1. Container / Presenter
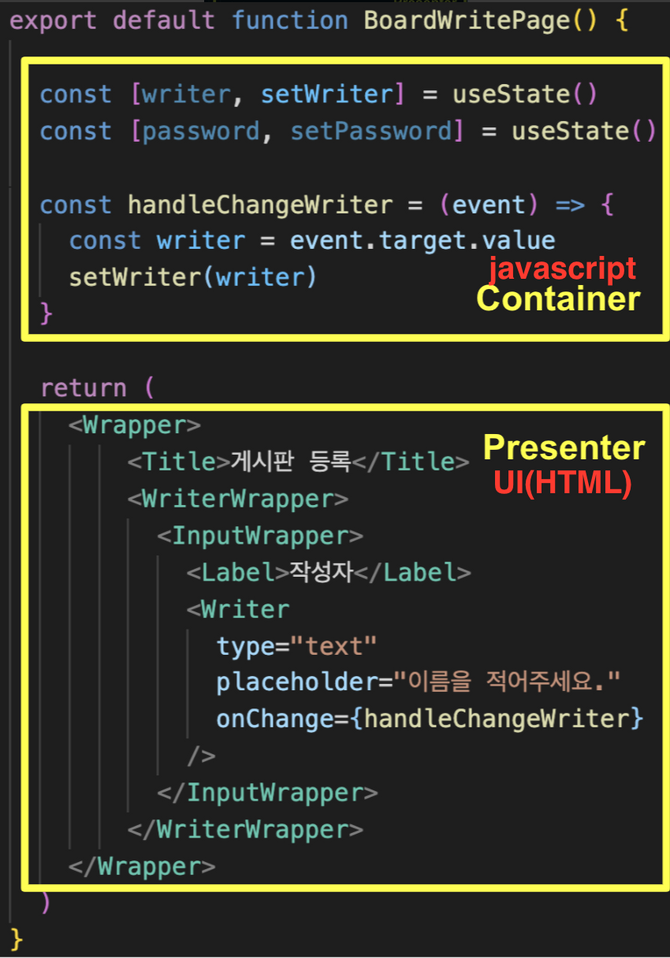
Container와 Presenter 패턴은 하나의 컴포넌트를 유지보수 하기 쉽고 간편하게 하기 위한 분리한 폴더 패턴이다.

이미지 출처: 코드캠프
- Container: 컴포넌트의 Javascript 부분을 분리한 폴더
- Presenter: 컴포넌트의 UI 부분을 분리한 폴더

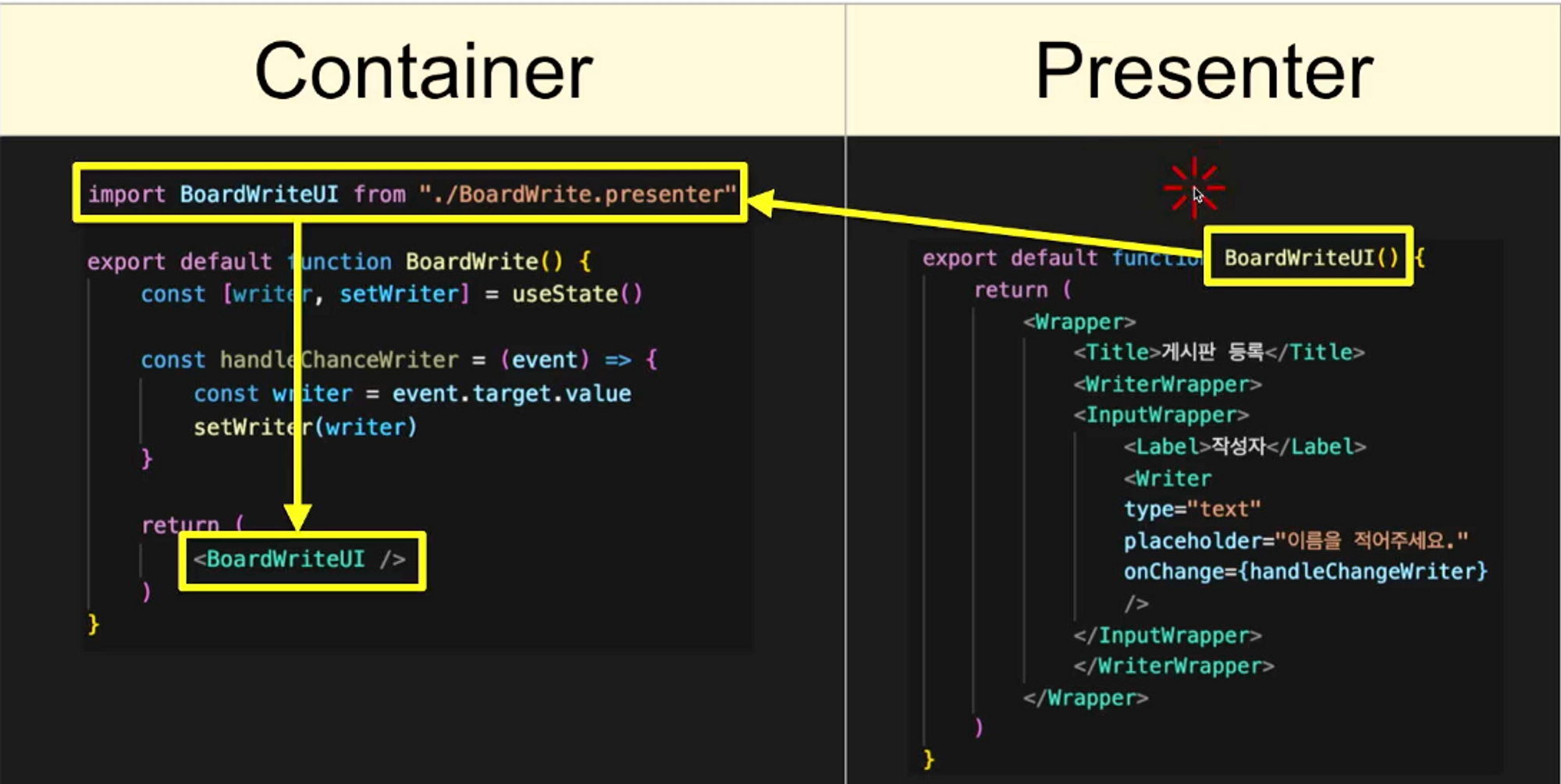
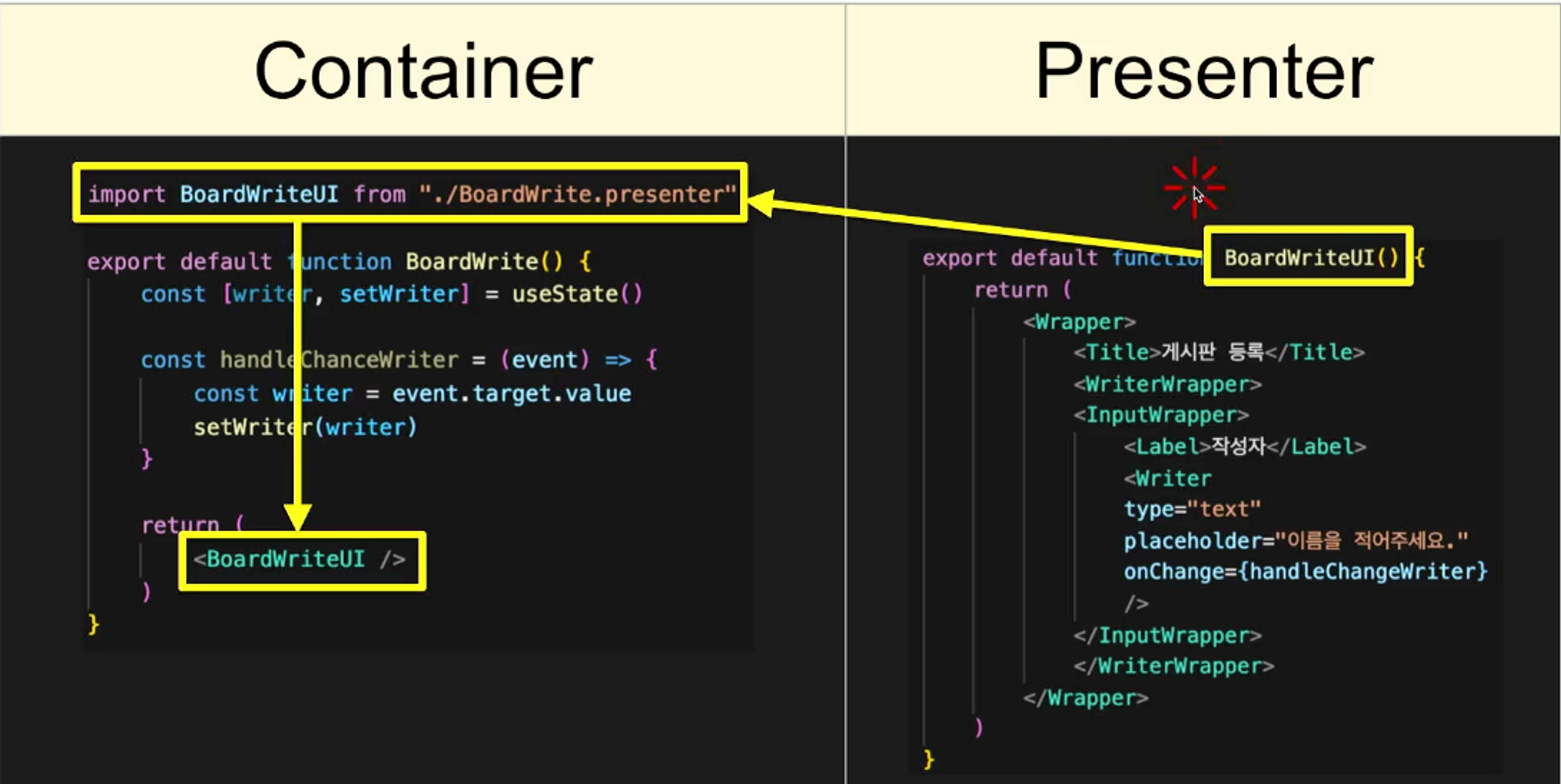
각각 분류된 파일들이지만 자식이 될 컴포넌트를 export를 하여 내보내면 부모가 될 컴포넌트에서 import로 파일을 불러오면서 파일들을 전달하여 하나의 파일로 합쳐 실행한다.
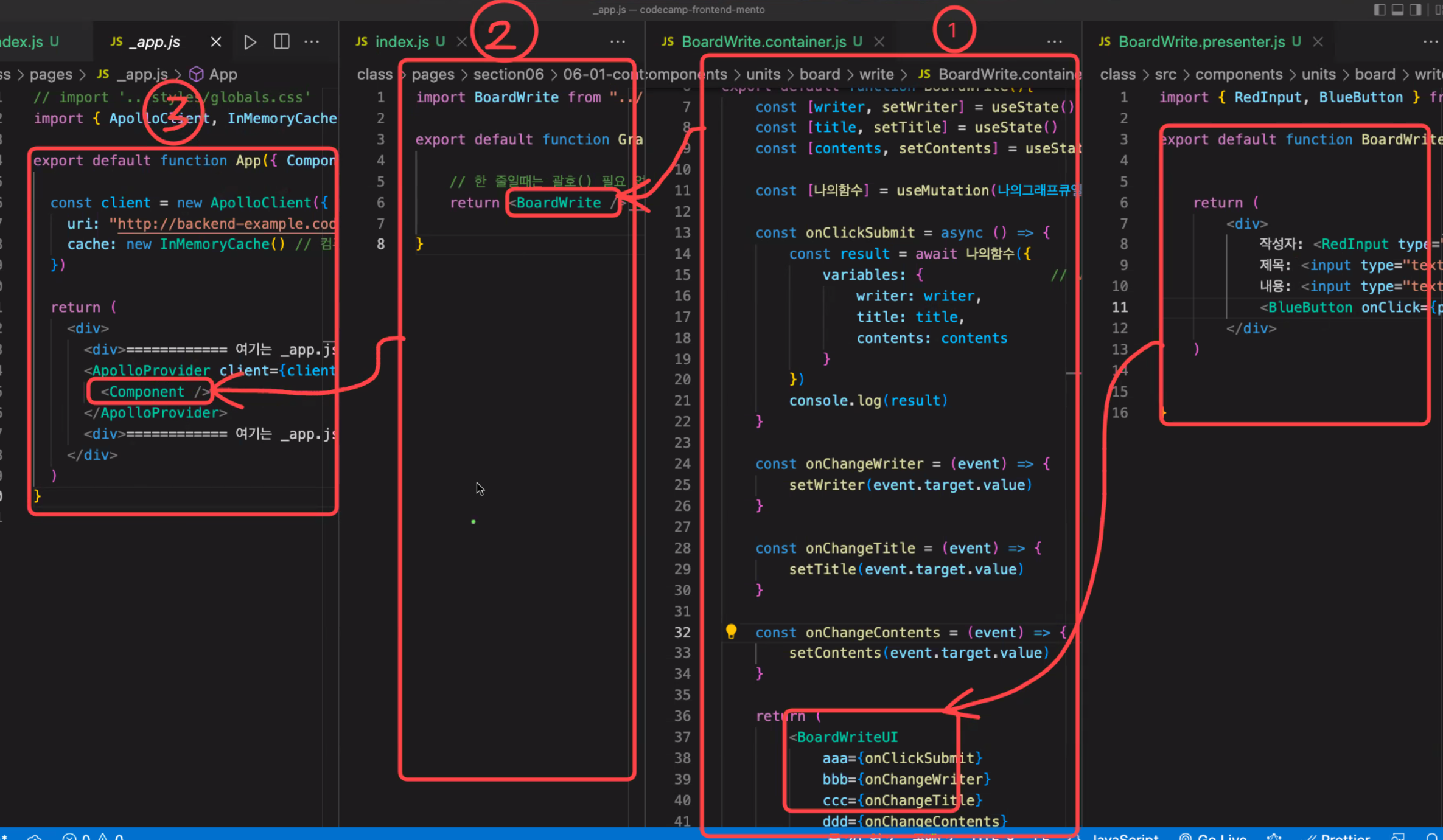
2. props
export(자식 컴포넌트)를 내보낸 파일을 import(부모 컴포넌트)로 받아왔을 때 부모와 자식 컴포넌트로 분류되어 Props라는 매개변수로 분리된 컴포넌트중에서 부모 컴포넌트에서 자식 컴포넌트로 변수나 함수를 넘겨 줄 수 있게되며, props는 객체로만 전달할 수 있다.


이미지 출처: 코드캠프

- prop는 부모에서 자식 컴포넌트로 전달해 줄 수 있지만, 자식에서 부모 컴포넌트로는 전달할 수 없다.
- Emotion으로 만들어진 태그에도 함수를 직접 객체에 담아 변수로 선언한 뒤 props로 전달하여 적용시킬 수 있다.
emotion으로 전달할 때 알아보기 쉽게 함수이름을 그대로 써서 보내는 부분에서 이름이 같다보니까 처음엔 헷갈리고 정신없었는데 조금 사용해보니 나름 이해는 빨리 됐던 것 같다.
props 객체 전달에 대해서는 아직 그리 익숙해지진 않았지만 생각보다 헷갈리는 부분은 없었고 가장 정신이 없던 부분은 이제껏 하나의 폴더에서 모든 걸 했었지만 Container와 Presenter 폴더로 나누어 폴더를 왔다갔다 하니 했던 부분도 까먹고 다시 찾아보는 부분이 가장 힘들게 했던 것 같다.
컴포넌트를 분리하여 작성하는 부분은 협업에 있어서 꼭 필요하면서도 기초인 능력이니 좀 더 익숙해질 필요가 있어 따로 연습하면서 친해져야 겠다.
