1. join()
스트링으로 변환 한다
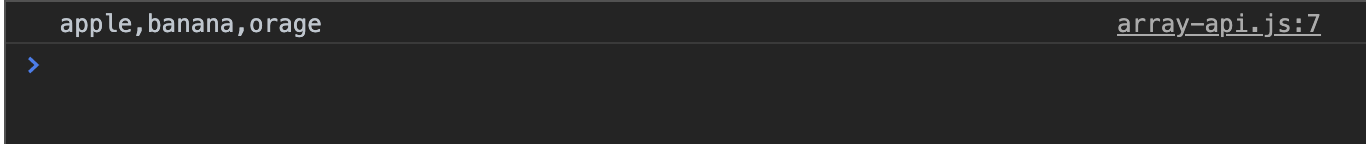
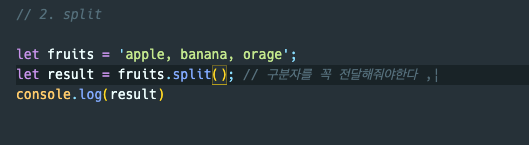
2.split()
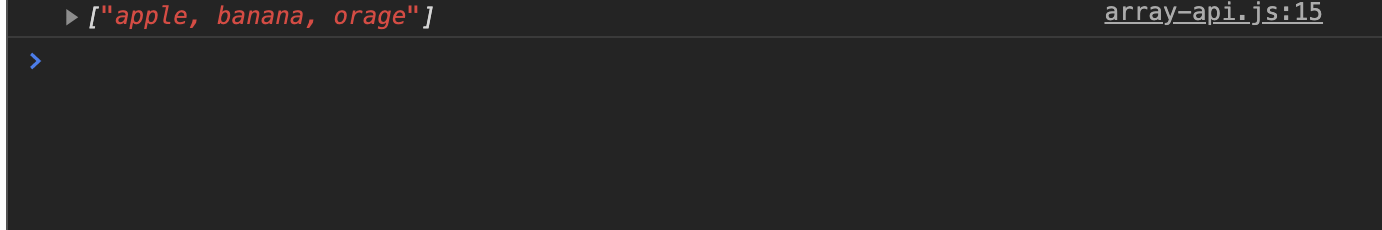
구분자를 입력하지않으면 하나의 배열로 묶여져버린다.
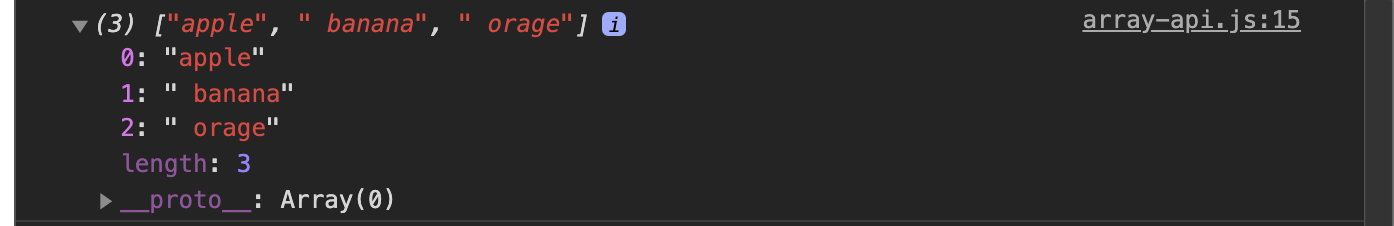
이렇게 구분자로 인해 판별이 달라진다.
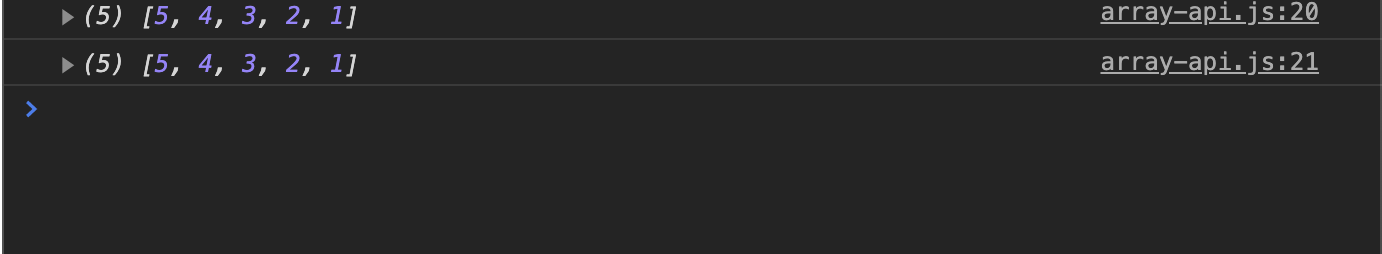
3.reverse()
거꾸로 나열하기
reverse() api 는 선언되면 배열의 순서도 같이 바꾸기때문에
특성을 생각하고 사용하자.
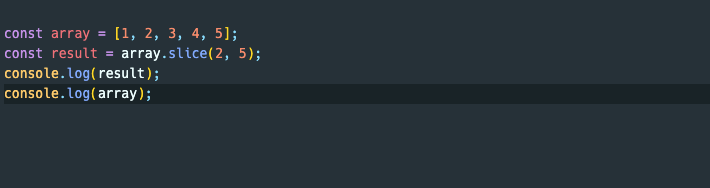
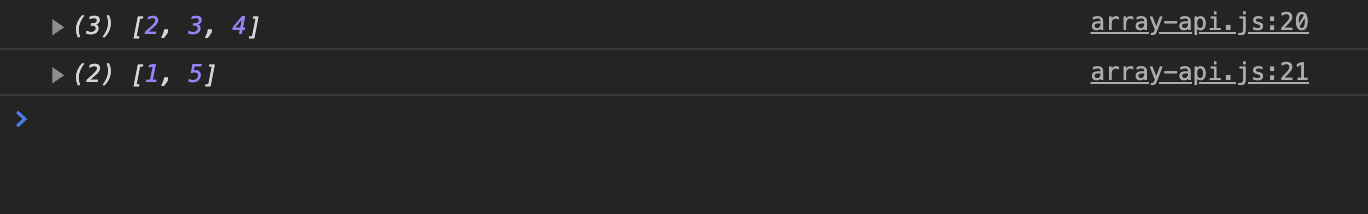
4.slice ()
slice()는 원하는 배열의 값을 호출하고 ,배열의 값은 바꾸지않는다.
구분자가 아닌 인덱스 위치를 입력해야한다.
단, 마지막 인덱스는 제외하고 출력이 되기때문에 그 부분만 유의하자
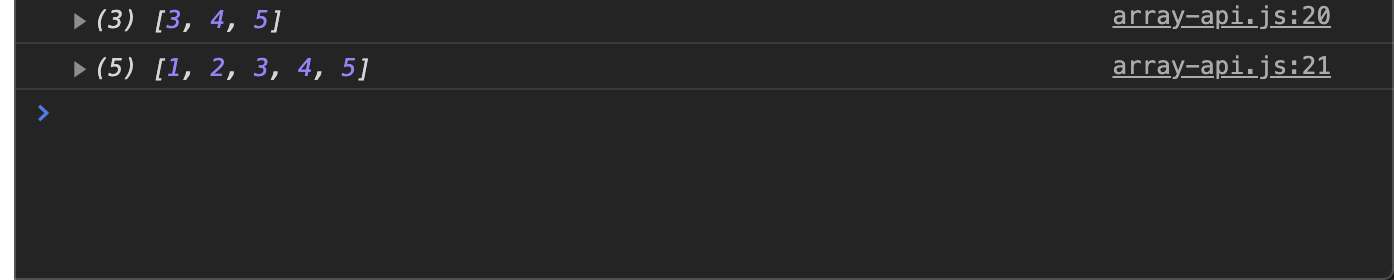
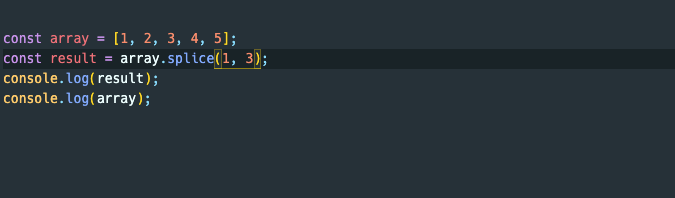
비슷한 개념으로Splice 있는데
인덱스 위치를 입력하면 지정한 위치의 요소를 삭제하는데,
할당된 배열의요소까지 삭제 한다.
두개의 차이는 할당된 배열의 값을 일시적으로 삭제하냐
할당된 배열의 값까지 포함해서 삭제하냐 이다 .
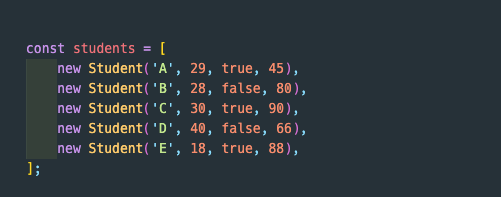
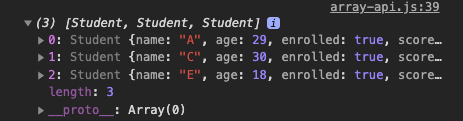
5. find()
첫번째로 찾아진 요소를 리턴 배열안에서
첫번째로 찾아진 요소는 predicate 일때 (콜백함수가 true가 되면) 찾자 마자 반환한다.
찾지못하면 undefined
predicate 콜백함수는 배열에 있는 모든 요소들 마다 호출이 되어진다.
찾는 요소가 true 가 되면 true 가 된 요소를 리턴한다.
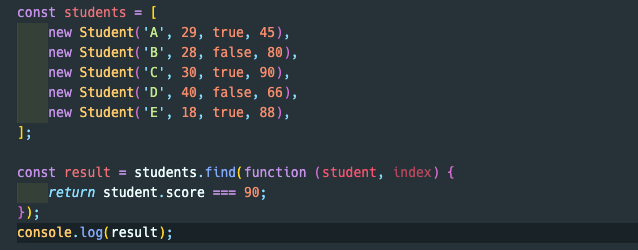
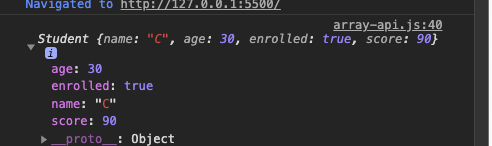
예로 90점 인 학생을 찾아보자
90점인 학생을 찾으면 바로 호출하게된다
90점 학생이 몇명이 된다고하더라도 즉시호출되고 끝난다.
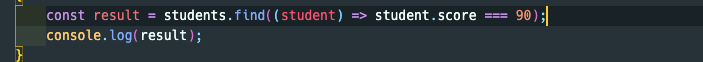
화살표 함수를 통해 좀 더 심플하게 작성되어질수 있다
6.filter()
예제롤 통해 알아보자
등록한 학생들만 따로 골라내어서 배열로 만들어보자
filter()메소드는 원하는 값만 받아올수있다.
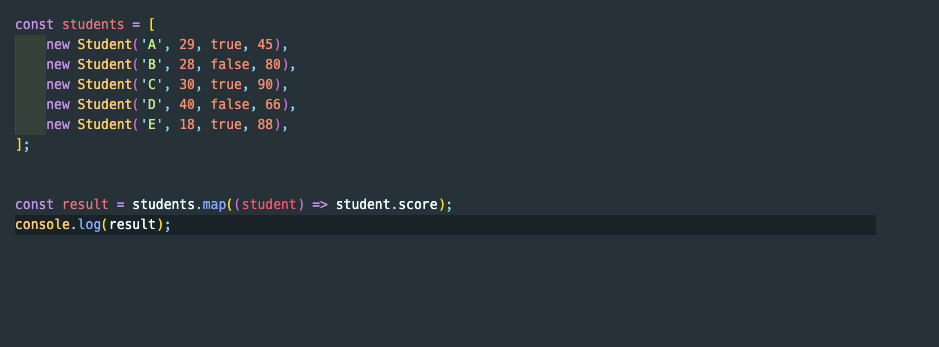
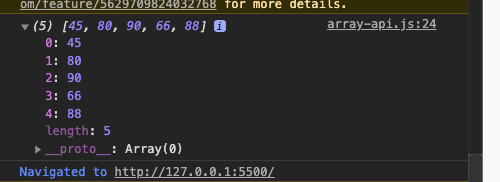
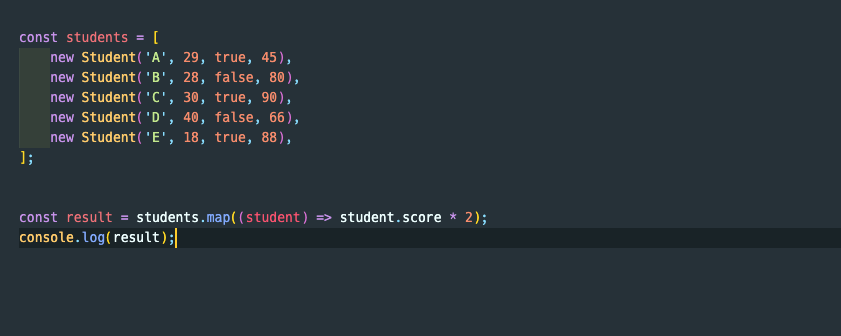
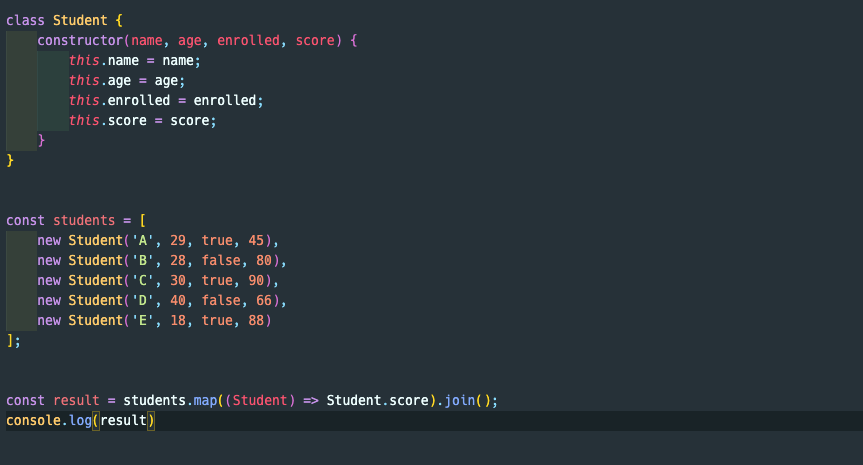
7. map ()
학생들의 점수만을 뽑아와서 재구성하고싶다면 ? map()
map() 이란 배열안에 요소들을 함수를 이용해서 다른 방식의 데이터를 만들고 싶을때
사용한다
그대로 불러올수도있지만 다른방식의 데이터
예를들어 score에 점수를 두배로 불러오고싶다면 아래와같이 작성
이렇게 다른방식의 데이터로 만든다! 매우 유용한 메서드이다
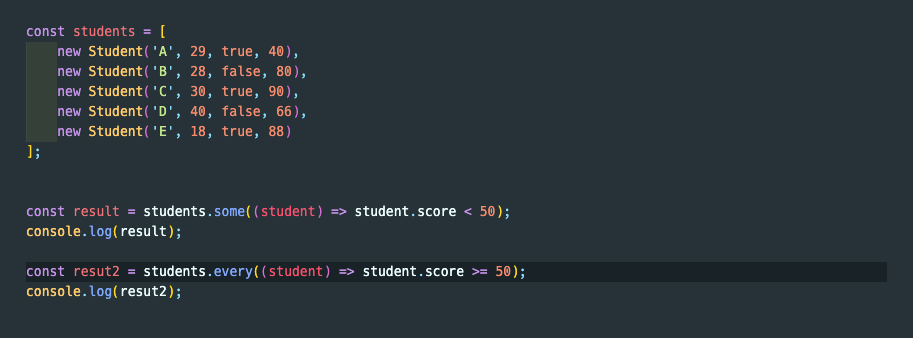
8. some()
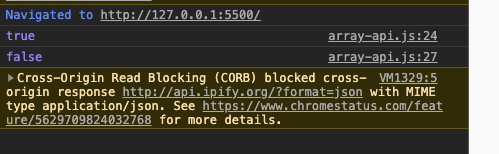
true 인지 false 인지 확인하는 방법
학생들의 점수중에 50점 미만의 학생이 있는지 없는지 확인해보자
some() 과 비슷한 every() 메소드도 있는데
둘의 차이점은 some()은 원하는 값이 true인지 false 인지 확인하는 방법이고
every()는 모든 요소가 true인지 확인하는 방법이다.
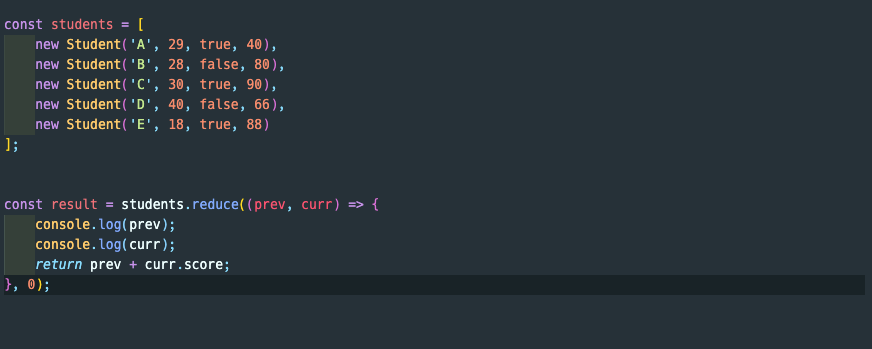
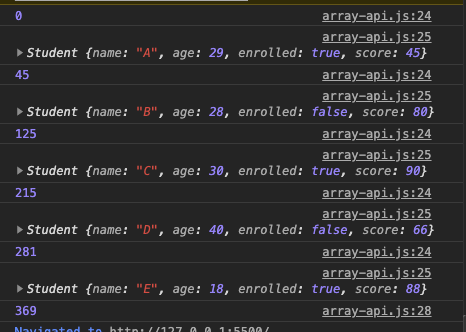
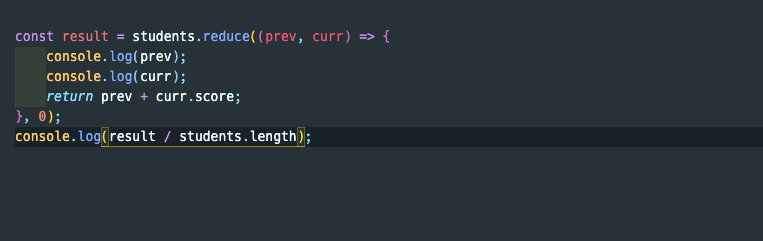
9.reduce
우리가원하는 배열의 시작점 부터 돌면서 어떤값을 누적할때 쓴다.
이렇게하면 0부터 시작해서 차례대로 더한 값을 출력하게된다
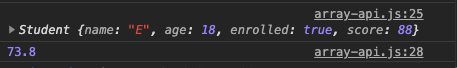
평균값을 구해하니 result 값에 students.length로 나눠주면 된다.
응용 해보자
이렇게 하게되면 map()메소드로 인해 student를 찾아가 student.score 반환하게하고
반환하는 값은, 숫자로 바꾼다 가 된다.
10.sort() 메소드로 정렬하기
콜백함수에는 a , b 이전값과 현재값이 전달 되는데 만약 -의 값을 리턴하게되면
첫번째 값이 다음 값보다 작다고 간주되어 정렬이 되어진다 .
반대로 b -a 를 하게되면 반대로 정렬된다
<출처 - 드림코딩 유튜브 =https://www.youtube.com/watch?v=3CUjtKJ7PJg&t=318s >
중요한 배열의 메소드였다
MDN 검색을 해보면 Array.prototype.map();
이렇게 나오던데 프로토 타입에 대해서도 알아봐야할것같다.
es6 문법 화살표 함수가 언제 쓰이는가 싶었는데
오늘 궁금증이 풀린것같다 콜백함수를 포함해야하는 여러 메소드에서 간결하고
가독성도 높히는 매우 중요한 문법인듯하다
다음 알아볼 것은 porototype 이다.
자바스크립트가 조금씩 친근하게 다가오고있다 😀