
✔️ 인터넷이 어떻게 탄생했는지 이해한다.
✔️ 인터넷이 등장한 후 웹이 어떻게 발전했는지 이해한다.
✔️ 프론트엔드 개발자와 백엔드 개발자가 언제부터 나뉘게 되었는지 이해한다.
인터넷과 World Wide Web
1960년대 미국에서 군사적인 목적으로 처음 개발. 알고보니 인터넷은 군사적 정보를 물리적인 제약 없이 바로바로 보낼 수 있는 시스템을 고안하며 나온 것. 이때까지의 인터넷은 사실상 지금 우리가 사용하는 인터넷과는 거리가 조금 있다.
1990년대에 생겨난 HTML HTTP기반 정보검색 시스템인 World Wide Web이 바로 우리가 아는 그 인터넷의 시초. 인터넷상의 정보를 하이퍼텍스트 방식과 멀티미디어 환경에서 검색할 수 있게 해줌. 이 때, HTTP란 HTML을 전달하는 프로토콜.
군사적인 목적으로 사용되기 시작한 인터넷이지만, 이 인터넷이 실생활에서 가장 많이 바꾼 분야는 바로 '유통'
--> 2000년대 초반의 닷컴붐이 유통 분야에 혁신적인 변화가 있었던 것을 반증
1세대 웹서비스
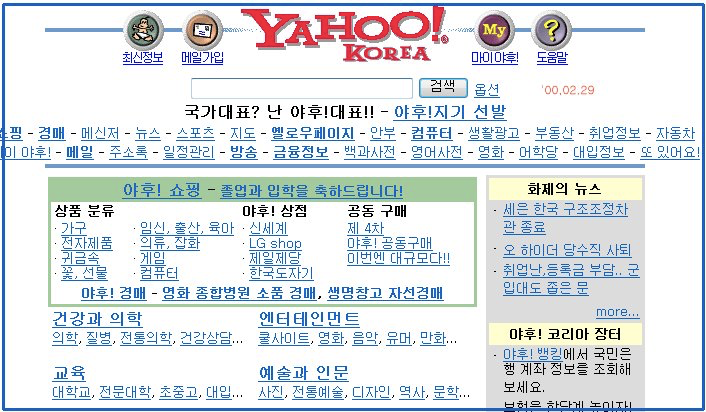
Static 그 자체. 2000년대 초의 포털사이트의 메인 화면: HTML, CSS

동적인 기능(주로 자바스크립트로 구현하는)이 거의 보이지 않고
모든 내용이 쏟아져 산재되어 있는 형태
이런 형태로 야후(경영실적 악화, 야후 코리아는 2012년 서비스 종료), 한미르(서비스 종료), 라이코스(닷컴붐 직전 최고의 몸값을 자랑했으나, 현재는 재기가 어려워보임), 네이버(아주 건재), 다음(다음 카카오 말고 다음. 역시 건재) 등이 각축전을 펼쳤던 것을 기억한다 (이 모든 사이트에 가입된 실제 유저였음...^^)
참고로 닷컴붐은 닷컴 버블이라고도 하는데, 이후에 그만큼 닷컴붐에 많은 버블이 껴있었기 때문. 실제로 위에 열거한 사이트 중 대다수가 사라진 상황.
2세대 웹서비스
Dynamic의 시작: HTML, CSS + JavaScript
넷스케이프사에서 만든 JavaScript를 활용한 Dynamic한 웹페이지의 등장. 새로고침을 하지 않아도, 페이지 내의 내용이나 실제 데이터가 바뀌는 모습을 직접 볼 수 있는 JS적 요소가 가미되기 시작!
(JS적 요소라 하면 네이버 페이지를 가만히 두어도 실시간 검색어가 계속해서 업데이트 되는 것이 대표적인 그 예라고 볼 수 있다)
그리고 개인적으로 Java와 JavaScript는 대체 무슨 관계라 이름을 저렇게 지었나 되게 궁금했었는데, JavaScript를 개발하면서 약간의 바이럴요소를 주기 위해 마케팅 측면에서 이름을 일부러 저렇게 지었다는 이야기를 들었다. 흥미롭다.
3세대 웹서비스
Dynamic을 빼고 웹을 논할 수는 없음: JavaScript, HTML, CSS - SPA 개념의 등장
SPA
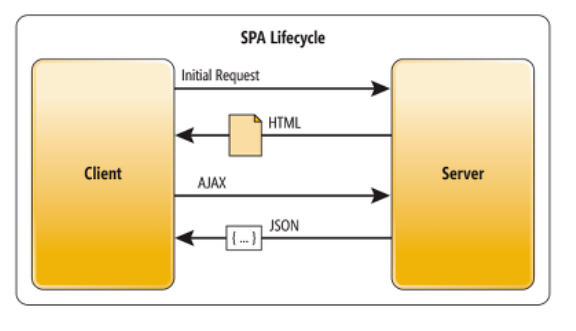
Single Page Application으로 모던 웹의 패러다임
기존의 link tag를 사용하는 전통적 웹 방식의 전체 페이지를 다시 렌더링해야하는 불필요하고 다소 비효율적인 방식을 벗어나,
페이지 갱신에 필요한 요소만을 전달받아 페이지를 갱신하여
전체적인 트래픽 감소 및 네이티브 앱과 유사한 UX 제공한다
이렇듯 UX(User Experience, 사용자 경험) 향상에 핵심 가치를 두고 있다.
웹에서 제공하는 정보량은 많아지지만 데스크탑보다는 성능이 떨어지는 모바일의 사용도 증가하고 있는 현 시점에 매우 중요한 개념이다
서버는 단지 JSON 파일만 보내주는 역할을 수행하며 HTML을 그리는 역할은 클라이언트에서 JS로 수행한다. (이러한 방식을 CSR(Client Side Rendering)이라고 한다.)
이렇듯 SPA는 많은 장점을 가지고 있으나 SEO 측면에서는 단점을 보인다. 왜냐하면 Single Page App(SPA)로 구현된 페이지의 정보를 검색엔진이 대부분 긁어가기 어렵기 때문이다. SPA는 처음에 불러온 HTML을 자바스크립트로 업데이트하면서 동작하는데, 대부분의 검색엔진이 자바스크립트를 실행하지 않는다. 이 경우 해결책은 SSR(Server Side Rendering), Prerendering 정도가 있다.
SEO
Search Engine Optimization, 즉 검색 엔진 최적화
웹 페이지 검색엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 웹 페이지를 구성하여
검색 결과의 상위에 나올 수 있도록 하는 작업
방문자 수, 즉 방문 트래픽이 늘어야 유리한 마케팅에서 상당히 중요하게 고려할 수 밖에 없는 개념
SPA 개념이 중요해짐에 따라 유려한 JS 기술이 각광을 받게 되고,
HTML, CSS만으로 충분했던 웹 구현도 복잡하고 다양한 기술이 생겨났다.
--> 이 때, 눈에 보이는 웹단을 잘 만들어 UI/UX(물론 UX는 다소 이후에 개념이긴하다만) 기술자가 필요해졌는데 그 분들을 별칭으로 부르기위해 나온 개념이 Frontend이다. 그리고 이렇게 눈에 보이는 부분을 다루지 않는, 서버단을 담당하며 데이터와 통신하며 데이터를 처리하는 보다 전통적 개념에 가까운 개발자들은 Backend라 칭하게 된 것. 이것이 지금의 프론트, 백 이분법의 시작이다.
'풀스택'이라는 말이 한때 유행처럼 돌았는데(물론 지금도 어느 정도), 이 개념이 확실하게 먹혔던 건 아마도 3세대 이전이 아니었을까 하는 생각이다. 빽이라고해서 빽만 하는게 아니었고 프론트라고 해서 프론트만 하는게 아니었을 때는 의미있는 개념이겠으나, 현재 빽도, 프론트도 모두 복잡해지고 각자의 세계가 매우 깊어진 상황에서 풀스택이라는 개념은 사실 Jack of all trades의 느낌을 풍길 수도 있다고 한다.
특히 사용자수, 동시 접속자 수가 이전과는 달리 어마무시한 수준으로 커져버린 현재에는 웹의 아름다운 구현도 중요하지만 이 동시 접속자수를 제대로 처리하는 능력이 매우 중요해졌으므로 아마 Backend가 전문 Frontend만큼의 프론트 실력을 갖추기는 어려울 듯(이 생각은 Front에도 마찬가지로 적용됨)이라는 이야기도 들었다.
DevOps
처음에는 buzzword에서 시작했으나 아예 직군으로 굳어진 케이스
AWS 같은 클라우드 서비스가 나오면서 하드웨어를 굳이 정비하지 않아도 서버를 운영할 수 있게 되었고
개발자들도 (특히 Backend) SysOps없어도 개발과 배포까지 가능하겠네? 라는 생각을 가지게 되었는데 그것이 바로 데브옵스의 시작이다.
데브옵스는 단순히 백엔드 지식만을 가지고 있는 경우에는 아무래도 어렵고, 백엔드적 지식과 상당한 경력 + 서버(리눅스), 보안 등등 모두알고 있어야 한다.
Sysops의 경우 완전 없어지지는 않겠으나(최소 클라우드 컴퓨팅을 지원할 경우 필요하긴 함) DevOps의 비중이 커지며 확실히 비중은 줄것이라는 예상
AWS가 확실히 강세를 보이면서 심지어 약간 민감한 금융관련 서비스도 AWS로 넘어가는 분위기라고 한다.
그나저나 나는...
~대체 프론트를 하게되려나 백을 하게 되려나~
아무래도 백엔드같긴한데 프론트의 유려함이 아주 안끌리는건 아니어서~_~고민
references:
https://velog.io/@solmii/웹서비스의-역사와-발전 (위코드 선배분! 감사합니다^^)
https://ko.wikipedia.org/wiki/검색_엔진_최적화
https://poiemaweb.com/js-spa


잘읽었어요~~^^