
index.html
<div id="content">
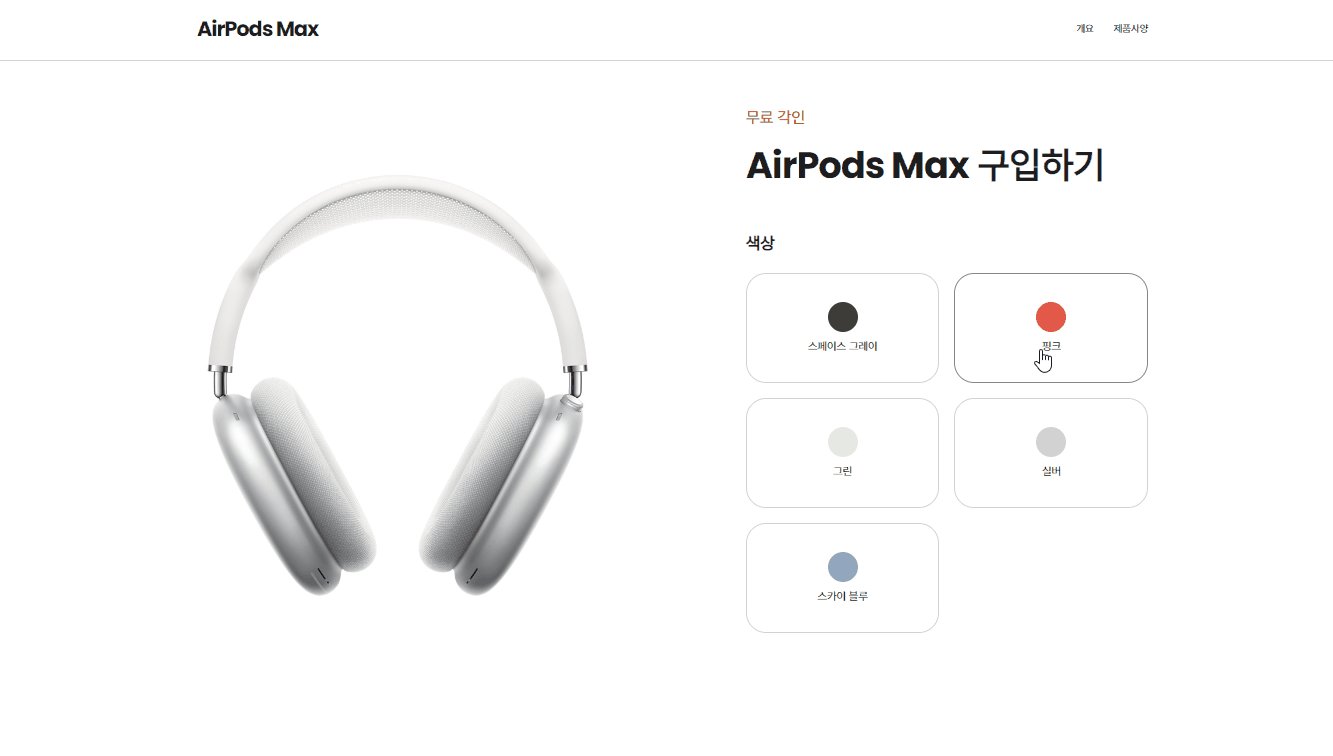
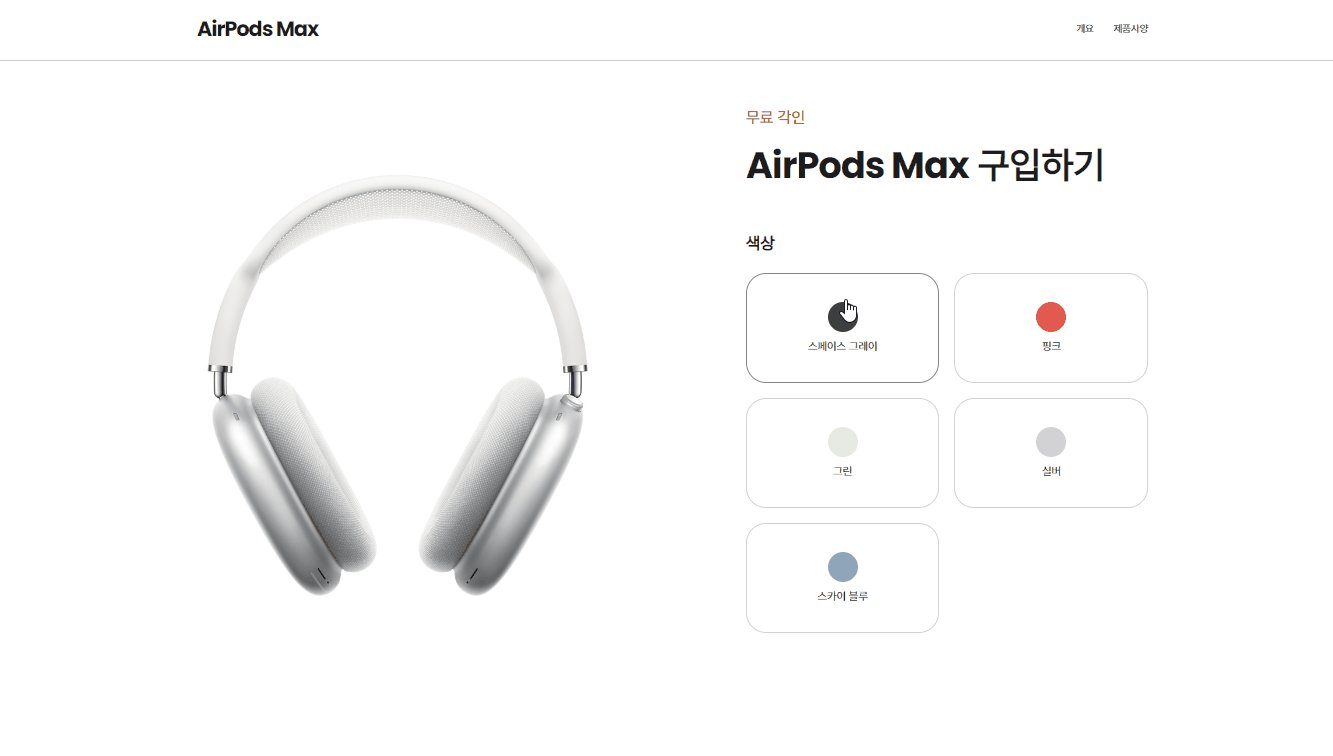
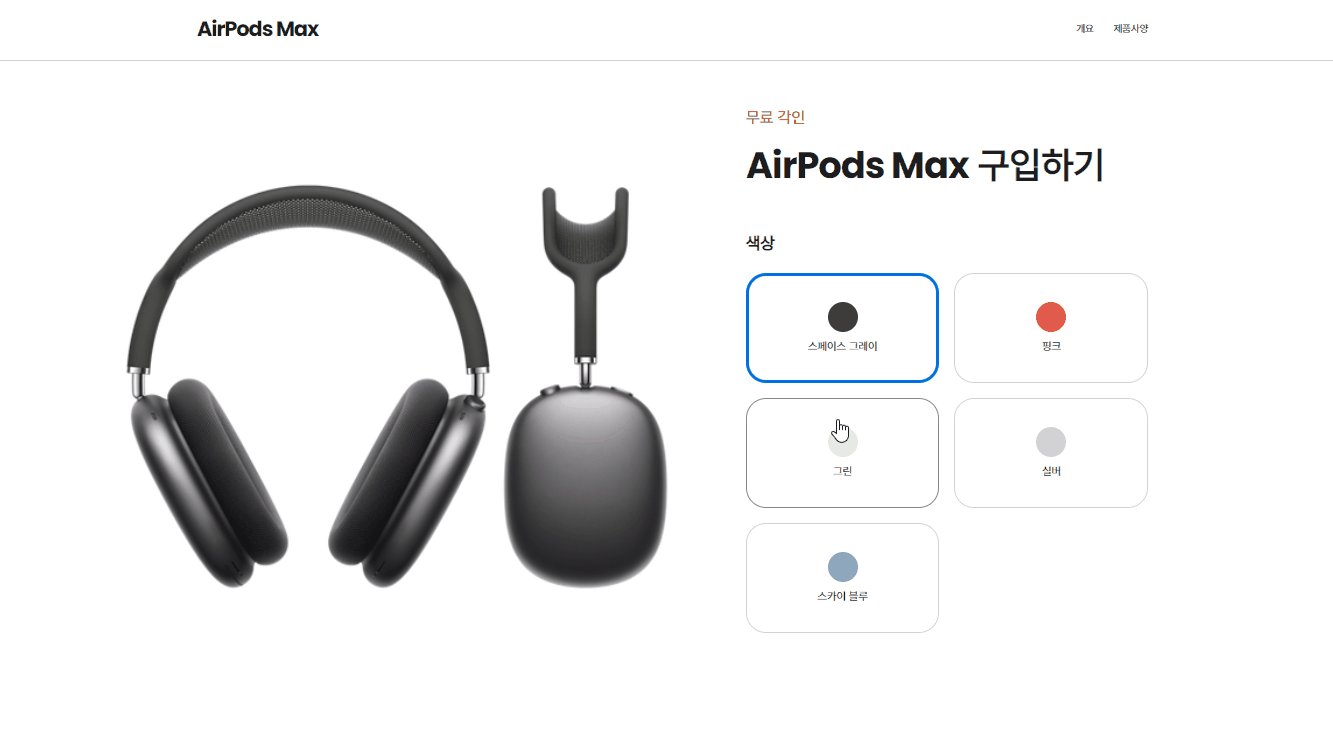
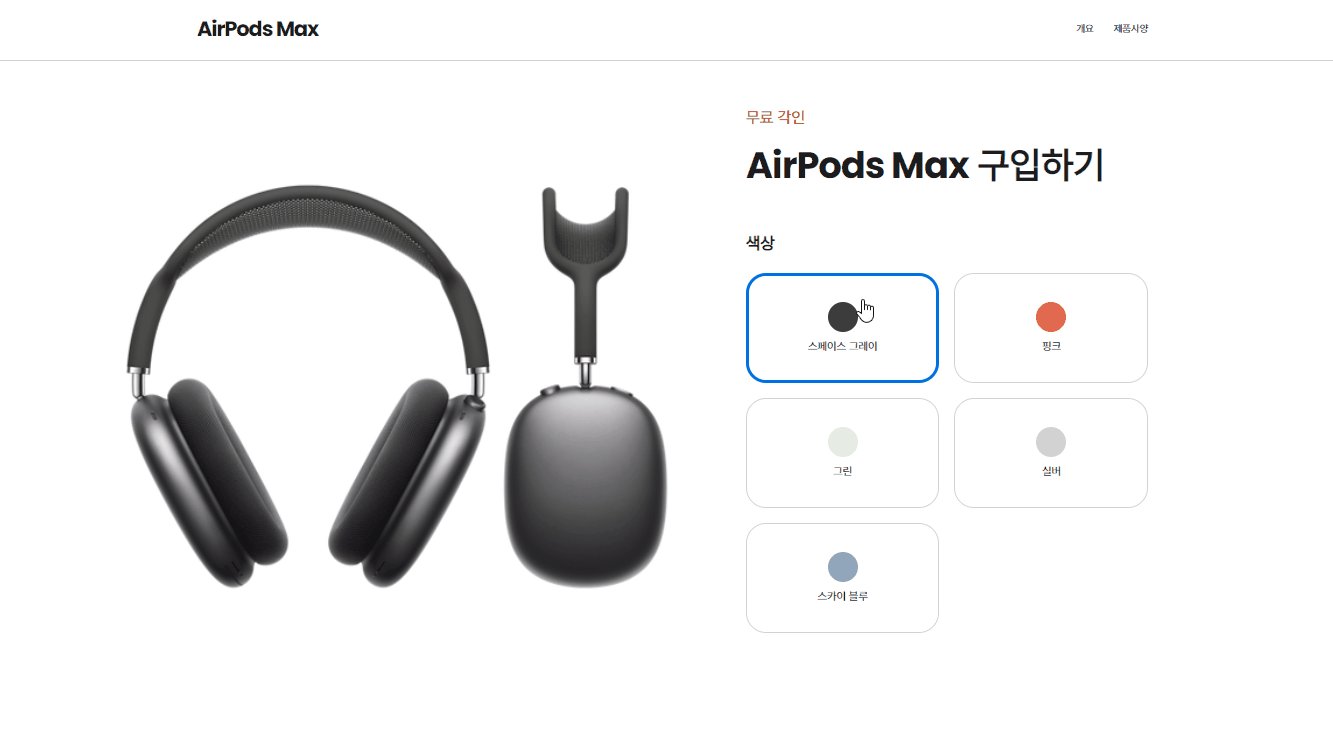
<div class="content-img">
<img src="메인 이미지" />
</div>
<div class="content-text">
<div class="colorpick">
<h2>색상</h2>
<ul class="color-group">
<li class="spacegray">
<span></span>
<h5>스페이스 그레이</h5>
</li>
<li class="pink">
<span></span>
<h5>핑크</h5>
</li>
<li class="green">
<span></span>
<h5>그린</h5>
</li>
<li class="silver">
<span></span>
<h5>실버</h5>
</li>
<li class="skyblue">
<span></span>
<h5>스카이 블루</h5>
</li>
</ul>
</div>
</div>
</div>css
ul,li{
list-style: none;
}
img{
width: 100%;
object-fit: cover;
vertical-align: bottom;
}
#content {
display:grid;
grid-template-columns: 1fr 1fr;
margin:0 20vw;
}
.content-text{
font-family: 'Pretendard-Regular';
margin:2vw 4vw;
}
.content-text h1 {
font-size: 2.3rem;
}
.content-text h1 span{
font-family: 'Poppins', sans-serif;
letter-spacing: -1px;
}
.content-text h5{
font-family: 'Pretendard-Regular';
color:#bf4800;
font-weight: 500;
margin:10px 0 10px 0;
font-size: 1rem;
}
.colorpick {
font-size: 0.7rem;
margin:20px 0 0 0;
}
.colorpick h2{
margin:40px 0 20px 0;
}
.color-group{
display:grid;
grid-template-columns: 1fr 1fr;
text-align:center;
grid-gap:15px 15px;
}
.color-group li{
color:#1d1d1f;
border:1px solid #d2d2d7;
border-radius: 20px;
height:110px;
display:flex;
flex-direction: column;
align-items:center;
justify-content: center;
cursor: pointer;
}
.color-group li.active-color{
border:3px solid #0071e3;
}
.color-group li:active{
border:3px solid #0071e3;
}
.color-group li span{
width:30px;
height:30px;
border-radius: 50%;
background:red;
display:inline-block;
}
.color-group li:first-child span{
background:#3c3d3a;
}
.color-group li:nth-child(2) span{
background:#e4544d;
}
.color-group li:nth-child(3) span{
background:#e7ece3;
}
.color-group li:nth-child(5) span{
background:#91a6bb;
}
.color-group li:nth-child(4) span{
background:#d2d3d4;
}
.color-group li h5{
color:#1d1d1f;
font-size: 11px;
margin:8px 0 0 0;
}app.js
const lists = document.querySelectorAll('.color-group li');
lists.forEach(list => {
list.addEventListener('click', () => {
if (!list.classList.contains('active-color')) {
let color = list.className;
resetActiveBtns();
list.classList.add('active-color');
setNewColor(color)
}
})
})
const resetActiveBtns = () => {
lists.forEach(list=>{
list.classList.remove('active-color')
})
}
const setNewColor = (color) => {
document.querySelector('.content-img img').src = `images/${color}.png`
}마우스 오버

CSS로만 하게 되면 이미 클릭 된 파란 선 위로 선이 하나 더 생기게 된다. 그래서 자바스크립트로 제어했다.
.color-group li.hover{
border:1px solid #86868b;
}lists.forEach(list => {
list.addEventListener('mouseover', () => {
list.classList.add('hover')
})
list.addEventListener('mouseout', () => {
list.classList.remove('hover')
})
list.addEventListener('click', () => {
if (!list.classList.contains('active-color')) {
let color = list.className;
let colorName = color.slice(0)
let [a,b] = colorName.split(' ');
resetActiveBtns();
list.classList.add('active-color');
setNewColor(a)
}
})
})class명이 추가 되면서 active-color만 들어갔을 때와 다르게 이미지 주소에서 오류가 났다. 첫번째 클래스명이 되는 것을 콘솔창에 확인 후 처음 클래스명이 들어오게 했다.
라디오
애플을 뜯어보니 input으로 코드를 짰다. 그래서 그 방식으로도 해봤다.
<label class="custom-radio">
<input type="radio" name="radio">
<ul class="color-group">
<li class="spacegray">
<span></span>
<h5>스페이스 그레이</h5>
</li>
</ul>
</label>
<label class="custom-radio">
<input type="radio" name="radio">
<ul class="color-group">
<li class="pink">
<span></span>
<h5>핑크</h5>
</li>
</ul>
</label>
<label class="custom-radio">
<input type="radio" name="radio">
<ul class="color-group">
<li class="green">
<span></span>
<h5>그린</h5>
</li>
</ul>
</label>
<label class="custom-radio">
<input type="radio" name="radio">
<ul class="color-group">
<li class="silver">
<span></span>
<h5>실버</h5>
</li>
</ul>
</label>
<label class="custom-radio">
<input type="radio" name="radio">
<ul class="color-group">
<li class="skyblue">
<span></span>
<h5>스카이 블루</h5>
</li>
</ul>
</label>css
.custom-radio input{
display:none;
}
.color-group li:hover{
border:1px solid #86868b;
}
.custom-radio input:checked + .color-group li {
border:3px solid #0071e3;
}app.js
const lists = document.querySelectorAll('.color-group li');
lists.forEach(list => {
list.addEventListener('click', () => {
const input = list.parentElement.parentElement.firstElementChild.checked;
const colorpick = list.parentElement.parentElement.firstElementChild.name;
if (!input) {
resetActiveBtns()
let color = list.name;
setNewColor(colorpick)
}
})
})
const resetActiveBtns = () => {
lists.forEach(list => {
list.parentElement.parentElement.firstElementChild.checked = false;
})
}
const setNewColor = (color) => {
document.querySelector('.content-img img').src = `images/${color}.png`
}
기존에 있던 css를 건들이고 싶지 않아서 코드가 길어진 것 같다..

