1. HTTP란?
HTTP는 HyperText Transfer Protocol의 약자로, 80번 포트를 사용하여 HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜 입니다. HTTP는 웹에서 이루어지는 모든 데이터 교환의 기초이며, 클라이언트-서버 프로토콜이기도 합니다.
클라이언트-서버 프로토콜이란 (보통 웹브라우저인) 수신자 측에 의해 요청이 초기화되는 프로토콜을 의미합니다. 하나의 완전한 문서는 텍스트, 레이아웃 설명, 이미지, 비디오, 스크립트 등 불러온(fetched) 하위 문서들로 재구성됩니다.

클라이언트와 서버들은 (데이터 스트림과 대조적으로) 개별적인 메시지 교환에 의해 통신합니다. HTTP 통신에서는 보통 브라우저인 클라이언트가 서버에 헤더(header)와 바디(body)로 이루어진 메시지를 요청(request)합니다. 그러면 서버는 이 요청을 처리하고 응답코드와 함께 응답(response)을 반환하게 됩니다.

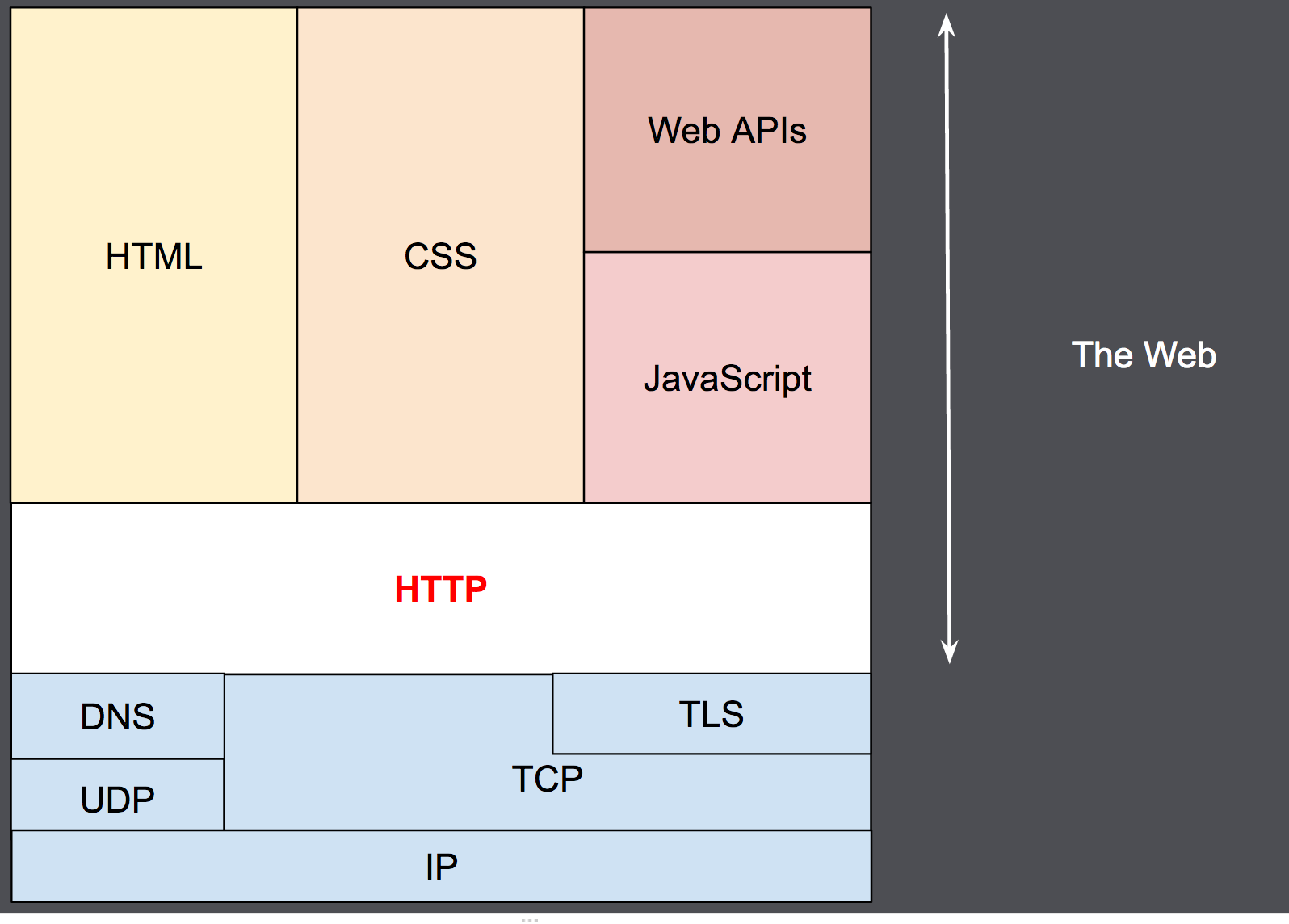
1990년대 초에 설계된 HTTP는 거듭하여 진화해온 확장 가능한 프로토콜입니다. HTTP는 애플리케이션 계층의 프로토콜로, 신뢰 가능한 전송 프로토콜이라면 이론상으로는 무엇이든 사용할 수 있으나 TCP 혹은 암호화된 TCP 연결인 TLS를 통해 전송됩니다.
HTTP의 확장성 덕분에, 오늘날 하이퍼텍스트 문서 뿐만 아니라 이미지와 비디오 혹은 HTML 폼 결과와 같은 내용을 서버로 포스트(POST)하기 위해서도 사용됩니다. HTTP는 또한 필요할 때마다 웹 페이지를 갱신하기 위해 문서의 일부를 가져오는데 사용될 수도 있습니다.
2. HTTP 특징
1. 클라이언트-서버 모델
HTTP는 클라이언트-서버 모델을 사용합니다. 즉, 사용자(클라이언트)가 웹 브라우저를 통해 요청을 보내면, 웹 서버가 이에 대한 응답을 돌려줍니다.
2. Connectionless
HTTP 연결은 소켓을 사용해서 접속을 만들지만, 용건이 있을때만 연결했다가 용건이 끝나면 연결을 끊게 되어 있습니다. 이걸 Connectionless하다고 표현하는데, 이렇게 하면 서버에 여유가 생겨 더 많은 접속요구에 대응할 수 있게 됩니다.
3. Stateless
HTTP는 통신이 일어날때마다 새로운 접속을 생성하고 삭제하는 Connectionless 특징 때문에 HTTP 통신에서는 기본적으로 서버가 클라이언트를 식별할 수가 없는데 이것을 상태를 기억하지 않는 Stateless 프로토콜이라고 합니다. 이는 각 요청이 독립적이라는 것을 의미하며, 이전 요청과 이후 요청 사이에 상태 정보가 저장되지 않습니다.
예를들어, 동일한 연결 상에서 연속하여 전달된 두 개의 요청 사이에는 연결고리가 없습니다. 이는 e-커머스 쇼핑 바구니처럼, 일관된 방식으로 사용자가 페이지와 상호작용하길 원할 때 문제가 됩니다.
하지만, HTTP의 핵심은 상태가 없는 것이지만 HTTP 쿠키는 상태가 있는 세션을 만들도록 해줍니다. 헤더 확장성을 사용하여, 동일한 컨텍스트 또는 동일한 상태를 공유하기 위해 각각의 요청들에 세션을 만들도록 HTTP 쿠키가 추가됩니다. 즉, 서버가 클라이언트를 기억해야 할 경우 쿠키나 세션, 혹은 토큰이라는 기술을 사용하게 됩니다.
4. TCP/IP 기반
HTTP는 인터넷 프로토콜 스택의 응용 계층에 위치하며, 전송 제어 프로토콜(TCP)와 인터넷 프로토콜(IP) 위에서 동작합니다.
3. HTTPS 특징
HTTPS는 HTTP에 보안 기능을 추가한 프로토콜입니다. SSL/TLS 프로토콜을 사용하여 통신 내용을 암호화합니다.
1. 암호화
HTTPS는 데이터를 전송하기 전에 암호화하여, 중간자 공격(man-in-the-middle attack)을 방지합니다. 이로 인해 사용자의 정보(예: 비밀번호, 신용카드 정보)가 노출되지 않습니다.
2. 인증
HTTPS를 사용하는 웹 사이트는 인증서를 통해 자신의 정체를 증명할 수 있습니다. 이로써 사용자는 자신이 방문한 사이트가 정상적인 사이트임을 확인할 수 있습니다.
3. 데이터 무결성
데이터가 전송 과정에서 변경되지 않았음을 보장합니다.
4. 공개키 암호화
HTTPS는 공개키 암호화 방식을 사용하여 통신을 암호화합니다. 서버는 공개키와 개인키를 가지며, 공개키는 모두에게 공개되지만 개인키는 서버만 알고 있습니다.
일반적으로, HTTPS는 민감한 정보를 다루는 웹 사이트(예: 온라인 뱅킹, 전자 상거래)에서 주로 사용됩니다. 그러나 최근에는 개인 정보를 보호하기 위해 모든 웹 사이트에서 HTTPS를 사용하는 것이 좋다는 의견이 많습니다.
4. HTTP 헤더
HTTP 헤더는 클라이언트와 서버 간의 요청 또는 응답에 대한 정보를 담고 있는 부분입니다. 헤더에는 다양한 종류의 메타데이터가 포함되며, 이 메타데이터는 요청이나 응답의 내용, 클라이언트/서버의 정보, 요청을 처리하는 방법 등에 대한 세부 정보를 제공합니다.
1. Content-Type
이 헤더는 메시지 본문의 미디어 타입을 나타냅니다. 예를 들어, Content-Type: text/html은 메시지 본문이 HTML 형식임을 나타냅니다. Content-Type: application/json은 본문이 JSON 형식임을 나타냅니다.
2. Content-Length
이 헤더는 메시지 본문의 크기를 바이트 단위로 나타냅니다. 예를 들어, Content-Length: 348은 본문이 348 바이트라는 것을 나타냅니다.
3. Accept
이 헤더는 클라이언트가 이해할 수 있는 콘텐츠 유형을 나타냅니다. 예를 들어, Accept: text/html은 클라이언트가 HTML 문서를 받아들일 수 있음을 나타냅니다.
4. User-Agent
이 헤더는 요청을 보낸 클라이언트에 대한 정보를 제공합니다. 예를 들어, 웹 브라우저, 운영 체제 등에 대한 정보가 포함될 수 있습니다.
5. Authorization
이 헤더는 클라이언트의 인증 정보를 포함하며, 보통 토큰 또는 크리덴셜을 포함하여 서버에 보냅니다.
이렇게 헤더는 요청이나 응답의 처리 방식을 결정하는 중요한 역할을 하며, 클라이언트와 서버 간의 통신을 조절하는 데 필요한 다양한 정보를 담고 있습니다.
5. 요청 / 응답 (Request / Response)
1. Request 메시지 구조
2. Response 메시지 구조
6. Request Methods
7. HTTP 응답 상태 코드
https://developer.mozilla.org/ko/docs/Web/HTTP/Status
여기에 정리가 되어있습니다. 너무 많기 때문에 대표적인 몇개만 살펴보겠습니다.
8. reference
https://developer.mozilla.org/ko/docs/Web/HTTP
https://developer.mozilla.org/ko/docs/Web/HTTP/Methods
https://developer.mozilla.org/ko/docs/Web/HTTP/Status
https://developer.mozilla.org/ko/docs/Web/HTTP/Overview

