📌reducer(리듀서) 란?
이전 상태와 동작을 받아 새 상태를 리턴하는 함수
📌redux(리덕스) 란?
상태 컨테이너
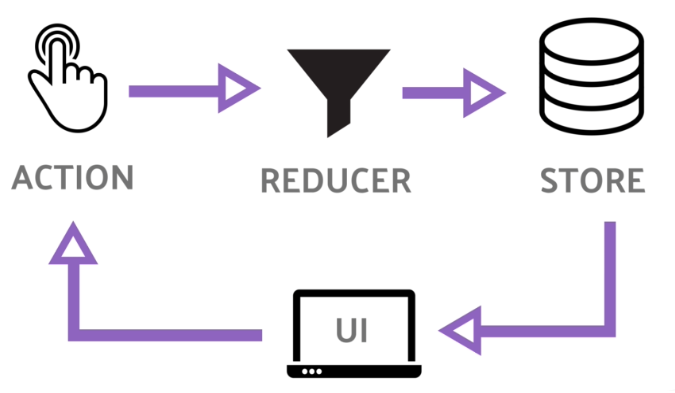
📌redux의 구조

📌reducer 와 redux 를 이용한 카운트 증가, 로그인 true, false 구현해보기
결과물

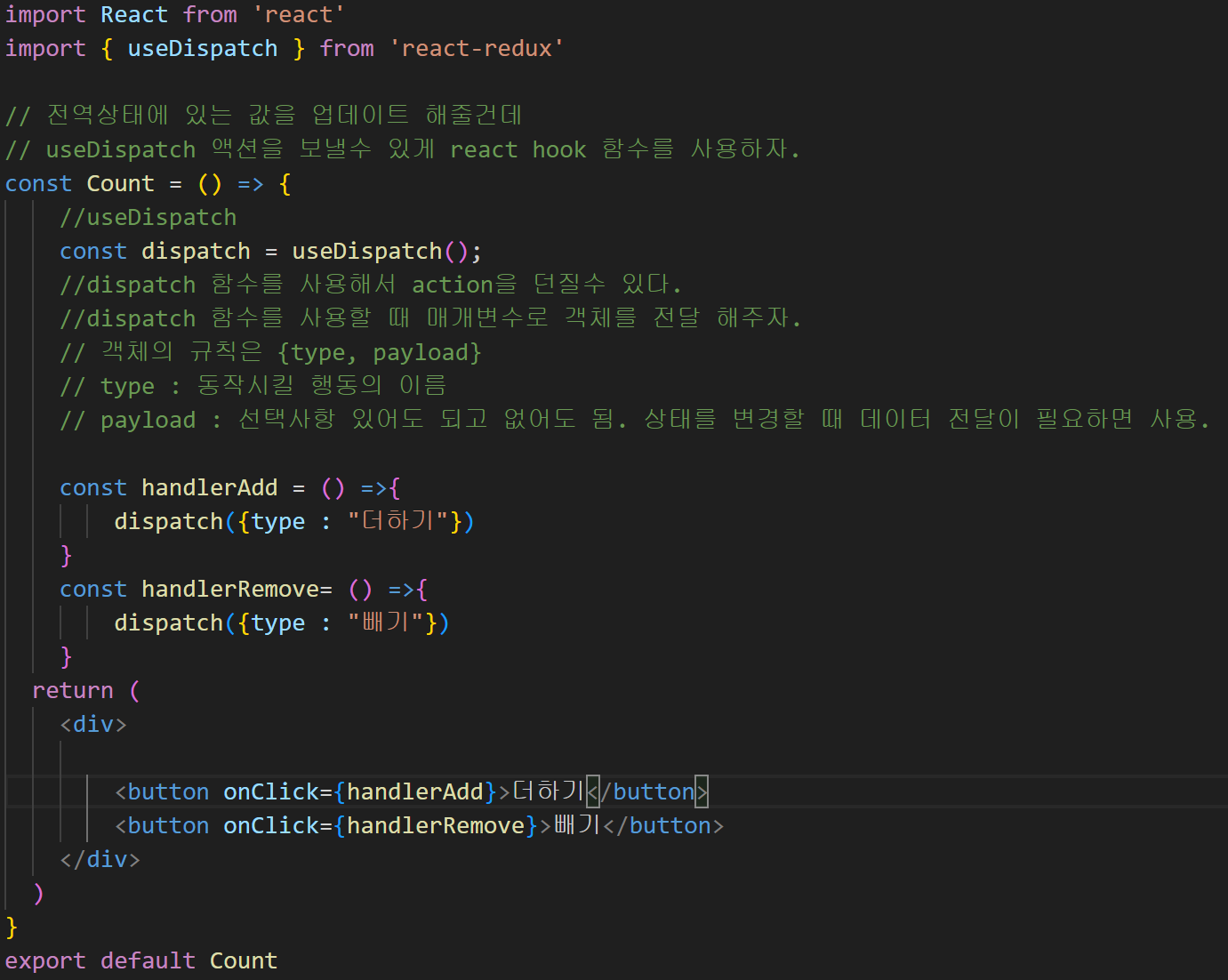
1.더하기,빼기 버튼 과 버튼을 눌렀을 때 useDispatch 를 이용해 action을 보내기.

버튼을 눌렀을 때, useDispatch 를 이용해 타입명을 정하여 action 을 정한다.
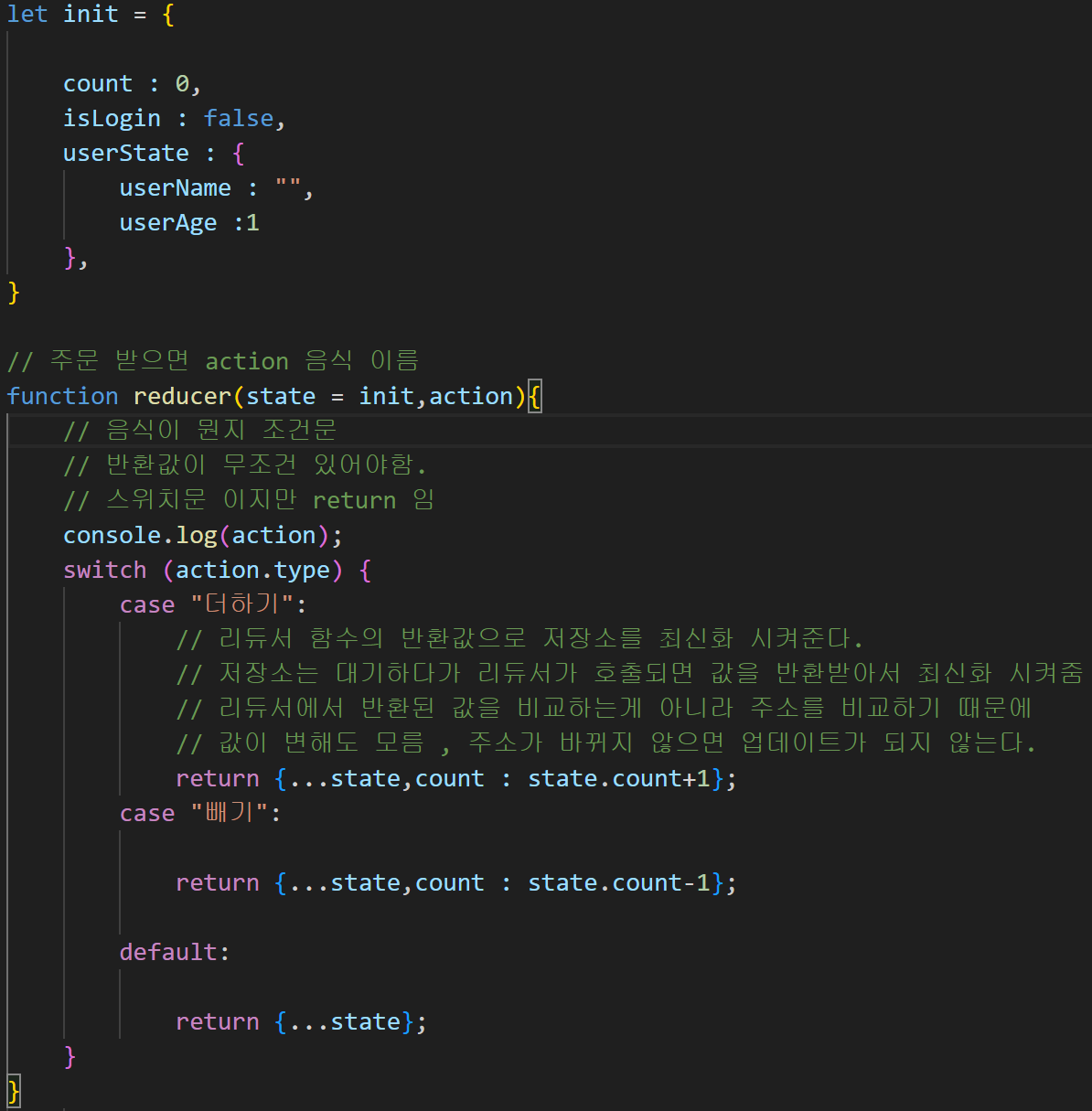
2. reducer 폴더안에 index.js 안에 init 설정과 action의 동작을 받았을 때 새 상태를 리턴하는 reducer 함수를 정의.

초기값을 설정하고 state 변수에 초기값을 담고, dispatch로 보낸 type을 action.type 으로 받아서 type에 따라 처리를 하는데, 스위치문 이지만 return을 사용해야하고, return 시에
return {count : state,count +1}; 와
return {...state, count : state.count +1} 은 결과는 동일하지만, 스프레드 연산자를 이용해 복사본을 생성 후 새 상태를 리턴한다.
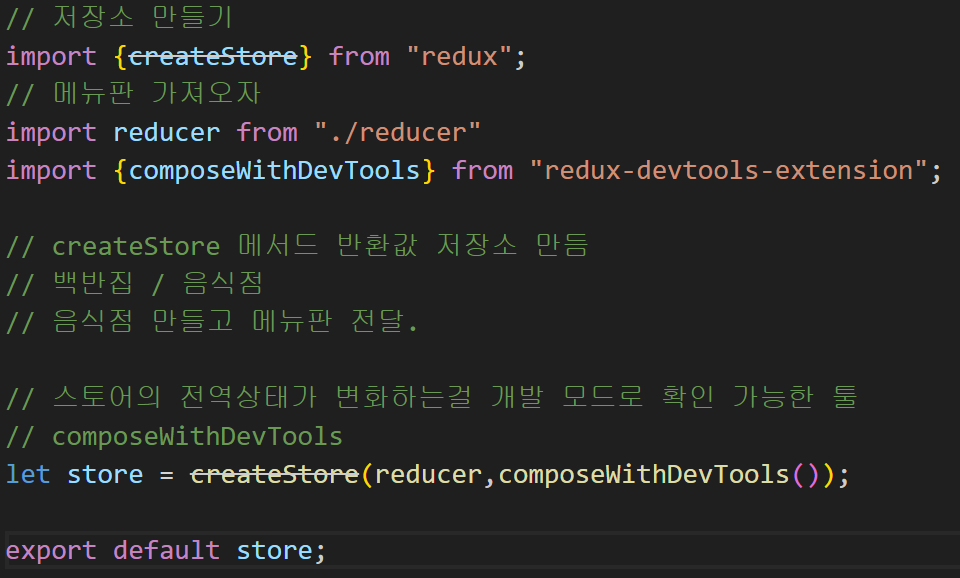
3. store 저장소 만들기

createStore 로 저장소를 만들고 매개변수로
첫번째는 위에서 정의한 reducer 함수,
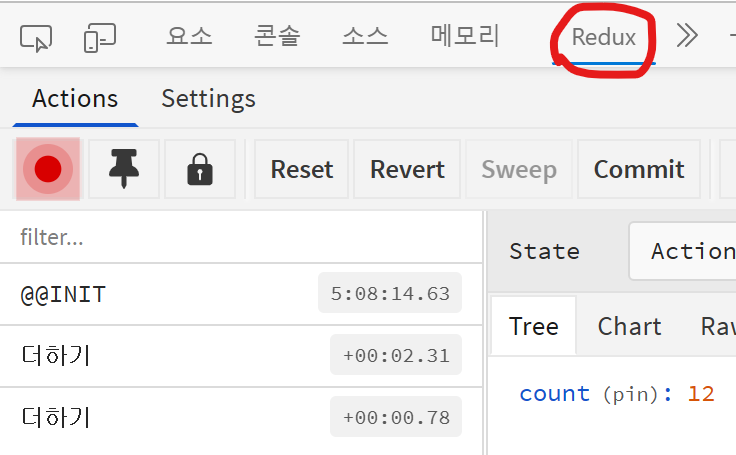
두번째는 composeWithDevTools() 함수로 브라우저 개발자 도구에서 redux 상태 및 작업을 검사하고 디버그 가능.
-> composeWithDevTools 를 사용하려면 npm i redux-devtools-extension 을 설치 해야한다.

어느 동작을 했고 상태값을 확인 가능
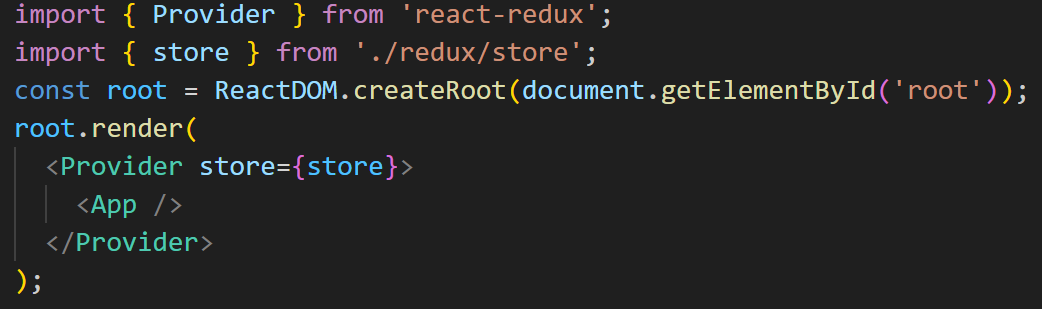
3-1. 저장소를 만들었다면 Provider 를 이용해 store 값 뿌려주기

Provider 컴포넌트는 자식 컴포넌트에 store 안의 값을 사용할 수 있도록 뿌려준다.
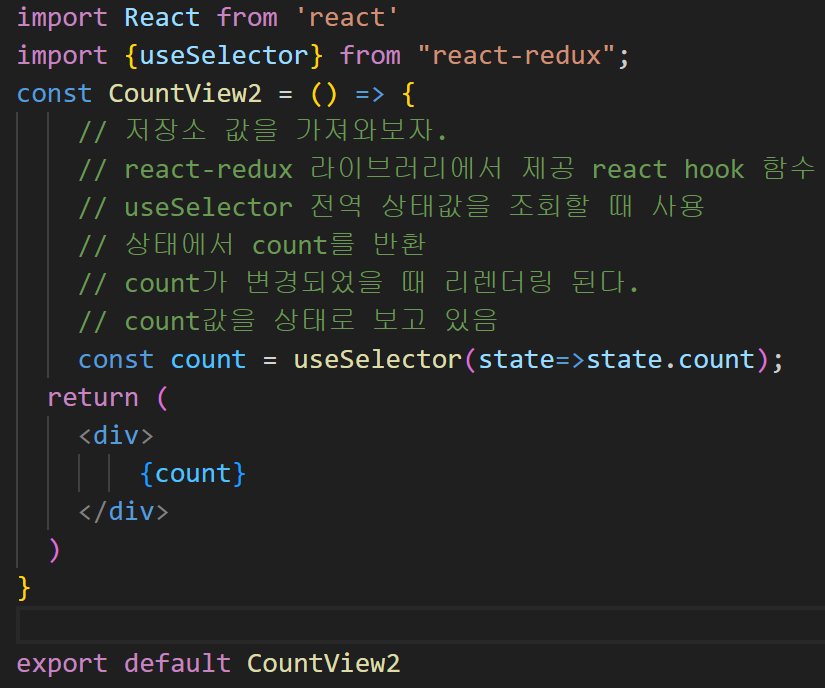
4. store의 전역 상태값을 가져와서 조회하기

useSelector 함수를 이용해 state 의 모든 값을 가져온후, state의 count 값만 count 에 담아 표시.
5. 로그인 상태 true, false
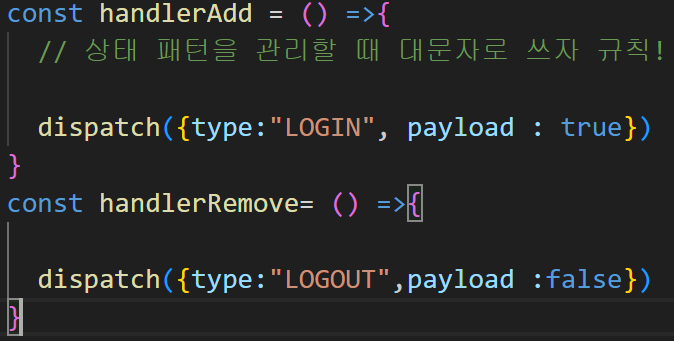
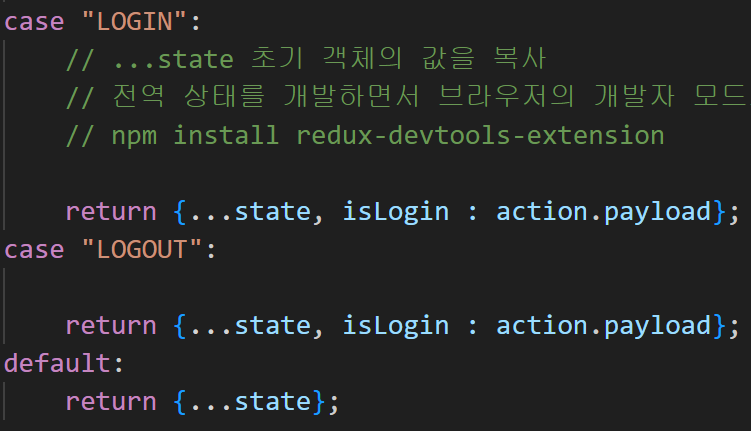
로그인 상태도 동일하게 로그인, 로그아웃 버튼을 만들고 각 버튼을 눌렀을 때, 동작하는 action 과 type을 지정하고 reducer 함수에서 새 상태를 리턴해주면 된다.


위 코드처럼 type 과 더불어 payload에 값을 담아서 보내고 payload 값을 받아 새상태에 적용할 수 있다.
보통 type명을 지정할 땐 대문자로 한다.
