돌아온 위코드 위스타그램 기능설명
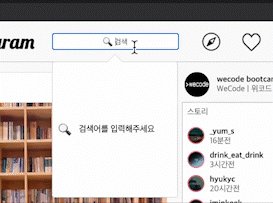
마지막 기능인 검색기능 구현

HTML
미리 텍스트 바를 만들어놓고 자바스크립트를 이용하여 그안에 새로운 이미지와 이름 생성하여 자식요소로 넣어줄 예정입니다.
<div class="search-info">
<div class="info-box">
<div class="search-info-imgbox">
<img
class="search-icon"
src="./guide/tobe/search-img.png"
alt=""/>
</div>
<div class="search-info-idandnick">
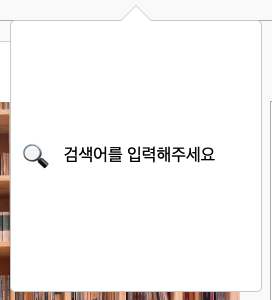
<p class="search-info-first">검색어를 입력해주세요</p>
</div>CSS

위에 말풍선 꼬리 코드
.navigation-bar .nav-fix .nav-search .search-info {
position: absolute;
top: 80px;
width: 250px;
height: 270px;
z-index: 10;
border: 1px solid rgb(209, 209, 209);
background-color: #fff;
border-radius: 5px;
justify-content: center;
flex-direction: column;
display: none;
}
.navigation-bar .nav-fix .nav-search .search-info:after {
content: "";
position: absolute;
border-style: solid;
border-width: 0 15px 15px;
border-color: #ffffff transparent;
display: block;
width: 0;
z-index: 1;
top: -15px;
left: 110px;
}
.navigation-bar .nav-fix .nav-search .search-info:before {
content: "";
position: absolute;
border-style: solid;
border-width: 0 16px 16px;
border-color: rgb(209, 209, 209) transparent;
display: block;
width: 0;
z-index: 0;
top: -16px;
left: 109px;
}
JavaScript
항상 그랬듯이 각 부분에 주석으로 설명을 달아두었습니다!
(객체 내용은 개인정보라 안올리겠습니다.)
let searchBar = document.querySelector(".search-bar");
// 제일상단 검색창
let searchBarInfo = document.querySelector(".search-info");
// 정보가 담길 말풍선
let searchBarInfoImg = document.querySelector(".search-info-imgbox");
// 돋보기 아이콘을 따로 모아줌
let searchBarInfoFirst = document.querySelector(".search-info-first");
// 검색어를 입력해주세요 와 검색 결과가 없을 경우 텍스트를 담는 상자
let infoBox = document.querySelector(".info-box");
// 돋보기와 텍스트를 한번에 담는 상자
function checkValue() {
let searchBarValue = searchBar.value.toLowerCase();
// 입력받은 벨류값을 소문자로 전환.
if (searchBarValue) {
// 검색창에 벨류가 있을떄 실행
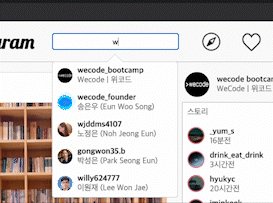
const result = Object.keys(objectOfSearch).find((key) =>
key.includes(searchBarValue)
);
// result는 객체의 키값이 검색벨류값과 같은 첫번째 키를 반환.
if (result) {
// 키값이 존재할때 실행
Object.keys(objectOfSearch).map((key) => {
if (key.includes(searchBarValue)) {
// 키값이 검색창의 벨류를 갖고있을떄 실행
infoBox.style.display = "none";
// 돋보기와 텍스트를 없앰
let newSearchImgBox = document.createElement("div");
newSearchImgBox.className = "info-box";
searchBarInfo.appendChild(newSearchImgBox);
// 벨류의 값에 맞는 객체의 이미지,아이디.닉네임을 담을 상자를 만들어줌
let newImgBox = document.createElement("div");
newImgBox.className = "search-info-imgbox";
newImgBox.innerHTML = objectOfSearch[key].img;
newSearchImgBox.appendChild(newImgBox);
// 이미지가 들어갈 이미지 박스를 생성해줌
let newIdAndNick = document.createElement("div");
newIdAndNick.className = "search-info-idandnick";
newSearchImgBox.appendChild(newIdAndNick);
// 아이디와 닉네임이 들어갈 상자를 만듬
let newId = document.createElement("div");
newId.className = "search-info-id";
newId.innerHTML = objectOfSearch[key].id;
newIdAndNick.appendChild(newId);
// 아이디를 만들고 바로위 상자에 넣어줌
let newNickName = document.createElement("div");
newNickName.className = "search-info-nickname";
newNickName.innerHTML = objectOfSearch[key].nickname;
newIdAndNick.appendChild(newNickName);
// 닉네임을 만들고 위에위에 상자를 넣어줌.
searchBar.addEventListener("keyup", function () {
// 한번더 키 입력시
newSearchImgBox.remove();
// 위에 만들어준 결과를 없애주고 다시 함수가 실행됨
});
}
});
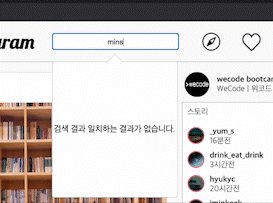
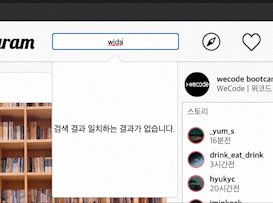
} else {
// 키값이 존재하지않을때 실행
infoBox.style.display = "";
// 검색 결과 없음창 출력
searchBarInfoImg.style.display = "none";
// 돋보기 이미지를 없애줌
searchBarInfoFirst.innerHTML = "검색 결과 일치하는 결과가 없습니다.";
// 텍스트를 검색결과 없음으로 수정
}
} else {
// 검색 벨류가 하나도 없을경우
infoBox.style.display = "flex";
//
searchBarInfoImg.style.display = "";
// 돋보기 화면이 다시 보이도록 설정해줌
searchBarInfoFirst.innerHTML = "검색어를 입력해주세요";
// 텍스트를 검색어를 입력해주세요로 수정
}
}
function closeSearchBar() {
if ((searchBarInfo.style.display = "flex")) {
searchBarInfo.style.display = "";
}
// 검색창 닫아주는 함수
}
searchBar.addEventListener("click", function () {
// 검색창을 클릭했을떄
searchBarInfo.style.display === "flex"
? (searchBarInfo.style.display = "")
: (searchBarInfo.style.display = "flex");
// 검색 말풍선이 나왔다가 다시 클릭시 사라지도록 설정
searchBar.addEventListener("keyup", checkValue);
// 검색창에 키를 입력했을떄 상단에 정의한 함수 실행
});
body.addEventListener("click", closeSearchBar);
// 다른부분 클릭시 검색창이 사라지도록 설정어려웠던점...
처음에는 map 문을 한번만 쓰니 제대로 실행되지않던 문제를 두번에 걸쳐 실행하다보니 확실하게 실행되는걸 확인하였습니다.
처음코드에서는 값을 분류하고 바로 처리했다면 이번코드에서는 확실히 값을 분류한후 분류된값에서 한번더 분류하여 실행되도록 설정하였더니 오류없이 실행되었습니다...
