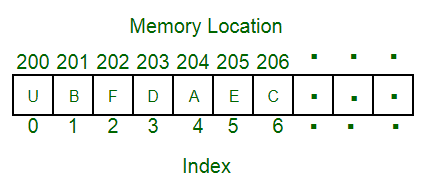
배열(Array)

배열은 연결된 데이터를 순차적으로(Ordered) 메모리상에 위치한 것의 묶음을 의미한다.
각 데이터 별 인덱스를 통해 접근(Indexing)할 수 있으며, 요소의 특정 부분을 잘라서(Slicing) 사용할 수 있다.
본 글은 자바스크립트의 배열을 다루고 있으며, 자바스크립트에서 활용할 수 있는 각종 배열 관련 API를 함께 소개한다.
배열(Array)의 특징
- 주로 동일형 데이터의 묶음을 말하지만, 이질형 데이터의 배열인 레코드(Record)도 존재한다.
- 삽입(Insert) 순서대로 저장된다.
- Indexing : 인덱스를 통해 리스트의 특정 값을 읽는 것
- Slicing : 요소의 특정 부분을 분리해서 조작하는 것
- 수정이 가능하다(Mutable).
- 동일한 값을 여러 번 삽입할 수 있다.
- 다차원으로 구성할 수 있다.
- 연속된 메모리에 단일 블록화하여 데이터를 저장하기 때문에, 낭비되는 공간이 거의 없다.
배열(Array)의 장점
- Index를 통한 접근으로, 모든 요소에 빠르게 접근할 수 있다.
- 데이터만 저장되어 있기 때문에 기록 밀도가 1로, 메모리 낭비가 적다.
배열(Array)의 단점
- 배열의 중간 값을 삭제하는 경우에, 뒤의 요소를 이동시켜주는 것이 아니면 중간 값이 비어있게 된다.
- 때문에, 삭제 및 삽입 비용이 많이 든다.
- 중간 값이 비지 않고 연속된 리스트(List)가 있다.
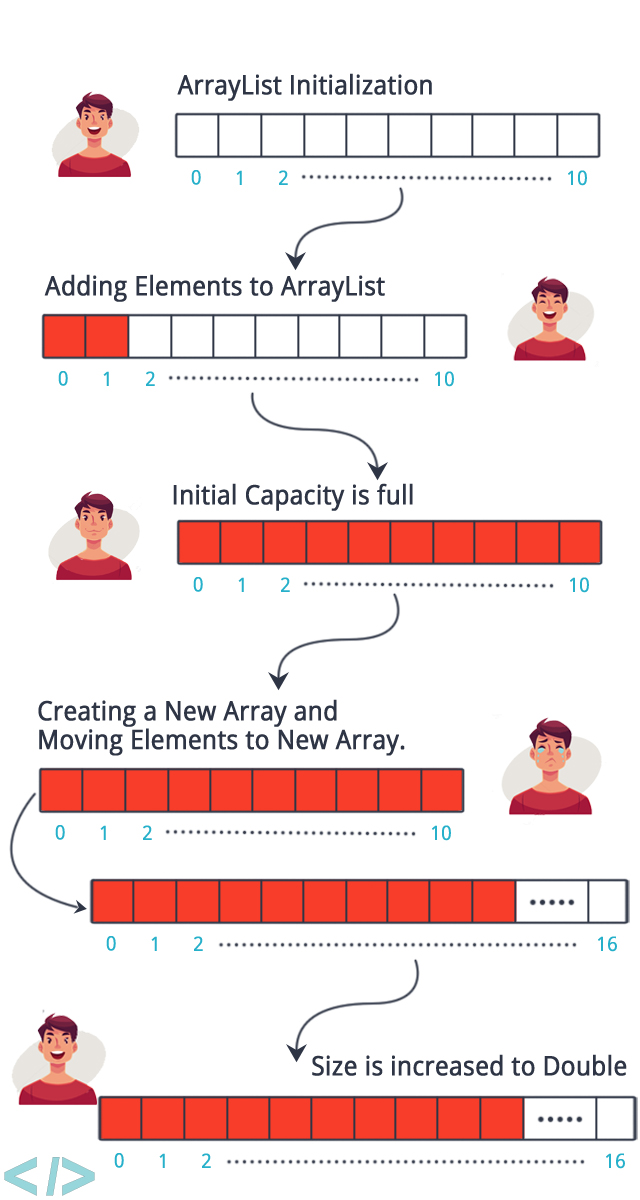
- 크기가 정적으로 결정(Pre-Allocation)된다. 때문에 동적 Resizing이 필요한 경우 작업이 크게 늘어날 수 있다.
Array Resizing

배열(Array)의 시간 복잡도
| Operation | Average Case | Worst Case |
|---|---|---|
| Read | O(1) | O(1) |
| Insert | O(n) | O(n) |
| Delete | O(n) | O(n) |
| Search | O(n) | O(n) |
자바스크립트와 배열(Array)
🌵 join()
//join
let arr1 = ["a", "b", "c"];
console.log(arr1.join());
//a,b,c배열의 요소를 문자열로 병합.
parameter로 구분자를 전달할 수 있다.
🌵 split()
//split
let arr2 = "a,b,c";
console.log(arr2.split(","));
// [ 'a', 'b', 'c' ]문자열을 배열로 변경.
parameter로 구분자를 전달해야 한다. 하지 않을 경우 문자열이 통째로 배열의 하나의 요소가 된다.
🌵 reverse()
//reverse
let arr3 = ["a", "b", "c"].reverse();
console.log(arr3);
// [ 'c', 'b', 'a' ]배열의 원소를 역순으로 정렬.
원본 배열의 순서도 변경된다.
🌵 slice()
//slice
let arr4 = ["a", "b", "c"];
const slice = arr4.slice(1, 2);
console.log(arr4);
console.log(slice);
// [ 'a', 'b', 'c' ]
// [ 'b' ]배열의 시작 인덱스 ~ 종료 인덱스를 지정해서 Slicing
원본 배열에 영향을 미치지 않는다.
🌵 splice()
//splice
let arr5 = ["a", "b", "c", "d", "e"];
const splice = arr5.splice(1, 2);
console.log(arr5);
console.log(splice);
// [ 'a', 'd', 'e' ]
// [ 'b', 'c' ]배열의 시작 인덱스 ~ 삭제 개수를 지정해서 Delete( + Slicing )
원본 배열에 영향을 미친다.
🌵 find()
//find
let arr6 = ["a", "b", "c", "d", "e"];
const find = arr6.find((element, index) => {
console.log(`element : ${element} | index : ${index}`);
});
//element : a | index : 0
//element : b | index : 1
//element : c | index : 2
//element : d | index : 3
//element : e | index : 4
const find2 = arr6.find((element) => {
return element === "b";
});
console.log(find2);
//b배열에서 특정 값을 찾고자 할 때 사용.
인자로 콜백을 넘겨주며, 콜백 속 조건문에 일치하는 값을 찾는다면 뒤에 어떤 값이 오든지 바로 정지되며 반환.
arr.find(callback(element, index, array), thisArg)이와 비슷한 api로 findIndex도 있다.
🌵 filter()
//filter
let arr7 = ["a", "b", "c", "c", "c", "c", "d"];
const filter = arr7.filter((element, index) => element === "c");
console.log(filter);map과 함께 정말 자주 쓰이는 메서드.
콜백으로 넘겨준 조건문과 일치하는 요소를 전부 찾아 배열로 반환해 준다.
역시 원본 배열에 영향을 미치지 않는다.
🌵 map()
//map
let arr8 = ["a", "b", "c", "c", "c", "c", "d"];
const map = arr8.map((element, index) =>
element === "c" ? console.log(`${index}번째 위치에 c가 존재합니다.`) : null
);
//2번째 위치에 c가 존재합니다.
//3번째 위치에 c가 존재합니다.
//4번째 위치에 c가 존재합니다.
//5번째 위치에 c가 존재합니다.
const map = arr8.map((element, index) => `내 성적 ${element}`);
console.log(map);
//[
// '내 성적 a',
// '내 성적 b',
// '내 성적 c',
// '내 성적 c',
// '내 성적 c',
// '내 성적 c',
// '내 성적 d'
//]지독하게 많이 사용하는 map 메서드이다.
배열의 요소를 전체적으로 돌면서 인자로 전달된 콜백 함수를 실행한다.
🌵 some()
//some
let arr9 = ["a", "b", "c", "c", "c", "c", "d"];
const isThereA = arr9.some((element, index) => element === "a");
const isThereF = arr9.some((element, index) => element === "f");
console.log(isThereA, isThereF);
//true false배열 속 모든 요소 중 조건에 맞는 요소가 있는지를 반환하는 메서드이다.
유사한 api로 every가 있으나, every는 배열의 모든 요소가 조건에 맞는지 검사한다.
🌵 reduce()
let arr10 = ["a", "b", "c", "c", "c", "c", "d"];
const reduce = arr10.reduce((prev, cur) => {
console.log(prev);
console.log(cur);
return prev + cur;
});
console.log(reduce);
/**
a
b
ab
c
abc
c
abcc
c
abccc
c
abcccc
d
abccccd
*/시작값을 지정해주지 않으면 배열의 첫 번째 요소가 시작 값이 된다.
시작값 이후로 배열의 모든 요소를 한 바퀴 돌면서 지정한 연산을 수행하는 메서드이다.
//reduce
let arr10 = ["a", "b", "c", "c", "c", "c", "d"];
const reduce = arr10.reduce((prev, cur) => {
console.log(prev);
console.log(cur);
return prev + cur;
}, "hello, ");
console.log(reduce);이렇게 시작 값을 지정할 수 있다.
🌵 sort()
//sort
let arr11 = ["f", "z", "e", "a", "b", "d", "i", "s"];
//asc
arr11.sort((a, b) => {
if (a < b) return -1;
if (a > b) return 1;
if (a === b) return 0;
});
console.log(arr11);
//desc
arr11.sort((a, b) => {
if (a < b) return 1;
if (a > b) return -1;
if (a === b) return 0;
});
console.log(arr11);sort 메서드의 경우에는 응용 방법이 너무 다양해서, 추후에 알고리즘 문제를 풀다가 정리의 필요성을 느끼면 다시 자세히 정리할 예정이다.
기본적인 사용법은 위와 같다.
원본 배열을 변화시키므로, 유의해서 사용해야 한다.
