Prev 개념 이해
setState는 함수가 실행될 때 코드마다 한줄 씩 바로 실행하지않고 임시저장공간에 저장했다가 마지막에 선언된 코드까지 실행된 후 함수가 끝나면 마지막 값을 실행하는 것이었는데 이를 해결하는 것이 prevState 이다.
import { useState } from 'react'
const [count, setCount] = useState(0)
function onClickCountUp() {
setCount(count + 1);
setCount(count + 1);
setCount(count + 1);
setCount(count + 1);
setCount(count + 1); // 최종 값 1
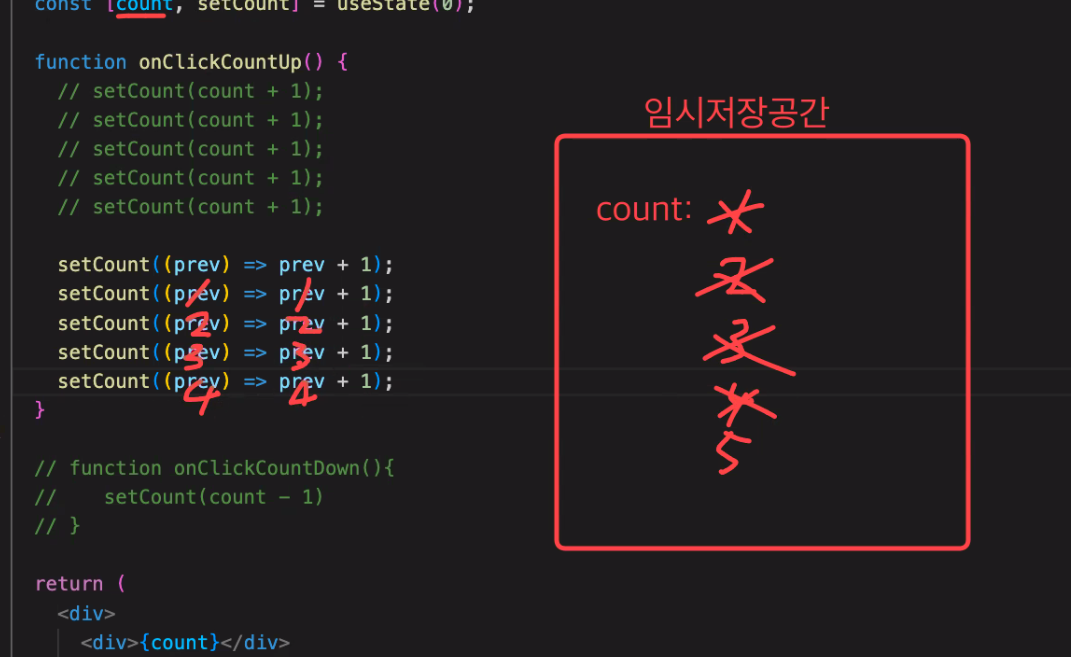
setCount((prev) => prev + 1);
setCount((prev) => prev + 1);
setCount((prev) => prev + 1);
setCount((prev) => prev + 1);
setCount((prev) => prev + 1); // 최종 값 5
}첫번째의 prev를 사용하지 않은 setState 동기로 작동하여 값이 변경될 때 바로바로 렌더링을 하기 때문에 값이 최종 값이 1로 나온다.
하지만 prev는 코드가 한 줄씩 선언 될 때마다 값이 계속 더해져 최종 값은 5가 반환되고 있다.

prev를 사용하시게되면 임시 저장공간에 있는 값을 먼저 꺼내오고, 만약 임시 저장공간에 있는 값이 없다면 처음 useState를 선언한 기본 값을 불러오게 된다.
setState를 동기로 작동시켰을 때 값이 바로 리턴되는 것을 해결해주는 방법을 알게되어 유용하게 쓰일 것 같다..!!
