React란?
사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
추가설명 : 라이브러리
프로그램 제작시 필요한 기능이다.
예를들어 자동차가 굴러가기 위해 필요한 바퀴, 자동차가 밤에 앞을 보기위한 헤드라이트, 자동차가 사고났을시 운전자를 보호하기위한 에어백 등이 있다. 사람의 눈,손,발 등등…
언제든지 필요한 곳에서 호출하여 사용할 수 있도록 클래스나 함수로 만들어진 것이다.
사용여부는 코드작성자의 의도에 맞게 사용하면됨.
React가 현재 많이 사용되는 이유
- 자바스크립트 문법을 사용하여 익숙하게 사용할수있다.
- 오픈소스 프로젝트이므로 많은 사용자가있어서 생태계 활성화.
- 페이스북의 지속적인 관리가 이루어지므로 낙후될 가능성이 낮음.
- 컴포넌트를 이용하여 단순하고 간단하게 정의하여 유지보수가 쉬움.
- 웹이 아닌 다른 플랫폼(앱)에서도 활용가능한 기술로 확장가능.
npm을 이용하여 cra 파일 구성 및 구성요소 설명
npm이란 Node-Package-manager로 node.js에서 사용되는 패키들을 관리하는 매니저이다.
npm이 관리하고 있는 패키지를 명령어로 호출하여 내 컴퓨터에 설치할수있다.
npx create-react-app 프로젝트명이렇게 터미널에 입력을 하게되면 npm이 리엑트가 구동할수있도록 필요한 파일들을 알아서 다운받아준다.
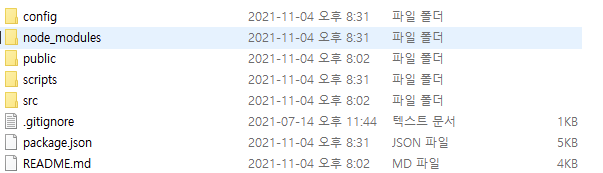
다운받으면 여러가지 파일 들이 있는데 각 파일 설명을 간단히 설명 하면

- node_modules : npm으로 다운받은 모든 패키지들이 저장되어있는 폴더.
- package.json : 우리 프로젝트에 대한 정보들이 기입된파일
- script : 프로젝트에서 실행할 수 있는 명령어들이 있는 곳
- dependency : 프로젝트에서 필수로 하는 패키지 정보가 있는곳.
- gitignore : git add . 를 해도 올라가지 않도록 설정하는곳.
- index.js : react컴포넌트와 HTML파일을 연결해주는 다리.
- app.js : 실제 화면에 보여지고있는 컴포넌트
React 컴포넌트의 종류와 장점
React 컴포넌트란?
리액트로 만들어진 앱을 이루는 최소한의 단위
리액트 컴포넌트들을 모아서 HTML내부를 구성할수있음.
컴포넌트의 종류로는 함수형 컴포넌트와 클래스형 컴포넌트가 있다.
- Class형 Component
- 초기에 많이 사용되던 컴포넌트.
- 함수형에 비해 문법과 사용법이 복잡함.
- 이전에 클래스형으로 작성된 코드들이 많기때문에 읽고 해석할줄 알아야함!
- Function형 Component
- 클래스형 컴포넌트에 비해 간단하고 단순.
- 초창기에 state를 관리못한다는 단점으로 인해 잘 사용되지 않음.
- hooks 라는 기능이 추가되면서 state를 관리할수있게된 이후로 자주 사용됨.
- 실제 현업에서 가장 많이 사용되고있는 컴포넌트.
컴포넌트 사용의 장점
1. 코드 재활용성 증가
2. 코드 유지보수 용이
3. 해당 페이지가 어떻게 구성되어있는지 파악 용이
4. 컴포넌트 끼리 부모 자식 요소를 포함할수있음.

