
YuMarket -> 위드 마켓으로 이름이 변경된 프로젝트를 진행하면서 구현한 맵 기능에 대한 시리즈 정리 입니다.
1. 등록 하기

오른쪽 빨간색 네모의 콘솔을 클릭해 줍니다.

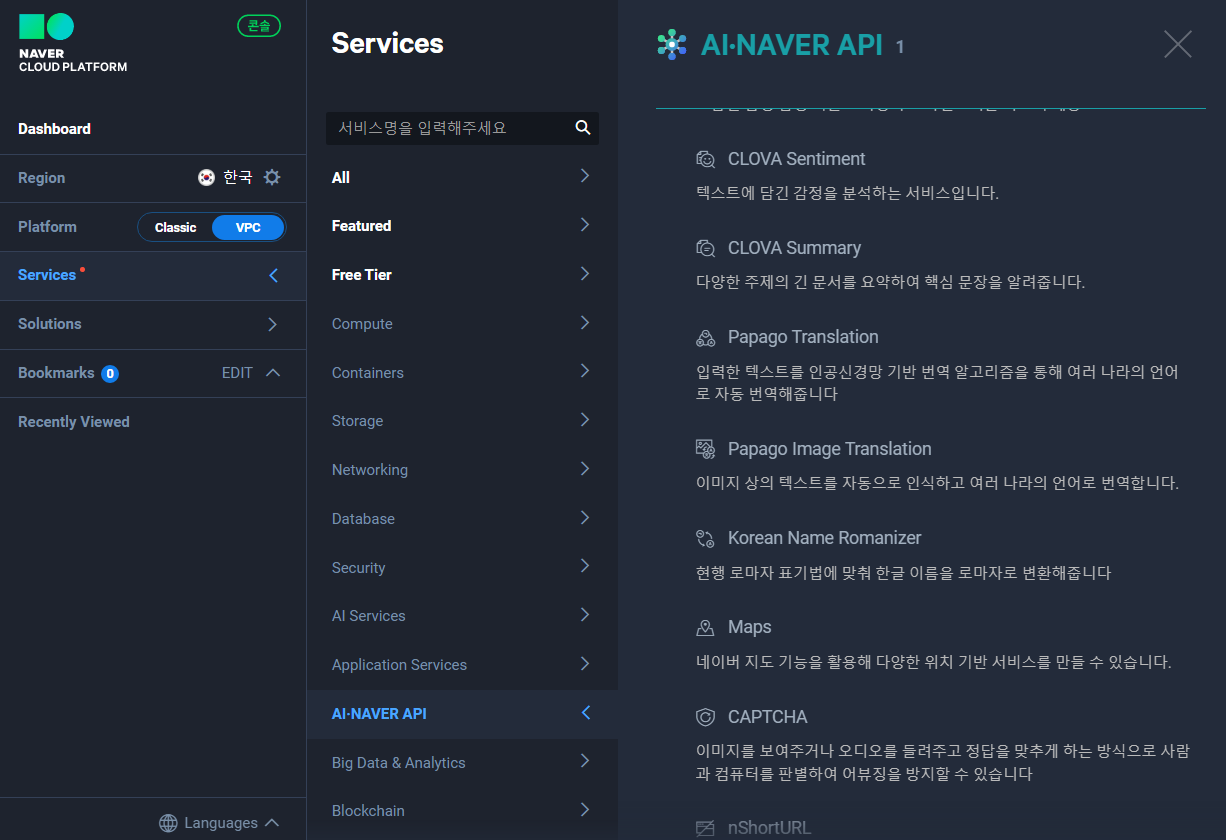
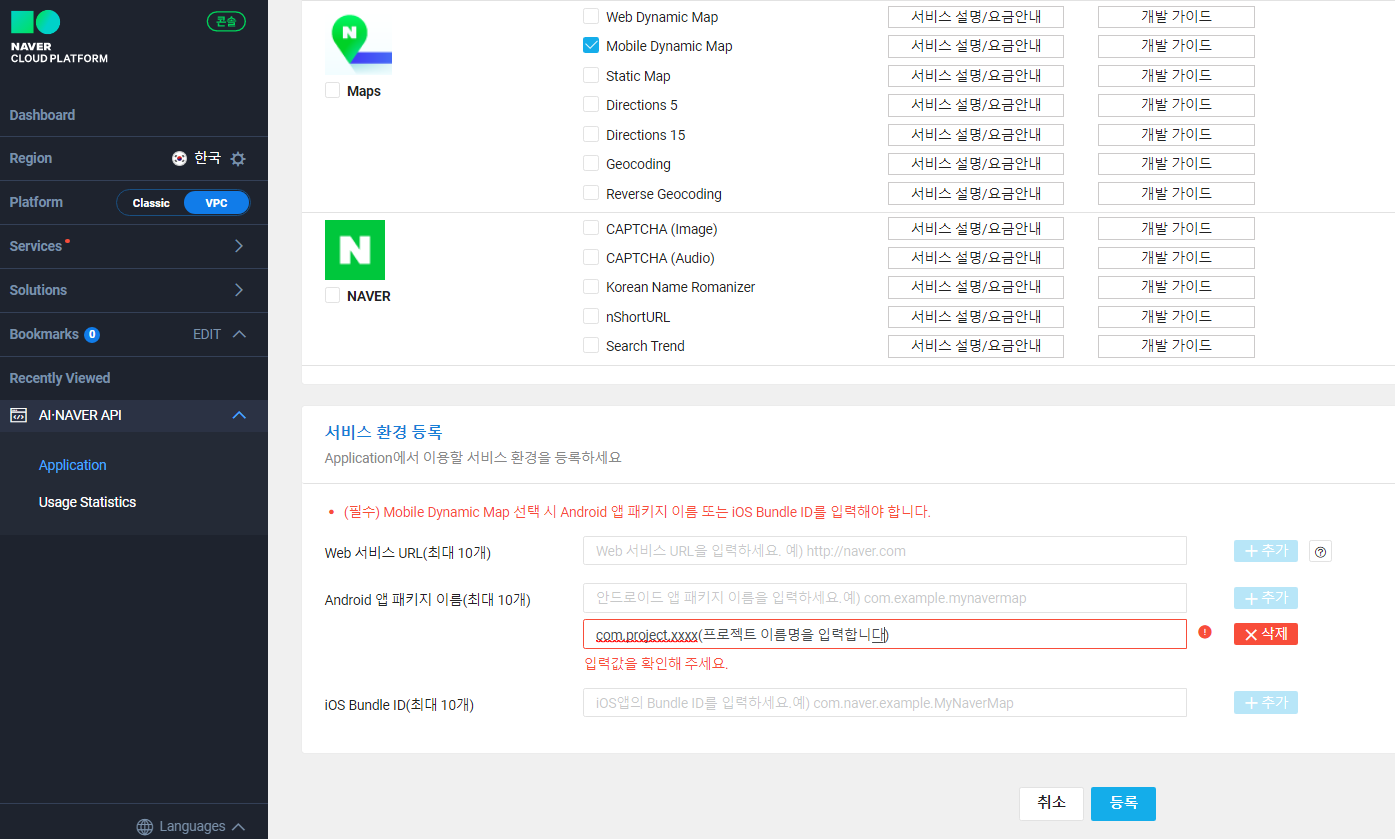
AI.NAVER API에 보면 Maps가 있는 것을 확인할 수 있습니다.

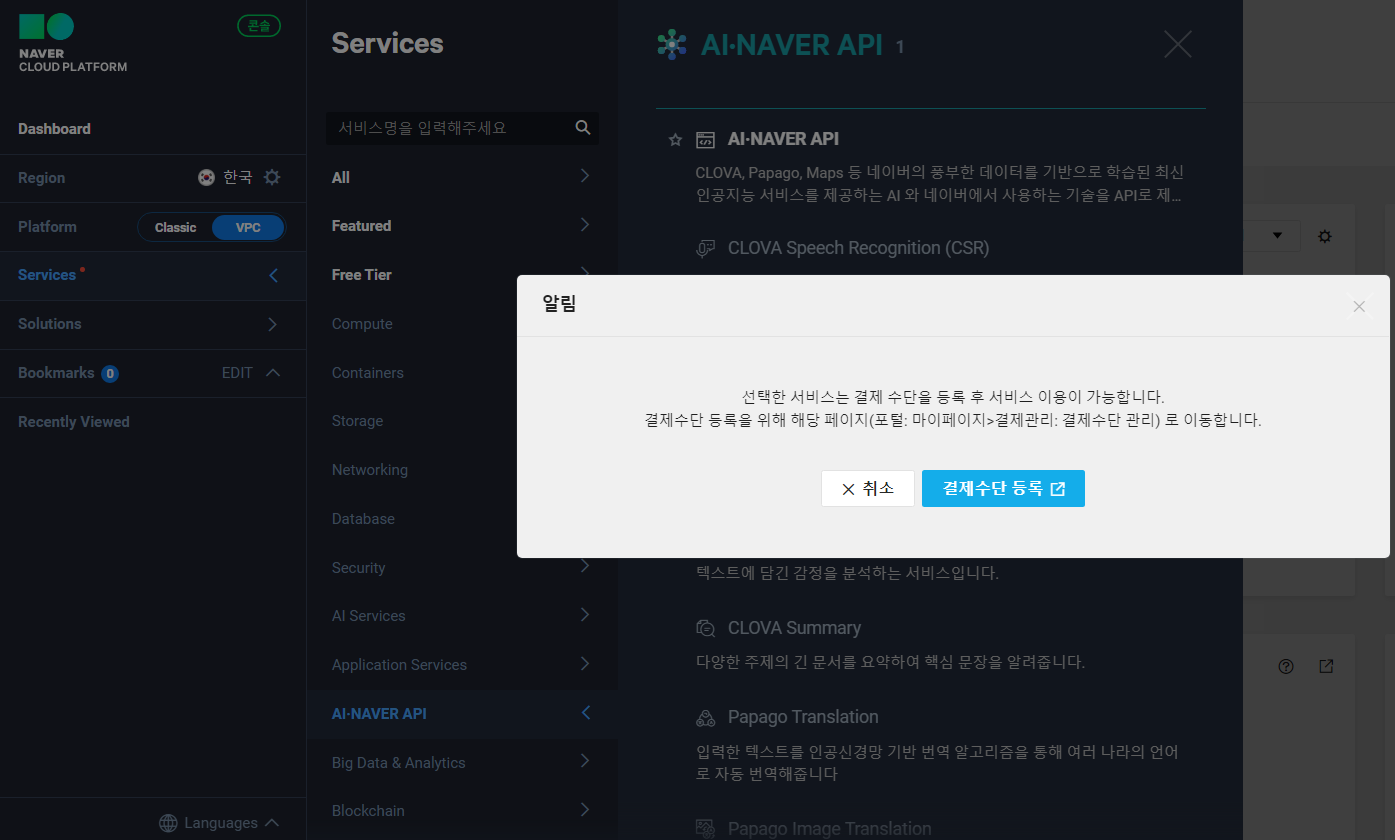
결제 수단을 등록하러 갑니다.

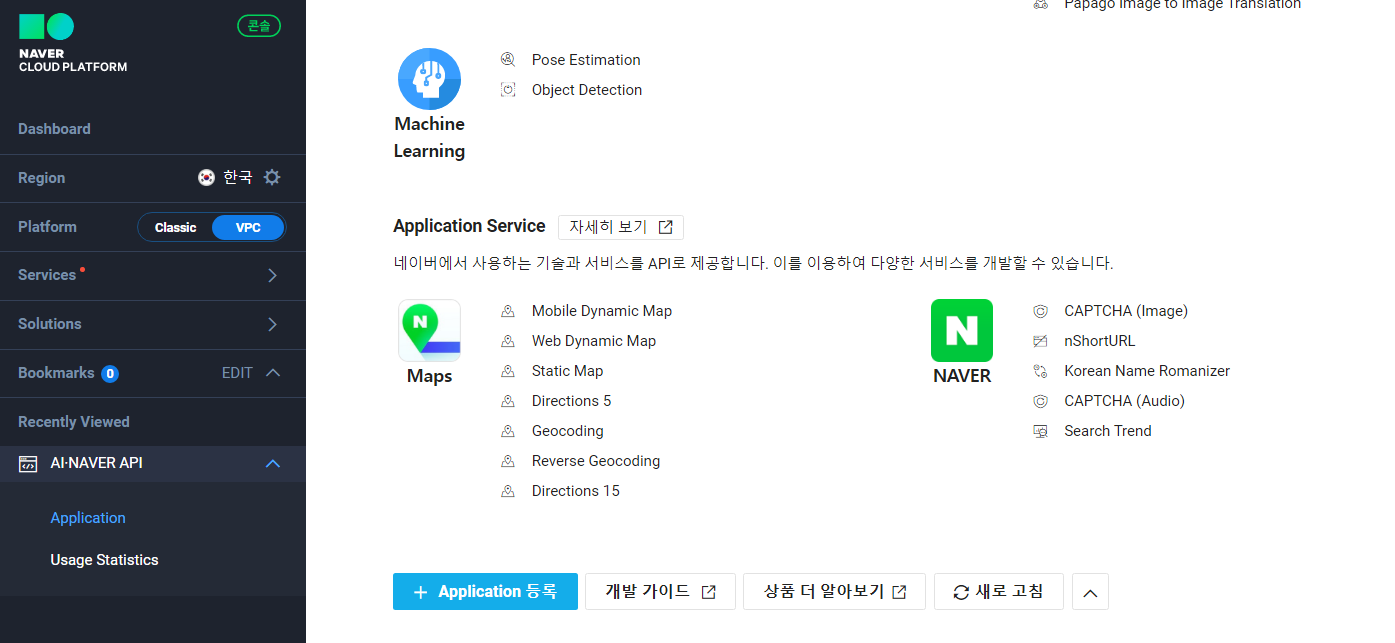
Application 등록을 클릭하고 등록을 진행합니다.


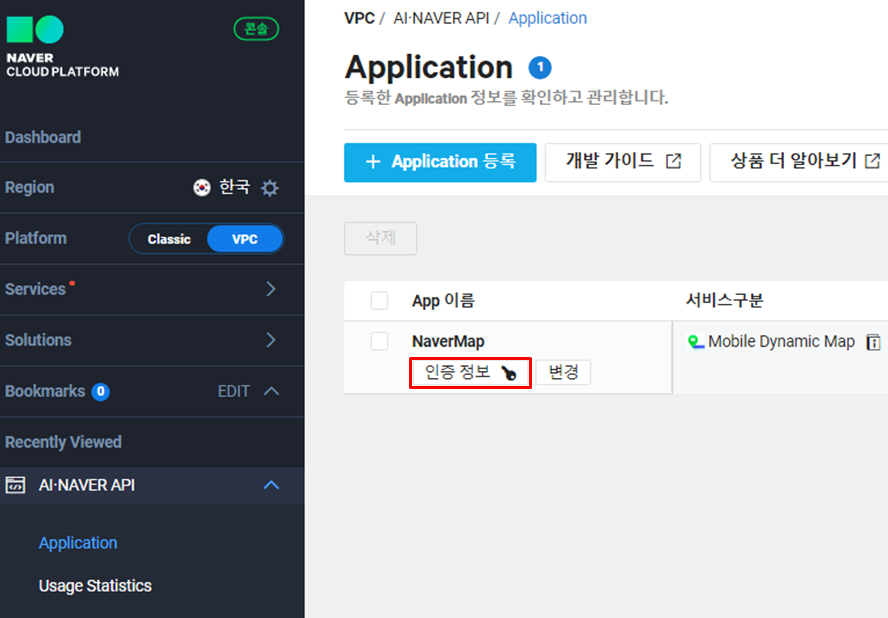
빨간색 네모칸인 인증 정보를 클릭해 줍니다.

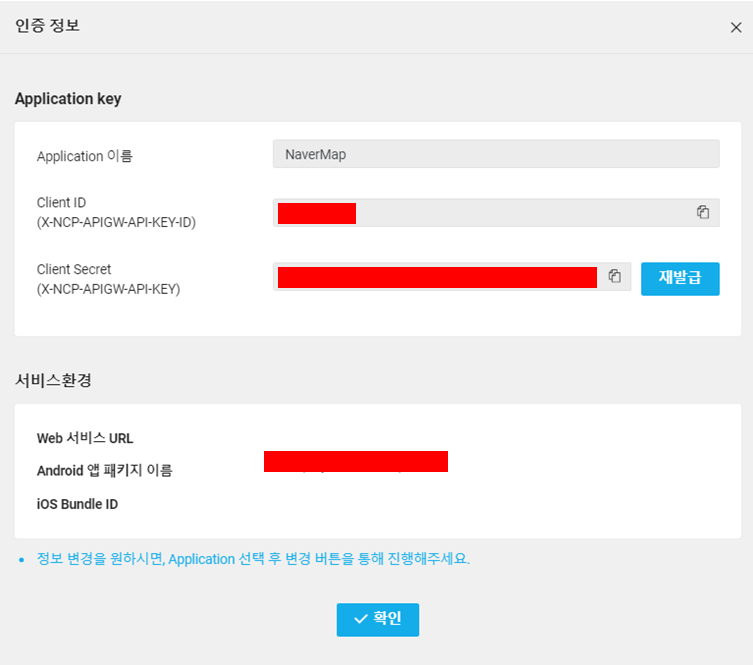
Client ID와 Client Secret을 확인 할 수 있습니다.
2. 적용 하기

위 내용은 네이버맵스 공식문서에 있는 내용입니다. 공식문서대로 Manifest에 메타 데이터를 추가해줍니다.

공식문서대로 gradle 추가를 해줍니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment android:id="@+id/map_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.naver.maps.map.MapFragment"/>
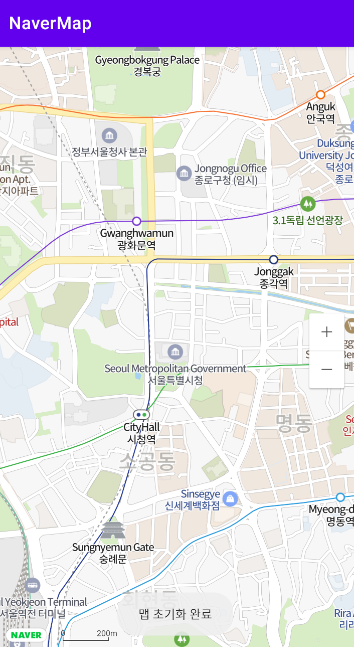
</androidx.constraintlayout.widget.ConstraintLayout>xml 파일을 추가하고 실행을 해주면 됩니다.
class MainActivity : AppCompatActivity() , OnMapReadyCallback {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var mapFragment: MapFragment = supportFragmentManager.findFragmentById(R.id.map_fragment) as MapFragment
mapFragment.getMapAsync(this)
}
override fun onMapReady(map : NaverMap) {
Toast.makeText(this, "맵 초기화 완료", Toast.LENGTH_LONG).show()
}
}추가 기능 구현을 위하여 onMapReady를 implements 하였습니다. getMapAsync를 호출하여 비동기로 onMapReady 콜백 메서드 호출하고 onMapReady에서 NaverMap 객체를 받을 수 있게 됩니다.

3. reference
https://navermaps.github.io/android-map-sdk/guide-ko/1.html
https://www.ncloud.com/?language=ko-KR
