
Layout을 구성할 때 사용되는 3가지 주요 접근 방식은 다음과 같습니다.
- Frame-Based Layout
- Autoresizing masks
- AutoLayout
이 중에서도 AutoLayout에 대해 살펴보도록 하겠습니다.
AutoLayout이란?
View에 주어진 Constraints(제약 조건)에 따라 뷰의 크기와 위치 등을 동적으로 계산하여 배치는 것입니다. 뷰의 외/내부의 변화에 동적으로 반응하여 UI를 구성합니다.
- 제약 조건을 이용해 UI 정의
- View 간의 관계 설정을 통해 크기 및 위치 계산
- 외/내부 변경 사항에 동적으로 반응
- Frame 기반에 비해 느린 퍼포먼스
등을 AutoLayout의 주요한 특징이라고 할 수 있습니다.
View의 속성
먼저 View의 속성에 대해 살펴봅시다.

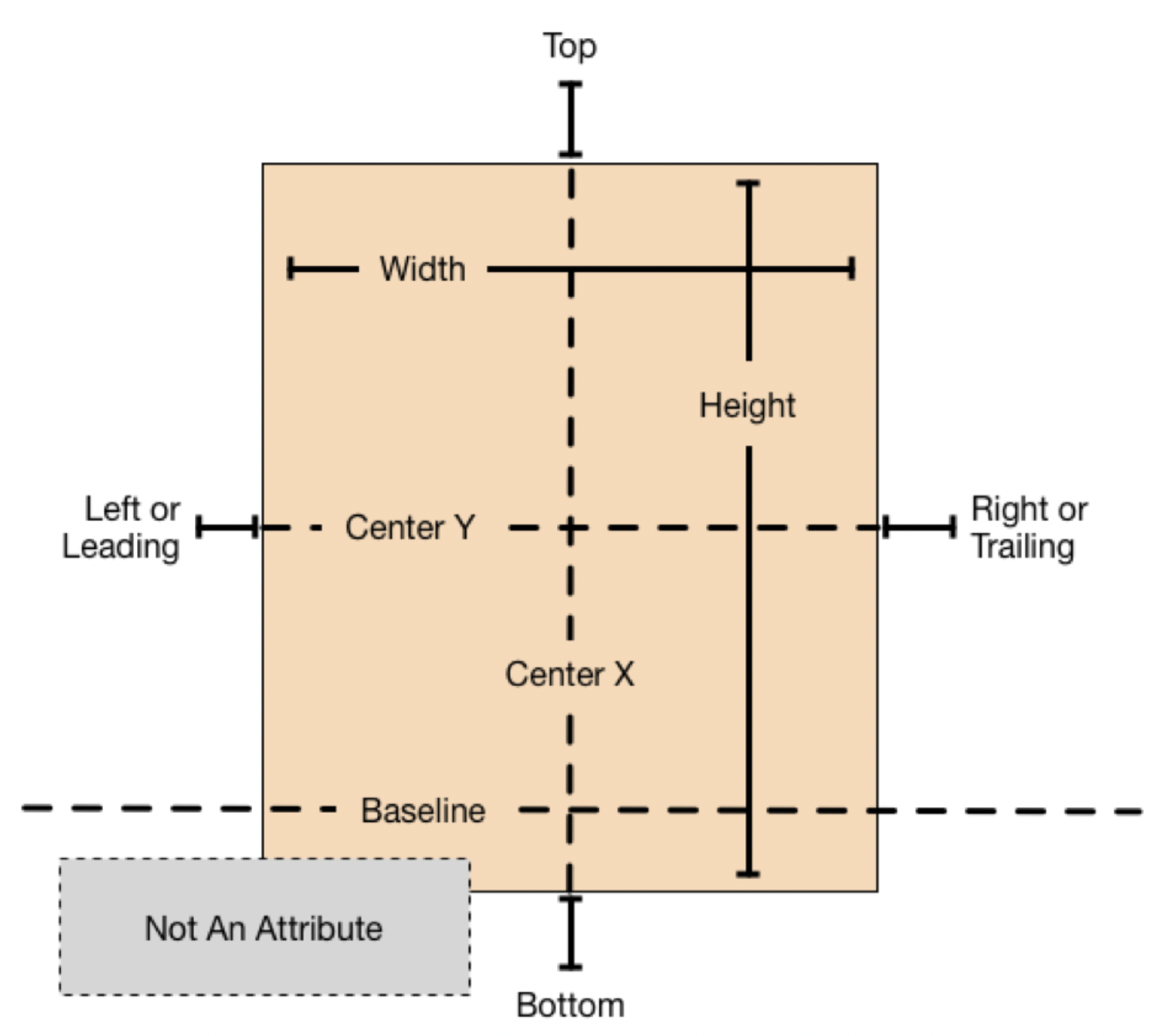
위치 속성
Top / Bottom / Leading(Left) / Trailing(Right)
View의 위, 아래, 왼쪽, 오른쪽을 뜻합니다(위의 사진과 함께 살펴보면 이해 가능). 주의할 점은 Leading이라는 속성은 Text가 시작하는 부분을 뜻하며 대부분의 국가에서는 왼쪽을 뜻합니다. 하지만, 아랍어와 같이 오른쪽에서부터 시작하는 언어를 나타내는 View에서는 Leading값이 오른쪽을 의미합니다.
언어에 관계없이 절대적으로 방향을 정하고 싶다면 Left, Right를 사용하면 됩니다.
CenterX / CenterY
가로, 세로의 중심축을 의미합니다.
크기 속성
Height / Width
Top과 Bottom 사이의 거리(=높이), Leading과 Trailing 사이의 거리(=너비)를 의미합니다.