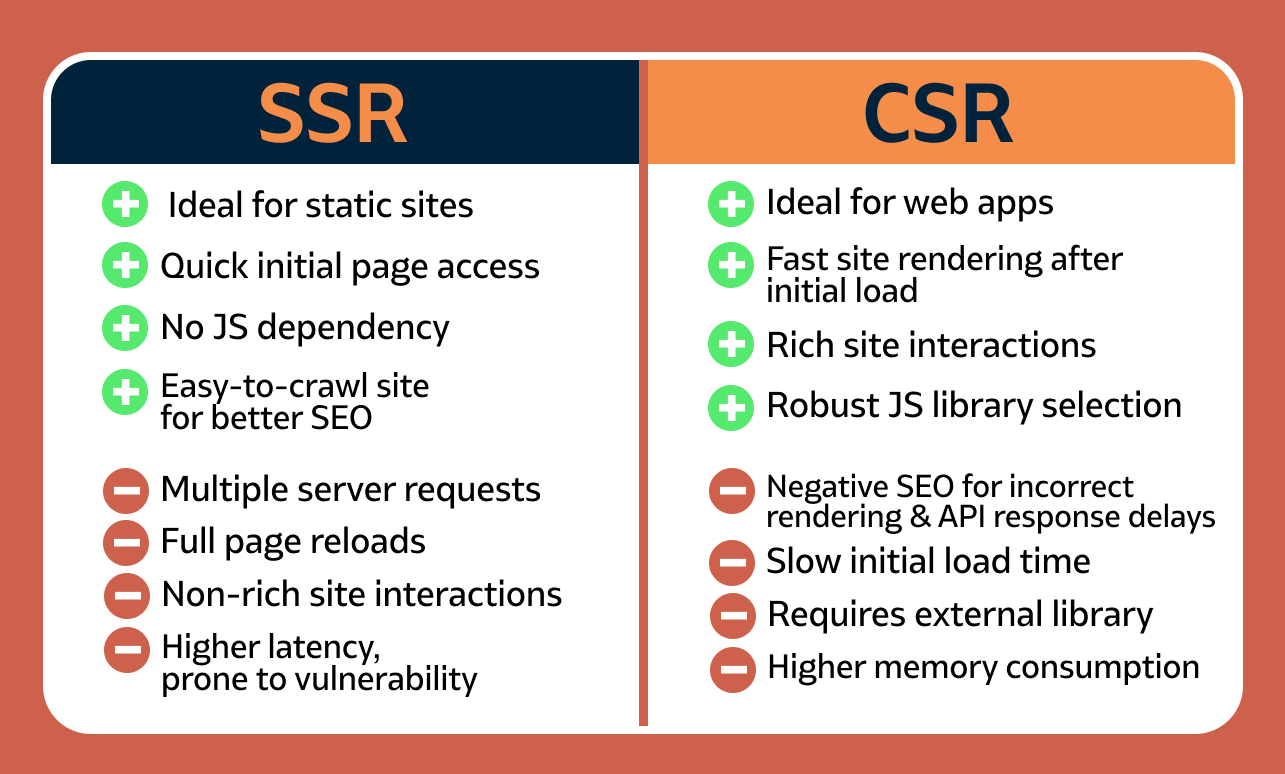
3.서버사이드 렌더링 vs 클라이언트 사이드 렌더링

업로드중..정리CSR:서버한테서 받아온 정보들을 갖고 사용자의 브라우저가 셀프로 페이지 내용들을 나타내는 방식이다.마치 직접 불판을가져다가 손님들이 직접 원하는 종류의 고기를 굽는 방식에 비유할 수 있습니다.기존 동적 웹사이트처럼 링크를 클릭할때마다 다른 페이지로 이동
4.우리가 도메인에 구글을 검색하면 어떤 일이 일어날까요???

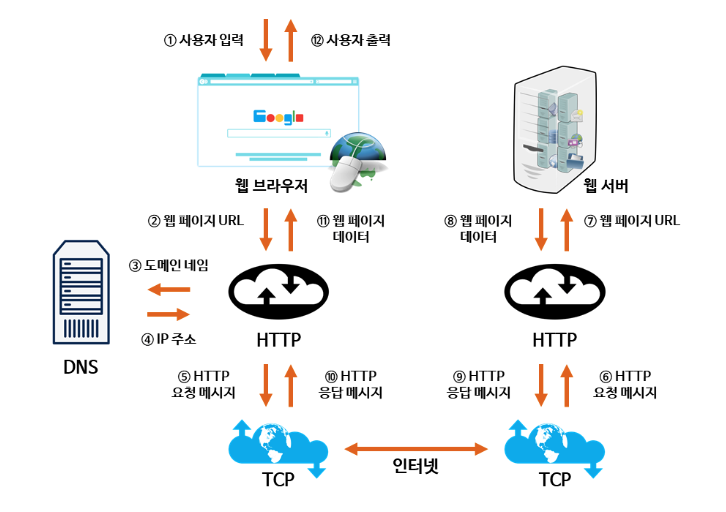
정리우리가 구글의 웹사이트에 접속하고 싶다고 합시다. 우선 크롬, 사파리 등의 웹 브라우저를 실행하고 주소창에 www.google.com을 입력합니다. 그럼 브라우저는 내 네트워크와 연결된 ISP의 DNS 서버에 접속해 해당 도메인에 대응되는 IP 주소(예를 들어, 1
5.GET 과 POST의 차이

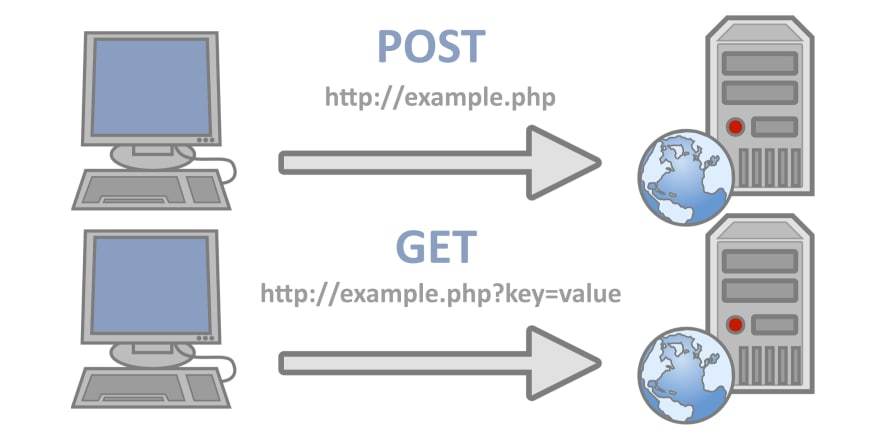
정리get 메소드는 클라이언트에서 서버의 리소스에 정보를 요청하는 메소드로써 쉽게말해 요청할 데이터를 검색과 읽기만을 위해 사용되는 메소드로 데이터에 어떠한 변형도 가져오지 않는 안전한 방식이며, 요청할때에 URL주소 끝에 파라미터가 포함되어 전송되며, 이부분을 쿼리스
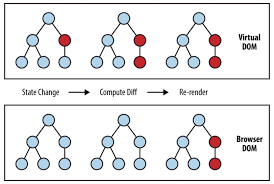
6.가상 돔(Virtual DOM) 이란?

가상 돔(Virtual DOM) 이란?실제 돔에 가벼운 사본입니다. Virtual DOM을 사용하면 실제 DOM에 접근하여 조작하는 대신,이를 추상화한 자바스크립트 객체를 구성하여 사용합니다. DOM의 상태를 메모리에 저장하고, 변경 전과 변경 후의 상태를 비교한 뒤최
7.promise 와 callback 함수의 차이

정리callback을 사용하면 비동기 로직의 결과값을 처리하기 위해서는 callback안에서만 처리를 해야하고, 콜백 밖에서는 비동기에서 온 값을 알 수가 없으며, 매번 비동기를 실행해야지 그 값을 사용할 수 있습니다.비동기 로직의 결과를 다음 비동기로 전달해서 실행해
8.typescript 사용목적 및 장점

Typescript는 순수 자바스크립트와의다르게 Object의 타입을 명시하여자바스크립트를 실제로 사용하기 전에 있을만한 타입 에러들을 미리잡기 위해 사용합니다. 개발자가 의도한 변수나 함수등의 목적을 더욱 명확하게 전달 가능하고 전달된 정보를 기반으로 코드 자동완성
9.var let const 의차이?

업로드중..var는 함수레벨스코프 이며변수 중복 선언 가능하여유연한 변수 선언으로 간단한 테스트에는 편리 할 수 있겠으나, 코드량이 많아 진다면 어떻게 사용 될지 파악하기 힘들 뿐더러 값이 바뀔 우려가 있다.함수 레벨 스코프로 인해 함수 외부에서 선언한 변수는 모두 전
10.SEO란 무엇인가?

정리검색엔진 최적화란? Search Engine Optimization으로 검색 사용자가의 의도에 맞게 웹페이지를 최적화하여 검색엔진의 평가를 높여 검색결과 페이지에서노출을 늘림으로 자연유입 트래픽을 늘리는 방법, 지속가능한 마케팅 방안쉽게말해 검색 = 소비자의 니즈(