일과사전
1.매번의 미션을 기록하자, 일과사전..?

카페사장이었던 내가 개발자로 커리어 전환 후, 업무를 시작한지도 약 반년 정도가 지나가고 있다.첫 개발자로서의 역할을 회사내에서 충실히 해내고, 이제는 제법 1인분의 개발자 역할을 해나가고있다. 뿌듯함도 잠시, 회사의 사정으로 인해 다른 부서의 업무를 보게되었고, 그
2023년 3월 22일
2.Vue Input창 동적추가

Input 창을 버튼을 누를때마다 1개씩 추가하거나 제거하는 기능을 요청받았습니다. 현재 이미 테이블 내에서 반복으로 데이터를 보여주고 있었고, 테이블 전체행이 추가되는 것이아니라 input 창만 추가되는 기능이 필요했습니다. 블로그 글에서 원하는 기능을 보았지만, 같
2023년 4월 20일
3.랜딩페이지에 들어간 기능,(내가 보기위해..)

들어간 기능? 원하는 요소 (이번 경우에는 서브헤더)가 일정 구간만큼 따라오는 기능 버튼 누르면 해당 요소로 스크롤 조정 캐러셀 (가로 슬라이드) background-image, 이미지 사용하여 반응형 맞추기. 원하는 요소가 일정구간 만큼 따라오는 기능. 내가
2023년 5월 18일
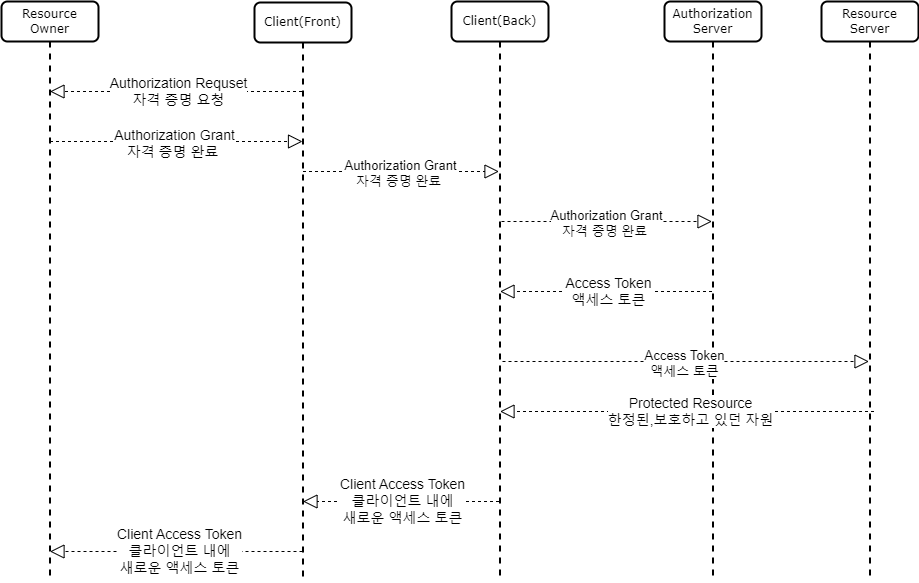
4.Oauth2.0의 기본 정리

Oauth2.0 기술은 유저가 사용하려는 서비스에서 이미 유저가 가입되어있는 다른 서비스에게 유저인증과 유저리소스를 액세스 토큰을 사용하여 받는 기술.먼저, RFC6749에 근거한 다이어그램표를 보면, 이미 등록이 이뤄진 상태에서 다음과 같은 순서를 진행한다. (클
2024년 1월 15일