📌 redux-thunk 란?
api 호출이나 비동기로 작업을 할 때 디스패치해야 하는 경우가 많은데 redux는 비동기 작업을 처리할 수 없어서 redux용 미들웨어인 redux-thunk 를 사용한다.

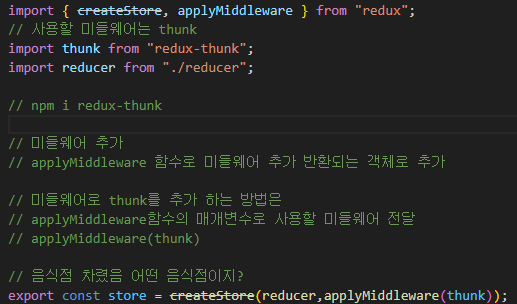
설치 : npm i redux-thunk
위와 같이 호출하고 미들웨어로 thunk를 추가하는 방법은
export const store = createStore(reducer,applyMiddleware(thunk));
코드와 같다.
📌로그인을 예를들어 thunk 사용해보기

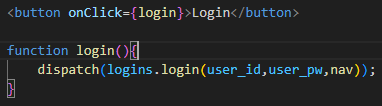
로그인 버튼을 눌렀을 때, 미들웨어 폴더에서 import 받은 logins에 login input 값을 disptch로 보낸다.

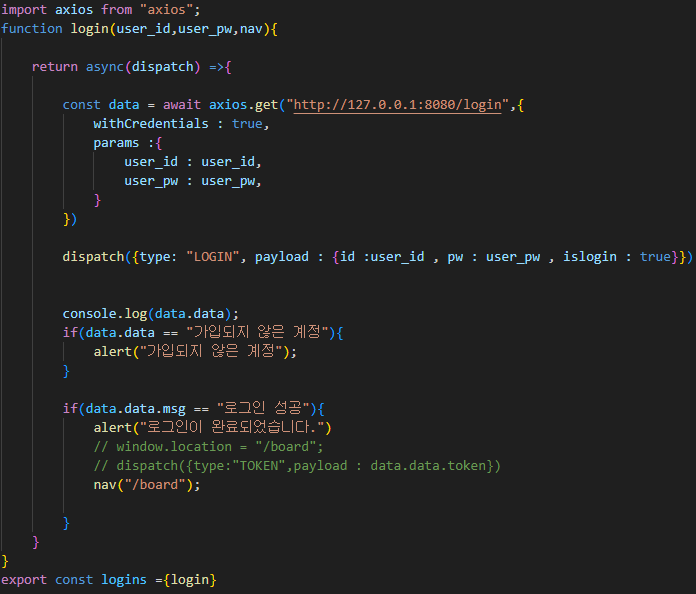
보낸 login input 값을 받아 axios 를 이용해 처리하고, dispatch를 보내 reducer에 login 상태정보를 저장한다.
😡몰랐던점
data.data.msg 값을 "로그인 성공" 이라는 값으로 받았을 때 바로 게시판 페이지로 이동하게끔 하고 싶어 window.location 를 사용했는데 페이지 이동이 되지 않았다.
그래서 직접 해당파일에서 const nav = useNavigate(); 선언하고 nav("/board")를 입력하니 react hook 관련 에러가 발생했다.
⭐⭐해결
그래서 로그인 인풋페이지에서 const nav = useNavigate(); 를 선언하고 nav를 매개변수로 넘겨서 사용.
📌 combineReducers 란?

작업을 하면 로그인, 회원가입, 게시판 등 reducer 파일이 여러개가 생긴다.
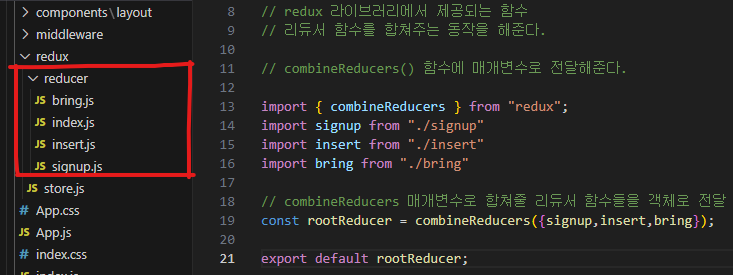
그 reducer 함수들을 합쳐주는 동작을 해준다.
reducer 파일에 index.js 파일안에 위와 같이 작성하면 된다.

그러면 import 할 때, ./reducer 파일까지만 지정해도 index 파일을 찾아간다.
여러 reducer 를 index에 모으고 index를 export 해서 import 하는 것.


좋은 글이네요. 공유해주셔서 감사합니다.