Wecode 3일차에 진행된 [웹서비스의 역사와 발전] Session!
이제야 정리해본다....ㅎㅎ......

💿 웹서비스의 역사
참고 : 생활코딩-원시웹, WeCode session

🌐인터넷이란?
인터넷은 1960년대에 미국 국방부 산하의 고등 연구국에서 군사적인 목적으로 처음 개발되었다.
하지만 우리가 흔히 "인터넷" 이라고 하면 떠올리는 각종 웹사이트 등의 시초는 바로 1990년대 팀 버너스 리가 개발한 월드 와이드 웹(World Wide Web)이다.
팀 버너스 리는 웹서버와 웹브라우저를 개발하고, 이 둘이 통신할때 사용하는 프로토콜인 HTTP라는 통신 규약을 정의하고, 웹 브라우저에 정보를 표현할 수 있게 하는 프로그래밍 언어, HTML을 발명했다.
그리고, 이러한 기술들을 Public Domain으로 공개하면서 인터넷, 월드 와이드 웹은 폭발적으로 발전하게 된다.
Internet이 가져온 가장 큰 혁신 = 유통!!
인터넷이 발달하기 전에는 소프트웨어를 사용하기 위해서 물리적인 유통이 필요했다.
 (CD로 설치하는 windows, 게임 등)
(CD로 설치하는 windows, 게임 등)
그래서 기업이 아닌 개인은 서비스를 개발하더라도 물리적으로 유통할 수 있는 유통 라인이 있어야 했기 때문에 개발자들은 선뜻 서비스를 개발하거나 개발하더라도 유통할 수가 없었다.
하지만 인터넷의 발전으로 유통 산업에 혁신이 일어났고, 모든 서비스를 온라인으로 배포할 수 있게 되면서 2000년대 초반 닷컴붐, 닷컴 버블이 일어났다.
("버블"이라는 단어에서 알 수 있듯이 거품이 걷히면서 수 많은 기업이 기업가치를 잃고 도산했지만, 구글, 아마존 등이 이 닷컴붐에서 살아남아 건재하게 되었다.)
💻 웹서비스의 발전
1세대 웹 서비스
1세대 웹사이트는 모두 정적(static)인 웹사이트였다.
⇒ HTML은 로직이 존재하지 않는 마크업 언어이기 때문에 기존에 작성된 화면만을 보여주는게 다였다.
HTML(Hyper Text Markup Language) : 하이퍼텍스트 (사용자에게 내용의 비순차적 검색이 가능하도록 제공되는 텍스트)를 마크업 해주는 언어로 링크를 기반으로 서비스가 이루어짐
2세대 웹 서비스

넷스케이프사에서 JavaScript를 개발하였고, JavaScript를 활용한 동적(Dynamic)인 브라우저가 처음 생겨났다.
네이버 실시간 검색어처럼 사용자가
새로고침을 하지 않았는데도 동적으로 반응하는 웹브라우저가 바로 동적(Dynamic)인 브라우저
그러나 여전히 JavaScript 보다는 HTML,CSS가 주를 이뤘고, JavaScript는 그 위에 살짝 얹혀진 느낌이었다.
3세대 웹 서비스
동적인 요소가 점점 더 중요시 되면서 HTML,CSS보다 JavaScript 위주로 코드가 작성되기 시작하면서
3세대 부터 Single Page Application = SPA 라는 개념이 등장한다.
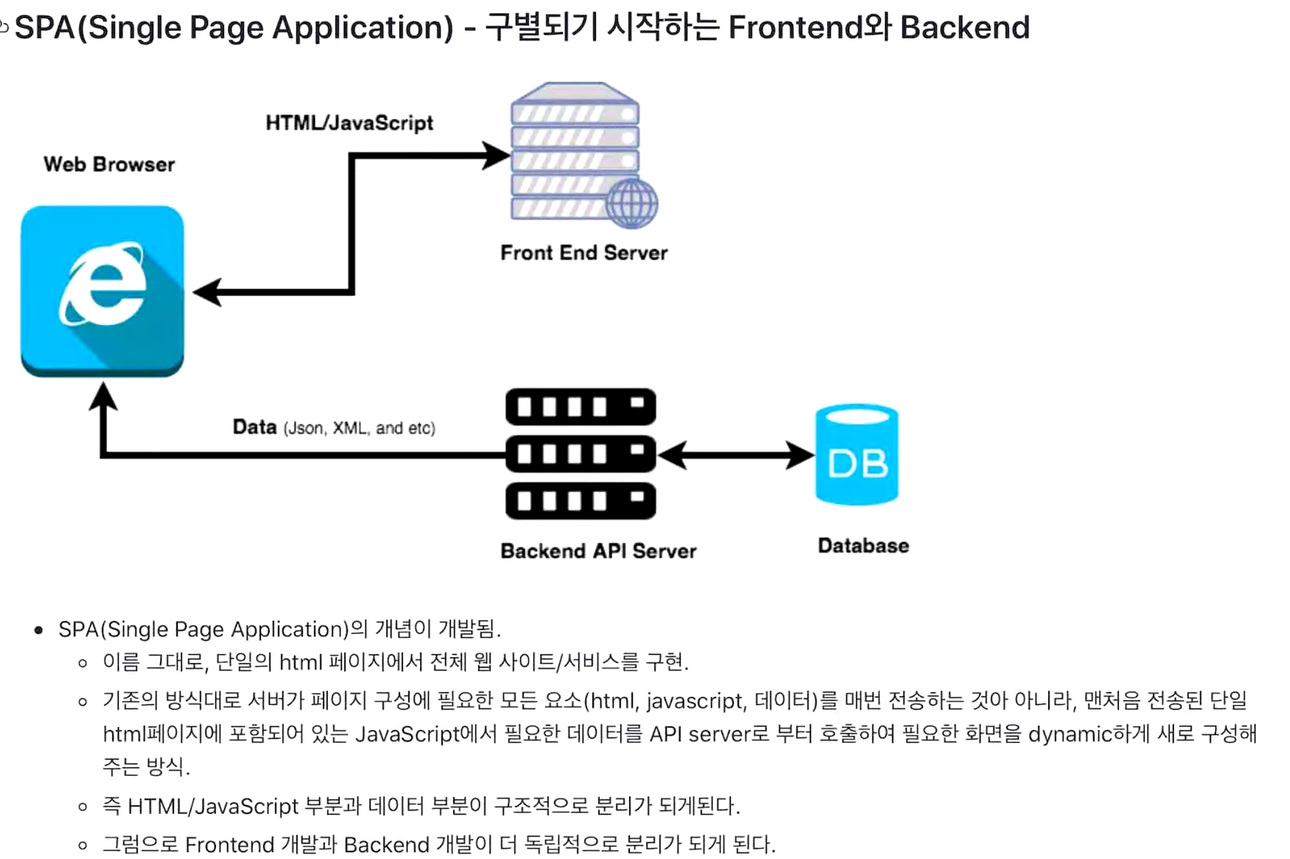
SPA (Single Page Application)
단일 페이지 어플리케이션을 의미한다. SPA의 핵심 가치는 사용자 경험(UX) 향상에 있는데,
link tag를 사용하는 전통적인 웹 방식은 새로운 페이지 요청 시마다 정적 리소스가 다운로드되고 전체 페이지를 매번 다시 렌더링하는 방식을 사용하므로 상당히 비효율적이다.
SPA는 기본적으로 웹 애플리케이션에 필요한 모든 정적 리소스를 최초에 한번 다운로드한다.
이후 새로운 페이지 요청 시, 페이지 갱신에 필요한 데이터만을 전달받아 페이지를 갱신하므로 전체적인 트래픽을 감소할 수 있고, 전체 페이지를 다시 렌더링하지 않고 변경되는 부분만을 갱신하므로 새로고침이 발생하지 않아 네이티브 앱과 유사한 사용자 경험을 제공할 수 있다.
< 출처 : poiemaweb >

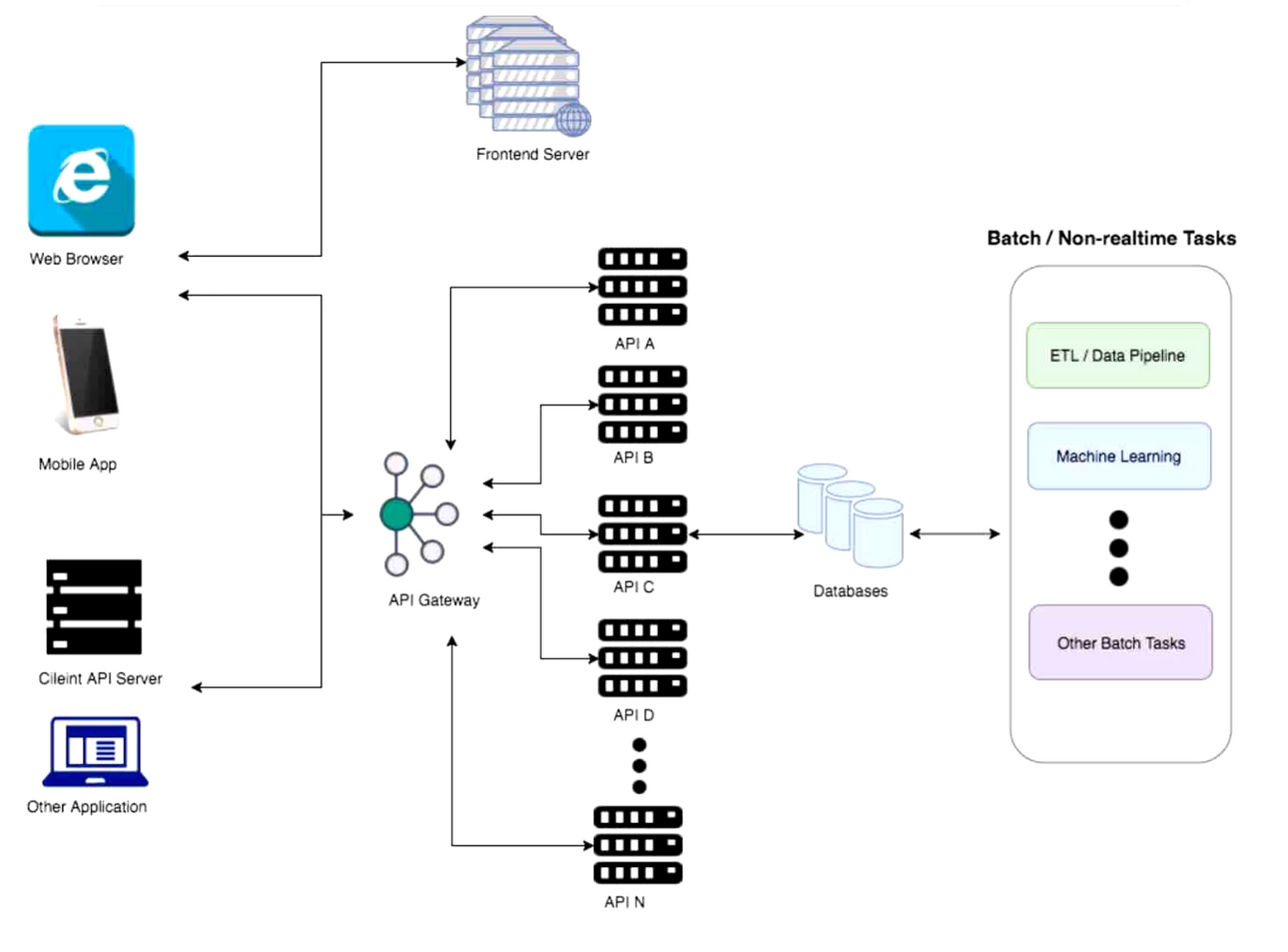
⇒ 이로 인해 UI / UX를 담당하는 부분 즉, 프론트엔드와 Data와 통신하고 처리하는 부분 즉, 백엔드의 경계가 명확하게 나뉘어지게 되고,
 엄청난 동시 접속자 수와 방대한 Data의 양때문에 웹사이트가 매우 복잡하고 정교해진다.
엄청난 동시 접속자 수와 방대한 Data의 양때문에 웹사이트가 매우 복잡하고 정교해진다.
👯♀️ 개발팀의 구조




포스트 잘 봤습니다. 웹 기술의 역사를 굉장히 잘 정리해주셨네요.
근데, 2세대 웹에서 동적 페이지에 대한 설명이 조금 애매한 것 같습니다. 페이지 리로드 없는 DOM 업데이트로 정의하고자 한다면, AJAX기술에 대한 설명이 추가됐으면 좋겠군요.
언급하신 '동적 페이지'라는 용어는 AJAX (혹은 XMLHttpRequest) 등장 이전, 서버로부터 데이터를 받고, 브라우저단에서 단순 후가공하던 때부터 사용한 용어로 알고 있습니다.