React에서 리렌더링(Rerendering)을 하는 방식에 대해 공부해봤다.
먼저 setState는 비동기로 작동하는데 setState 동기로 작동하게 되면 값이 변경될 때 바로바로 렌더링을 하기 때문이고 마지막 값이 나오기 전까지는 선언되어있는 코드를 다 실행하고 난 뒤 나타내어 비효율적이다.

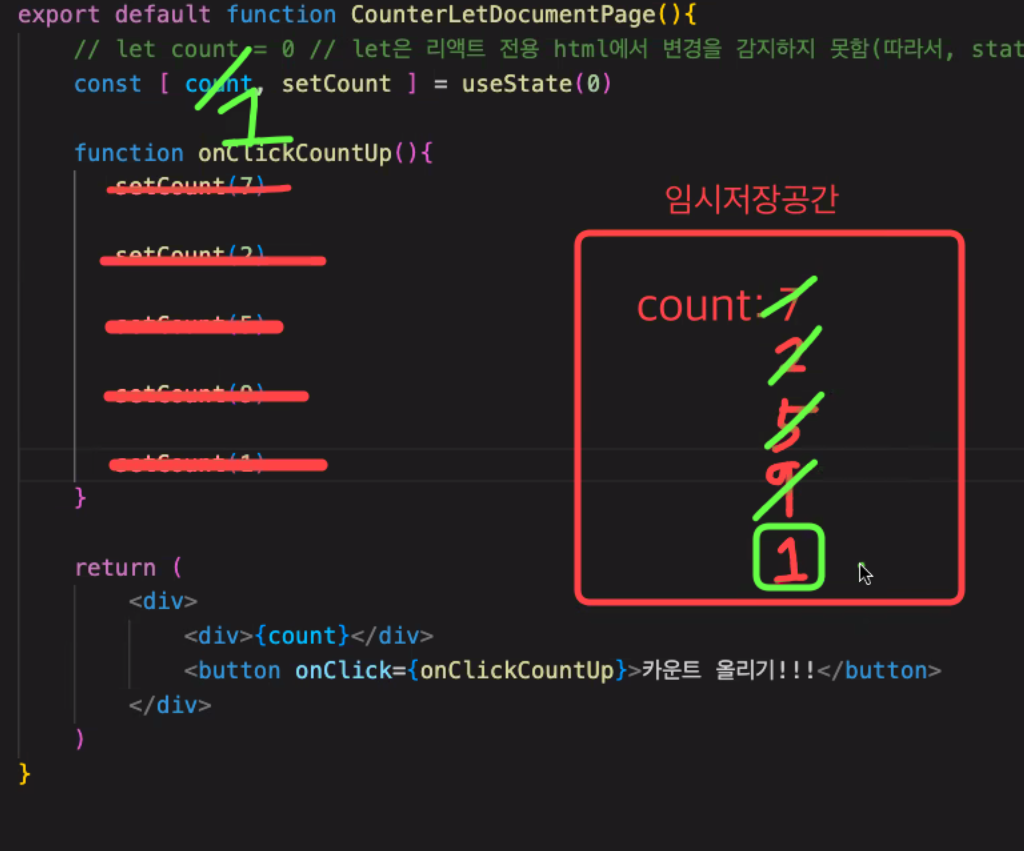
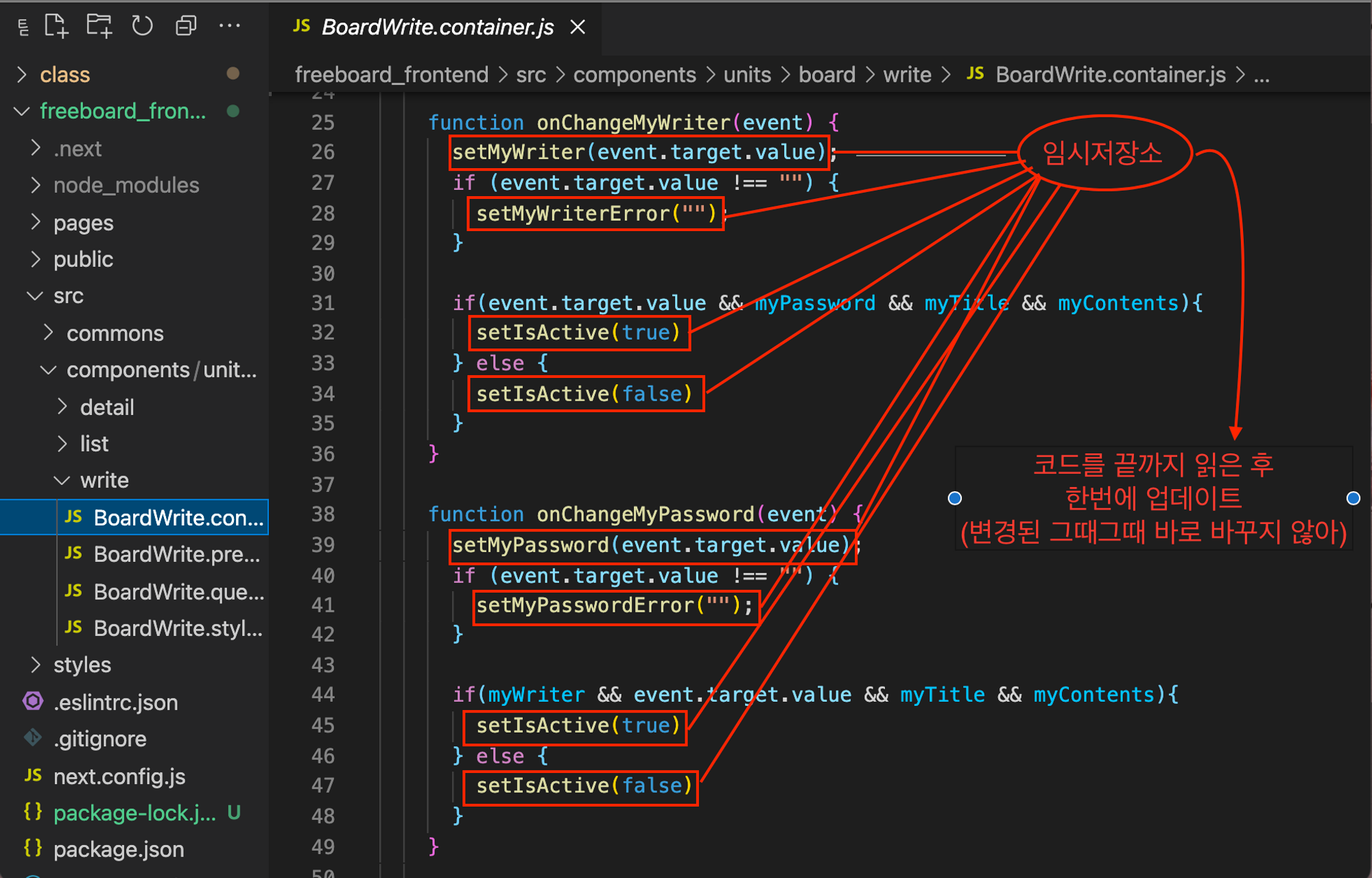
사진처럼 함수가 실행될 때 코드마다 한줄 씩 바로 실행하지않고 임시저장공간에 저장했다가 마지막에 선언된 코드까지 실행된 후 함수가 끝나면 마지막 값을 실행한다. 이러한 것이 setState 기능이다


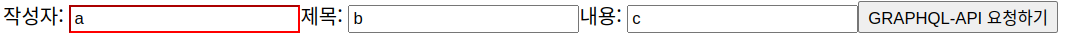
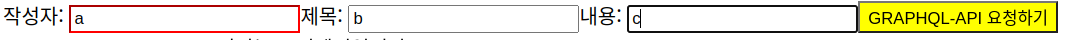
위 이미지에서 input 태그에 해당 타겟의 value가 들어가있으면 GRAPHQL-API 요청하기 버튼의 백그라운드 색이 노란색으로 변경되도록 해주었는데 한 글자 씩만 넣으면 제대로 동작하지 않았다.


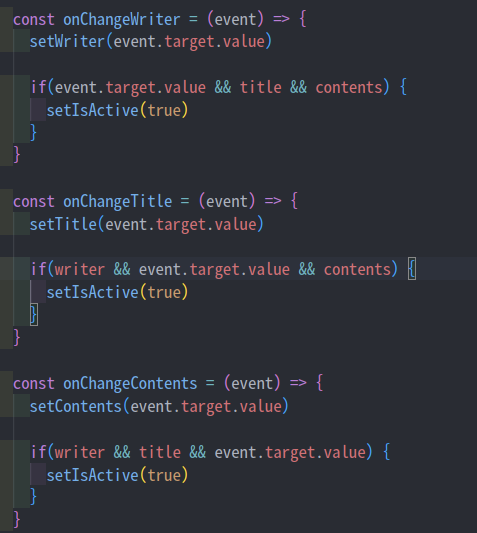
각 함수마다 선언되어있는 조건식의 직접 기능을 넣어주는 의미로 조건식에서 해당 input의 target.value 값을 넣어준다.

이미지 출처: 코드캠프
아직 리렌더링에 관한 이해도가 완벽하진 않아서 검색을 하면서 이해할 수 있도록 공부를 더 할 예정이다.
