Vue 라이프 사이클
링크 : Vue.js

-
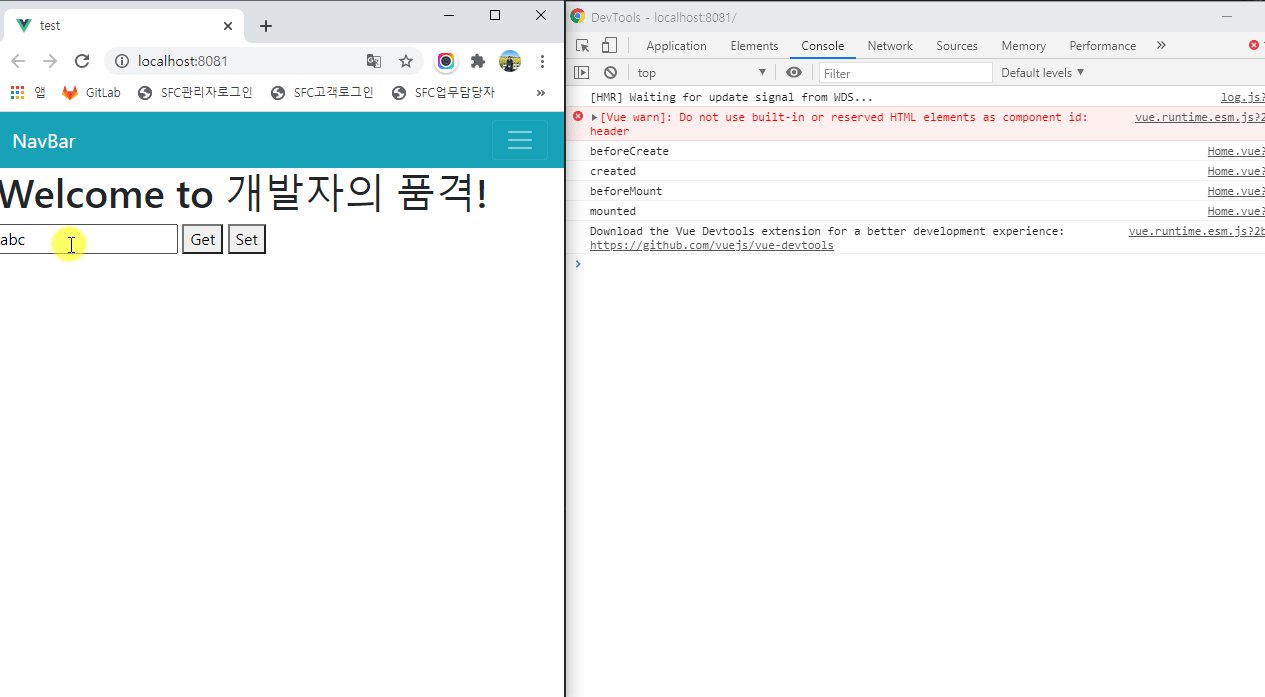
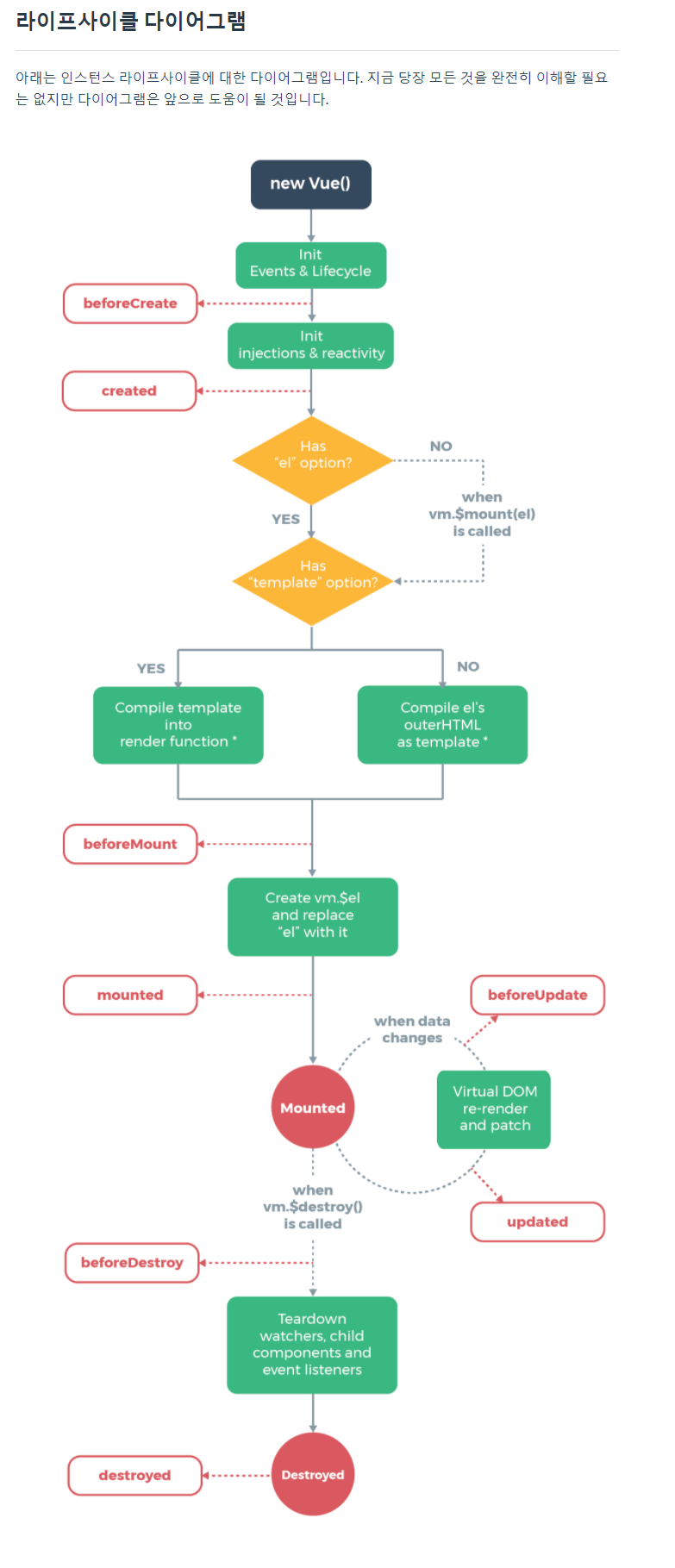
beforeCreate : 가장 먼저 호출
-
created : Vue 컴포넌트에서 다양한 메서드를 만들거나 옵션에 대한 설정을 완료할 때 호출
-
beforeMount : 컴포넌트가 DOM에 추가되기 직전에 호출
-
mounted : 컴포넌트가 DOM에 추가된 후에 호출
-
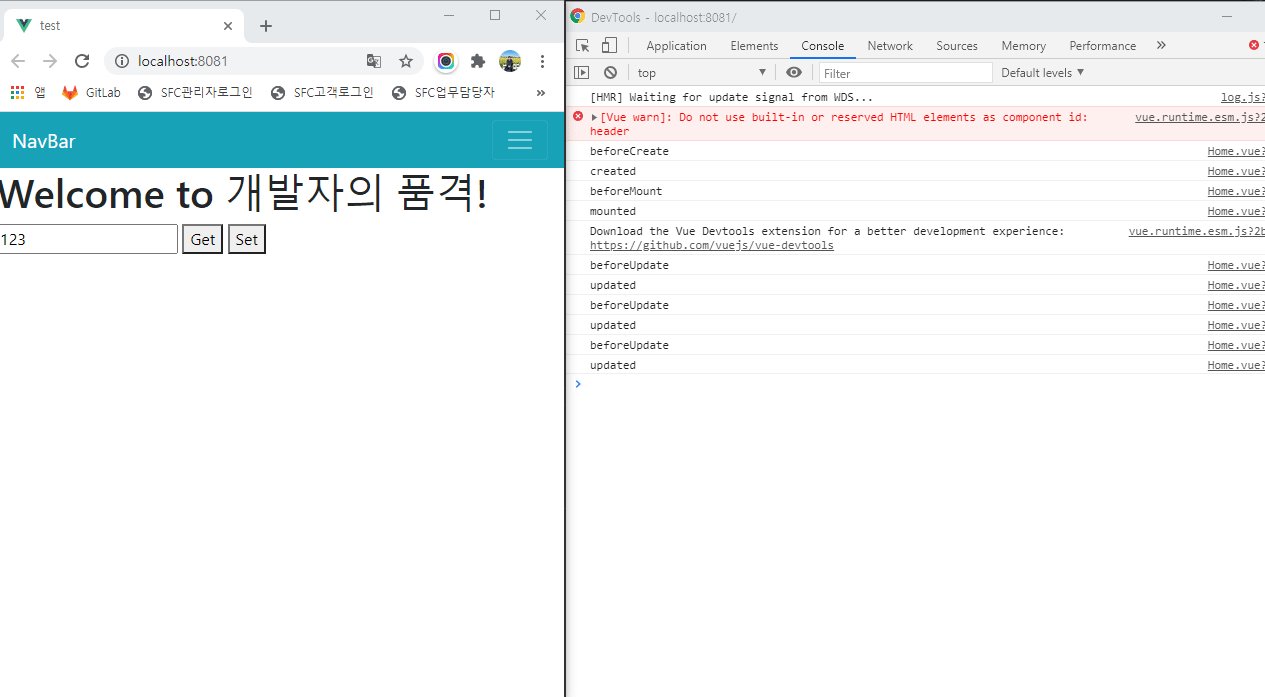
beforeUpdate : 데이터가 변형되면, 재 렌더링이 되는데, 해당 렌더링이 수행되기 직전에 호출
-
update : 재 렌더링이 마친 후에 실행될 때 호출
-
-
beforeDestory : 컴포넌트가 구간을 빠져나가기 직전에 호출(컴포넌트가 제거되기 직전)
-
destoryed : 컴포넌트가 구간을 빠져나갈때 호출(컴포넌트가 제거된 후)
<script>
export default {
data() {
return{
};
},
methods:{
},
beforeCreate(){
console.log("beforeCreate")
},
created(){
console.log("created")
},
beforeMount(){
console.log("beforeMount")
},
mounted(){
console.log("mounted")
},
beforeUpdate(){
console.log("beforeUpdate")
},
updated(){
console.log("updated")
},
beforeDestroy(){
console.log("beforeDestroy")
},
destroyed(){
console.log("destroyed")
}
}
</script>