세션 때 에러 발생
백단 프론트단 연결한다고 하여
내가 어제 장고 프로젝트 초기 세팅 영상을 보며 열심히 한 일은
conda create proj가상 환경 하나 추가pip install django해당 가상 환경에 장고 설치- ""영상 실습을 위한 실습용"" 폴더 하나 생성:
mkdir django_initial_setting- 그 안에,
django-admin startproject proj(프로젝트 명이 proj)- root directory(manage.py 있는 곳)으로 이동하여
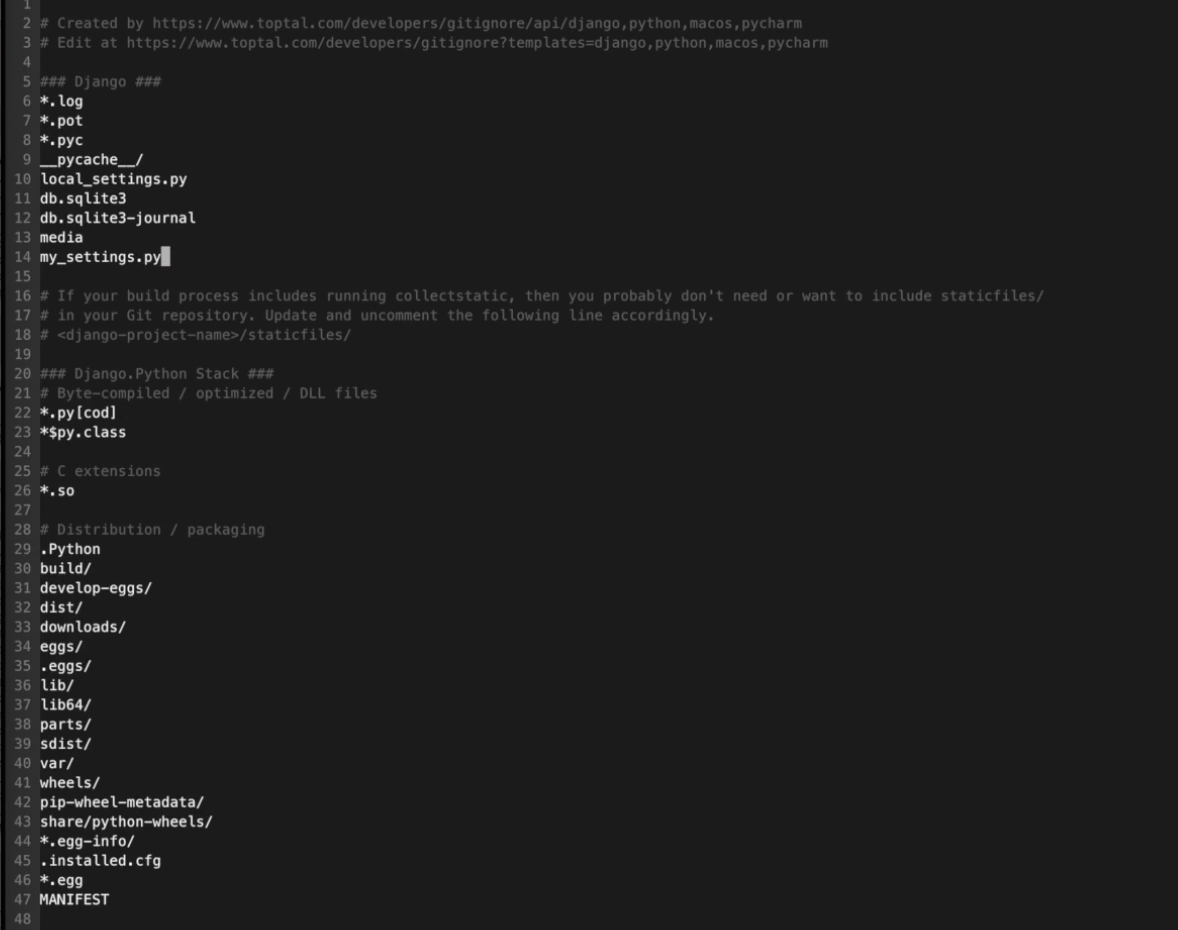
.gitignore파일 설정:.gitignore 파일이란?
우리가 git add, commit을 할 때 원하지 않는 파일이 staging되거나 commit되지 않도록 하는 파일.
gitiognore.io 사이트에서 'django', 'python', 'macOS' 정도 쳐준 후, 엔터하면 알아서 바로 생성된다.
해당 파일을 복사하여 터미널로 돌아와,vi.gitignore로 깃이그노어 파일 열어 준 후, 알아서 생성된 파일 붙여넣기
- 이후, root directory(manage.py 있는 곳)으로 다시 이동하여
.gitignore를 열어, DB 설정과 JSON Web token을 인코딩하고 디코딩할 때 사용하는 SECRET KEY를 관리할 목적의my_settings.py를 추가해준다. my_settings.py는 결코 깃에 올려서는 안된다! --> 아래 사진과 같이 .gitignore 파일에 ""적당한 곳에""my_settings.py를 추가해줘야 함. (my_settings.py 파일에 뭘 쓸지는 아래 만드는 법 나옴)
- 또한, 그 아래에는 크롤링으로 이후에 만들어질 csv 파일도 깃이그노어 파일에 추가한다.
*.csv
- 다시 root directory로 돌아와 이제
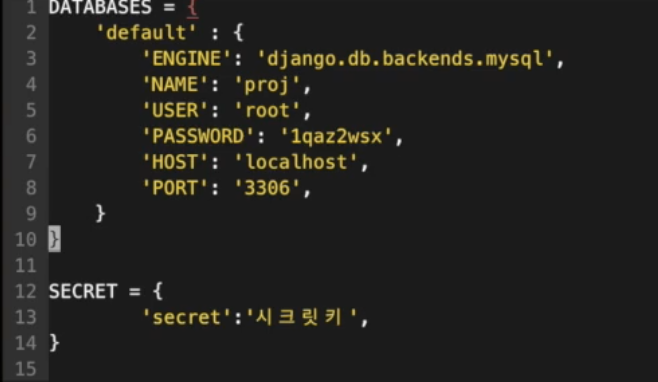
my_settings.py를 만들 차례
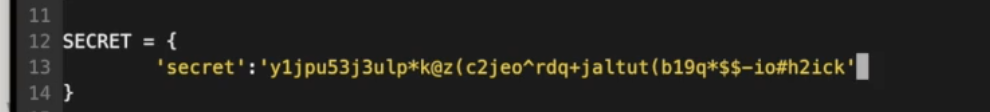
그러면 사진에서 12행에 보이는 시크릿키는 어디있느냐,
setting.py속에 23번째 줄쯤에 가면 SECRET_KEY가 보인다.
그 긁어온 시크릿키를 아래처럼 붙여넣기 해주면 된다.
- 자 이제 my_settings 준비는 모두 끝났다. 그럼 이제 root directory의
settings.py로 이동하여 순서대로 진행한다.
1)import my_settings
2) 76행쯤 내려오다보면 DATABASES= 발견 가능. 이 부분에다가 이미 my_settings에 적어둔 정보를 쓰겠다는 의미로my_settings.DATABASES로 변경.
3) 23행쯤에도 역시 SECRET_KEY= 발견 가능. 이 역시 그대로 데려다 쓰겠다는 의미로my_settings.SECRET['secret']으로 변경.
--> 이 과정을 하면서 다시 한 번 유념할 점, my_settings.py의 내용은 절대 절대 비밀이기 때문에 그대로 작성하는 순간 해킹의 위험이 매우 증가! 꼭 지금처럼 너네는 안보이겠지만 나는 보이는 my_settings를 갖다 쓰겠다~ 는 형식으로만 작성할 것.
4) 33행쯤의 INSTALLED_APPS= 발견 가능. 우리가 사용하지 않을 부분인django.contrib.admin과django.contrib.auth주석 처리. (지워도 되지만 나는 주석처리를 선호)
5) 41행쯤의 MIDDLEWARE= 발견 가능.django.middleware.csrf.~~~~와django.contrib.auth.~~~~~주석 처리. (지워도 되지만 난 주석처리를 선호)
6) 저장하고 나가기esc --> :wq
- 다시 root directory로 돌아와,
pip install django-cors-headers로 콜스 헤더 설정 (설치 후에는 pip freeze로 잘 설치되었는지 확인할 것)- 설치 후 다시 root directory의
settings.py로 이동- 33행의 INSTALLED_APPS=에 맨 마지막에
'corsheaders'추가- 그 아래 MIDDLEWARE에는 맨 마지막에
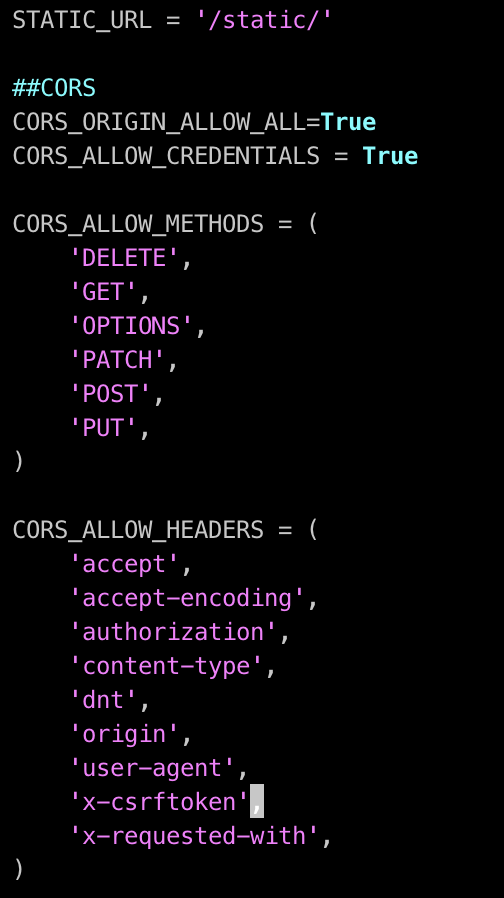
'corsheaders.middleware.CorsMiddleware'추가- 그리고 가~~장 아래로 가서는 이 사진처럼 추가

- 이렇게하면 cors 설치가 끝났다고 볼 수 있음.
- 터미널에서 나의 아이피를 확인하는 방법
ipconfig getifaddr en0- 나의 아이피를 확인한 후에 다시 root directory의
settings.py로 이동하여 28행쯤의 ALLOWED_HOSTS= 를 찾아,["*", "내 아이피 주소", "내 아이피 주소:8000"]으로 변경. 내 아이피 주소로 들어오는 모든 접근 다 허용하겠다는 소리임. 8000은 우리가 일반적으로 쓰는(?) 포트명.
- 다시 root directory로 복귀하여
python manage.py runserver 0:8000돌리기- 앗 근데 mysql로 디비를 사용하고 있다면 여기서 에러가 날 것.
pip install mysqlclient할 것.- 앗 근데도 안된다면? admin urls 지우러 root directory의
settings.py로 이동하여 urlpatterns 속의 부분(admin 어쩌고 있을 것) 삭제- 앗 그래도 안된다면 mysql 서버가 안켜진 것:
mysql.server start이후 다시 서버 가동
이렇게 힘들게 ....... 왔는데
막상 프론트-백 연결하는 세션 시작하니 아무것도 안되는 것!!
심지어 너무너무 이상한 에러가 나옴.. 울뻔....
(세션하니깐 긴장해서) 내가 모르고 진행한 사실
위의 이 모든 과정이
- 다른 콘다 환경(proj)에서 이루어졌다는 것
: 임포트할 기본적인 모듈부터 없으니 당연히 뭐가 돌아갈 리가.. 구축해 놓은 모델스파이나 뷰스파이나 뭐 등등등이 아무것도 없으니..
(내가 위스타그램 로그인 엔드포인트 구현을 한 곳은conda activate django속의repl인데 엄한 ""실습용 콘다 환경""conda activate proj한 후,proj로 시도한 것)
이후 다시 콘다 환경을 찾고, 어제 했던 모든 과정들을 django 환경에도 모두 다 설정해준 후
root directory에서 runserver를 돌리고(python manage.py runserver 0.0.0.0:8000)
(+) 추가로, 원래 만들어놨던 vi repl/repl/views.py로 들어가서 SignIn 메소드를 post로 바꿔주니
(원래 SignIn 메소드가 get으로 보내는 것으로 되어있었는데, 프론트로부터 바디에 무언가 내용을 더해서 요청을 받으려면 메소드는 post여야 한다)
됐다......
🌚 --> 🌝
프론트와의 연결
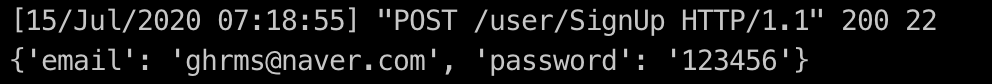
user/SignUp (해석: 내가 만든 프로젝트의 앱 이름/앱 상의 기능1 이름)
프론트에서 뭔가 서버단을 꾸려서 SignUp 리퀘스트를 보내오면,
내가 돌려놓은 서버에는

이렇게 뭔가 잘 되었다는 200 신호와 함께, 어떤 정보를 가진 회원이 등록했는지가 보여진다.
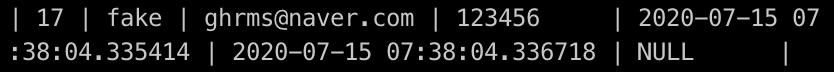
그리고 이 정보를 담는 mySQL을 살펴보면

이렇게 새로운 회원이 추가된다.
(fake가 뜬 것은 name 부분을 잠깐 변수를 바꾸어 놓아서임. 원래 name)
이 과정 이후 프론드단은(백단에서 터미널 실습 시에는 Httpie를 이용해서 확인하는 부분) 회원 가입 성공 시 내보내기로 내가 이미 적어놓은 {message: success}를 만나게 된다.
user/SignIn (해석: 내가 만든 프로젝트의 앱 이름/앱 상의 기능2 이름)
이번에는 프론트에서 이미 내가 가지고 있는 유저(내 프로젝트에 SignUp 기능을 이용하여 이미 회원 가입된 유저)의 정보를 이용해서 로그인하는 서버단을 꾸려 SignIn 리퀘스트를 보내오면,
이번에는

이런 창을 만나게 된다. 역시 200이니 성공.
프론트는 역시 내가 이미 설정해 놓은 {message: login success!}를 만나게 된다.
오늘은 여기까지만 정리하고 이제 실제로
터미널과 친해지는 과정을 시작하겠다. (몹시 어색..)