📌 styled-components 란?
css 파일이 아닌 js에 작성된 컴포넌트에 바로 스타일을 적용하는 기법
📌 특징
1. styled-components를 사용하면 클래스명 임의로 복잡한 형태로 지정되어 겹치지 않는다.

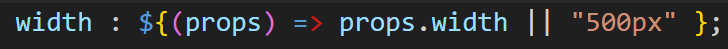
2. props 값으로 넓이를 지정할 수 있다.


📌 styled-components 를 이용해 간단한 예제 만들어보자.
설치 npm i styled-components
1. 결과물

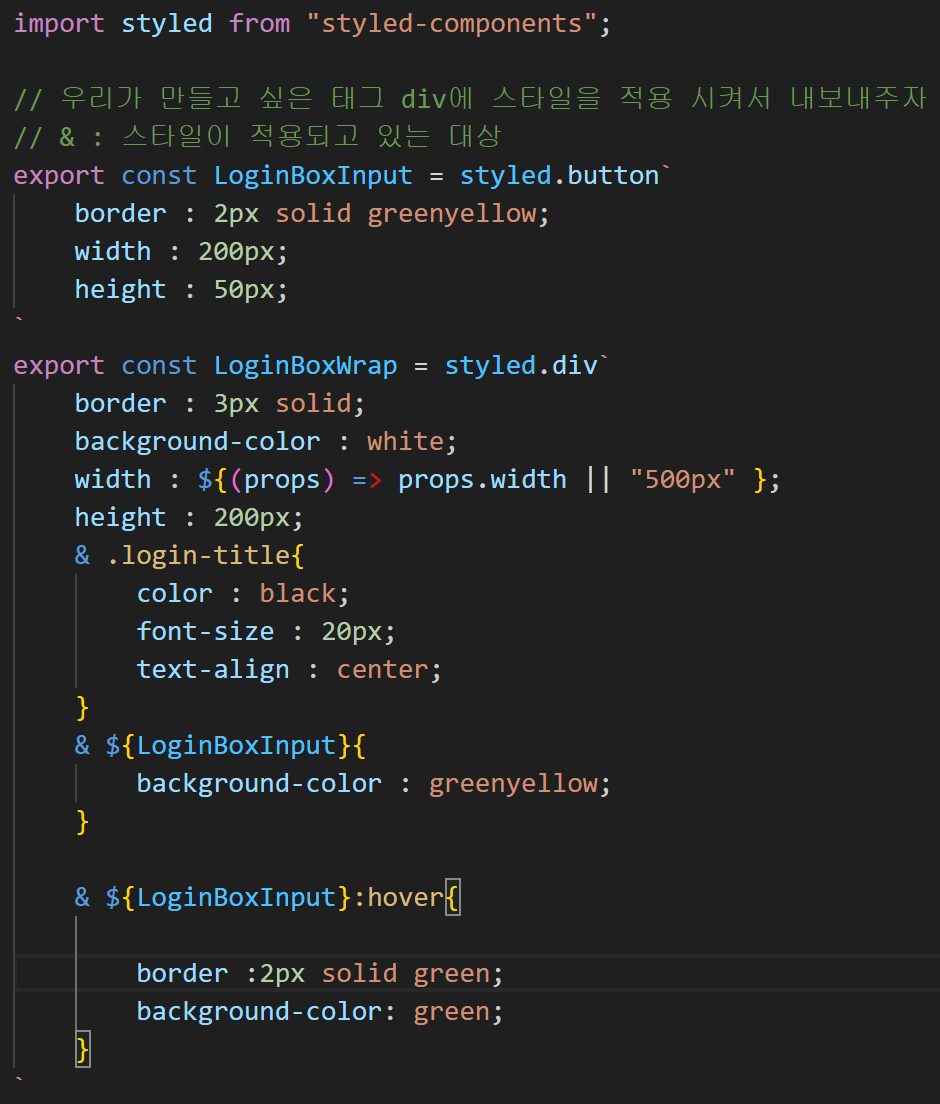
2. Login.styled.js 파일 작성.

"styled-components" 에서 import 한 후,
export const 컴포넌트명 = styled.태그이름`
원하는 스타일을 백틱안에 적는다.
기본적인 css 내용,
컴포넌트 안에 있는 컴포넌트 와 클래스명이 지정된 태그, 일반 태그 등은
& .클래스명{
};
& ${컴포넌트명}{
};
& 태그명{
};
이렇게 스타일을 적용할 수 있다.
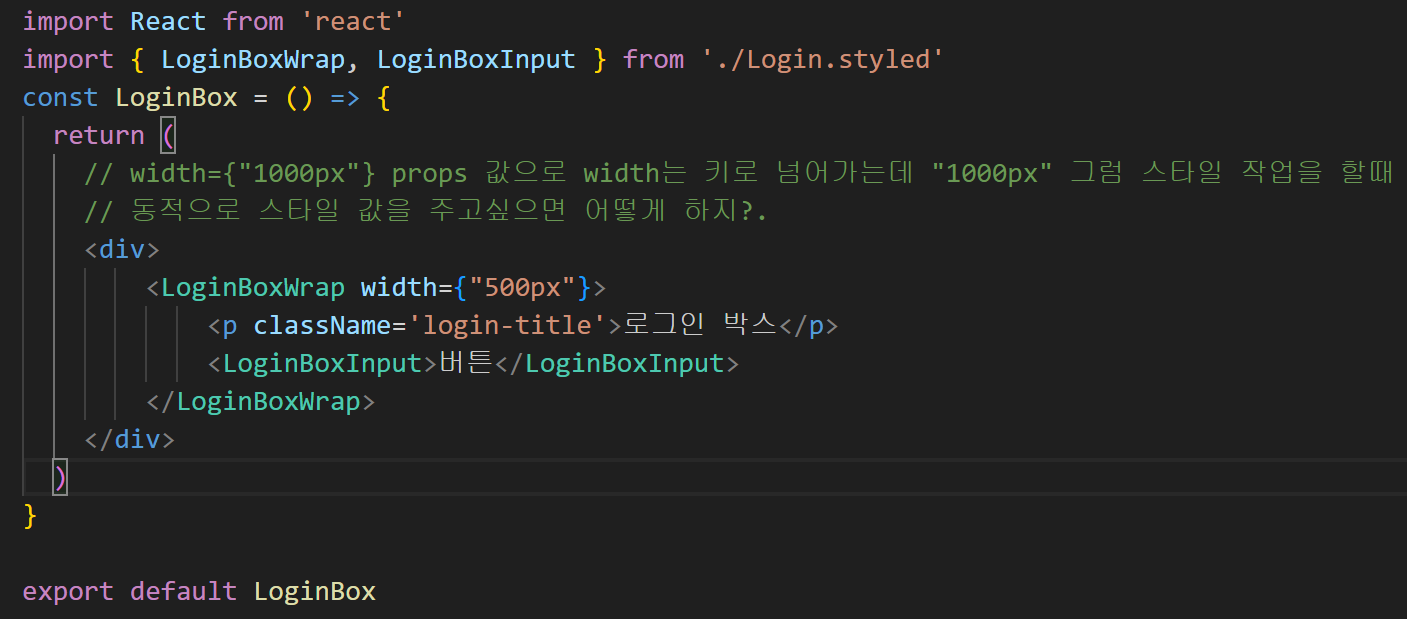
`3. box에 대한 컴포넌트 작성.

위에서 정의한 컴포넌트 명을 해당 파일에서 import 받고 내가 적용하고 싶은 css 의 컴포넌트 명을 적으면 된다.
4. 추가로
color : ${(props)=>props.isActive ? "black": "gray"};
로 컴포넌트의 props 로 isActive 의 값을 전달하여 true 일때 black, false 일때 gray 이런식으로 사용할 수 있다.