Home.vue
데이터 바인딩
<template>
<div>
<h1>Welcome to {{title}}!</h1> <!-- 바인딩 -->
</div>
</template><script>
// 데이터를 핸들링, 마이닝, 컨트롤하기 위해 개발을 하는 것이다.
export default {
data() {
return{
title: "개발자의 품격"
};
}
}
</script>- 결과
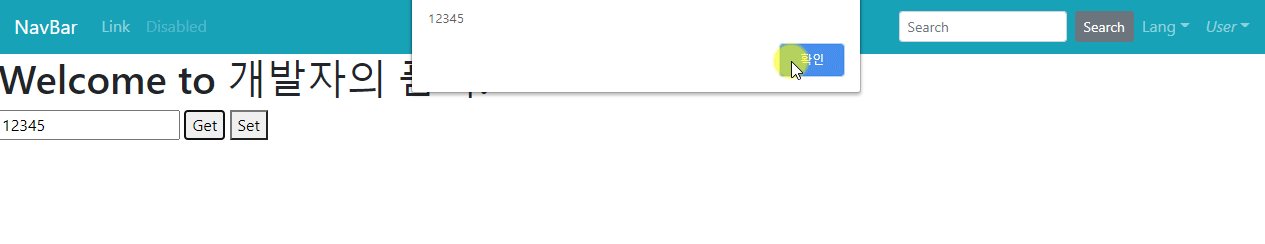
getData
<template>
<div>
<h1>Welcome to {{title}}!</h1> <!-- 바인딩 -->
<input type="text" v-model="input" />
<button type="button" @click="getDate" >Get</button>
</div>
</template>vue는 2way-binding을 지원하기 때문에 양방향으로 데이터 핸들링이 가능합니다.
기존에는 <input value="abc"> 였다면 v-model을 사용하여 반환하는 값도 가능하게 됩니다.
<script>
export default {
data() {
return{
title: "개발자의 품격",
input: "abc",
};
},
methods:{
getDate() {
alert(this.input1) // this로 접근해야한다.
}
}
}
</script>또한 반환 받기 위하여 button을 클릭하면 반환 값이 입력되어지는 값으로 변경되는지 테스트해봅니다.
모든 메서드들은 methods: {} 안에서 이루어지며
button은 onclick이 아닌 @click=""으로 동작합니다.
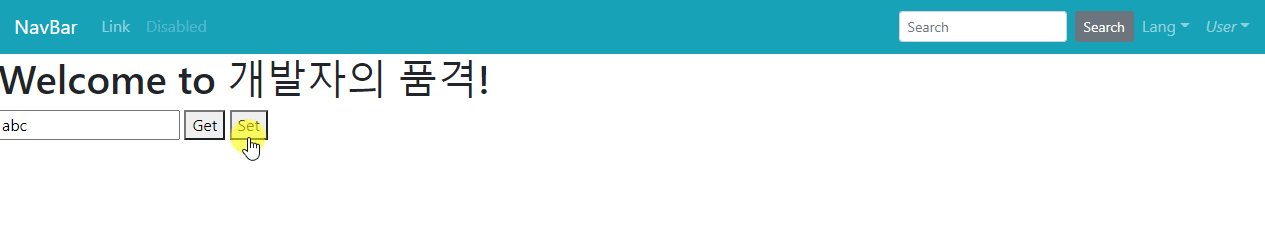
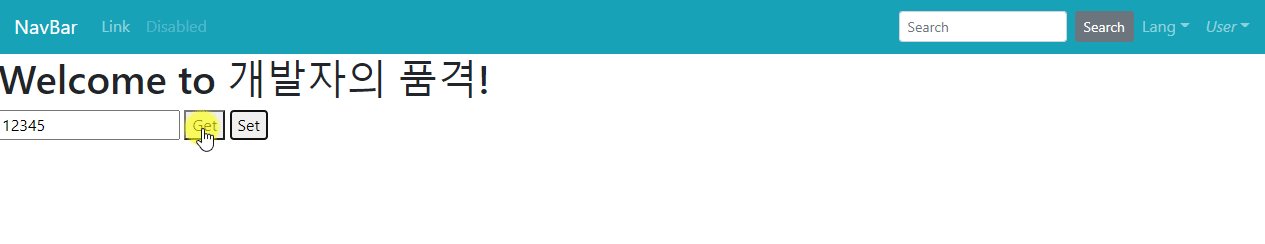
결과

setData
<button type="button" @click="setDate" >Set</button><script>의 메서드부분에 추가
methods:{
setDate() {
this.input1 = "12345"
}
} 결과