
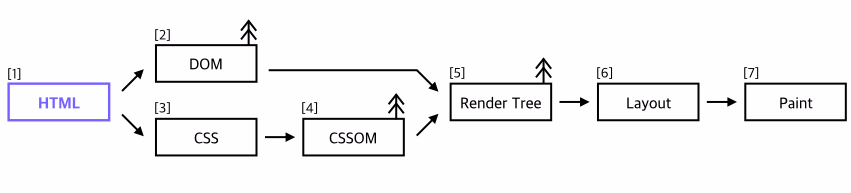
브라우저의 작동원리는 7단계라고 볼 수 있습니다.
-
서버에서 응답으로 받은 HTML 데이터를 파싱한다.
-
HTML을 파싱한 결과로 DOM Tree를 만든다.
-
CSS파일을 요청해 받아온다.
-
CSS 파일을 읽어 CSSOM(CSS Object Model)을 만든다.
-
DOM Tree와 CSSOM이 모두 만들어지면 이 둘을 사용해
Render Tree를 만든다. -
Render Tree에 있는 각각의 노드들이 화면의 어디에 위치할 지 계산하는 Lay out 단계를 거친다.
-
화면에 실제 픽셀을 Paint한다.
"파싱": 특정 페이지에서 사용자가 원하는 데이터를 특정 패턴이나 순서로 추출해 정보를 가공하는 것을 말합니다.

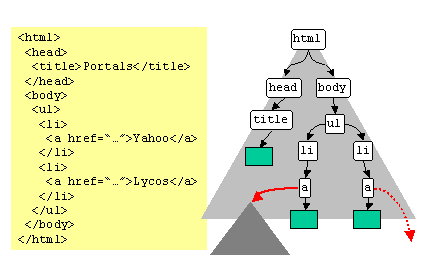
"노드": Root Element를 포함한 각각의 element들이
노드라고 볼 수 있습니다. (위에 사진은 하나의 노드 속 구조)
리액트에서 컴포넌트와 일맥상통한 의미라고 할 수도 있습니다.