기존 Xcode 13에서 스토리보드를 사용하지 않고, 거의 대부분 Code를 중심으로 어플리케이션을 개발하고 있었습니다. 그런데 이번 Xcode 14 업데이트가 진행되고, 기존 세팅 방법으로 프로젝트를 실행하니 오류가 발생하고 시뮬레이터 실행이 중단되는 현상이 발생했습니다.
따라서 Xcode 14에서도 오류 없이 잘 실행이 되는 방법을 소개하겠습니다...!!
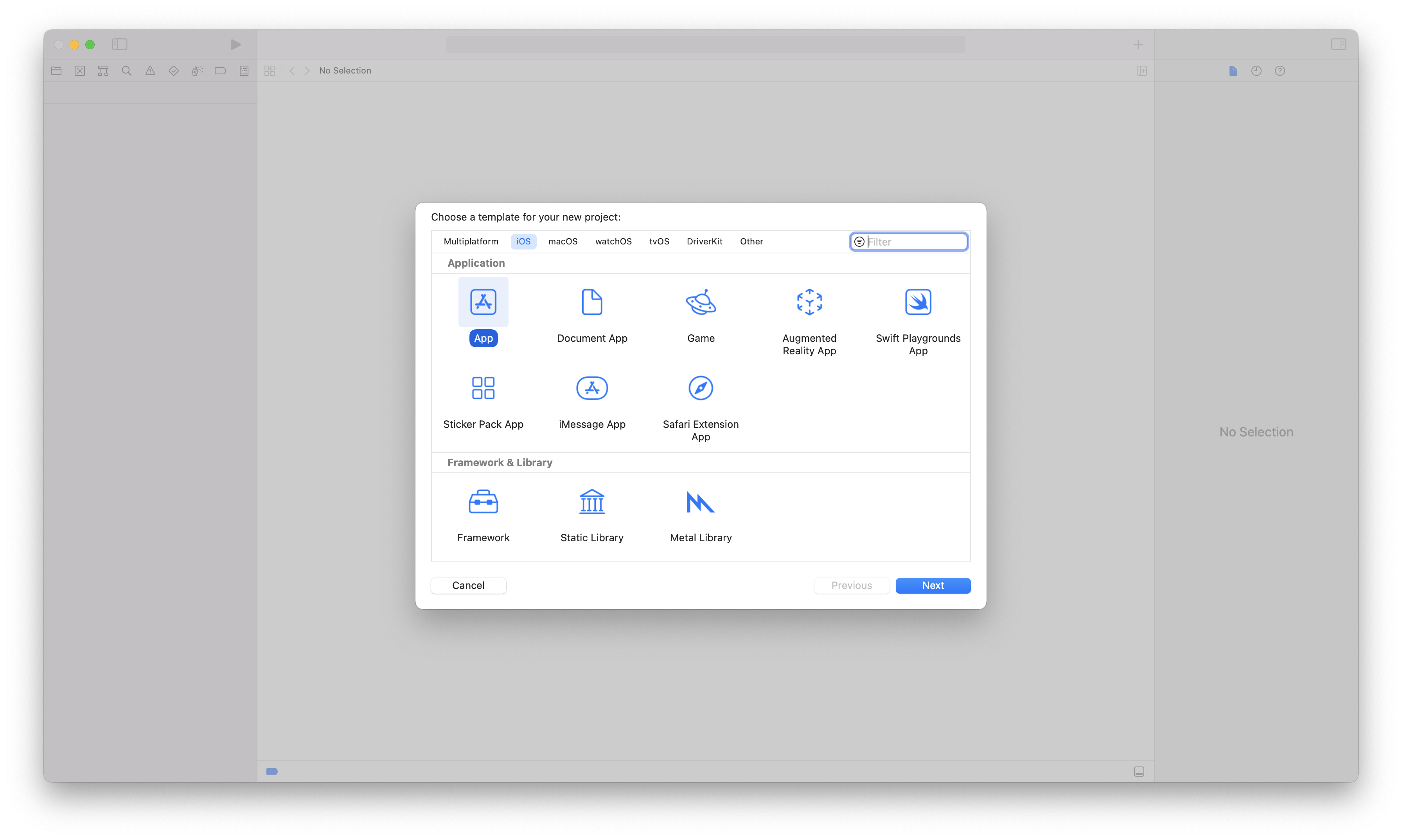
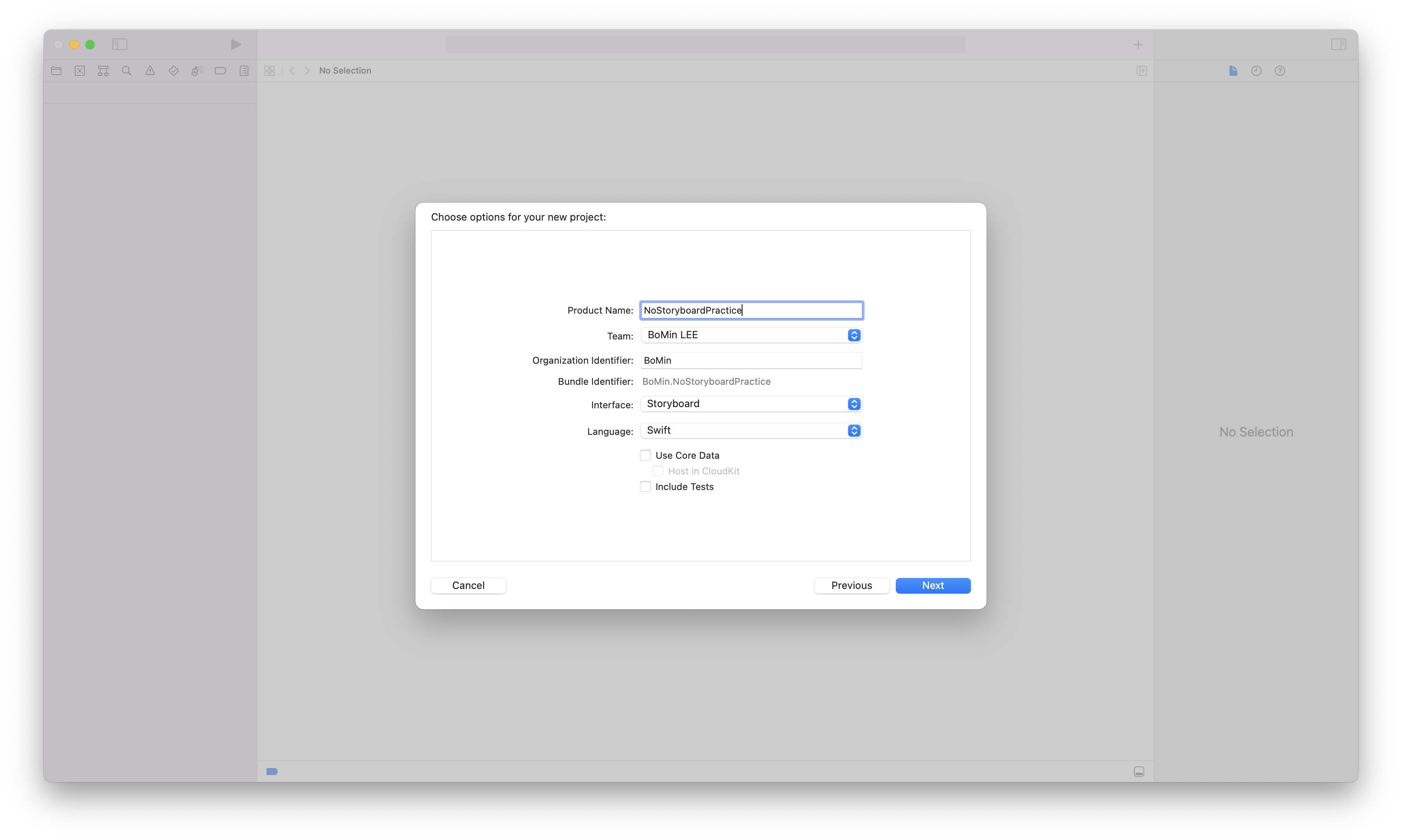
0. Xcode Project 생성
다음과 같이 프로젝트를 하나 생성합니다.

저의 경우, 스토리보드 없이 진행하는 프로젝트를 연습용으로 제작했기 때문에 프로젝트명을 'NoStoryboardPractice'로 했습니다.

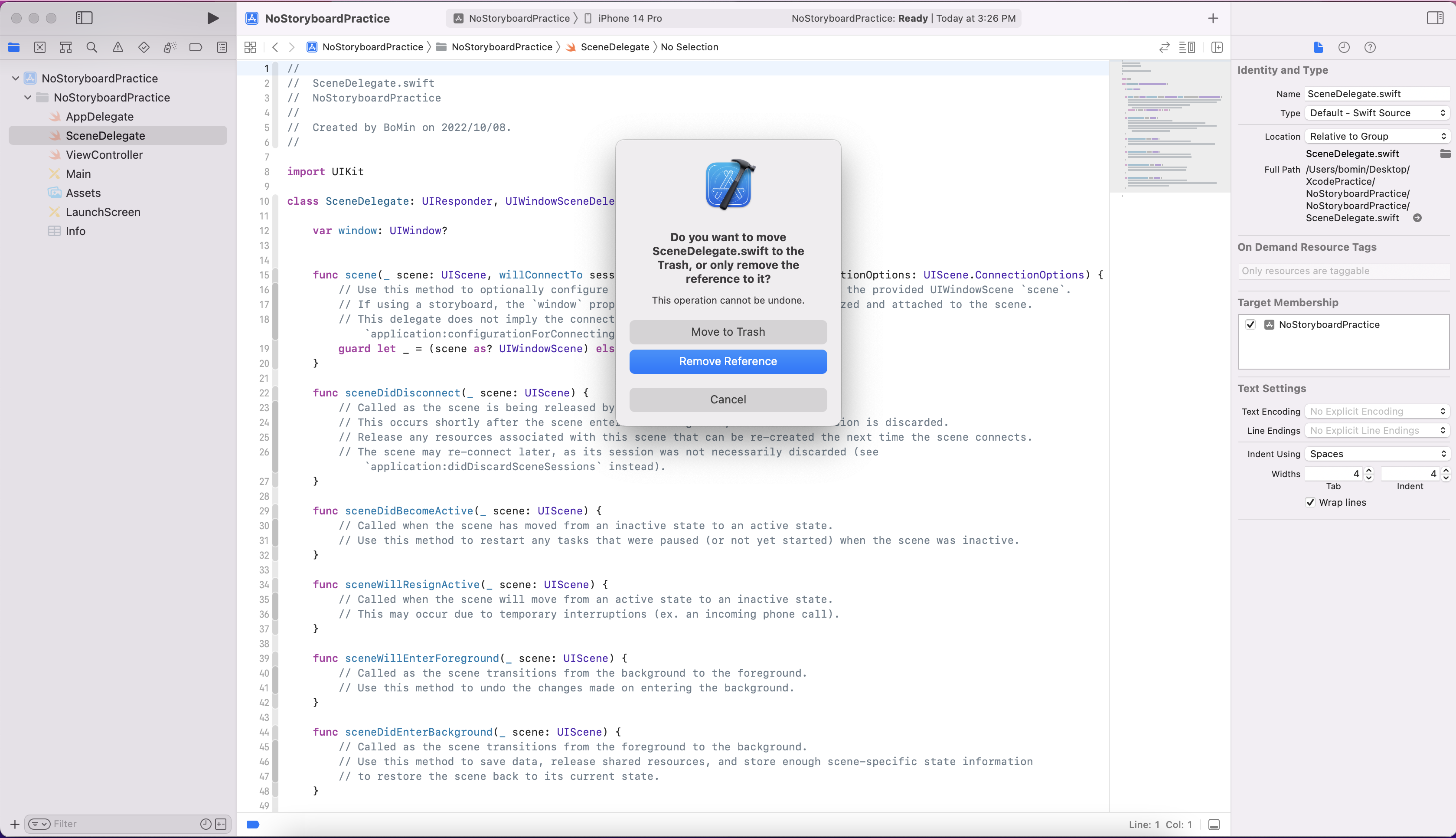
1. SceneDelegate 삭제
Xcode 좌측의 Navigator 영역에서 SceneDelegate.swift 파일을 선택합니다.
파일을 선택하고 ⌘ + ⌫ 를 누릅니다. 누르면 다음과 같이 Move to Trash 하여 파일을 완전히 삭제할 것인지 혹은 Remove Reference 하여 레퍼런스만 삭제할 것인지 물어봅니다. 이때, Move to Trash 를 선택해서 파일을 완전히 삭제해야 합니다.

SceneDelegate 삭제가 우려되신다면 글 하단의 [+] 부분을 참고해주시길 바랍니다!
2. Main 삭제
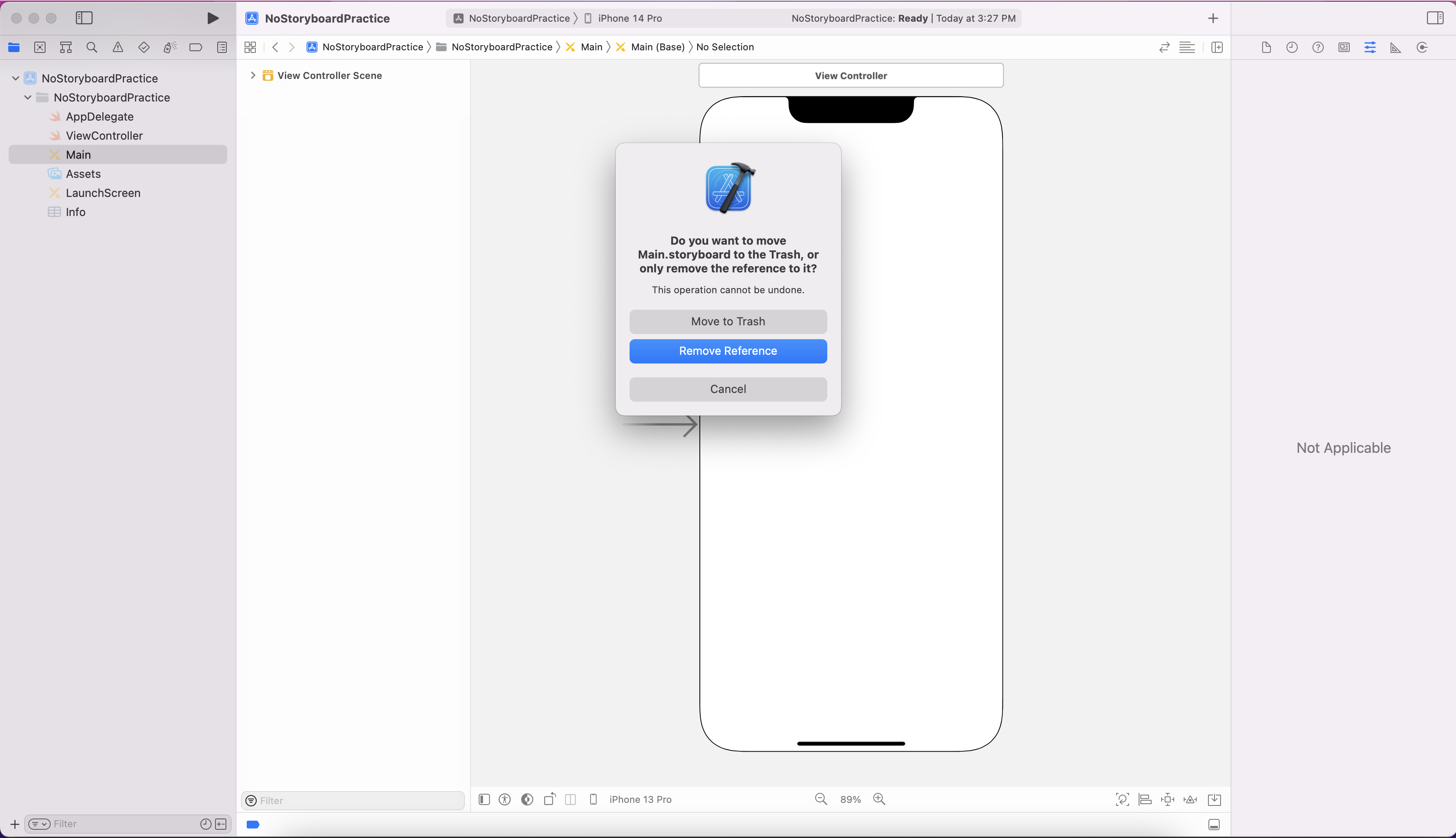
SceneDelegate 삭제를 완료했다면, 다시 좌측 Navigator 영역에서 Main.storyboard 파일을 선택합니다.
파일을 선택하고 ⌘ + ⌫ 를 눌러 아까와 마찬가지로 Move to Trash 를 선택해서 파일을 완전히 삭제합니다.

3. Info.plist 수정
Main을 삭제했다면, Info.plist 등에 남아있는 Main에 관련된 정보와 SceneDelegate에 관련된 것들도 함께 수정 및 삭제해 주어야 합니다.
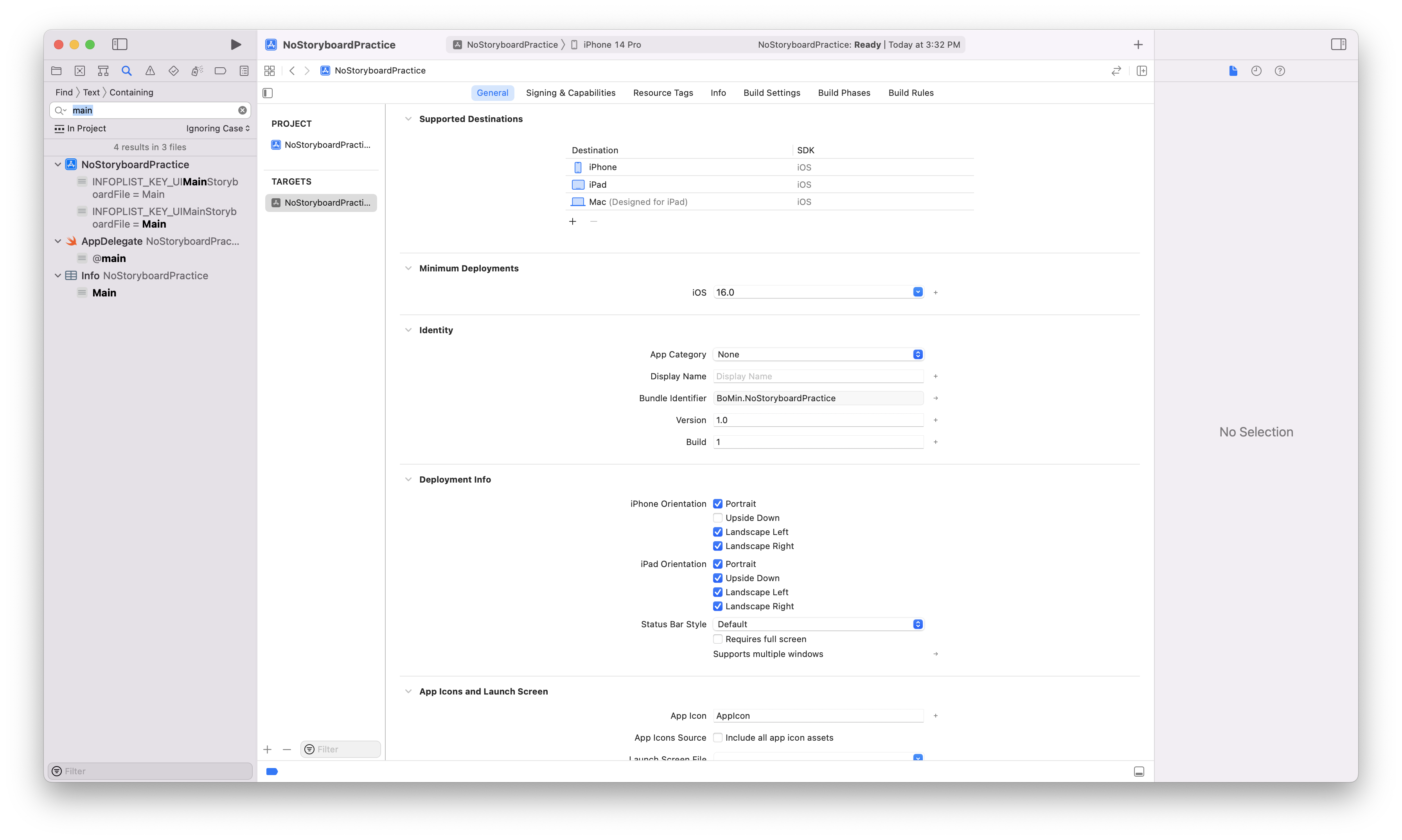
⌘ + ⇧ + F 를 눌러주면 좌측 Navigator 영역에 검색할 수 있는 검색창이 뜹니다. 검색창에 main 을 입력합니다.
그러면 다음과 같은 화면이 뜨는데 여기에서 삭제해야 할 요소를 찾는 것은 복잡하고 시간이 오래걸립니다.

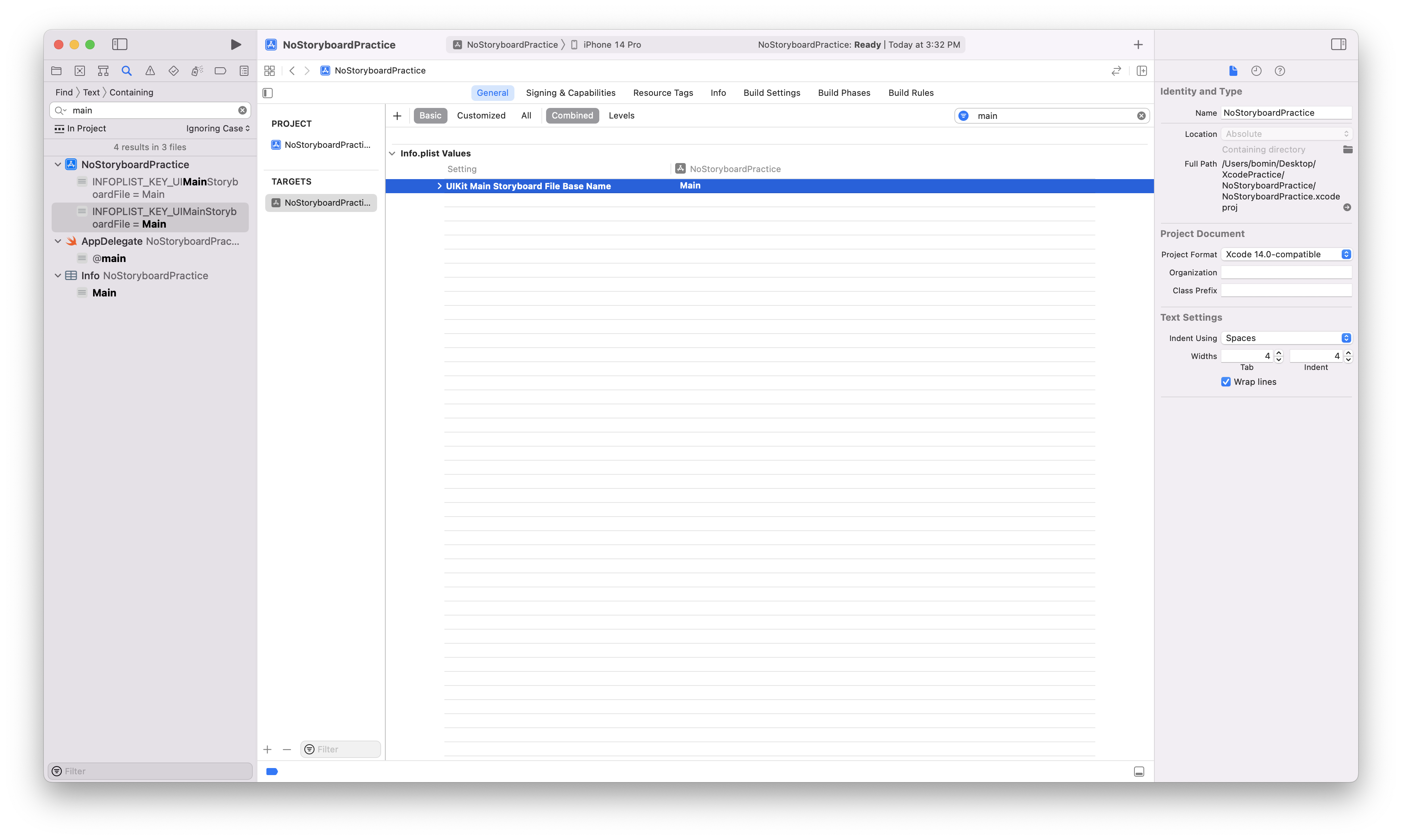
따라서 Navigator 영역의 검색 결과 중 두 번째를 선택하고, 편집기 영역의 필터에 main 이라고 검색해 필터링을 거친다면 아래의 사진에 보이는 요소가 하나 남게 되는데, UIKit Main Storyboard File Base Name 을 선택하고 ⌫ 을 통해 삭제하면 됩니다.

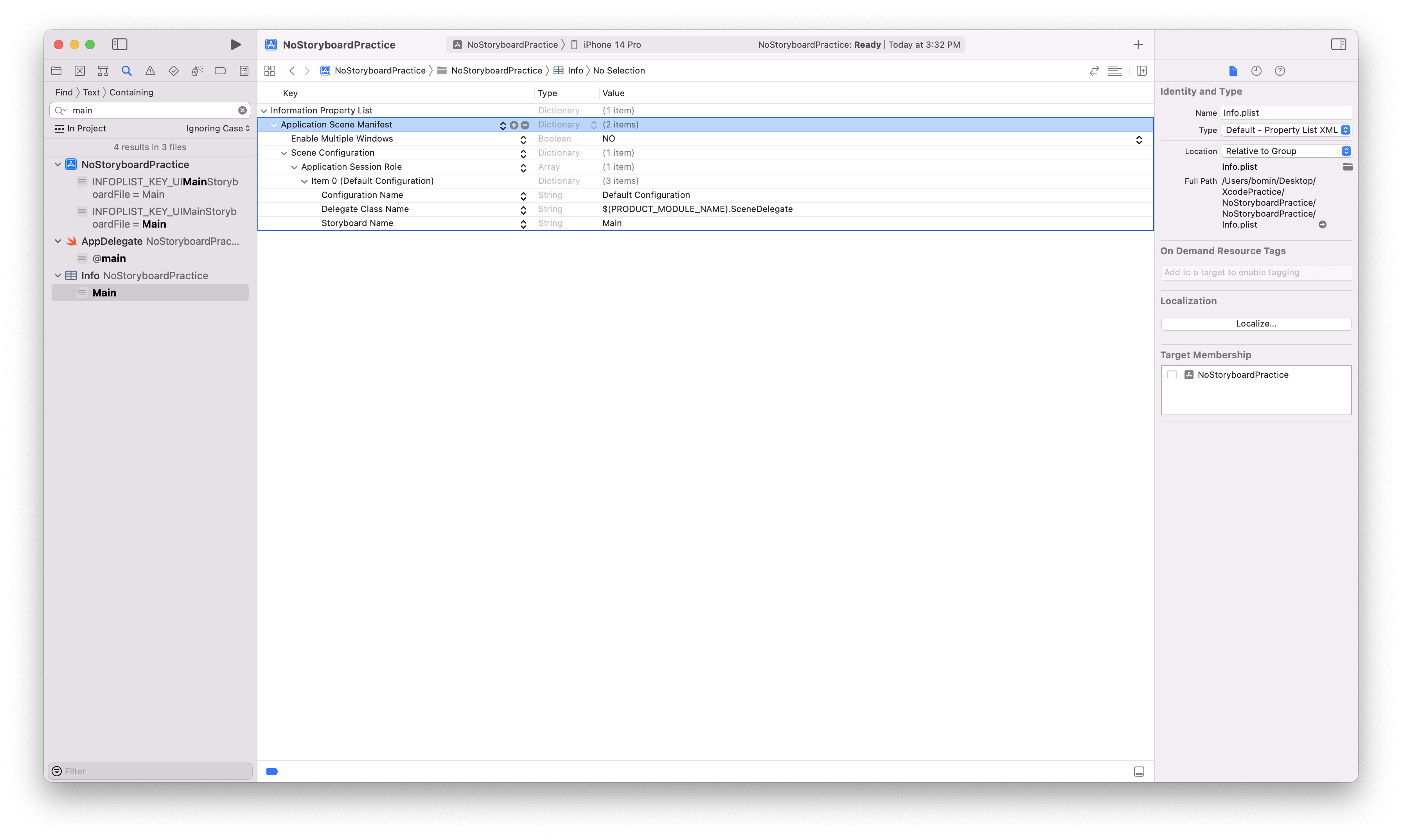
다음은 Navigator 영역의 검색 결과 중 세 번째를 선택하고, 편집기 영역에서 아래의 사진에서처럼 Application Scene Manifest 를 선택하고 위와 마찬가지로 ⌫ 을 통해 삭제하면 됩니다.

4. AppDelegate 편집
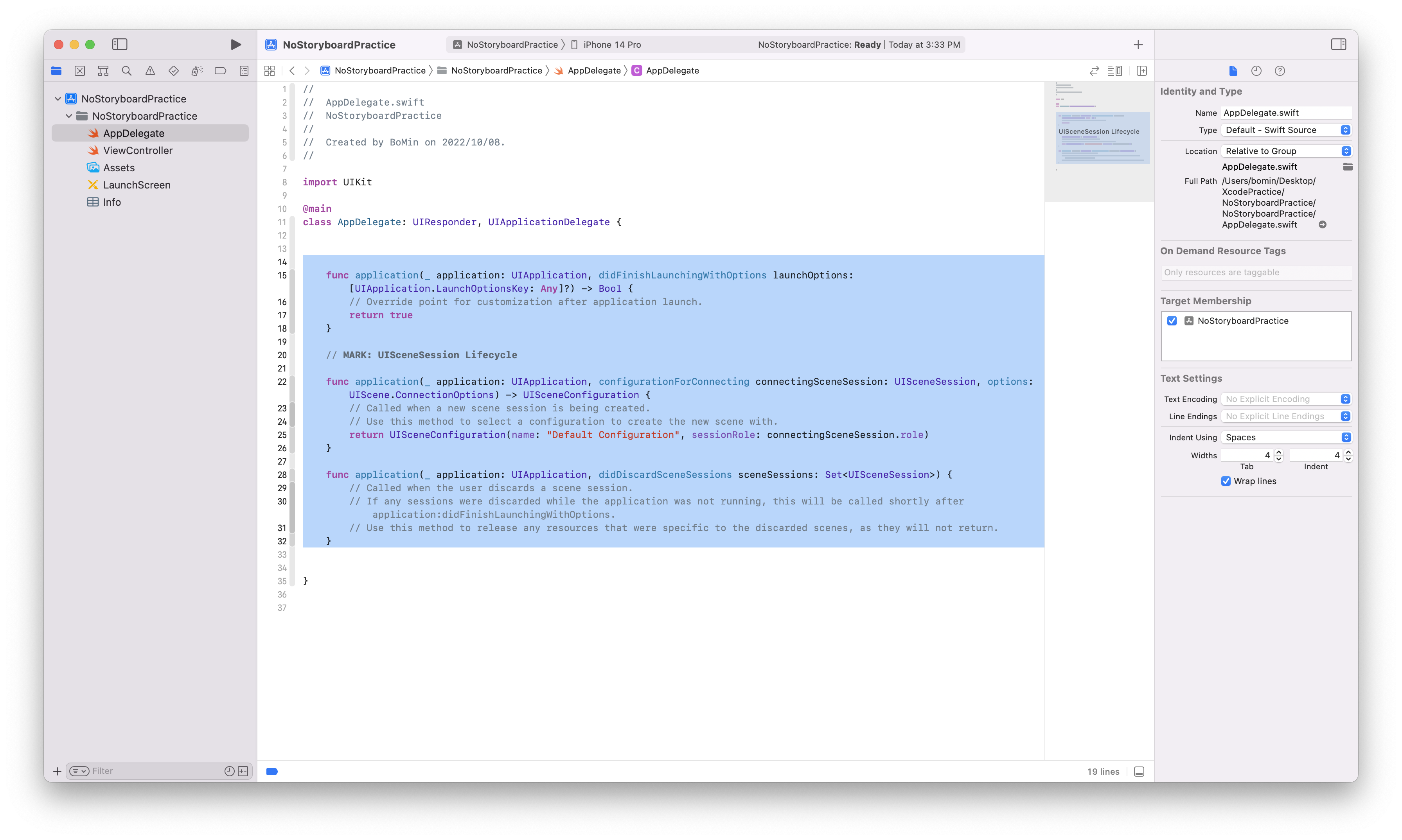
프로젝트가 정상적으로 동작하려면 AppDelegate.swift 파일을 수정해야 합니다. 좌측의 Navigator 영역에서 AppDelegate를 선택합니다.
아래의 선택된 부분인 AppDelegate 클래스 내부의 코드를 모두 지워줍니다.

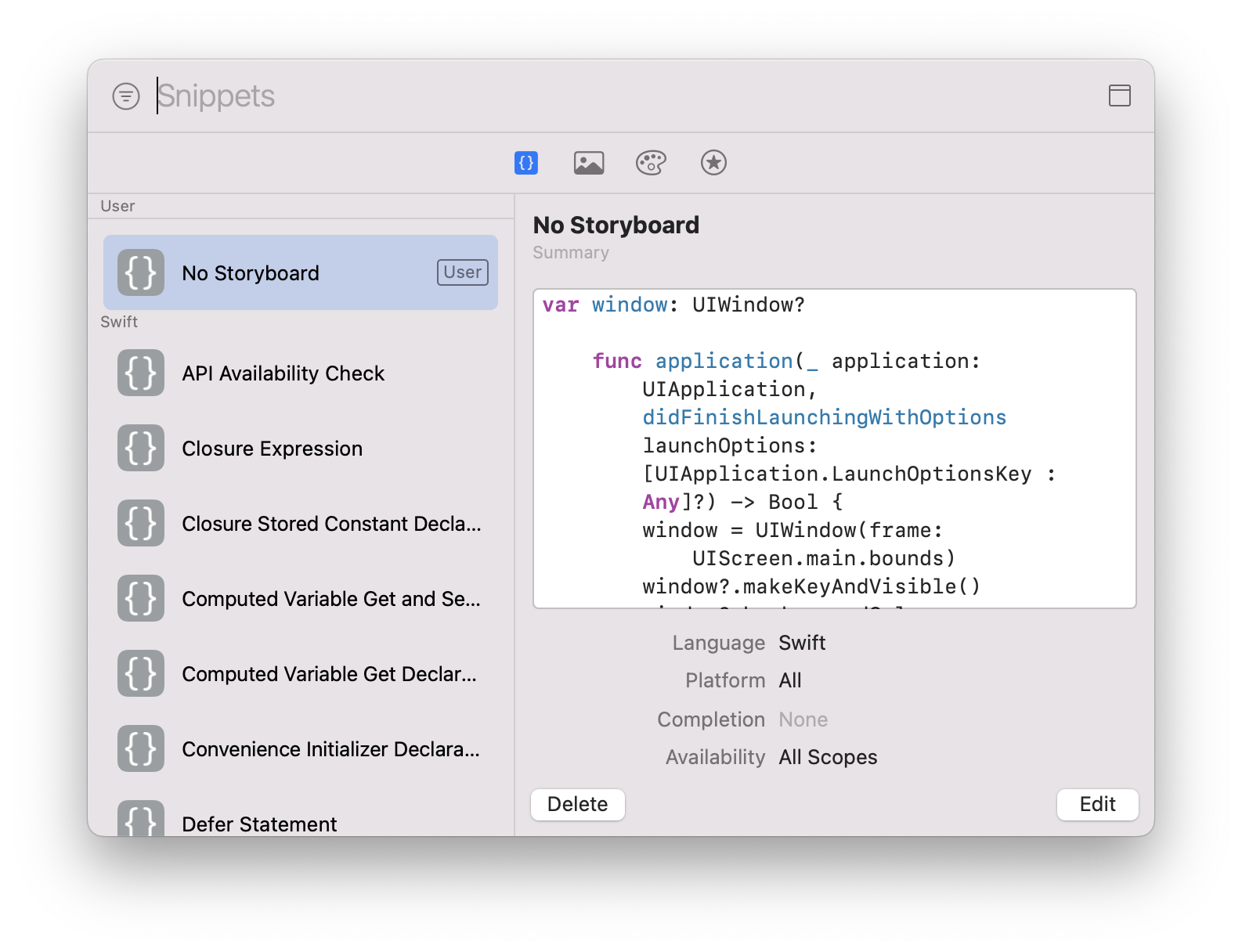
코드를 모두 지운 다음 편집기 영역 우측 상단의 + 버튼을 누르거나 ⌘ + ⇧ + L 을 통해 제가 제작한 No Storyboard Code Snippet을 추가해주겠습니다.
저의 경우, 프로젝트를 만들 때마다 AppDelegate에 직접 코드를 입력하기 귀찮으므로 No Storyboard 라는 Code Snippet을 제작해두었습니다. (Code Snippet을 제작하는 방법은 정말 간단한데, 이는 다른 포스팅에서 다루어 보도록 하겠습니다.)

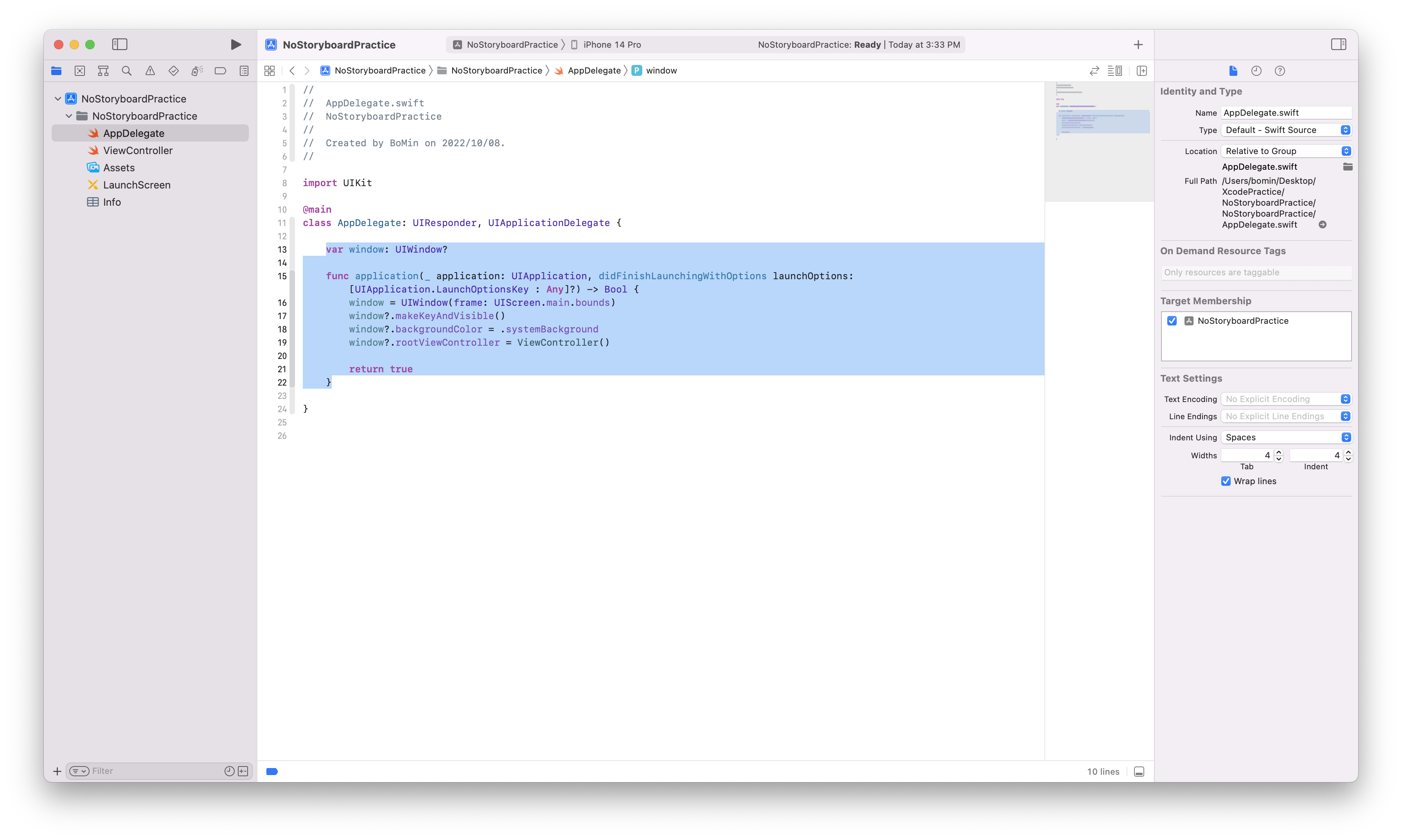
Code Snippet을 추가해주면 다음과 같이 AppDelegate의 코드 작성이 완료됩니다.

해당 부분의 Swift 코드는 다음과 같습니다.
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]?) -> Bool {
window = UIWindow(frame: UIScreen.main.bounds)
window?.makeKeyAndVisible()
window?.backgroundColor = .systemBackground
window?.rootViewController = ViewController()
return true
}다음은 초기 ViewController를 설정하는 부분의 코드로, 처음에 보여지게 하고 싶은 ViewController의 이름이 다른 경우 해당 ViewController의 이름으로 변경하면 됩니다.
window?.rootViewController = ViewController()5. ViewController 확인
AppDelegate까지 편집한 뒤에 Run 을 해도 실행은 되지만 다음과 같이 무슨 뷰인지 알 수 없는 흰(혹은 까만) 화면만 보이게 됩니다.

따라서 간단히 ViewController에 코드를 입력해 잘 작동되는지 확인해보겠습니다.
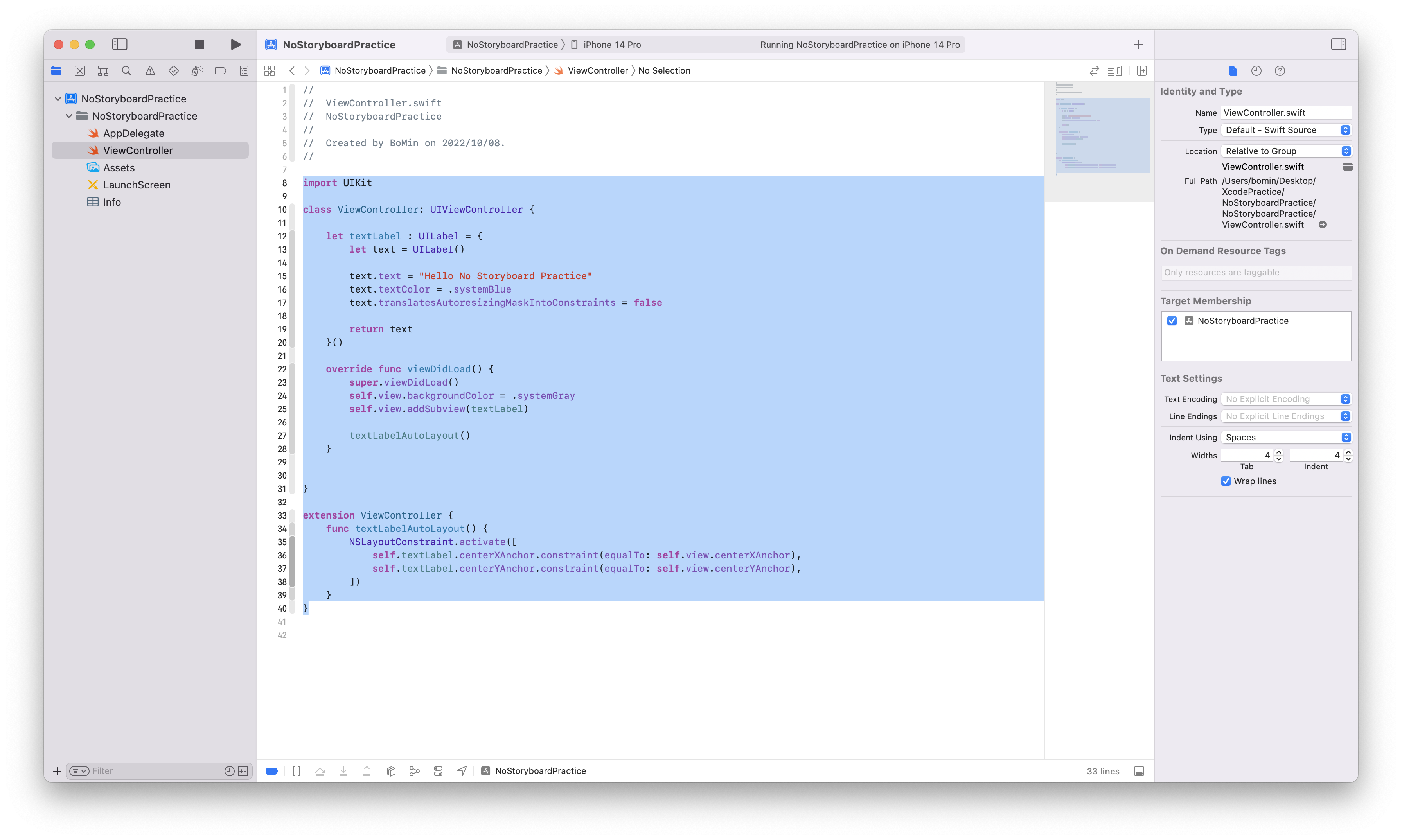
다음의 화면처럼 Label을 추가하고 간단히 배경색 변경을 통해 확인할 것입니다.

해당 부분의 Swift 코드는 다음과 같습니다.
import UIKit
class ViewController: UIViewController {
let textLabel : UILabel = {
let text = UILabel()
text.text = "Hello No Storyboard Practice"
text.textColor = .systemBlue
text.translatesAutoresizingMaskIntoConstraints = false
return text
}()
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = .systemGray
self.view.addSubview(textLabel)
textLabelAutoLayout()
}
}
extension ViewController {
func textLabelAutoLayout() {
NSLayoutConstraint.activate([
self.textLabel.centerXAnchor.constraint(equalTo: self.view.centerXAnchor),
self.textLabel.centerYAnchor.constraint(equalTo: self.view.centerYAnchor),
])
}
}6. Simulator 확인
backgroundColor 가 변경되고 UILabel 이 추가된 것을 확인할 수 있습니다.

[+] SceneDelegate 삭제가 우려된다면 ... ?
SceneDelegate를 삭제하게 되면 관련된 함수를 사용이 불가능 하지 않을까 하는 피드백을 받고 SceneDelegate를 삭제하지 않고 다시 시도해본 결과, 별다른 에러 없이 작동되는 것을 확인할 수 있었습니다.
몇 가지 간단한 동작들로 Xcode에서 Storyboard 없이 Code로 개발하는 방법을 알아보았습니다.
질문 혹은 피드백은 언제나 환영합니다 ~~ !
참조 :
Swift Arcade Youtube